story of my life
過去の蓄積を見るために書く日記.
「二郎は鮨の夢を見る」と言う映画を観ました。
「二郎は鮨の夢を見る」と言う映画を観ました。 NHKのプロフェッショナルなどが好きな方は「二郎は鮨の夢を見る」も 好きなる可能性があります。 寿司職人の二郎氏を焦点に撮影されたドキュメンタリー映画です。 映画を観ると職人 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
B00DRAKGFE, DVD, jp, NHK, ドキュメンタリー映画, 二郎, 可能性, 基準, 夢, 妥協, 始末, 改善, 焦点, 職人, 自分基準, 試行錯誤, 高い傾向, 鮨,
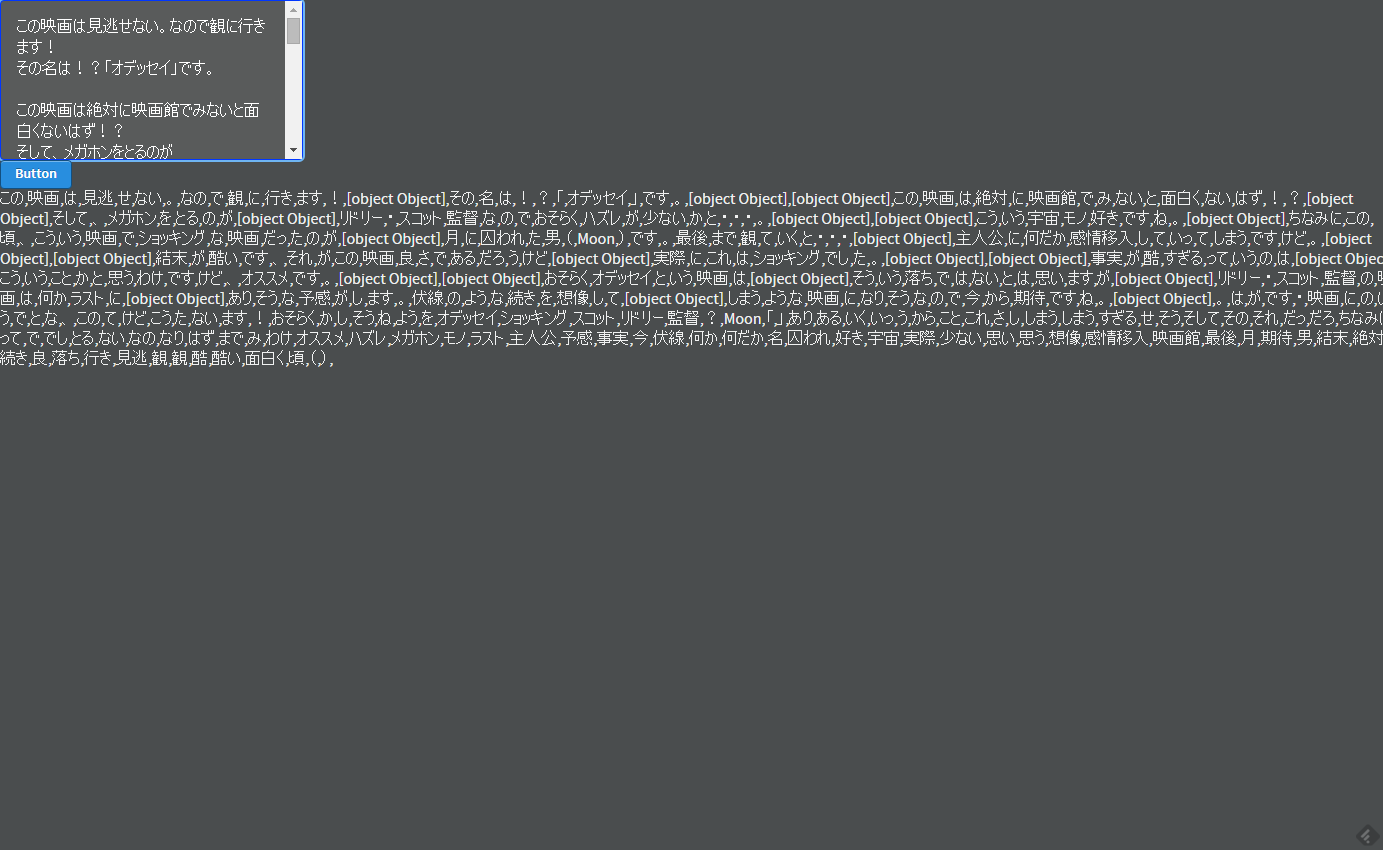
日本語解体:Yahoo! JAPANが提供するテキスト解析WebAPIを使ってゴニョゴニョ…(ノ゚д゚(; ̄Д ̄)
日本語解体:Yahoo! JAPANが提供するテキスト解析WebAPIを使ってゴニョゴニョしてみました。 今回は触りだけです。非同期で文字を投げて解析結果を表示するものです。 これで何が出来るかと言えば、一昔前に流行 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AM,