story of my life
過去の蓄積を見るために書く日記.

自分としてのGW1日目の休みの過ごし方.ダラダラして…
おはようございます.自分としてのGW1日目の休みの過ごし方.ダラダラしていましたとダラダラしていませんの中間的な過ごし方かもしれない.そういう事で1日を振り返って書いていきます.まず朝起きてブログを書きました、この頃、ネ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ツマラナイかも, ドラックストア, 仮眠, 何処, 傾向, 入金, 再度, 夕食, 少人数, 年代, 散歩, 新書, 日課, 早朝, 昼食, 朝食, 殆ど, 端末, 財布, 近所,

パソコンの残骸が自宅に溜まっているまさに墓標.
おはようございます.自宅には歴代のパソコンの残骸が溜まっているのでこれどうにかしたいなって思っています.この高知県にもパソコンの廃棄する企業が現れたのだけども場所が自宅を会社に改装した企業なんです. 高知県に有りがちです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
テナント, トイウコトデ, パソコン, リモートワーク, レンタルオフィス, 中小企業, 住所, 印象, 回答, 廃棄, 抵抗, 歴代, 残骸, 県, 自宅, 若者世代, 蓋, 身, 零細企業, 高知県,

サーバー移行に1日欠けた.一斉に12ドメインの引っ越しました.
おはようございます.サーバー移行に1日欠けました.一斉に12ドメインの引っ越しましたという話を書いていきます.先日の休みの日の早朝にサーバーの移行を思い立ちました、何故に今かと言えばGWの連休を使いたくないのでやるなら今 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
かなりメモリ, サーバー, サーバー移行, ドメイン, バックエンド, バックエンド処理, メモリ, レンタルサーバー, 一旦, 低レイヤー, 再度, 収益, 吉日, 実行, 性格, 早朝, 移行, 経緯, 解放, 連休,

tMDbのAPIを使用して今まで観た映画をリスト化してみましたよ.
おはようございます.tMDbのAPIを使用して今まで観た映画をリスト化してみましたよ.sqliteの構造は下記になります.idはbigintと記載していますが、AUTO_INCREMENTの間違いです🐼. Xにも呟きまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, コード, ソースコード, ツマラナイ, フリードメイン, レンタルサーバー, 側, 円, 処理, 失笑系, 少年, 構造, 次回, 正解, 犬, 生成, 真相,

映画、#真相をお話ししますを観ましたよ.感想なんかを書いていきます.
おはようございます.映画、#真相をお話ししますを観ましたよ.感想なんかを書いていきます.原作の小説が店頭に並んでいた頃からこの「#真相をお話しします」というタイトルには惹かれていた覚えがあります.とてもインパクトのある小 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インパクト, しい気分, せ方, タイトル, 予告, 切り方, 原作, 小説, 店頭, 後半部分, 感想, 映画, 映画化, 映画館, 画, 真相, 話, 足, 連れ映像, 違和感,

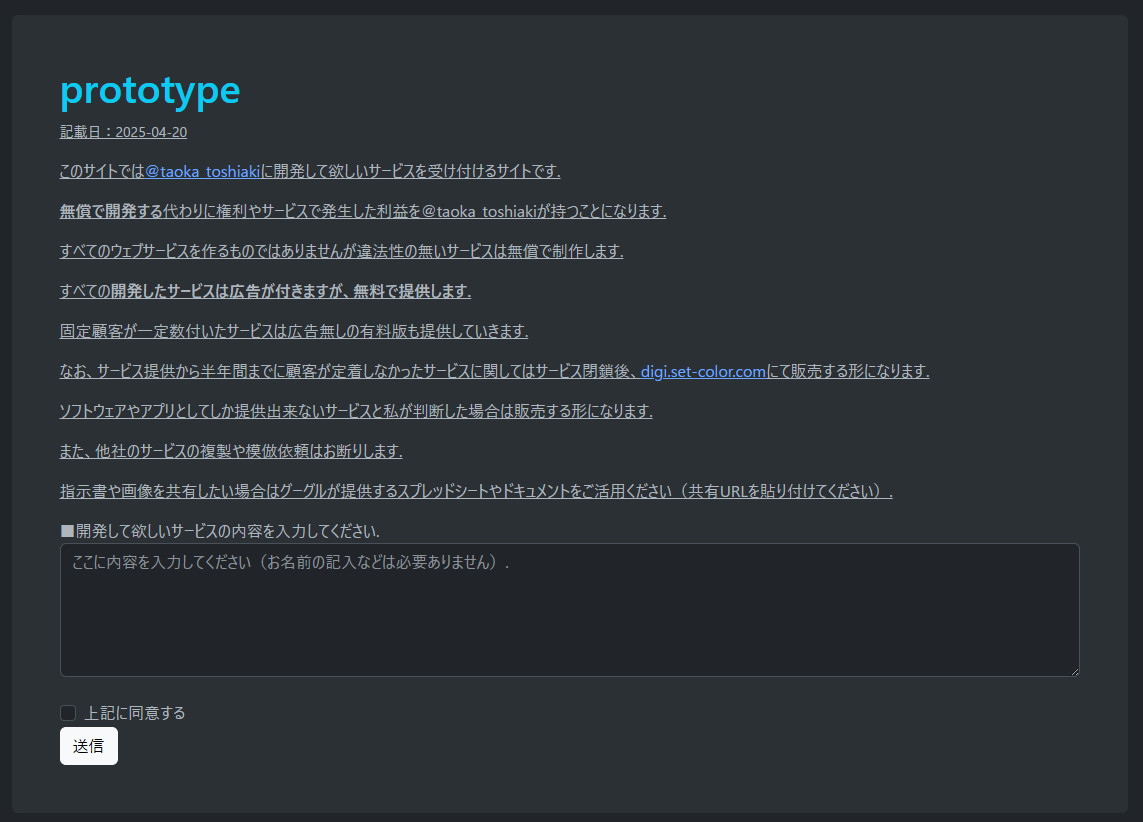
こんなサイトを作りました.無償で制作します、続きがあるよ.
おはようございます.こんなサイトを作りました.無償で制作します、続きがあるよ.下記の画像を拡大してみてくれると分かるかと思いますが、無償でWEBサービス制作する代わりに運営権はこちらにあり、広告掲載を行って収益化を図ると […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイディア, この頃アイディア, デジタル販売, ところ, ところ誰, ユーザー, ユーザーさん, 下記, 依頼, 利益, 収益化, 可能性, 広告掲載, 無償, 画像, 良いか, 要望, 設置, 赤字, 運営権,

映画、新幹線大爆破を観ました.結論から言うと大画面で見るとめちゃ良い.
おはようございます.ネトフリで映画、新幹線大爆破を観ました.結論から言うと大画面で見るとめちゃ良い.とても迫力とスリルがあってとても良かったです.それだけでは終わらなくて内容も濃い、ネタバレにならないレベルで言えば犯人が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
シン, スマホ, スリル, ところ, ネタバレ, ネトフリ, 人, 内容, 大画面, 新幹線大爆破, 日本ウケ, 映画, 映画館, 映画館並み, 気, 海外, 犯人, 画面, 結論, 迫力,

404画像をそのまま残しておくとSEOに影響があるのでどうするか?#php
おはようございます.404画像をそのまま残しておくとSEOに影響があるのでどうするか?php の場合、下記のコードで404ページに飛んでいるかどうかの確認は出来る.でも毎回、確認しているとページを表示している時に遅延が発 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, エラー, コード, ステータス, データ, テーブル, フロントエンド側, ベストプラクティス, レンタルサーバー, 下記, 保存, 影響, 方法, 案, 毎回, 画像, 画像有無, 確認, 良い処理, 遅延,

Reactでパスワード生成にバグがあって数値、記号が確実に入らなかったので.
おはようございます.Reactでパスワード生成にバグがあって数値、記号が確実に入らなかったのでその修正を先日行いました.そういやそうだなってソースコードを見返して思った次第です… 修正したコードはこちらになり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, コピー, セット, ソースコード, バグ, パスワード, パスワード生成, ほしいところ, ランダム, 修正, 初期化, 数値, 数字, 文字, 次第, 生成, 補助, 補完機能, 記号, 選択,

右にしようか左にしようか、はたまた上にしようか.GW一人小旅
おはようございます.右にしようか左にしようか、はたまた上にしようか悩んでいる話を書いていきます.ゴールデンウィークが近づいてきましたので小旅でもしようかなと考えています. まず、このブログでは恒例となったTシャツアート展 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
オプション, カツオ, ゴールデンウィーク, シャツアート展, ボケー, メンタル, 予感, 刺激, 土佐久礼, 天, 客引き, 恒例, 教師, 旅費, 最後, 案, 案こちら, 番外編, 直島, 電車,

Reactの簡単なものなら今でも作れるのだけども.#簡単止まり.
おはようございます.Reactの簡単なものなら今でも作れるのだけども簡単止まりなところを1UPしたいなと思っています.Xにもポストしたんだけどパスワード生成出来るものをReactで作ったのでソースコードを公開しますね. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コピー, さくらレンタルサーバー, セット, ソースコード, トイウコトデ, ところ, パスワード, パスワード生成, ビルド後, フォルダ, ランダム, レンタルサーバー, 初期化, 形, 数字, 文字, 普通, 生成, 紐, 記号,

動画を見て時代だなって思った瞬間.自分、時代って言葉を使いすぎw.
おはようございます.以前、少し書いたのですが教育の場ではデジタル機器を使用してきていますよね.もうこんな田舎でもノートパソコンやタブレットを小学校から使用しています.そんな子供達が大人になったとき、社会はどう変わるのだろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, タブレット, デジタル機器, ノートパソコン, ブレイクスルー, プログラマー, まえ, 南海トラフ巨大地震, 小学校, 年代, 年金, 延長線上, 想像, 教育, 田舎, 細胞, 老人, 老化, 職, 見解,

感覚的に伸びると思うひとは伸びてきたので多分.感覚を大事にしよう.
おはようございます.人材発掘にもAIを使用する時代になってきたけど感覚的にこの人は伸びそうだというのは未だに人間のほうが勝っていそうだと思います.AIに感情が生まれればそういうのも分かるようになるかもですが、まだまだ先の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インディー, カイシューマッハーさん, センス, ピアノ演奏, ポッチ, ロボット, 一流, 人材発掘, 差, 感情, 感覚, 春よ, 最後, 未だに人間, 歌詞, 段階, 瞬間, 素人, 詩, 領域,

大阪・関西万博へ行こうかどうしようか迷っている.一人旅.
おはようございます.大阪・関西万博へ行こうかどうしようか迷っている話を書いていきます.行くとなると行ってくれるお友もいそうにない感じなので一人旅になりそうな気がしています.気持ち的には行きたい気持ちが強いだけども、ソロで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ゴールデンウィーク, ソロ, チケット, トイウコトデ, メンタル, もやしメンタル, 一生, 万博, 休日, 価値, 勇気, 勿体, 大阪・関西万博, 平日休み, 強いだけ, 感覚, 東京大学理学新卒引篭, 段階, 気, 行列,

CSSだけで3Dボックス(箱)が作れるようにいつの間にかなっていた.自動回転!?
おはようございます.CSSだけで3Dボックス(箱)が作れるようにいつの間にかなっていた話を書いていきます.生成AIにCSSだけで3Dボックス(箱)を作ってと指示を行ったら自動回転してくれるものを出力してくれて驚愕している […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ソースコード, テキストファイル, デモページ, ファイル, ブラウザ, ボックス, 下記, 側, 嘘, 実際, 実際生成, 感じ, 拡張子, 指示, 旧, 最低限, 生成, 知識, 箱, 自動回転は,

独り語り出来るのかも知れない自分.出来るかも出来るかも.
おはようございます.YOUTUBEで独り語り出来るのかも知れないと自信もないのに唐突に思ったのでその話を書いていきます. 出来るかも出来るかもと思いながらかなり撮り直しが人よりも必要な気がしています.まず、上がり性なので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
うえ, ひと, 上がり性, 単発副業, 収入, 台本, 後者, 応募, 感情, 未だに花, 案件, 植物, 油, 熱量, 独り, 生計, 自信, 訳, 重々承知, 音声ボイス,

高額スマホなので頑張らなくて綺麗に撮れるけど、高いなぁ(笑?
おはようございます.先日、iphone16のPro高額スマホを購入しました.関税問題がなかったら買わなかったようなスマホです.なぜ、高いスマホを購入するかといえばそちらの方が最終的に長持ちするからです.昔は毎年のようにi […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アプリ, うち, ズーム, スマホ, チャット, 性能, 新しい生成, 昔, 最初, 最小, 本音, 毎年, 淡い期待, 生成, 結果, 進化, 関税問題, 高いスマホ, 高評価, 高額スマホ,

買うのを辞めたと言ったiphone16proを購入しました.
おはようございます.買うのを辞めたと言ったiphone16proを購入しました.購入した理由は関税と次期iphone17は大幅にデザイン変更があるから、まだ安定的なiphone16を購入しました. 特に関税でAppleの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お値段, お金, デザイン変更, マイナス, 万円, 人, 仕事以外, 価格, 動画, 収入, 年, 年末, 次期, 理由, 臨時収入, 貯金, 追伸, 金額, 関税,

どこの国の大統領もあんま冴えないよなと思いながら.地球に生きている.
おはようございます.どこの国の大統領もあんま冴えないよなと思いながら.地球に生きているっていう日があと数十年後には有り得そうな気がしています.手始めに月が開拓されるだろう、そうなった時に地球と月を行来出来るようになる、そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あんま冴え, わざわざ死, 世, 人類, 加速, 各国, 名声, 地位, 地球, 大戦, 大統領, 思想, 戦争, 手始め, 政治, 気, 紛争, 老人, 老人戦争, 進化,

VScodeでMCPを試してみました.#playwright-mcp
おはようございます.IT界隈で流行っているMCPやってみたを自分も試してみました.今回、試したのはplaywright-mcpです.テキスト指示だけでブラウザを開きYahooページに行き、ITニュースを参照してと指示する […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アドレスバー, エージェント, テキスト指示, ニュース, ブラウザ, ボタン, ポップアップ画面, リンク通り, ログイン, 上記, 下記, 入力, 参考, 手順通り, 投稿, 指示, 文字, 用途, 界隈, 続行,

FF14のエオルゼア時間を表示するツールのソースコードを作りましたのでお裾分け.
おはようございます.先人の知恵を拝借して人工知能にぶん投げてソースコードを作っていただきました.尚、ツワモノさんがいて天候などもいつ起きるのか把握できるそうです.どういうアルゴリズムなのかは見ていないので分からないけど自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アルゴリズム, エオルゼア時間, オンラインゲーム, ソースコード, ソロ, チョコボ, ツワモノさん, 人工知能, 例, 出力, 各エオルゼア単位, 天候, 時刻, 最後, 狩り場, 知恵, 秒, 秒数, 計算,

iphoneは16Proを購入するところまで行って辞めた話.
おはようございます.iphoneは16Proを購入するところまで行って辞めた話を書いていきます.どうも関税の影響でiphoneが高騰する話が出てきています.そんな記事を読んだのでもうアイフォン16を購入しようと思ってAp […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイフォン, アプリ, スマホ, ところ, 公式サイト, 収入, 可能性, 年, 影響, 機能, 結果, 自分, 記事, 話, 購入ボタン, 関税, 高い端末,

基本情報技術者試験、今月の末に受けないかも知れない説
おはようございます.基本情報技術者試験、今月の末に受けないかも知れない説が出てきました.その理由は受かるかもでは受けたくないという事です.必ず受かるだろうという自分に確信が持てるようになってから試験を受けたい. 何度も受 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ヶ月, 三日坊主, 仕方, 何度, 冊, 勉強, 勉強方法, 参考書, 可能性, 基本情報技術者試験, 所, 散歩, 朝, 末, 犬, 理由, 確信, 習慣, 試験, 説,

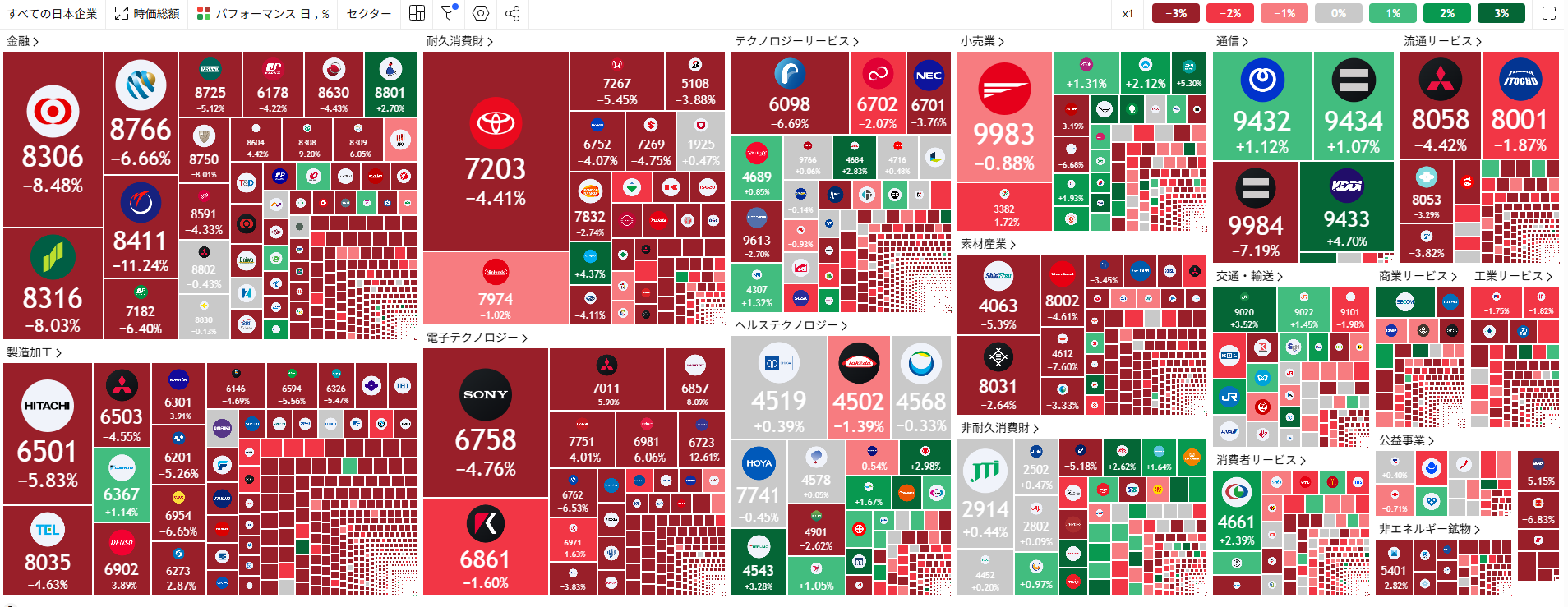
株なんてお辞めなさいという人もいると思うけど株しか勝たん.
おはようございます.米国市場は真っ赤な状態になっていてプラスがあまりにも少ない.結論から言うとトランプの関税は失敗.ここで痛いのはトランプ大統領はこの失敗を失敗とは思っていないところ.今までどうにかなってきたので今回もど […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あんま得策, オールカントリー, オルカン, トランプ, トランプ大統領, ひと, 一刻, 人災, 元本, 利益, 大統領, 得策, 手術, 景気, 瞬時, 素養, 老後, 詰め合わせ, 週明け, 関税,

FF14何度も何度も辞めてはまた始めてを繰り返す.
おはようございます.Mana【Hades】でzen foxという名前で以前、少し育てていたアカウントを復活させて昨日(2025/04/05)からゲームをプレイしています.声をかけてくれるひとがいれば成るべく対応しようと思 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アカウント, エリア, お金, ゲーム, どれか, ネト友, ひと, プレイ, 人, 名前, 土日祝日, 声, 夜, 少し, 新規アカウントさん, 昼, 深夜, 無料, 自分,