story of my life
過去の蓄積を見るために書く日記.

仮想通貨で自動売買するシステムはAPI知ってたら
2022.04.10
仮想通貨で自動売買するシステムはAPI考え方知ってたら大体の人が作れるのですが、問題は取引で儲けを出せるかどうかです。そのためにはダミー取引をシステムで作ることから、オススメします😂。 いきなりAPIを取引所で走らせるの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, Cryptowatch, github, あと, エンジニア, おすすめ, コイン, こと, これ, ご自身, システム, ダミー, ため, チェック, テスト, バック, リスク, 一定, 事, 人, 仮想, 使用, 便利, 公開, 利益, 収集, 取引, 取引所, 問題, 場合, 売買, 大体, 安全, 実際, 指数, 方法, 本当, 横山, 簡単, 考え方, 自分, 自動, 通貨, 過去, 部分,

素晴らしいコードに出会うという事はとても大事ですよね。夜も眠れません😏
2022.03.22
おはよう御座います。素晴らしい世界を聴きながら。 プログラマーにとって技術力を上げるのは多分、向上心があるからだと思います。 さてプログラミングをするにあたって素晴らしいコードに出会うという事はとても大事です。素晴らしい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, com, github, https, TWo, vwLaT-, watch, www, youtube, コード, これ, シンプル, パス, フォロー, プログラマー, プログラミング, 上達, 世界, 事, 何, 向上心, 夜, 大事, 彼ら, 彼女, 思考, 技術, 技術力, 方法, 最初, 無駄, 理解, 自分, 身,

githubの複数アカウントをWindowsで切り替えするbatファイルとexeファイルです。
2022.02.23
おはよう御座います。今日もあまり日中も気温が上がらないそうです😪。フルリモートで働く人が多くなってきていますよね、そんな中、githubを仕事用と個人用と分けたい人が多いとかと思いますが、そんな人向けにツールを作りました […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bat, dat, exe, gitdata, github, Windows, zip, アカウント, エラー, お裾分け, ご自身, サーバ, サイト, シェル, スクリプト, それ, ツール, どこか, ファイル, プル, ユーザー, リモート, 中, 中身, 事, 人, 今日, 仕事, 個人, 処理, 感じ, 方, 日中, 最低限, 気温, 紹介, 考え方, 自分, 複数, 記載,

コードを見れば大体の技術レベルが分かるは本当?しかも、性格も分かる場合がある。
2022.02.07
おはようございます。今日の朝も寒いですね。。。 朝からcode.orgの動画を見ていたら日本もアメリカもITエンジニアの割合はあまり変わりないみたいな事を知りました、そしてアメリカでも子供たちのなりたい職業1位でもないみ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Code, github, IT, org, アメリカ, エンジニア, コード, コメント, ご注意, ソース, バージョン, ファイル, レベル, 事, 人, 今日, 仕事, 割合, 動画, 名前, 場合, 変数, 大体, 姿勢, 子供, 少し, 性格, 技術, 日本, 日頃, 朝, 本当, 管理, 職業, 自分, 適当, 頃,

WindowsやMACのタイピングを表示するアプリと検索すれば!?
2022.01.18
この頃、気温が若干低いなという感覚があります、昨日なんて寒くてウォーキングを諦めました😌。 さてWindowsやMacのタイピングを表示するアプリと検索すれば、それなりのアプリが出てきますのでそちらを使用してみてください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
altapps, github, https, ja, KeyCastr, Mac, net, soft, Windows, あと, アプリ, インストール, ウォーキング, キー, キーボード, キーワード, こちら, ストローク, そちら, その他, それなり, ターミナル, ダイビング, パス, フリー, メモ, リンク, ログ, 上記, 人, 使用, 公開, 参照, 場合, 存在, 感覚, 操作, 昨日, 有名, 検索, 気温, 自分, 若干, 表示, 頃,

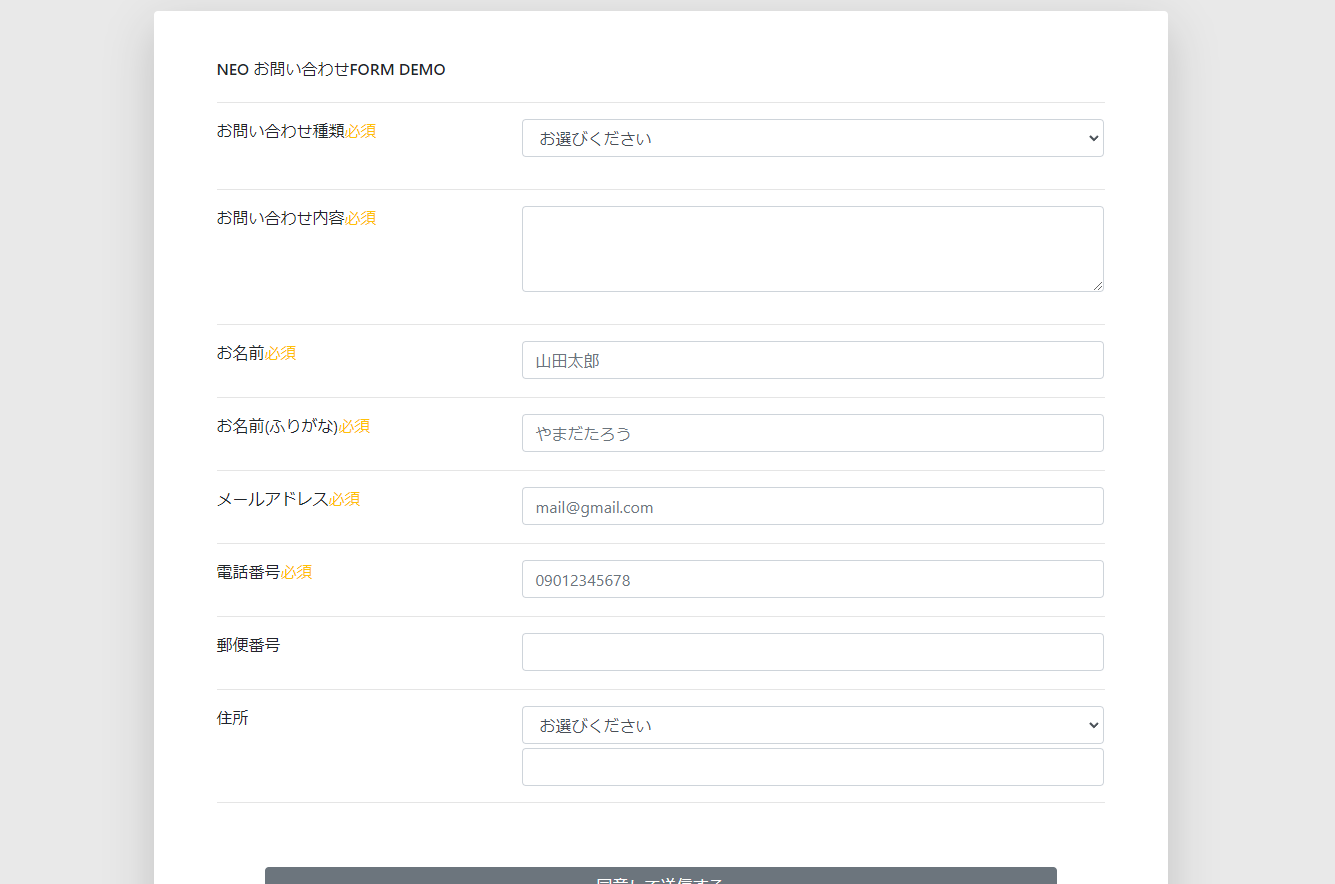
セレクトメニューの都道府県は毎回、作るよりストックしておくべし。
2021.12.13
駆け出しフロントエンドエンジニアさんや駆け出しコーダーさんの中にはお問い合わせなどで、都道府県を毎回、書いている人はいると思いますが、大体、同じことを何回もするのは無駄です。なので、自分専用の雛形を作っておくといいですよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
01, 39, github, JS, let, name, no, useKendata, エンジニア, エンド, お問い合わせ, コーダー, コード, こと, ご自由, ストック, セレクト, データ, プログラミング, フロント, メニュー, リスト, リンク, 中, 事, 人, 今回, 仕事, 何回, 作業, 使用, 効率, 北海, 大体, 専用, 感じ, 手間, 方, 最後, 毎回, 無駄, 生成, 短縮, 自分, 都道府県, 関数, 雛形, 駆け出し,

らくてんのアフィリエイトを記事の下に取り付けるプラグインを作りました。
2021.11.02
らくてんの アフィリエイト を記事の下に取り付けるプラグインを作りました。Composerを使用して楽天のSDKを取ってきているので、そちらをプラグインの中にインストールする必要と アフィリエイト のAPIIDなども必要 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Amz, APIID, Composer, css, github, SDK, WordPress, zip, あと, アフィリエイト, インストール, コード, こと, ご自身, サイト, ショート, ソース, そちら, ダウンロード, タグ, デザイン, プラグイン, プログラム, らくてん, ワード, 下, 中, 今回, 仕様, 使用, 入手, 公式, 公開, 処理, 商品, 必要, 方法, 検索, 楽天, 自身, 表示, 記事, 通り, 速度,

T2がコードを10年書いている。Milliseconds-エラー対応編
2021.10.27
今回はエラー対応編です、ミリ秒を逐次表示するだけのコードだけどいろいろなひっかかる部分があるという事が動画を通して分かっていただければ幸いです。動画は高速なのでわかりにくいかもしれません、そんな人はgithubのヒストリ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, github, Milliseconds-, いろいろ, エラー, コード, それ, ヒストリー, プログラム, ミリ, もの, 事, 人, 今回, 初心者, 制作, 動画, 問題, 対応, 秒, 自分, 自身, 表示, 過程, 部分, 閲覧, 高速,

T2のお問い合わせフォームフロント側が緩く完成、続きは今の所なしかな。
2021.10.26
朝起きは三文の徳ですが・・・。本当なのでしょうか、朝方からお問い合わせフォームのちょこちょこと残りを制作しておりました。 T2のお問い合わせフォームフロント側が緩く完成しました、パチパチ?。この雛形を元に制作してください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, am-BShXaVuI, com, github, https, push, watch, www, youtube, お問い合わせ, コード, ソース, フォーム, フロント, ページ, 三, 事象, 今, 何度, 作り, 使用, 元, 制作, 労力, 即興, 反映, 反省, 完成, 得意, 徳, 所, 時間, 朝方, 朝起き, 本当, 業者, 汎用性, 結構, 訳, 部分, 雛形, 頃,

プログラム言語レッスン動画じゃない緩いやつ始めます。いやハジメマシタ!!
2021.10.25
プログラム言語レッスン動画じゃない緩いやつ始めます。YOUTUBEでむかし、ズブズブなPHP言語レッスン動画をUPしていました、今回は音声説明も何もないダダ、コードを書いている緩い動画を日々UPしていきます。動画に音楽を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, com, github, https, if, php, Qq-ctgcMRWQ, UP, watch, www, youtube, コード, サンプル, スタイル, ズブズブ, ソース, その他, タイトル, だだ, チャンネル, トイウコトデ, ネタ, ハジメマシタ, ブログ, プログラム, むかし, やつ, レッスン, 下記, 今, 今回, 何, 使用, 初回, 動作, 動画, 文, 日々, 概要, 解説, 言語, 記事, 説明, 音声, 音楽, 頻度,

パスコードをランダムで生成するコードです。JavaScriptで書いてみました。
2021.08.27
今日は朝から蒸し暑さを感じます。あの一週間も続いた雨はどこに行ってしまったのでしょうか?東京では立て続けに悲惨な事件が起きています、報道することにより模倣犯を増やしているような気がします。 さて、今日はパスコード(パスワ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, github, javascript, コード, こと, これ, ソース, どこ, バグ, パスコード, パスワード, ミス, メーカー, もの, ランダム, ループ, 一, 事, 事件, 今日, 作成, 判断, 前, 動画, 原因, 報道, 変数, 実感, 強度, 悲惨, 文, 朝, 東京, 模倣犯, 気, 無限, 生成, 発生, 立て続け, 簡単, 結果, 記載, 雨, 頃,

NASと書いてナスと呼ぶ、お茄子のナスではありません。
2021.08.11
台風9が通り過ぎてから、なんだか暑さの中に涼しさを感じるようになりました、朝方とか結構涼しいなと感じますが日中はまだまだ暑い日が続きます。 さてお休みの日にYOUTUBEのオススメに出てきた、「NASを取り付けてみたら快 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
9, com, github, https, NAS, PC, www, youtube, アクセス, エンジニア, おすすめ, お休み, グーグル, コード, ここ, これ, セキュリティー, ソース, ナス, バックアップ, ぽち, リナックス, わけ, 中, 二, 動画, 台風, 外, 容量, 市販, 心, 快適, 日, 日中, 時, 朝方, 気持ち, 目線, 立て続け, 自信, 自分, 茄子, 駄目, 鬼,

案件9割完成して案件に申し込むみたいな事は非効率だけど。
2021.08.05
今日、先日にツイートした案件の締切日ですが・・・(*´ω`*)、未来の自分は案件取れたでしょうか?来月の支払いをペイ出来る額ですので取れると良いですね。さて、案件9割完成して案件に申し込むみたいな事は非効率だけどこの非効 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1000, 2, 200, 50, 800, 9, github, JS, php, コード, ご利用, サイト, ツイート, ペイ, 中, 事, 今回, 今日, 仕事, 先日, 公開, 処理, 効率, 可能性, 合計, 名前, 安価, 完成, 応募, 日, 時, 未来, 来月, 案件, 気持ち, 無駄, 理由, 確率, 締切, 自分, 行数, 設計, 通り, 頭, 額,

face-api.jsとElectronで顔認識をさらっと導入。
2021.04.07
face-api.jsとElectronで顔認識をさらっと導入してみました。作り方はとても簡単ですがライブラリはとても複雑です、自分が作ったものは全然なくて人様のコードのおかげでこのエレクトロンアプリはなりたっています。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Electron, Electronアプリ, Electron対応, face-api.js, github, エレクトロンアプリ, おかげ, セキュリティソフト, ソースコード, ツイッタープロフィール, ビデオ, フェイスAPI, フェイスブック, ライブラリ, リアルタイム, 巷, 本名ホームページ, 警告メッセージ, 階層, 静止画,

Laravelは作って覚えようということで。
2021.03.20
チームラボがフレームワークの解説をしているサイトに出会いました。こちらを参考にLaravelを勉強中です。フリーランスの仕事はLaravel(ララベル)案件かRuby on Rails(ルビオンレイルズ)の案件が多いです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
01, 2, Framework, github, html, https, io, Laravel, MVC, ON, Rails, Ruby, skillup, step, team-lab, web, アピール, インタラクティブ, オン, こちら, こと, サイト, ため, チーム, チームラボ, テクノロジ, フリー, フレームワーク, ポートフォリオ, ララベル, ランス, ルビ, レイルズ, 事, 仕事, 会社, 創作, 勉強, 参考, 感じ, 感覚, 方, 時間, 案件, 活動, 系, 経験者, 解説, 説明, 難易,
(github)=>{git push -u ギットハブ master;}
2020.05.27
github(ギットハブ)を知っている方はIT業界では9割近いかなとか思っているのですが・・・どうでしょうか?名前は聞いたことが有るけれど触ったことはないという方も地方ではいらっしゃると思います。ちなみに自分も名前だけ知 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-m, 3, 9, Add, com, comment, commit, git, github, https, IT, master, origin, push, quot, remote, test, u', キット, ギットハブ, コード, こと, これ, ソース, ソロ, ひとり, ブランチ, 人, 初回, 名前, 地方, 必要, 感じ, 方, 業界, 状態, 管理, 自分, 関係,
Gさんのリアルタイム検索トレンドを抽出するPHPライブラリ
2020.04.15
Composerをインストールしていること前提条件として書いていきます。まずはライブラリーを入れます。 こんな感じに そして次にこんな感じのPHPコードを書きます、これだけでGさん(グーグルさん)のリアルタイム検索トレン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
autoload, com, Composer, g-trends, github, GTrends, https, include, json, lt, once, options, php, quot, require, use, vendor, x-fran, XFran, あと, インストール, グーグル, コード, こと, これだけ, トレンド, メソッド, ライブラリ, ライブラリー, リアルタイム, 下記, 処理, 前提, 参照, 可能, 感じ, 抽出, 条件, 検索, 簡単, 表示,

アロー演算子の数珠繋ぎの作り方?
2020.03.17
コロナウィルス対策の一環として東京都が“GitHub”に開設した新型コロナウイルス対策サイトがすごいと話題になっているらしいので自分も見てみました。ソースコードはVue.js,TypeScript,React.js,PH […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
github, JS, Laravel, php, react, TypeScript, vue, アロー, いろいろ, ウィルス, きれい, コード, コロナ, コロナウイルス, サイト, しょう, ソース, とき, ひと, プライド, もともと, わけ, 一環, 上, 上司, 人, 作り方, 使用, 勉強, 参考, 名, 対策, 技術力, 数珠繋ぎ, 新型, 書き方, 杭, 東京都, 機能, 注意, 演算子, 状態, 環, 環境, 綺麗, 自分, 自身, 言語, 訳, 話題, 開設,
gitとかgithubとかgitlabを一通り勉強して
2019.06.02
gitとかgithubとかgitlabを一通り勉強して githubやgitlabは遠隔でプロジェクト組んで開発する人以外には 必要ないような気がします。 確かにGUIでほぼ面倒な手順は消えてなくなります。 gitとは何 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
git, github, gitlab, GUI, アッド, アップロード, こと, コマンド, コミット, それだけ, ダウンロード, ディレクトリ, バージョン, ファイル, プッシュ, プル, プロジェクト, もの, リポジトリ, リモート, ローカル, 世代, 中, 事, 人, 勉強, 可能, 場合, 手順, 気, 管理, 簡単, 遠隔, 配下, 開発, 集約, 面倒,
Twitterみたいなマストドンが流行っているのは知っているけれど。
2017.04.18
Twitterみたいなマストドンが流行っているのは知っているけれど。 IT関係者だけのもので終わりそうな気がする。 マストドンはGithubで公開されていてVPSで構築しているサーバなら 入れ込むことが可能です。 じぶん […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
centOS7, github, IT関係者, mastodon, Twitter, VPS, サーバ, サーバ維持管理費, さくら, じぶん, マストドン, ユーザー, 人, 少し, 意味, 方法, 最速, 様子見, 気, 興味, 負荷, 釣りマップあたり,
ポケモンGO、GitHubに続々現れているAPIとかでてるよ。
2016.07.24
昨日、新婚ホヤホヤみたいな夫がPokémon Go(ポケモンGO)をしているのを 電気店で見かけました。 今日のお題は「ポケモンGO、GitHubに続々現れているAPIとかでてるよ。」です。 自分はポケモン世代ではないの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AM, API, github, pokemon go, Pythonスタートブック, アカウント永久停止, イタチごっこ, ゲーム, ズル行為, チートツール, ポケモンBOTアプリ, ポケモンGO, ポケモンモンスター, ポケモン世代, 任天堂, 抵抗感, 昨日, 販売元, 逆コンパイル, 電気店,
bitbucket(ビットバケット)というウェブサービスがある。
2016.02.17
bitbucketというウェブサービスがある。 どんなサービスかというとソフトウェアやウェブアプリの開発を プロジェクトで開発行うときに開発がスムーズに進むために 使うホスティングサービスです。 簡単にいえばGitHUB […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
B00Y2FKN9C, bitbucket, github, ウェブアプリ, ウェブサービス, コード, ソフトウェア, ビットバケット, プロジェクト, ホスティング, 共同, 勉強会, 基本, 差異, 開発, 開発行うとき, 非公開,
googleって自前のTシャツとか売ってるですよ。
2015.06.15
グーグルってグーグルのロゴ入り、Tシャツを売ってます、他にもYOUTUBEのロゴ入りなど、グーグルにまつわるTシャツを結構売ってたりします。着てたら社員に間違えられそうですね。ちなみに、こういうTシャツやグッズ販売はグー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
github, Google, Mac, qiita, Tシャツ, youtube, グーグル, グーグル以外, グッズ販売, ステッカー, ノートパソコン, ひとつ, ぽち, ロゴ, ロゴ入り, 日本, 社員, 自前, 自社グッズ,
オープンソースを提供する人々ヽ(´ー`)ノ
2015.01.08
オープンソースを提供する人々が世の中にはいます。 何故、ソース(プログラムコード)を彼は無償で提供するのだろうという事を 考えてみた結果、使ってほしいからと言う単純明快な答えと 彼らには一山当てたいからという想いがあるだ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, github, アカウント, オープンソース, コーディング, コード, コーピー, コピペ, トイウコトデ, プログラムコード, 一山, 世の中, 事象, 人々, 共同開発, 半分以下, 大半, 彼ら, 技術, 無償, 理解度,