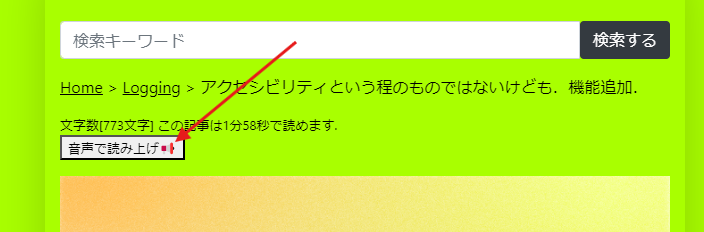
記事音声読み上げ機能追加しました.Chromeブラウザで読み上げ可能
この投稿は1年以上前に公開されました。 現在の情報とは異なる可能性がありますので、ご了承ください。
おはようございます.記事音声読み上げ機能追加しました.Chromeブラウザで読み上げ可能です、その他のブラウザでも比較的に簡単に導入できます.たまに読み上げが変なときがあるけれど、大体の読み上げは正確に読み上げが出来ていると思います.

音声読み上げはブラウザに標準搭載されているAPIになるのかな、それを呼び出して使っているだけです.誰でも原理を知っていれば使用できます、駆け出しのプログラマーでも作れるぐらい簡単です.
クラスを呼び出してそこに読み上げてほしいテキストデータを渡してあげればよいだけなんですから.具体的にはSpeechSynthesisUtteranceというものを呼び出すだけです.使用方法はQiitaなどに記載しているのを参考にしてみてください.
自分でも音声読み上げを使ってみたのだけど結構良いなという印象です.ながら作業しながら記事の読み返し行うことも可能です.ただ、音声が合成音声なのが若干聞き取りにくいかもしれないですね、そこはこれからAIなどが補っていく事になりそうだなって思います.
明日へ続く.