story of my life
過去の蓄積を見るために書く日記.

デモ55ajax=jqueryを使わずに非同期通信するのが普通に。
2022.05.03
おはようございます。 祝日が始まりましたね、お休みの方も多いかと思います。 そんな中、連休からプログラミングの勉強を始めようと考えている方もいるかと思いましたので、フロントエンドエンジニアがバックエンドエンジニアとの連携 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
55, ajax, DOCTYPE, gt, html, jquery, lang, lt, quot, エンジニア, エンド, お休み, コード, こと, コピペ, ご自身, デモ, とき, バック, プログラミング, フロント, 中, 処理, 勉強, 同期, 壁, 実行, 必要, 方, 普通, 次, 注意, 環境, 祝日, 結果, 言葉, 訳, 通信, 連休, 連携, 階層, 頃, 順番,

JSのPromiseとawaitってこういう事なんだよね。理解した!!( ・ิω・ิ)
2022.04.29
おはよう御座います。 この頃、JSを使う機会が増えてきています。巷ではReact.jsなどやVue.jsなんかが人気ですよね。またnext.jsなんかも出来れば転職活動に有利です。でもそんなフレームワークを勉強するまえに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, async, await, console, const, gt, javascript, JS, log, main, new, NEXT, Promise, quo, quot, react, resolve, return, strict, use, vue, なん, なんか, ネイティブ, フレームワーク, まえ, 事, 人, 人気, 何処, 勉強, 基礎, 巷, 有利, 機会, 活動, 理解, 転職, 頃,

一見似ていて全然違うコードですよ、初心者のどつぼの壺。
2022.04.02
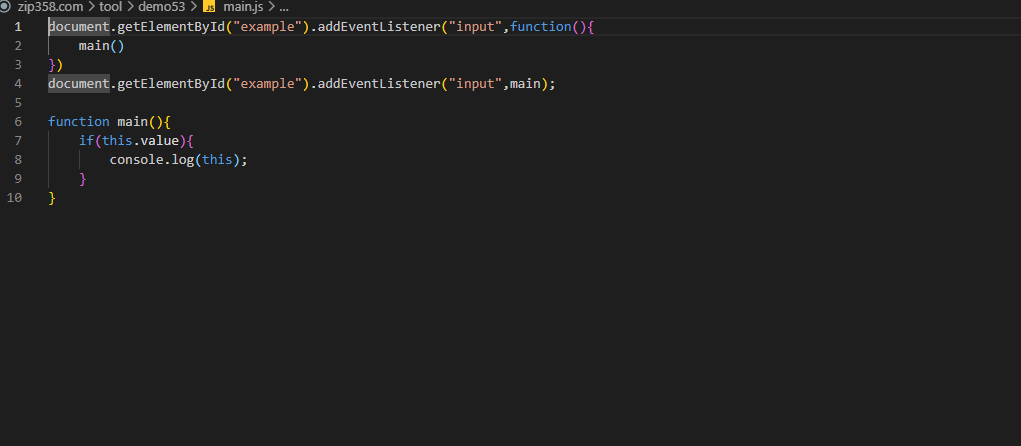
おはよう御座います。土曜日の朝です😪。 下記のコードは一見似ていて全然違うコードですよ、初心者のどつぼの壺と言いますか・・・。初心者がハマりやすい、thisの領域です。特にメンターのいない独学で勉強をしている人はハマりや […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document, example, function, getElementById, if, input, main, quot, this, value, コード, サンプル, ドツボ, メンター, 一見, 下記, 人, 今, 今回, 内容, 初心者, 勉強, 土曜日, 壺, 昔, 朝, 独学, 自分, 記載, 領域,

tailwind-cssで画面中央に表示するクラスはこれ、中央表示でググっても。
2022.02.08
この頃、Bootstrapからtailwind-cssに変えようと奮闘中で勉強中です。そんな中でググっても中々ヒットしなかった事を紹介します。 tailwind-cssで画面中央に表示する方法を中央表示でググっても画面中 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bootstrap, center<, div class, div>, gt, Gさん, h-screen w, justify-center items-center", lt, Not Foundページ, p>, quot, screen flex, tailwind-css, クラス, もと, 奮闘中, 感じ釣り堀, 操作, 画面中央,

コード書き初め、そろそろネタが尽きてきたよ「始め」!?
2022.01.03
コード書き初めは何が良いのかなぁなどと考えておりましたが、やはりこれかなっていう事で文字のグラデーションを徐々に変えてい行くものを作ってみました。IEとかでは動きませんが、最新のChromeやFirefox、エッジなどで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 2021, 28, 8, cGLonkCQ, charset, Chrome, com, D-, DOCTYPE, Firefox, gt, head, html, https, IE, ja, lang, lt, meta, name, quot, UTF-, viewport, watch, www, youtube, いろいろ, エッジ, グラデーション, コード, こちら, これ, ソース, ネタ, もの, 事, 何, 写, 動作, 変更, 文字, 景, 書き初め, 最新, 確認,

ReactNativeのボタンがiosとAndroidでは挙動が違うので代替。
2021.11.18
今日はReactNative(リアクトネイティブ)でアプリを制作しながら勉強している中で、ボタンを使ってみたら・・・iosとAndroidでは挙動というか見栄えが違うのですよ、ドキュメントにもそう書いていた?。なので、ボ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Android, background, button, color, from, import, iOS, of, OR, quot, react, ReactNative, Text, The, TouchableOpacity, useState, アプリ, こちら, こと, デザイン, ドキュメント, ネイティブ, ボタン, メンター, リアクト, 中, 今日, 今日此頃, 代替, 作成, 使用, 制作, 勉強, 師, 師匠, 挙動, 現場, 見栄え, 開発,

JS(javaScript)ファイルを動的に再読み込みする方法。
2021.10.13
今日は朝からメールで書類提出してクラウドワークスの仕事に何か良いものはないかなどを見ておりましたがありません?。 さて、JS(javaScript)ファイルを動的に再読み込みする方法のオリジナルコードを書きましたので、お […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', addEventListener, createElement, css, document.querySelector, document.querySelectorAll, elm, foreach, getTime, gt, href, javascript, jsandcssreload, quot, quot;button", quot;use, script, src.replace, strict", 後任,

ブラウザに画像をドロップして表示させる部分的な処理(javascript)。これを使って?
2021.10.07
本日はブログを更新するのがいつもよりかなり遅めです?、2000記事を超えてからネタが尽きているようにも思いますが、何とか毎日更新出来ています。ネタが尽きたら少し充電しようかなと思います。 さて、ブラウザに画像をドロップし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2000, createElement, document, inp, input, javascript, obj, quot, var, アクセス, かなり, コード, こちら, こと, これ, これら, サーバー, サービス, ソース, デバッグ, ドロップ, ネタ, ブラウザ, ブログ, 保存, 充電, 全体, 処理, 完成, 少し, 更新, 本日, 機能, 毎日, 画像, 紹介, 表示, 記事,

数珠繋ぎにTweet(リプライ)するPHP言語のコードは意外にも簡単。
2021.08.28
先日、高知県はコロナ感染症が111人になったそうです。早くコロナワクチン接種?2回目を打ちたいです、ただファイザー社のワクチンなのでデルタ株のウィルスは軽症化させるだけで無症状や感染しないようにはならないという事です。そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$affiliate, argv, Asia, connection, CUI, date, foreach, gt, json_decode, lt, null, php require_once, quot, TwitterOAuth, txt, use AbrahamTwitterOAuthTwitterOAuth, val, vendor, アファリエイト, コマンドライン,

androidアプリをはじめて申請しました。リリースされるかは?
2021.07.21
高知県も梅雨明け宣言したころだと思います、そんな事を考えながら雷の音を聞きながらこの記事を書いています。この記事が公開された時にはandroidアプリがリリースされている頃だと思います。この記事はアンドロイドアプリ(Fl […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
04, Android, assets, com, device, fl, flutter, GET, htm, https, icon, icons, image, iOS, ja, lib, passe-de-mode, path, png, pub, quot, run, software, tips, true, uedasoft, アプリ, アンドロイド, こちら, ころ, サイト, とき, ところ, もの, リリース, 事, 他人, 公開, 参考, 宣言, 形, 時, 本人, 梅雨明け, 申請, 箇条書き, 記事, 雷, 音, 頃, 高知県,

アンフォローが多発しているのでアンフォローした人には自動でお礼コメントする。
2021.07.15
アンフォローが多発しているのでアンフォローした人には自動でお礼コメントするようにプログラミングコードを書いて五分間で処理を実行するようにcrontabに設定しました。ソースコードの一部を記載しますのでご自分の環境に合わし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
aut, crontab, lt, once, php, quot, require, TwitterOAuth, vendor, アウト, アン, お使い, お礼, コード, こと, コメント, ご自分, ソース, フォロー, フォロワー, プログラミング, ライブラリ, 一, 一部, 五, 人, 今回, 何故, 余談, 使用, 元, 処理, 割愛, 多発, 実行, 導入, 最後, 環境, 自動, 記載, 設定,

プログラムを始めるきっかけになったアルゴリズム。
2021.05.31
プログラムを始めるきっかけになったのは、高校時代にひょんなことから情報処理の部活を見学に行った事がきっかけになっている。動画にあるような『枠の中を動き回る円のアルゴリズムを作ってみよう』という事が部活の先輩から出題された […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
base, bx, cn, context.arc, context.beginPath, context.clearRect, context.fill, context.fillStyle, context.lineWidth, context.stroke, context.strokeStyle, function, getElementById, Math.PI, quot, quot;rgba, setInterval, xp, xy, yp,

WEBスクレイピングで日経平均株価の値を取得するPHPプログラム
2021.05.26
WEBスクレイピングで日経平均株価の値を取得するPHPプログラムです。下記のようなブログラムを応用してクラウドワークスなどの案件(データ取得の案件)を自分は請け負っています。現在のWEBスクレイピングの相場は1-5万円ぐ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$dom->, div, dom, gt, gt;textContent, HTML-ENTITIES", item, loadHTML, lt, mb_convert_encoding, NODEFDTD, NOIMPLIED, PhantomJS, php, print, query, quot, quot;root, XPath, プログラム,

goo-labのひらがな化API雛形を作りました。
2021.05.17
goo-labのひらがな化API雛形を作りましたので、お裾分けです。YOUTUBEで解説している事を抜粋して記載します、まずAPIとはアプリケーションプログラミングインターフェイスの略です。APIを簡単に解説するとAとい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$params, APIKEY, application, argv, array, decode, false, goo.ne.jp, headers, hiragana, katakana, labs, lt, object, php define, quot, VERIFYHOST, youtube, アプリケーションプログラミングインターフェイス, コマンドライン,

Proofreading(校正)というリクルートが開発したAPIを使って。
2021.04.27
Proofreading(校正)というリクルートが開発したAPIを使って、今まで投稿した記事に誤字がないかを判別してもらった。因みに1000文字を超える文章は対象にならないのでワードプレスで取得した記事を900文字程度で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1000, 900, API, CSV, lt, php, Proofreading, quot, require, wp-load, コード, こちら, こと, スコア, ソース, ところ, プレス, プログラム, もの, リクルート, ワード, 人, 今回, 値, 出力, 判別, 判定, 判断, 制作, 制度, 勉強, 参考, 取得, 場合, 対象, 平均, 投稿, 文章, 最大, 材料, 校正, 正直, 記事, 誤字, 開発,

Anglesharpというライブラリの話。
2021.03.13
久しぶりに技術的なお話の記事を書きます。AnglesharpというのはC#などでスクレイピングするときにスクレイピングを補助してくれるライブラリで結構人気のあるライブラリなるようです。スクレイピングするコードは下記のよう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 3, 358, anglesharp, BrowsingContext, clearfix, com, Configuration, default, div, document, element, gt, https, index, li, LIST, new, num, OpenAsync, POST, QueryS, querySelector, quot, result, type, url, var, WithDefaultLoader, zip, お話, コード, シンプル, スク, とき, ピング, ライブラリ, レイ, 下記, 久しぶり, 人気, 書き方, 補助, 記事, 話,

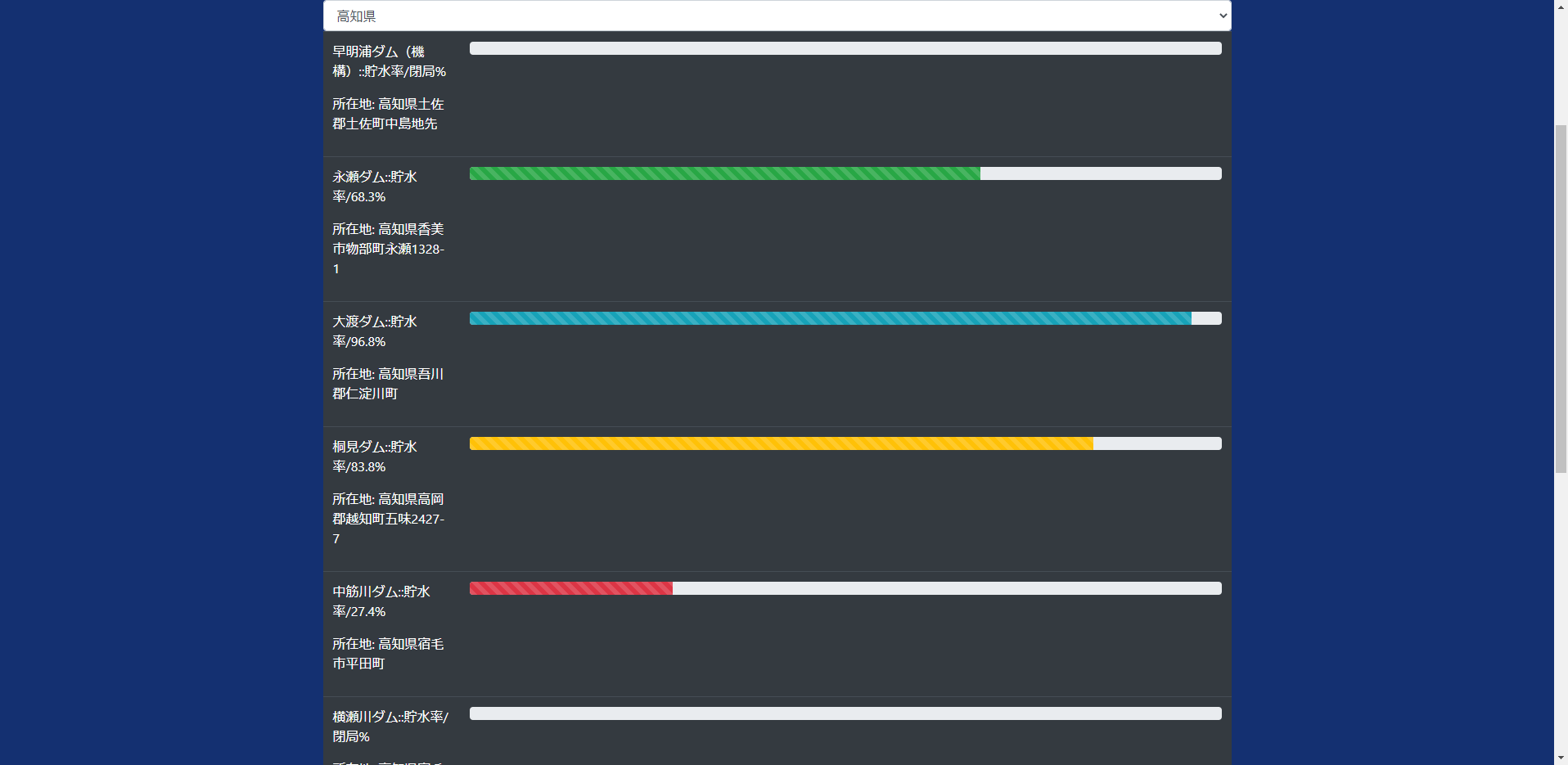
全国各地のダム貯水率を可視化してみた。
2021.03.02
全国各地のダム貯水率を可視化してみた。以前、高知県のダムの貯水率を可視化した事を記事にしたのですが、意外にもある一部の人達に好評なので全国のダムファンのために、全国各地のダム貯水率を可視化してみましたよ。あまり好評だった […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2021, Children, CSV, go, HP, html, https, jp, kawabou, ken, lis, quot, river, url, www, サーバー, ダム, ため, データ, どこ, ところ, ファン, ブロック, 一部, 中止, 事, 人, 以前, 全国, 北海道, 取, 取得, 可能性, 可視, 各地, 国土交通省, 好評, 構造, 正直, 状況, 私, 記事, 負荷, 貯水, 追記, 道北, 頃, 高知県,

asyncとawaitとthenの関係と使い道。
2021.01.27
asyncとawaitとthenの関係と使い道は?まず、関係性はこの3つでまぁ一つの役割を果たすと考えても良いかもしれません。どんな時に使うかは、例えば、innerHTMLに計算した値を渡したいとか…。いや違うな。同期処 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', addEventListener, assets, async, asyncとawait, await, await test, common.js", document.getElementById, gt, innerHTML, lt, quot, quot;btn, quot;text, resolve, setTimeout, then, 撲滅, 氣,

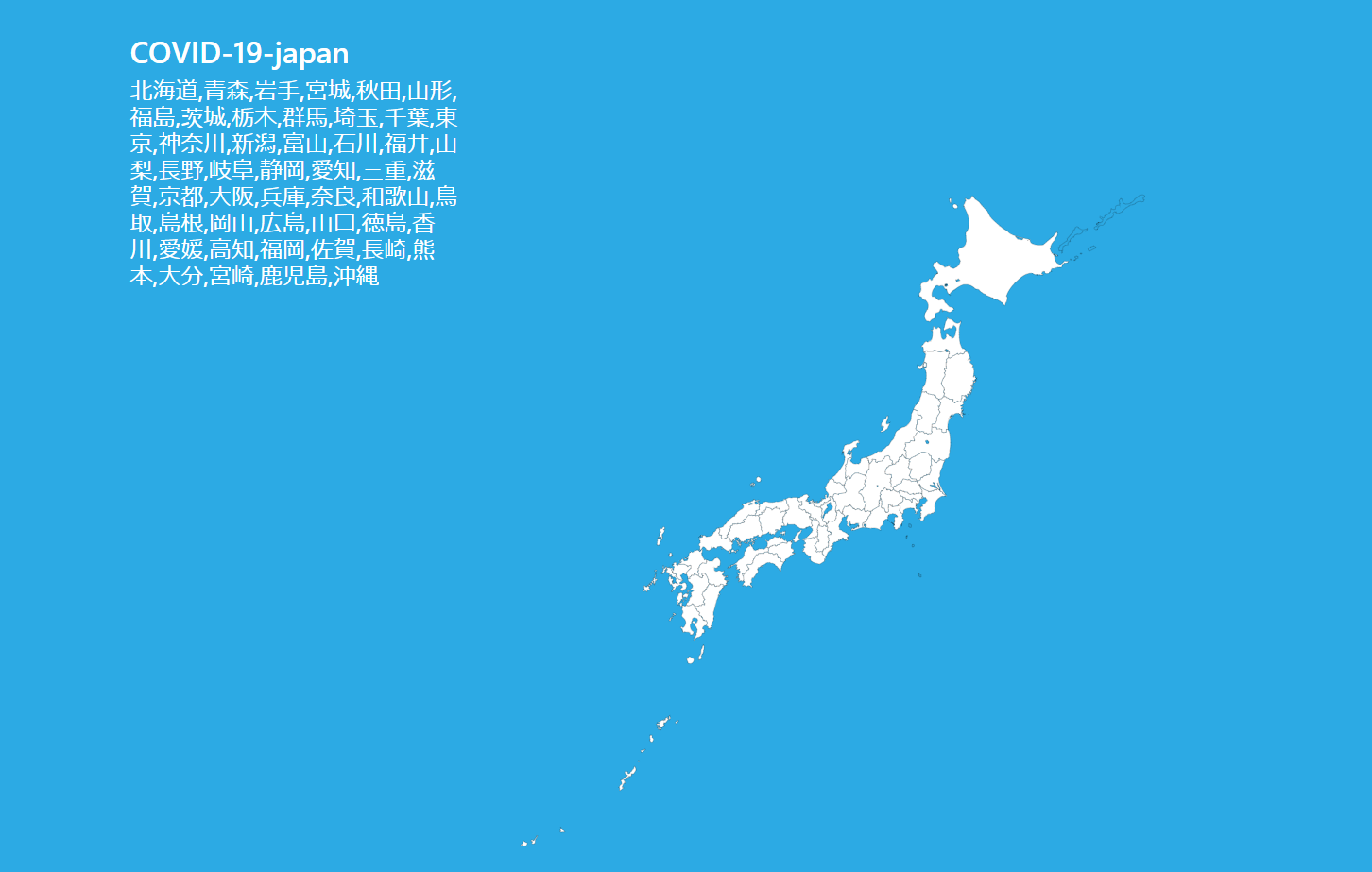
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

Yahooが567(コロナ)の情報を取り扱っているそれも県単位でURLまとめたよ。
2020.12.20
Yahooが567の情報を取り扱っている。567(コロナ)を県単位で情報を配信しているまとめリンクサイトを作りましたので、ご自由にお使いください。リンクはこちらです。https://zip358.com/tool/dem […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, 47, 567, assets, class, const, data, div, fetch, For, gt, in, IT, JS, json, ken, key, let, list-grou, list-group, list-group-item, lt, push, quot, response, script, then, url, Yahoo, コード, こちら, コロナ, サイト, ソース, それ, まとめ, リンク, 事, 単位, 土方, 情報, 県, 配信,

物理的ルーターがIPv6だと。
2020.12.12
物理的ルーターがIPv6で通信しているとcomposerがインストール出来ず、エラーを出力することがある。(virtualBOXの話)今どき、IPv4ってどうなのかと思ったけど、そういう事らしいのでネットワーク設定から物 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-r, 0, 036, 07, 1, 1545, 228516, 27, 3, 37, 384, 39, 4, 4488, 46, 56153228907, 59, 6, 62, 63, 7, 756890, 76181, 885, 9, 9024, af, cbf, ce, com, composer-setup, copy, corrupt, echo, ee, else, EOL, fc, file, getcomposer, hash, https, if, installer, IPv, org, php, quot, sha, unlink, verified, ルーター,

Hallo worldの定番。
2020.12.11
「こんにちは世界」がコンピューター言語の参考書にもっとも記載されている言葉だと思います。誰がこれを始めたのか自分は知らないのですが、定番中の定番ともいえる言葉です。プログラマーなら誰しも知っているだろうなと思います。 い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Hallo, Hello, html, lt, php, print, quot, world, アルゴリズム, いま, コード, こと, これ, コンピューター, サービス, デザイン, デジタル, プログラマー, プログラム, 世界, 中, 人, 人工, 今, 入力, 参考書, 口頭, 土方, 嫌煙, 存在, 定番, 実際, 将来, 成長, 時代, 未だ, 知能, 簡単, 職業, 自ら, 自分, 自己, 言葉, 言語, 記載, 誰, 進化,

文字の置き換えはよく使うjavascript「吾輩は猫である。」
2020.12.06
文字の置き換えはよく使う。いろいろな参考書にも文字の置き換えは出てくる基本中の基本だ、そしてコレは結構使うことがある、とくに商品名を整理するときなど、連番に命名を置き換えるなどに使用することがある。EC系のシステム開発で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
btn, btn-primary, button, class, EC, gt, ID, javascript, lt, name, product, quot, type, いろいろ, こと, コレ, システム, じぶん, データー, とき, ベース, 中小企業, 今日このごろ, 使用, 再帰, 処理, 参考書, 名前, 吾輩は猫である, 命名, 商品, 基本, 整理, 文字, 現実, 番号, 登録, 系, 製品, 連番, 開発, 頃, 題材,

外部VPSサーバーからさくらレンタルサーバーのDBに接続する方法。
2020.12.04
外部VPSサーバーからさくらレンタルサーバーのDB(データベース)に接続する方法は下記のコードだけでは上手く動かない。だけど、tmpファイルを生成時にパーティションにu+xの権限を与えればこのコードは要件をみたします。因 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, charset, db, DOCTYPE, en, expect, gt, head, html, lang, lt, meta, name, quot, tmp, UTF-, vie, VPS, yum, アップ, インストール, コード, ご自身, サーバー, さくら, データベース, パーティション, ファイル, プロセス, ポート, まま, レンタル, 下記, 初期, 削除, 場合, 変数, 外部, 完成, 必要, 接続, 方法, 時間, 権限, 機能, 生成, 要件, 追加, 開放,

VirtualBoxで共有フォルダ設定とApacheが表示されるまで。
2020.11.29
前処理としてこのコマンドを打つ。 起動したらメニューから[デバイス]-[Guest Additions CDイメージの挿入] Apacheのconfig設定ではリンク先はシンボルリンクを参照させとこう、これでリブートさせ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-o, -s, -t, -y, 0755, A`, Additions, Apache, cd, cdrom, dev, Development, dmode, fmode, gcc, gcc-c, gpasswd, groupinstall, Guest, html, install, kernel, kernel-devel, kernel-headers, ln, mnt, mount, oreore, quot, reboot, run, SF, Tools, UPDATE, var, VBoxLinuxAdditions, vboxsf, virtualBOX, www, yum, イメージ, コマンド, デバイス, フォルダ, マウント, メニュー, 共有, 前処理, 挿入, 表示, 設定, 起動,