story of my life
過去の蓄積を見るために書く日記.
日本語解体:Yahoo! JAPANが提供するテキスト解析WebAPIを使ってゴニョゴニョ…(ノ゚д゚(; ̄Д ̄)
文字数[3230文字] この記事は4分2秒で読めます.
この投稿は1年以上前に公開されました。 現在の情報とは異なる可能性がありますので、ご了承ください。
 日本語解体:Yahoo! JAPANが提供するテキスト解析WebAPIを使ってゴニョゴニョしてみました。
今回は触りだけです。非同期で文字を投げて解析結果を表示するものです。
これで何が出来るかと言えば、一昔前に流行した圧縮新聞とかが作れたりします。
ほかには人様のブログなどから情報を収集してちょっと可笑しなブログ記事生成ものを
つくり上げることも可能です。
アイデア次第でいろいろと面白いことが出来るだと思いますが
YahooのAPIって若干こわいですよね。
Yahooに限らずAPIは提供先が停止しようと思ったら
停止できるので・・・・。特にYahooはデベロッパーに厳しいのか
社長が変わってからいろいろなサービスが停止されました。
どうなる事やらって奴ですが、テキスト解析WebAPIは
意外と需要が高いのかなと思っています。
なので、当分は停止されることはないかなぁと思っています。
ソースコードは下記です。{ぷぅ本当はもっと簡略化できます_φ(゚∀゚ )アヒャ*更新::2016/01/03:13時41分}
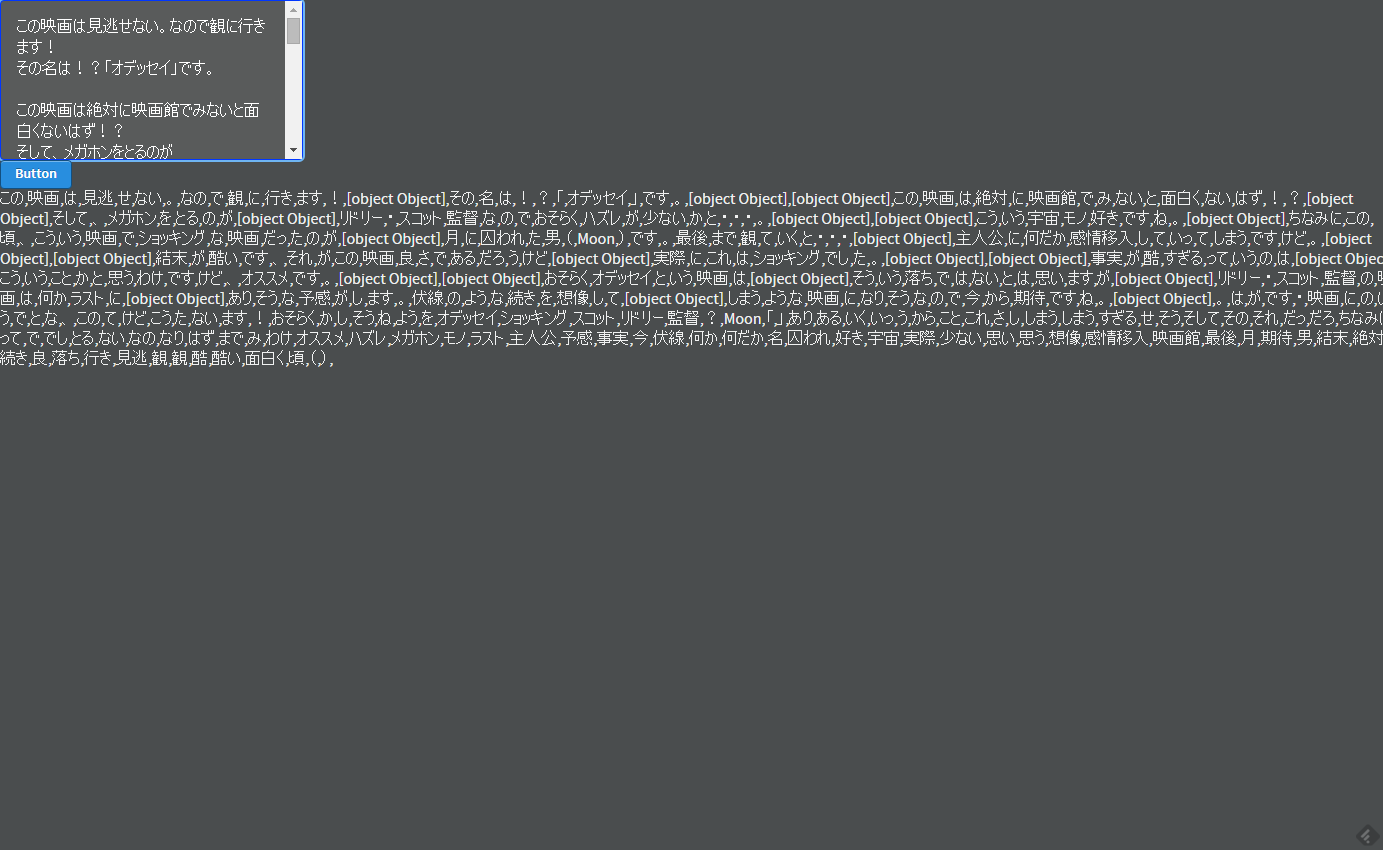
サンプルサイト:https://zip358.com/tool/nihongo/
日本語解体:Yahoo! JAPANが提供するテキスト解析WebAPIを使ってゴニョゴニョしてみました。
今回は触りだけです。非同期で文字を投げて解析結果を表示するものです。
これで何が出来るかと言えば、一昔前に流行した圧縮新聞とかが作れたりします。
ほかには人様のブログなどから情報を収集してちょっと可笑しなブログ記事生成ものを
つくり上げることも可能です。
アイデア次第でいろいろと面白いことが出来るだと思いますが
YahooのAPIって若干こわいですよね。
Yahooに限らずAPIは提供先が停止しようと思ったら
停止できるので・・・・。特にYahooはデベロッパーに厳しいのか
社長が変わってからいろいろなサービスが停止されました。
どうなる事やらって奴ですが、テキスト解析WebAPIは
意外と需要が高いのかなと思っています。
なので、当分は停止されることはないかなぁと思っています。
ソースコードは下記です。{ぷぅ本当はもっと簡略化できます_φ(゚∀゚ )アヒャ*更新::2016/01/03:13時41分}
サンプルサイト:https://zip358.com/tool/nihongo/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>日本語たんご</title>
<meta name="viewport" content="user-scalable=no,initial-scale = 1.0,maximum-scale = 1.0">
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="../topcoat/main/fonts/stylesheet.css">
<link rel="stylesheet" type="text/css" href="../topcoat/css/topcoat-desktop-dark.css">
<link rel="stylesheet" type="text/css" href="../topcoat/main/css/main.css">
<link rel="stylesheet" type="text/css" href="../topcoat/main/css/brackets.css"><!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
<script>
$(function () {
$('#btn').click(function () {
$.ajax({
url: 'tango.php',
type: 'post',
dataType: 'json',
data: {
nihongo: $('#nihongo').val()
}
})
.done(function (obj) {
var str ="";
for(var i = 0; i < obj.cnt["0"]; i++){
str +=obj.surface[i]["0"] + ",";
}
$('#tango').html(str);
})
.fail(function () {
$('#tango').val('失敗');
});
});
});
</script>
</head>
<body class="dark">
<div id="wrapper">
<section class="component">
<textarea class="topcoat-textarea" id="nihongo"rows="6" cols="36" placeholder="日本語を入力してください。"></textarea><br>
<button class="topcoat-button--large--cta" id="btn">Button</button><br>
<div id="tango"></div>
</section>
</div>
</body>
</html>
<?php
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
$appid ='ヤフーAPI ID';
$tango = htmlspecialchars($_POST["nihongo"]);
$output = "xml";
$request = "http://jlp.yahooapis.jp/MAService/V1/parse?";
$request .= "appid=".$appid."&results=ma,uniq&sentence=".urlencode($tango);
$i = 0;
$responsexml = simplexml_load_file($request);
$ret = $responsexml->ma_result->word_list->word;
foreach ($ret as $value) {
foreach($value as $key=>$val){
if($key == "surface")
$obj[$key][] = $val;
}
}
$obj["cnt"] = $responsexml->ma_result->filtered_count;
echo json_encode($obj);
455番目の投稿です/309 回表示されています.
中の人🏠️
AIによるおすすめ記事
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
最近よく読まれている記事(過去3ヶ月)
タグ
AM,





コメントを残す