story of my life
過去の蓄積を見るために書く日記.

AndroidアプリとWEBサービス
2026.01.18
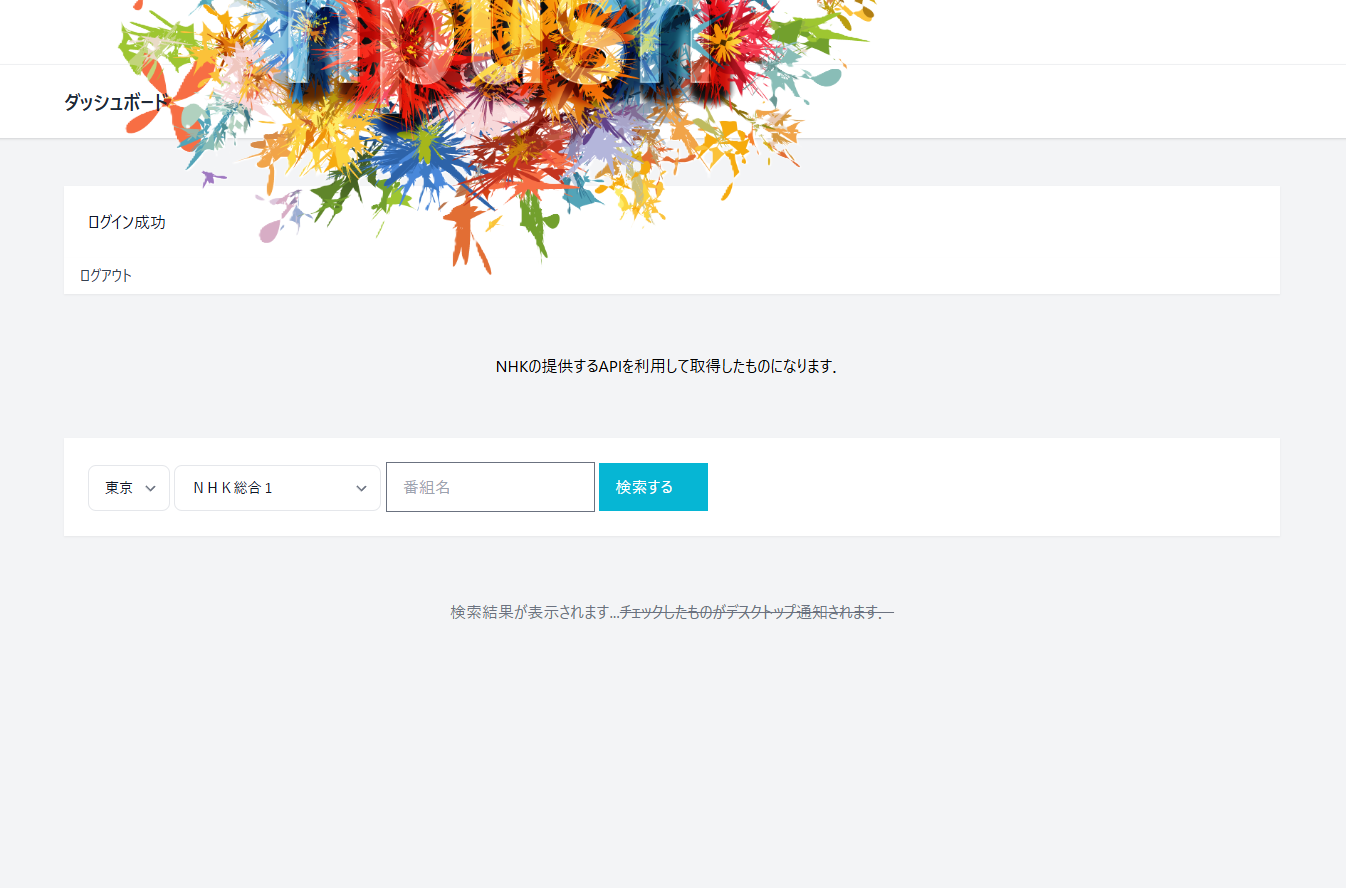
おはようございます.今週から寒くなるということらしいです、皆さん如何お過ごしでしょうか?自分は寒いの嫌なので家で極力います.因みにエアコンの風があまり好きではないので朝ある程度、気温が高くなったらカーテンを開けて直射日光 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Android, web, youtube, アプリ, エアコン, お知らせ, お過ごし, ガーデン, ここ, こちら, コチラ, こと, これ, サービス, サイト, そちら, ダウンロード, ため, トイウコトデ, パーキング, バック, リリース, ループ, 今週, 便利, 先日, 刻み, 動画, 向け, 好き, 如何, 広告, 感じ, 挙動, 料金, 日光, 明日, 昼間, 有料, 気温, 皆さん, 直射, 競合, 自分, 通知, 部屋, 駐車,

業務でGitHubの通知にメールを使用していたけど遅すぎて
2025.03.01
おはようございます.業務でGitHubの通知にメールを使用していたけど遅すぎて困ると思ったので、GitHubのChrome拡張を使用することにしました.因みに自分が使用しているのはNotifier for GitHubで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アンイストール, ソースコード, デスクトップ, デスクトップ通知, メール, リモートワーク勤務, レス, ローカルストレージ, 一週間, 拡張, 新着, 業務, 構造, 機能, 点, 理由, 良さげ, 謎, 追記, 通知,

ブログ通知を付けました.4時間置きに通知が飛びます.#サービスワーカー
2025.01.05
おはようございます.去年の暮にブログ通知を付けました.4時間置きに通知が飛びます.ソースコードは以前に書いたコードをベースとして再構築した形になります.平たく言うとLaravelを使用しないでWEB通知を行うものになりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
グローバル変数, コード, ソースコード, デバッグ, デバック大事, パラム, ブログ通知, ベース, 一度, 値, 去年, 形, 時間置き, 暮, 機会, 笑, 考え方, 言語, 送信, 通知,

Push通知ってブラウザ閉じても通知出来る様に出来るのか?
2024.11.04
おはようございます.Push通知ってブラウザ閉じても通知出来る様に出来るのか?答えは出来るのですが無料でその機能を実装できるのか.こたえはYesに近い?.有料のサービス機能push7を使用すればもっと簡単に可能です. サ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, サービス, サービスワーカー, サービス機能, ソースコード, ブラウザ, ララベル, リアルタイム通知, 一部, 下記, 動作, 恥, 拡張, 有料, 機能, 無料, 無料枠, 答え, 通知,

LINE messaging apiでブログの配信通知するプログラムコード。
2021.07.14
暑い日が続いています、夕立になった後のアスファルトの匂いを嗅ぐと夏だなぁって思うのは自分だけでしょうか?さてLINE messaging apiでブログの配信通知するプログラムコードを書きましたのでお裾分けします?、コー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 9, API, cron, define, line, Messaging, userid, アスファルト, いつも, お裾分け, お願い, コード, コメント, チャンネル, データベース, ブログ, プログラム, もの, 一部, 何, 削除, 匂い, 友だち, 夏, 夕立, 後, 方々, 日, 最新, 毎日, 登録, 私, 自分, 解説, 解除, 記事, 設定, 追加, 送信, 通り, 通知, 部分, 配信,
wordpressの純正機能を使う。取り扱い注意!
2020.05.17
ワードプレスには更新情報サービスという機能があります。その機能を使うと若干ですがSEO対策になります。こんな事ですが塵も積もれば山となるということわざがあるように、日々の蓄積が大切になります。 上記のような感じで更新情報 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
https, SEO, WordPress, www, YOUT, アクセス, ことわざ, コンテンツ, サービス, サイト, それぐらい, ハット, ブラック, プレス, ブロガー, リンク, レベル, ワード, 上記, 中身, 事, 人, 今, 作業, 全て, 内容, 効果, 塵, 大体, 大切, 対策, 山, 巡回, 当たり前, 情報, 意味, 意外, 感じ, 技, 日々, 昔, 更新, 本, 機能, 注意, 目視, 純正, 若干, 蓄積, 記事, 記載, 設定, 通知,

ブラウザのプッシュ通知が簡単にできちゃうFirebase
2020.03.20
ブラウザのプッシュ通知が簡単にできちゃうFirebaseのでやり方を簡略的に記載します。 Firebaseにプロジェクトを作成する(グーグルのアカウントが必要)。firebase cliというパッケージソフトをOSにダウ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
cli, Cloud, FCM, Firebase, firebase-logo, firebase-messaging-sw, index, JS, Messaging, node, OS, png, url, アカウント, インストール, ウェブ, オブジェクト, グーグル, クリック, ソフト, ダウンロード, パッケージ, ファイル, フォルダ, プッシュ, ブラウザ, プロジェクト, ホスティング, メッセージング, やり方, ローカル, 下記, 中, 任意, 作成, 取得, 左側, 必要, 情報, 手順, 操作, 確認, 移動, 簡単, 簡略, 表示, 記載, 設定, 認証, 説明, 起動, 通知, 項目,
過去を振り返ってとFacebookが言う。
2015.09.09
過去を振り返ってとFacebookが言う。 頻繁に過去を振り返ってっというメッセージがスマホの通知に出て 「痛い・・・」 ヾ(゚Д゚ )ォィォィおいらが友達を全て外したのが悪いと 言わんばかり過去を振り返って過去を振り返 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Facebook, ォィォィおいら, スマホ, トイウコトデ, とおり, メッセージ, 何処ら, 全て, 友達, 幼少期, 目, 社会人, 絵日記, 通知, 過去,