story of my life
過去の蓄積を見るために書く日記.

映画、海の沈黙を観てきましたので感想を残しときます.
2024.12.06
おはようございます.映画、海の沈黙を観てきましたので感想を残しときます.この映画は無名の天才画家の半生を描いた作品です.原作小説は倉本聰 氏が手掛けたものになります.倉本聰 氏が世の中へ伝えたい思いが映画でも表現されてい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
テーマ, まとめ, ラストシーン, 世, 他人, 作品, 倉本聰, 半生, 原作小説, 天才画家, 実際, 意義, 感想, 映画, 沈黙, 海, 無名, 美, 自分, 重要性,

投稿時間は大事.誰が読むかによって変わる?
2024.05.31
おはようございます.投稿時間はリピーターさんに合わせることが大事になるような気がします.いつも読んでくれているひとを想像して記事を書いていく.記事を書いていくとアクセス解析などからユーザーの動向が分かります. 例えば平日 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
PM9時, アクセス数, アクセス解析, バズ, ビジネスマン, ひと, ユーザー, リピーターさん, 一桁, 三桁, 二桁, 候補, 動向, 原因, 名前, 実際, 平日, 最速, 無名, 道のり,

無名の人がSNSやブログを書く場合
2024.05.25
おはようございます、無名の人がSNSやブログを書く場合、フォロワーさんやリピーターが一定以上付くまでは情報の配信に注力したほうが良いとのことを先日とあるYOUTUBEである方が話されていました. 一定以上ユーザーさんが付 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
SNS, youtube, いいね, コピペ, ステップ, フォロワーさん, ユーザー, リピーター, リピーターさん, 一人ひとり, 一定以上, 影響力, 意見, 意見交換, 日々, 日記, 時点, 注力, 無名, 配信,

退職日まで日数を求める・JSでカウントダウンコードを構築してみた😆
2022.07.02
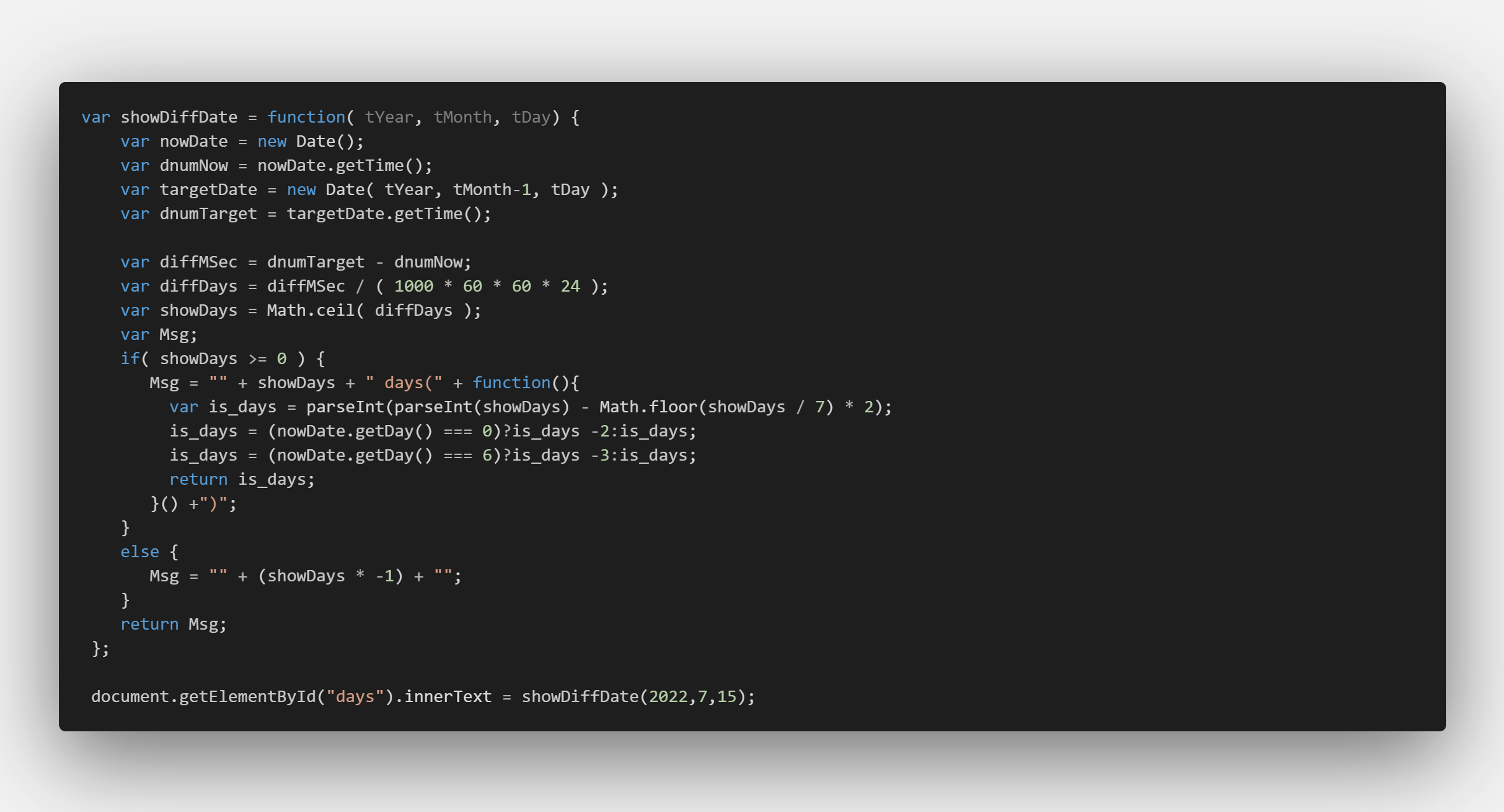
おはようございます。ちょっと退職後の事を思うと不安が過りますが、何とかなる何とかします😆。 さて、退職日まで後何日あるかを確認出来る物を作りました、土日はカウントしない場合も考慮しています。このコードは人様のコードを拝借 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
date, dnumNow, function, getTime, html, javascript, JS, new, nowDate, showDiffDate, targetDate, tDay, tMonth, tY, tYear, var, カウント, カウントダウン, コード, こちら, サイト, もの, 下記, 不安, 事, 人様, 何日, 参考, 土日, 土曜日, 場合, 後, 拝借, 日数, 日曜日, 月曜日, 構築, 無名, 物, 確認, 考慮, 記載, 退職, 関数,

All in ONE SEOはヘッダーをゴニョゴニョしてくれるだな😌
2022.03.16
All in ONE SEOはヘッダーをゴニョゴニョしてくれるだな😌という事で自分でヘッダー部分にタイトルやソーシャル用のタグを基準する必要ないのです。 因みに個別記事に関連記事が入っているとそれがタイトル名になる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
all, in, one, SEO, コード, ゴニョゴニョ, ソーシャル, そこら, それ, タイトル, タグ, とき, どれぐらい, プラグイン, プレス, ヘッダー, べん, まし, メンテナンス, ワード, 一, 不明, 事, 人様, 何もかも, 便利, 個別, 効果, 動作, 勝手, 基準, 場合, 後々, 必要, 意識, 構造, 注意, 無名, 的, 目, 自作, 自分, 表示, 記事, 記述, 部分, 開発, 関連,

今はよく使う無名関数と即時関数というモノ?
2021.06.21
javascriptを例に無名関数と即時関数をよく書いています。尚、PHPでも同じ要領で無名関数と即時関数がかけます。たぶんいろいろな言語に同じ要領で書けるようになっていると思います。但しPHPにアロー関数での無名関数と […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, php, アロー, いろいろ, エンジニア, コード, こと, ヘンテコ, もの, 中, 事, 人, 今, 仕事, 使い方, 例, 傾向, 制約, 即時, 場合, 大規模, 存在, 実験, 感, 感じ, 技術, 方, 最近, 無名, 窮屈, 職場, 自分, 要領, 言語, 配慮, 開発, 関数, 駆け出し,
いいねしてくるYOUTUBERは!?
2020.09.13
TwitterにいいねしてくるYOUTUBERやブロガーを紹介することほぼないと思います。自分のYOUTUBEの判断基準は、自分が良いなと思ったものです。ブレはないですよ。だいたいのYOUTUBERは認められていきます、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, Vlog, youtube, YOUTUBER, おすすめ, こと, これ, それ, ひとで, ブロガー, もの, 人, 判断, 動画, 基準, 天の邪鬼, 感覚, 掲載, 活動, 無名, 生活, 登録者, 紹介, 自分, 逆, 駄目,
javascriptのアロー関数ってアレだな。
2020.05.20
javascriptのアロー関数ってアレだな、無名関数の省略形だと思ったら良いです。アロー(arrow)=矢って意味、まんまだよね。日本語に直訳すると矢関数って意味になるのかな・・・。矢関数って響きが良くないのでアロー関 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, addEventListener, arrow, const, document, gt, innerHTML, input, javascript, querySelector, quot, target, test, value, var, view, アレ, アロー, ブラウザ, まんま, 例文, 動作, 意味, 日本語, 無名, 直訳, 省略形, 矢, 自分, 英語, 関数,
漫画家もYOUTUBERしている。
2020.02.12
漫画家もYOUTUBERしている。下記の動画を観てプロフェッショナルってどういう事なのかが、ヒシヒシと伝わってきます。恐らくプロとアマの違いは妥協するハードルの設定が違う。要するに技術的なところが圧倒的に違うということ。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
youtube, YOUTUBER, アマ, クオリティ, こと, そこ, そこら, ところ, ハードル, ひと, プレビュー, プロ, ブログ, プロフェッショナル, べん, わけ, 下記, 事, 今日, 再生, 動画, 回数, 境目, 声, 妥協, 嫌い, 少し, 感じ, 所, 日々, 有名, 漫画家, 無名, 甘々, 精進, 素人, 自分, 芸能人, 視聴者, 設定, 違い, 配信,
オレオレ無名関数の再帰処理。
2019.10.26
無名関数はよく使います。ちょっとしたモノを書きたい時、 オレオレ無名関数を書いて済ますことが多くなりました。 無名関数の良いところは無名関数を使用する手間にメソッドがあるので 確認しやすいというところですね。   […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 10, 15, 150, 20, 25, 30, 35, 40, 45, 5, amp, function, if, lt, mumei, nbsp, php, print, return, tasu, use, オレオレ, こと, ところ, メソッド, もの, 使い方, 使用, 再帰, 処理, 小道具, 手間, 時, 済, 無名, 確認, 程度, 関数,

PHPの無名関数の使い道が未だにわからないし…
2019.03.09
わからない、未だにわからないし、使う機会が少ないのだけどいったいどこに使うのか。 追記:2021年の今、無名関数を使ってコードを書くことが増えました、PHP8になりオブジェクト指向が洗練されてきています。今後、無名関数を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 2021, 3, 4, 5, 6, 8, arg, args, as, cnt, foreach, FUNC, function, GET, gt, if, JS, key, lt, mumei, php, print, value, エンジニア, オブジェクト, コード, こと, どこ, 今, 今後, 他, 使い道, 使用, 問題点, 所, 指向, 方, 未だ, 機会, 洗練, 無名, 追記, 関数, 頻繁,
映画、スターウォーズ(フォースの覚醒)を観てきましので感想なんかを。 #映画レビュー #スターウォーズ
2015.12.23
映画、スターウォーズフォースの覚醒を 観てきましので感想なんかを残しときます。 この映画、12月18日に観に行ってきました。 当日には観ないとか断言していたのにも・・・ 関わらず観に行ってきました(・ω・) 何故って?そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ジュラックパーク, スターウォーズ, スターウォーズシリーズ何か, スターウォーズファン, スターウォーズフォース, ストーリー, 余韻, 俳優, 俳優陣, 先入観, 大事, 好印象, 始末, 感想, 映画レビュー, 次回作, 殆ど, 無名, 興行収入, 覚醒, 迫力,