
超低コストでAI出来るって騒がれているAI界隈.NVIDIA株が崩壊.
おはようございます.トランプさんになって株価が瀑上がりかと思いきや中国のAI開発陣営が超低コストでチャットGPTより性能の良いものを発表(DeepSeek)したから、AI株関連が超下落したらしいNVIDIA株なんて90兆 […]

おはようございます.トランプさんになって株価が瀑上がりかと思いきや中国のAI開発陣営が超低コストでチャットGPTより性能の良いものを発表(DeepSeek)したから、AI株関連が超下落したらしいNVIDIA株なんて90兆 […]

おはようございます.サーバーのIPアドレスはあまり見ていないようですね.Gさんは何見てるのか?わからないという回答をするITコンサルに自分はお仕事を任せたい.あたかも何もかも知っているような事を言っている会社には頼みたく […]

おはようございます.mixi2使っているの?.自分はアカウントはあるけどほぼ使用していない、理由はweb(ブラウザ版)がないからと言いたいところだけど、ブラウザ板があるThreadsなんかも使用していないBot化している […]

おはようございます.VPSサーバーに切り替えて4日目ぐらいだと思いますが、何だか不安定な感じになっている.たまに高負荷がかかってVPSサーバーが落ちるというのが続いている、DDOS攻撃かとも思えるのだがこんな大したことが […]

おはようございます.先日、レンタルサーバからVPSサーバに移行したのだけど結構たいへんでした.今回はエンジンエックスをプロキシサーバして使い、Apacheサーバに飛ばしているという仕様ですがやってみて己の知識の無さを痛感 […]

おはようございます.サーバー移行に完了したと思ったら落ちていた(笑)ので深夜ごろから復旧作業を行っています.その作業がいま先ほど終わりました. 何故、落ちていたかと言うとコンテナを量産して各コンテナにdomain一つだけ […]

おはようございます.8割のドメインをVPSサーバーで運用に切り替えました.あとの2割も切り替える予定です.正直な所、もう一ランク上のVPSサーバーで運用するべきだったと後悔しています.メモリ2Gあれば十分かと思っていたけ […]

おはようございます.基本情報技術者を受かるまで受けます.何回目で受かるのか分かりませんが基本情報技術者を合格するまで受け続けます.いままで何回か受けたことはあります、ニアミスだらけばかりで合格に至らなかったのですが、リモ […]

おはようございます.映画、機動戦士ガンダムジークアクスを悩みに悩んだ末観てきました.映画が始まり冒頭から大まかな内容はわかるものの機動戦士ガンダムを知らない人にとっては苦行のような内容でこのまま、後半までいくのかと思いき […]

おはようございます.ぜんぶ何処かで繋がっている、全部繋がっている.全然、繋がっていないようで見えて全部繋がっている. 「世の中の不思議」 だから頑張って目の前のことに取り組んだ方が良い、繋がっていないようにみえて繋がって […]

おはようございます.先日の休みにインフォーマ2闇を生きる獣たちをコンプリートしました.インフォーマの何が面白いかといえば「奥の手」が多いストーリー展開なところです.今回も最後の最後まで楽しめる内容になっているドラマでした […]

おはようございます.VPSサーバーとレンタルサーバーの選択で悩んでいます、お金はかかると思うけど、レンタルサーバーからVPSサーバーに移行しないドメインもあるかも知れない、あるかも知れないじゃなく有ります!! 今回、何処 […]

おはようございます.仕事がお休みの日だけお休みと表示する機能は近日中につけると記載しましたが当分、このままの状態で運用します.いろいろと考えた結果、あまりメリットはないかなと思ったのとXのポストが多いときは大体休みだと気 […]

おはようございます.アメマで放送されていたドラマ、インフォーマ2 闇を生きる獣たちをネトフリで観ています.今のところ、面白いので次々とドラマをみたいなと思うものの.時間を消費するので勿体ないという気持ちがある、ドラマでも […]

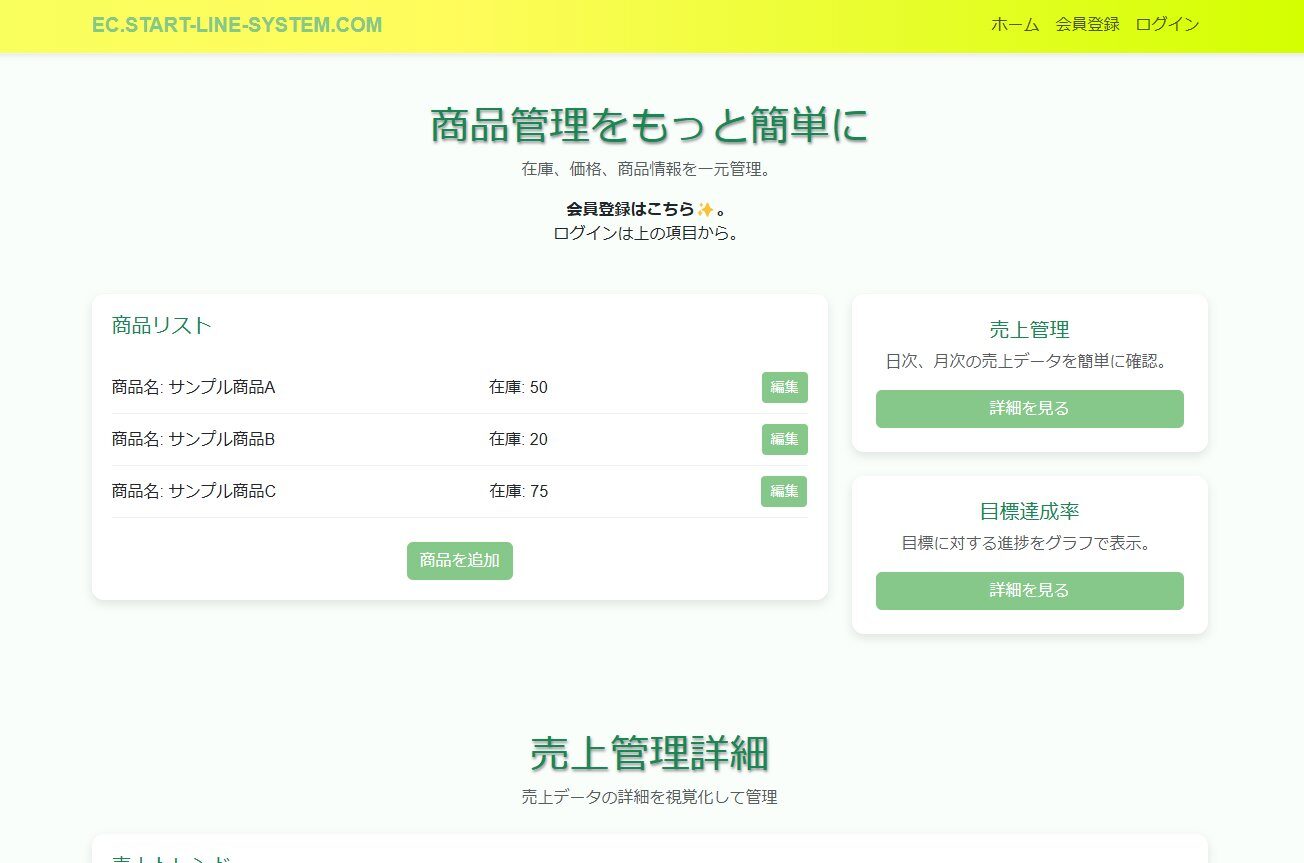
おはようございます.EC管理サイトを作っています.外観デザインは生成AIに作ってもらったら平均的なデザインが出てきました.因みに自分は無料会員の生成AIを使っているのだけど、もう無料で十分な気がします、とても便利です.内 […]

おはようございます.あれもこれも終わっていないものばかり.そうあれもこれも終わっていないのです.何がといえばファイナルファンタジー16とファイナルファンタジー7リバースが未だにクリアしていない.どちらも中盤前でプレイして […]

おはようございます、さくらのVPSサーバーのお試しをお試している、契約するかは考え中です.一応、XでもポストしているようにDockerで構築するつもりでいるのだけど、どうなるかは未定. WEBで管理できるコンテナ管理のツ […]

おはようございます.先日の日曜日に映画、孤独のグルメを観てきました.今回はJERA(ジェラ)のクーポンコードを使用して日曜日というちょっとコミコミの映画館に行ってきました.ジェラのクーポンコードを使用すると300円の割引 […]

おはようございます.3本のブログ運用は大変なので本命だけを残してあとは不定期にします.昔より体力が低下しているのか、なかなか3本のブログ運用は大変です、書くことは簡単なことなのですが消耗している気がします.パソコンの前で […]

おはようございます.「一万円という数字が高いと感じる.インフレなのに.インフレだから.」というお題で今日は書いていきます.インフレとはモノやサービスの価格が継続的に上昇することを意味します、なのでお給与が上がるわけではな […]

おはようございます.VPSサーバーに今年移行するかも🦆.する場合はDocker運用で行いたいなって思っているのだけど考え中です.Dockerの場合、環境構築は簡単なんだけど環境を後から追加したいとかいうのが、面倒なところ […]

おはようございます.映画、歩いても歩いてもを観ましたので感想を残しときます.この映画、家族や人を凄く丁寧に描いている.観終わった後に考えさせられる映画でした.ストーリーに浮き沈みというものは無く何処か映画、東京家族(山田 […]

おはようございます.生成AIでポートフォリオサイトを作ってでどれぐらい物(単純な指示で)が生成されるのか?を試してみた結果、ダークモードにも対応出来ていたけどもやっぱ微妙かなと思いました.確かにまずまずの物は作れるように […]

おはようございます.グーグルカレンダーの予定を一部表示させたい時のPHPコードは下記になります、参考にしたサイトはこちらですが参考にしただけでコードは違うものになります.APIを毎日叩いていると課金しなくてはならないかも […]