story of my life
過去の蓄積を見るために書く日記.

お店のホームページ(サイト)の作り方その弐
2022.03.05
おひさしぶりです。ブログを数日休んでいました。こらからは不定期という感じでブログを書いてきます。このブログはお店のホームページ作り方その壱の続きになります。 下記が予約ボタンと地図の作成手順です、こちらの変更部分をind […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, com, GoogleMap, https, index, php, SelectType, SSL, vMSy-CCthA, watch, www, youtube, アカウント, アップロード, お店, ここ, こちら, ご自身, サーバ, サイト, さくら, システム, セレクト, タイプ, ファイル, ブログ, ホームページ, ボタン, レンタル, 下記, 不定期, 予約, 今回, 作り方, 作成, 使用, 削除, 動画, 地図, 壱, 変更, 弐, 感じ, 手順, 数日, 方法, 次回, 注視, 画面, 管理, 設定, 部分,

Twitterカードを確認するための公式チェックページが便利。
2021.10.26
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。 Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, meta, Twitter, url, アレ, カード, かんたん, キャスター, コード, こと, ご自身, シェア, ソース, タイムライン, タグ, ため, チェック, フェイスブック, ページ, ヘッダー, ホームページ, 下記, 予報, 今回, 今週, 便利, 先週, 公式, 変更, 天気, 対応, 形, 方, 時, 画像, 画面, 確認, 答え, 簡単, 表示, 記載, 設定, 説明, 部分,
あの映画がゲームになりました。アバターが凄い完成度です!!
2021.06.23
あの映画がゲームになりました。アバターが凄い完成度です!!2022年発売予定です、ゲーム予告画面を見て頂ければわかると思いますが、かなり凄いことになってます。映画の世界観をそのままゲームに写し込んだような体験ができそうで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022, avatar-frontiers-of-pandora, https, Massive, project, Se, www, アバター, かなり, キャメロン, ゲーム, こちら, こと, ジェームズ, メガホン, 上映, 世界観, 予告, 予定, 体験, 完成, 映画, 水, 画面, 発売, 監督, 目, 続編, 舞台, 関係,

画面の捏造ちょろ過ぎて草って動画を見て【騙されないで】!!
2021.05.25
【騙されないで】画面の捏造ちょろ過ぎて草って動画を見て「あっ」そうですねと思った方もいると思います、そういやIT技術って悪用することも可能なので動画のようなスクリーンショット系は簡単に出来てしまうですよね。本物か偽物かを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, youtube, Zoom, こと, ショット, スクリーン, チャンネル, ラムダ, 他, 仮想, 偽物, 偽造, 加工, 動画, 可能, 少し, 悪用, 所, 技術, 捏造, 敬服, 方, 日本円, 本当, 本物, 業, 気分, 気持ち, 現金, 画面, 簡単, 自分, 至難, 草, 講義, 通貨, 金持ち,

カートシステム開発中。
2021.04.20
本日はカートの管理者画面の画面部分だけという何とも手抜きお仕事をしていました。全体の話になりますがデザインは後回しです。 因みに開発を始めたのが4月8日ぐらいだと思います、カート決済部分は7割ぐらい完成しています。あと3 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 4, 5, 7, 8, Laravel, お仕事, カード, こと, システム, デザイン, テンション, プラグイン, フレームワーク, わけ, 何, 使用, 全体, 処理, 印象, 変更, 完成, 実質, 後回し, 所, 手抜き, 日, 日数, 時, 本日, 機能, 殆ど, 毎日, 決済, 活用, 画面, 真実, 管理者, 簡単, 設定, 話, 部分, 重宝, 開発, 関係,

アクセス履歴からの見つめ直し。
2021.03.31
アクセス解析をこのサイトには導入しているのでアクセスログが管理画面から見えます、それを見ていると昔書いた記事などを読んでくださるユーザー様がいるわけです。そしてそんな記事を自分でも読み直すこともありますし、アクセスの多い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, おかげさま, お陰様, こと, サイト, それ, テコ入れ, プログラム, ユーザー, ログ, 一呼吸, 一文, 中, 人格者, 今, 削除, 場合, 失敗, 導入, 履歴, 感じ, 手直し, 日記, 昔, 昨日, 時, 次第, 殆ど, 気持ち, 画面, 管理, 自分, 解析, 言葉, 記事, 訳, 退社, 過去,

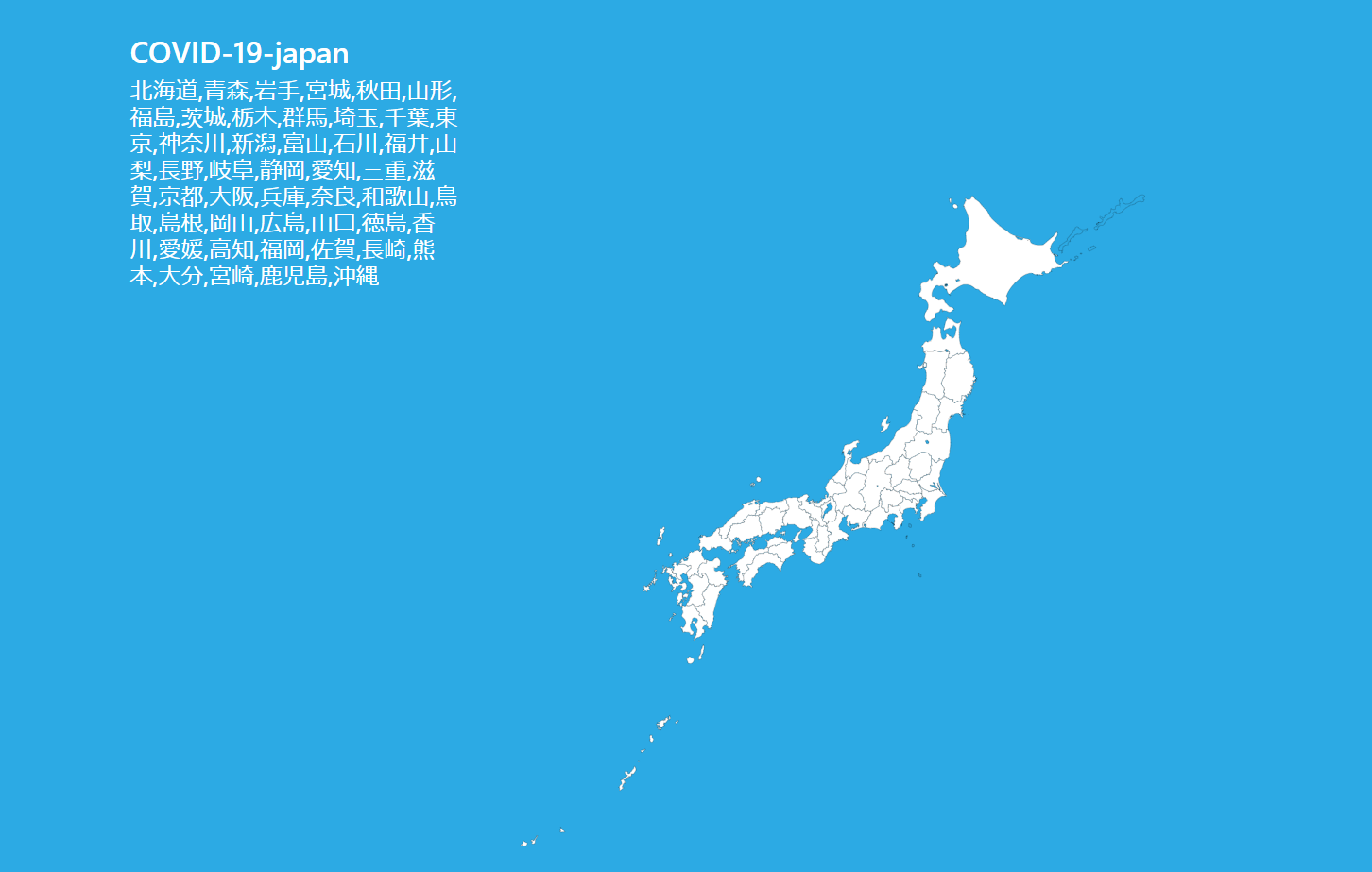
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

マウスの動きをトラッキング(追跡)する。
2020.11.17
サイトのマウスの動きをトラッキングして行動パターンを知りたいという案件がクラウドでありました。応募はしていませんが考え方はこのような感じだと思います。ただ楽天サイトだという制約があったのでクロスサイトへ接続可能なのかはわ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
demo, IP, JS, php, あるかな, キャプチャ, クライアント, クラウド, クロス, コード, サイズ, サイト, ソース, それ, データ, トラッキング, パターン, ブラウザ, ページ, マウス, ライブラリ, リンク, 事, 使用, 保存, 側, 内容, 再度, 処理, 制約, 可能, 場合, 完結, 実際, 必要, 応募, 感じ, 接続, 案件, 楽天, 機能, 状態, 画面, 考え方, 行動, 返却, 追加, 追跡, 送信,
いま、思っていることはノートパソコンで良くね?
2020.10.10
ノートパソコン買って、こんな感じに使うことができればそれで十分可能かと。この頃を思っています。基本的にパソコンって複数代、購入しても使用しているパソコンって一台か二台ぐらいではないですか? 自分の場合、旧のパソコンはサー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-YiRC-, 0, 3, 8, AM, com, https, watch, www, youtube, いま, こと, これ, サーバ, サブ, ストレス, それ, つもり, ディスプレイ, デスクトップ, ノートパソコン, ハイスペック, パソコン, ひとつ, 一, 上記, 二, 人, 使用, 便利, 動画, 可能, 場合, 外出, 当分, 後悔, 感じ, 新調, 方法, 旧, 本当, 液晶, 画面, 自分, 複数, 購入, 頃,

bingから画像を一括ダウンロードするアプリ。
2020.06.14
任意のキーワード検索でbing画像からを一括ダウンロードするアプリを作りました。img-dl-bing-sss.exeファイルを起動すると動画のようなコンソール画面が開くので入力してダウンロードを開始してください。ダウン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, bing, exe, img-dl-bing-sss, url, VS, アプリ, ウィンドウズ, キーワード, コード, こちら, こと, コンソール, サイト, ソース, ダウンロード, デザイン, ファイル, ファン, ブロック, 一括, 下記, 任意, 使用, 例, 入力, 動作, 動画, 勝手, 参照, 場合, 対応, 指定, 新垣結衣, 方, 方法, 検索, 環境, 画像, 画面, 皆様, 等, 綺麗, 解除, 起動, 開始, 関係者, 項目,
NTTのCOTOHA API(コトハAPI)でWordPressの自動タグ生成プラグインを作ってみた。
2020.02.20
GUIはこんな感じになります。 jp-auto-tagというプラグインをYahoo!APIを使用し作っていましたが 何だか、バージョンが変わるらしくてその対応するのが…。面倒くさいなぁと感じたのでコトハAPIで同じ感じの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, API, COTOHA, GUI, jp-auto-tag, lt, name, NTT, php, plugin, WordPress, Yahoo, アップロード, オプション, コード, ことば, ご確認, ソース, タグ, データ, バージョン, ファイル, フォルダ, プラグイン, プレス, ブログ, もの, ワード, 使用, 停止, 可能, 圧縮, 対応, 感じ, 投稿, 方, 有効, 生成, 画面, 確認, 自動, 自動生成, 解凍, 設定, 際,
知ってます?ちょいWINDOWS10便利機能。IT関係者は!
2020.02.10
知ってます?ちょいWINDOWS10便利機能。IT関係者は知っているひと多めです、逆に知らないのが少ないぐらいかなと思います。あのカズさんも知ってます。ちなみに仮想デスクトップは1画面の時はとても重宝しますね。これが出来 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 10, 2, 3, CTR, IT, win, Windows, カズ, かなり, コード, これ, たま, デスクトップ, デバッグ, 仮想, 会社, 作業, 使用, 便利, 動画, 吉田, 圧縮, 多め, 実際, 感激, 時, 機能, 画面, 確認, 自分, 話, 逆, 重宝, 関係者,

Bandicamで画面録画(キャプチャー)じゃなくてコレで録画している。
2020.02.05
いま、自分がYOUTUBE録画で使っているのはこちらのソフトを使っています。YOUTUBEを撮ろうかなぁと思っているときに、たまたま、そのソフトを開発している企業がキャンペーンしていて無料でそのソフトを購入したので経費0 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 4000, Adobe, Bandicam, Facebook, PC, Premiere, Pro, UP, VideoProc, youtube, いま, ウェブ, カメラ, キャプチャー, キャンペーン, こちら, こと, これ, コレ, ソフト, とき, もの, 不安, 中国, 企業, 価格, 動画, 可能, 声, 実際, 当時, 意味, 所, 接続, 撮影, 操作, 無料, 理由, 画面, 経費, 編集, 自分, 製品, 調整, 購入, 録画, 開発, 顔写真, 顔出し,
そろそろ失効する。
2019.12.06
ほぼ毎週のように映画を観行くということをここ数年続けています。別にこれ全然苦じゃないので観たい映画あればジャンルは問わず映画館に足を運んでいます。 映画は映画館で見るに限ると思います。高知県で上映されない観たかった映画は […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
PlayStationVR, SF, STAR, WARS, アクション, カーチェイス, ここ, こと, ことし, これ, サービス, シーン, シネマズ, ジャンル, スクリーン, ステータス, トーホー, ところ, パスポート, フリー, 上映, 人, 今年, 券, 失効, 廃止, 数, 映画, 映画館, 最後, 来年, 様, 正直, 残念, 毎週, 画面, 苦, 足, 音響, 高知県,
プロセス残してSSHログアウトする方法。
2018.11.11
screenっていうコマンドを使用するとプロセス残してSSHログアウトする事ができます。ちなみにscreenというコマンドは仮想ウィンドが立ち上げる機能です。 まずscreenをインストールし、実行したいコマンドを実行し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-r, -y, ID, install, Linux, ls, php, PID, screen, SSH, test, yum, インストール, ウィンド, こと, コマンド, とき, プロセス, ログアウト, 事, 仮想, 使用, 可能, 実行, 接続, 方法, 機能, 画面, 確認, 表示, 記入, 追記,
YOUTUBEの画面が大きくなっているってことは。
2018.07.30
YOUTUBEの画面が大きくなっているってことは おそらく、地上波がネットに参入してくる前段階だと 自分は思っています。NHKは来年度よりNETで同時放送が展開される。 そうならば否応なしに民放のどこかの局が参入してくる […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
youtube, あっという間, お偉いさん, ネット, 他局, 前段階, 同時放送, 哲学, 地上波, 対象, 川上量生, 打ち切り, 来年度, 権力, 民放, 画面, 視聴率調査,
画面キャプチャの最終形態です、もう限界。
2016.12.16
画面キャプチャの最終形態です、もう限界。ソースは公開しません、前回までの座標の力技とか廃止しました。写真の撮る範囲は、Formそのもの枠、全てに変更しました。もう少しがんばりましょう物だけど、有料で提供している数々の画面 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Form, キャプチャ, これ, ご勝手, ソース, もの, 人, 使用, 全て, 公開, 写真, 前回, 力技, 変更, 少し, 座標, 廃止, 形態, 提供, 数々, 最終, 有料, 枠, 物, 画面, 範囲, 限界,
画面は黒がお好きというわけでもなくけど黒な理由。
2016.12.10
画面は黒がお好きというわけでもなくけど黒な理由。 簡単に言えば光に弱いですね・・・なので黒を極力つかうようにしています。 目が痛くなるスピードが全然違うので コードをゴリゴリ書く人で目が光に弱いという方は コーディングす […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
B00FIWCKNK, インタビュー・ウィズ, エディタ, コード, スピード, ツッコミ, ドラキュラ, どれぐらい光, 効率, 字幕版, 日中, 晴天時, 理由, 画面, 痛み, 背景, 黒,
画面キャプチャ動画を取るなら無料版のBandicamで十分かも。
2016.12.07
画面キャプチャ動画を取るなら無料版のBandicamで十分かもしれない。 特に仕事用途(共有)で使う場合は無料版のロゴ付きで十分過ぎると 自分は思っています。 操作を動画で説明したいときはこれで十分かなと思います。 大体 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2015, AForge, avi, Bandicam, DirectShow, Framework, net, Studio, Visual, キャプチャ, こと, ゴニョゴニョ, これ, ソフト, とき, フリー, ライブラリ, ロゴ, 事, 仕事, 使用, 保存, 共有, 動画, 場合, 変換, 大体, 操作, 方法, 無料, 用途, 画面, 自分, 話, 説明, 静止画,
映画、ブリッジ・オブ・スパイを観てきましので感想なんかを。 #映画レビュー #ブリッジ・オブ・スパイ
2016.01.11
映画、ブリッジ・オブ・スパイを観てきましので感想なんかを残しときます。 真実に基づく物語だそうですが、若干アメリカよりに 作られているようにも感じましたが、映画のストーリーは 良かったです。 もう少し掘り下げると社会派て […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ストーリー, スピルバーグ監督ならでは, テンポ, ブリッジ・オブ・スパイ, 人, 大事, 始末, 少し映画, 感想, 撮り方, 映像, 映画レビュー, 時代背景, 男像, 画面, 社会派てき, 移り変わり, 精神, 若干アメリカ, 追記, 違和感,
HDMI,D-SUB,DVI-Dで三画面とか無理!(パソコンの話)
2015.07.04
HDMI,D-SUB,DVI-Dで三画面とか無理!、半分本当で半分ウソ。ここ二年(2015年)ぐらいに出ている型のPCだと可能なケースがあるが、そうでない場合はビデオボードをひとつ購入しないと無理だということです。ちなみ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 2015, 3, D-SUB, DVI-D, HDMI, PC, アナログ, ウソ, お試し, かなり, ケース, ここ, こと, それ, ため, デジタル, パソコン, ビデオ, ひとつ, ボード, 一つ, 一画面, 三, 中, 二, 人, 仕様, 他, 作業, 便利, 信号, 効率, 半分, 受信, 可能, 型, 場合, 増設, 対応, 必要, 技術, 方, 普通, 本当, 無, 無理, 画面, 端子, 自分, 話, 購入, 逆, 頃,
インターネットをしない日{原則}
2014.09.03
月に一度、休日にインターネットをしない日を設けることにしました。これって結構面白いかなと自分で思ってます。自分の場合、暇があれば自宅ではテレビよりもネットをしていることが多いです、逆にネットをしなくなれば外出する機会が今 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Twitter, インターネット, コード, これだけ, テレビ, ほしい機能, 休日, 何度か, 原則, 双方向, 手動操作, 機会, 溜まり, 現時点, 画面, 自動連動, 自宅, 視聴率, 関係ないつぶやき, 面白いかな,