story of my life
過去の蓄積を見るために書く日記.

カウンターを簡易的な設置してみた話。#phpcode
2023.03.24
おはようございます、黄砂によるP.M.2.5とやらが辛いです😭。 前置きはさておきブログタイトルの近くにカウンターを設置してみました、かなり適当なカウンターですが上手く動いているようです。ソースコードはこんな感じになりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, cnt, counter, counterHtml, data.cnt, document.getElementById, fetch, getElementById, getTime, GPT, innerText, insertAdjacentHTML, int, json, localStorage, lt, parseInt, quot, response, then,

MastodonAPIに先週の日曜日に鞍替え。#脱TwitterAPI有料化
2023.02.10
おはようございます、TwitterAPIの有料化始まりましたね😖。 企業ではどういう対応を取るのでしょうか。個人で作っていたサービスはサービス閉鎖する人達が増えてきましたね。自分もBotで高知県の企業を応援するサービスを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ACCESSTOKEN, API, argv, Authorization, Bearer, BOT, echo, endpoint, exec, gt, header, lt, mastodon, null, php define, php require, quot, toot, Twitter, TwitterAPI,

laravelの非同期処理でDELETE・PATCH・PUT😗する方法。 #php #code
2023.01.27
おはようございます、華の金曜日ですね~🙄。けんすうさんは一体何歳なんだろか?自分より若いのかな?それとも・・・・。 さて、今日は久しぶりにlaravelの非同期処理でDELETE・PATCH・PUTをする方法を記載してお […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, ajax-test, catch, document.getElementById, document.querySelector, fetch, formData, formData.append, getElementById, headers, innerHTML, Laravel, METHOD, quot, res, response, response.json, tailwind, then, 華,

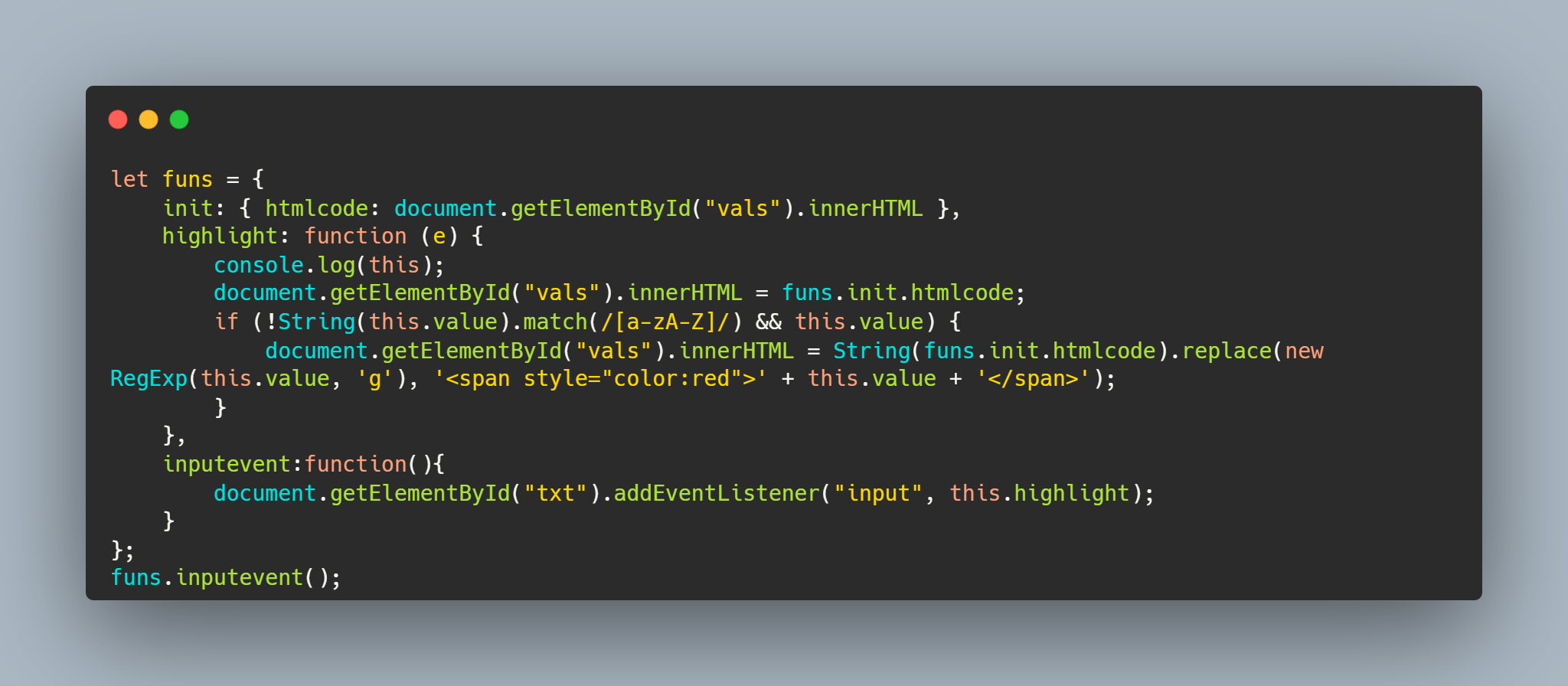
サイト内の文字をハイライトする一万円の案件は。 #案件
2022.12.18
おはようございます、笑う門には福来る😆この記事は月曜日の朝に書いたものです💦。 先日、Chromeの拡張機能でサイト内の文字をハイライトする一万円の案件を募集しておりました。この一万円の案件は妥当な金額なのかが̶ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
a-zA-Z, addEventListener, document.getElementById, function, funs.init.htmlcode, getElementById, gt, highlight, htmlcode, init, innerHTML, inputevent, lt, match, quot, replace, string, this.highlight, this.value, 朝飯前,

ワードプレスの自動タグ生成するプラグイン再開発。 #wp #tag
2022.12.12
おはようございます、今年もあと半分とちょっとですね、月曜日のたわわ☕。 さて、今日はワードプレスの自動タグ生成するプラグイン再開発しましたってお話です、この自動タグを生成するツールは以前、作っていたのですがYahoo!A […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
application, false, foreach, gt, headers, implode, isset, jlp, json_decode, json_encode, keys, PARAM, phrases, quot, quot;User-Agent, response, result, Text, true, VERIFYHOST,

dockerでlaravel環境構築したお話。 #hosts
2022.12.08
おはようございます、今日は早朝に明日の記事を書いています😆。 さて、dockerでlaravel環境構築したお話を書いていきます、Dockerの環境でApacheをインストールし、バーチャルホストを設定してwindows […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--add-host, 3, almalinux, ap, Apache, container, docker, docker-compose, extra, hosts, image, Laravel, latest, name, quot, run, services, Version, web, Windows, yml, インストール, お話, これ, こんてな, バーチャル, パラメーター, ホスト, 一旦, 下記, 今日, 仕様, 付与, 側, 再度, 初期, 場合, 変更, 早朝, 明日, 構築, 環境, 確認, 終了, 記事, 設定, 起動,

全国各地の漁港データをJSONデータ化したお話🦾。#php #map
2022.12.07
おはようございます、昨日は晴れていましたね☼。 そんなお天気な日に漁港座標データXMLをJSONデータ化しておりました。国土交通省のデータを加工しJSONデータに加工するのはそんな難しい問題じゃないかなって思っていたので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
attributes, grep, gt, ID, json, map, name, php, preg, qiita, quot, val, xml, お話, コード, こちら, コピペ, これだけ, ツイート, データ, ファイル, 中身, 仕様, 全国, 分割, 加工, 参照, 各地, 名前, 問題, 国土交通省, 天気, 対応, 座標, 座標軸, 必要, 感じ, 日, 昨日, 構造, 漁港, 空間, 細工, 自分, 記事, 追加,

CSSファイルの設定を読み込んで一括背景色変更するコード。 #cssfile #javascript #coding #colors
2022.11.30
おはようございます、先日の日曜日は原因不明の体調不良で寝込んでおりました(¦3[▓▓]。 今日は何とか体調が回復したので、CSSファイルの設定コード読み込んで一括背景色変更するプログラムコードを作成しました。※実際、自分 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, body, coding, colors, css, cssfile, description, examplestyle, gt, href, ID, javascript, JS, link, lt, quot, rel, site, span, stylesheet, コード, サイト, ファイル, ブログ, プログラム, ベタ, ヘッダー, 一括, 下記, 不明, 不良, 今日, 体調, 作成, 先日, 内, 原因, 回復, 変更, 実際, 導入, 挿入, 方法, 日曜日, 最後, 背景色, 自分, 記述, 設定,

超簡単なコード🦋マウス追従をする。 #javasriptcode
2022.11.28
おはようございます。先週、土曜日の朝は雨がしとしとと降っていましたね☔。 そんな中で一つのデモコードの動画撮影をしていたのですがボツにしました。理由は超簡単過ぎるコードなので、再生回数が狙えそうにないなという判断からです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, body, circle, css, currentTar, document, function, getElementById, html, javasript, javasriptcode, let, mousemove, quot, コード, サイト, ソース, そちら, タイトル, デモ, ポインター, ボツ, マウス, リリース, 一つ, 一定, 中, 使用, 先週, 円, 再生, 判断, 動画, 回数, 土曜日, 尺, 撮影, 朝, 検証, 理由, 超簡単, 距離, 追従, 間隔, 雨,

お天気APIを試してみました。#超簡単コード
2022.11.21
おはようございます、今日は天気APIの話なので天気のお話はしませんが…。 さて、超簡単コードを記載しています。下記のソースコードとオープンウェザーマップのAPIKEYがあれば、誰でもプログラマーです。という事を言えば後ろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 133.53111, 33.55972, API, APIKEY, assets, com, config, ea, https, ja, lang, lat, lon, lt, php, quot, require, url, w, watch, www, Xn-VCyGQ, youtube, ウェザー, お話, コード, こと, ソース, プログラマー, マップ, 三日坊主, 下記, 世の常, 事, 今日, 勉強, 大事, 天気, 後ろ, 簡単, 記載, 話, 誰, 超簡単,

md5でいいのかそれで?。 #wp #phpcode
2022.11.17
おはようございます、いきなり寒くなりましたね。朝起きるのに勢いが必要になってきました😆。 今日はワードプレスでもパスワードの暗号化に使用されているmd5に関して思うことがあります。そもそもmd5は強固な暗号なのか?、答え […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
32, 5, echo, hash, md, no, password, php, PHPCODE, quot, rasmusl, wp, こと, そちら, パスワード, プレス, メール, ワード, 一度, 今日, 何, 使用, 保存, 元, 勢い, 場合, 得策, 微妙, 必要, 文字, 文字列, 方, 方法, 時間, 暗号, 暗号化, 朝, 答え, 総当たり, 返却, 関数,

htmlとcssとphp-初学非同期処理とおまけ-No.3
2022.11.14
おはようございます。月曜日の朝ですね‥お仕事探しは続いています。 さて、非同期処理とは何かと問われると詰まりますが・・・。いつ結果を返してくれない処理といえば良いのでしょうか。じゃ同期処理はといえば仕事が終わるまで次の仕 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 39, addEventListener, btn, click, css, document, gt, html, let, name, no, php, querySelector, querySelectorAl, quot, Text, value, いつ, おまけ, お仕事, 事, 仕事, 何, 処理, 初学, 同期, 月曜日, 朝, 次, 結果,

データからページネーションが出来る。 #jscode
2022.11.10
おはようございます、昨日は朝が寒く昼間は暑い日でしたね😗。 さて、データからページネーションが出来るライブラリがある事を知りましたのでそちらの紹介と使い方です。今回、使用したのはPagination.jsというライブラリ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
04, 1, 10, 1977, 2, 45, age, bday, hiragana, ID, JS, jscode, name, Pagination, qu, quot, コード, しらかわ, ソース, そちら, データ, ネーション, ページ, まさと, ライブラリ, 下記, 事, 今回, 使い方, 使用, 場合, 日, 昨日, 昼間, 朝, 正人, 白川, 簡単, 紹介,

Manifest V3、ブラウザ拡張機能のアレに対応した解説動画。
2022.11.02
おはようございます、カサカサ肌には大変な季節です🫠。 今日はManifest V3、ブラウザ拡張機能(Chrome拡張)のアレに対応した解説動画がありましたのでご紹介します。こちらの動画で基本は分かる感じになっています。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.0.0, 3, Chrome, footpoints, Lancers, Manifest, name, quot, Version, アレ, いつ, グーグル, クローム, こちら, ご紹介, そこ, そちら, ブラウザ, マニフェスト, リンク, 今, 今日, 使用, 修正, 公開, 動画, 基本, 大変, 季節, 対応, 感じ, 所, 拡張, 掲載, 書き方, 機能, 注意, 肌, 自分, 解説,

Twitter-API-v2ツイート数珠繋ぎ #コード公開 #php
2022.10.04
おはようございます。土日祝も関係なくブログは毎日書いています🤮。 さて、今日はPHP言語でTwitterAPIバージョン2(v2)を使用してツイート数珠繋ぎをする方法を抜粋して記載していきます。こういうコードは今のところ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, Abraham, autoload, class, connection, function, lt, null, once, php, quot, Reply, require, statuses, tw, Twitter-API-v, TwitterAPI, TwitterOAuth, UPDATE, use, var, vendor, コード, サイト, ツイート, ところ, バージョン, ブログ, リツイート, リプライ, 今, 今日, 使用, 公式, 公開, 土日, 対応, 少し, 抜粋, 数珠繋ぎ, 方法, 日本語, 毎日, 祝, 言語, 記事, 記載,

よんでんコンシェルジュの不具合について考える人。 #日別料金計算
2022.09.27
おはようございます。タイトルの不具合が解消されていたらゴメンナサイ。これは昨日に書いた記事です🤔。 夕方頃によんでんコンシェルジュの日別の電力と電力料金を見ようとした所、何やら不具合が発生していたらしく、合計金額が見えな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, area, document, For, gt, if, img, innerText, kwh, length, let, lt, match, querySelectorAll, quot, TABLE, tbody, td, tr, コード, これ, コンシェルジュ, ソース, タイトル, よんでん, 不具合, 人, 合計, 夕方, 実際, 差異, 感じ, 所, 料金, 日別, 昨日, 物, 発生, 表示, 解消, 計算, 記事, 金額, 電力,

検索されなかったワード埋もれた価値について! #javascript #php
2022.09.26
おはようございます、今日は引き落とし日です🫠。 さて、今日は検索されなかったキーワードの価値のお話です。此処で言う検索されなかったというのは、エンターキーや検索ボタンを押さなかった、キーワードの価値のお話です、たぶん、そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, ajax, document, getElementById, gt, input, javascript, php, quot, sh, エン, お話, キーワード, コード, サイト, ターキー, とき, フォーム, プログラム, ボタン, ワード, 下記, 事, 今日, 価値, 入力, 収集, 基本, 導入, 情報, 感知, 挙動, 文字, 日, 時, 検索, 此処, 気, 簡単, 自,

若気の至り若気の過ちか?Mr.ROBOT🤖
2022.09.11
こんばんは、深夜便で東京に向かってます(嘘です)。 今日は緊急で動画廻してます(記事を書いています)。私が昔書いたコードに大きな脆弱性が合ったので、そのコードの穴だけ塞ぎました。まだ、色々な所に穴があるかもしれないですが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
array, as, data, defence, foreach, function, gt, htmlspecialchars, if, is, key, lt, Mr, php, quot, ROBOT, strip, tags, value, xss, インシデント, コード, それ, 今日, 仕事, 動画, 嘘, 失念, 所, 昔, 東京, 深夜便, 私, 穴, 緊急, 脆弱性, 色々, 若気, 記事,

Excel(API)の関数WEBSERVICEの作り方と考え方。
2022.09.01
おはようございます。昨日の雷はかなりヒヤヒヤドキドキものでした😭(パソコンが壊れるのではないかと)。 さて、本日は巷で流行っているExcel(API)の関数WEBSERVICEの作り方と考え方です。考え方はURLにパラメ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$last, Excel, FIRST, lt, php, print, Python, quot, quot;Access-Control-Allow-Origin, quot;first", quot;last", quot;word", strip_tags, Word, クロスドメインエラー, パラメーター, レンタルサーバー, ローカルサーバー, 許可 header, 関数WEBSERVICE,

TensorFlow(テンソルフロー)で画像分類させたら車も人の顔って😇
2022.08.07
こんにちは、今日もまだ呟くこともしないで日が暮れるかもです。 今日は機械学習で画像分類させることを昨日からゴニョゴニョとしていて、やっとこさ自作のモデルから判定することが出来たのですが、あまり精度が良くないので正直な所、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
array, convert, custom_objects, expand_dims, get_logger, hub.KerasLayer, image, imgurl, int, labels, model, predictions, print, quot, resize, setLevel, フレームワーク, 力量, 絵の具, 花形,

pythonで画像ダウンロードしたいなら。コレでよし🤔
2022.08.06
こんにちは、日が暮れて夕方になってしまいましたね?…本日の更新です😌。 今日は機械学習(tensorflow)の為の画像を集めをしていたました。画像を集めるのが面倒くさくて昔、ダウンロード用のソフトを自前で作 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChromeDriverManager, driver, driver.get, driver.quit, except, img.append, imgdata, options, print, quot, replace, scrollTo, selenium.webdriver.support.wait, sl, sleep, tensorflow, time.sleep, ul, urlData, トイウコトデ,

投稿された内容を検索してNGワードがある行を削除するMYSQL文
2022.07.28
おはよう御座います。ココの所、寝不足気味でしたが昨日はかなり早めから睡眠を取り今は快適です😌。 さて、投稿された内容を検索してNGワードがある行を削除するMYSQL文を作りましたので昨日、Qiitaで公開しました。反響は […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AS NG, DELETE T FROM Test AS T inner join, ID, MYSQL文, NG.id WHERE, NGワード, ON T.id, qiita, quot, REGEXP CONCAT, select id from Test, SQL文, where txt, Word, words, ココ, 反響, 本音, 睡眠, 経緯, 若干,

タイトルの下に背景色を変える■を追加しました。
2022.07.22
おはようございます、背景色を変える■を追加しました。四角をクリックすると背景色が変わります、ソースコードは下記になります。取り分けて難しくないソースコードになると思いますが、少しだけ解説をします。このソースコードはスタイ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
backgroundColor, catch, ColorCodeObject, cssRules, document.getElementById, element, getAttribute, hex, htmlcode, Ii, insertAdjacentHTML, jquery, match, parseInt, querySelectorAll, quot, RGB, rgbfn, string, styleSheets,

githubにはgistってのがある。ソースコードを貼り付けるやつこの頃見かけるようになったね!!
2022.07.21
おはようございます。これからはgistを使用しソースコードの共有していきます。 そしてこのブログの立ち位置、個人の見解という所は変わらないですが、クローズドからオープンなスタイルで書いていくという考えだけは変わります。昔 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
"afterbegin", A`, document.getElementById, function, gist, h1>, insertAdjacentHTML, lt, quot, quot;test-code", return, YOUTUBERさん, クローズド, ソースコード, プログラミング, 反面, 弁, 真, 立ち位置, 見解,

悪意になるコードそうだよねぇ~オープンソース怖い。
2022.06.01
おはようございます。6月が始まりました。 今日のお題は「悪意になるコードそうだよねぇ~オープンソース怖い。」です。 こう思ったのは結構前からなのですが、今回、コードマフィアさんのYOUTUBE動画を見て再確認にした次第で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, const, doc, document, foreach, function, github, gt, input, querySelectorAll, quot, youtube, アプリ, オープン, お話, コード, サイト, ソース, チェック, マフィア, もの, 事, 今回, 今日, 信頼性, 公式, 公開, 前, 動画, 実装, 必要, 悪意, 次第, 気, 注意, 無料, 確認, 自ら, 通り, 配布, 題,