
円安が止まりませんw.155円、156円、160円
おはようございます.円安が進みます?これを書いているのは1週間前の話になるので、どこまで円安なるのだろうか?円買しても焼け石に水な気がしてならない。根本的、経済を建て直さないと何も良くならない話ではなかろうかと..... […]

おはようございます.円安が進みます?これを書いているのは1週間前の話になるので、どこまで円安なるのだろうか?円買しても焼け石に水な気がしてならない。根本的、経済を建て直さないと何も良くならない話ではなかろうかと..... […]

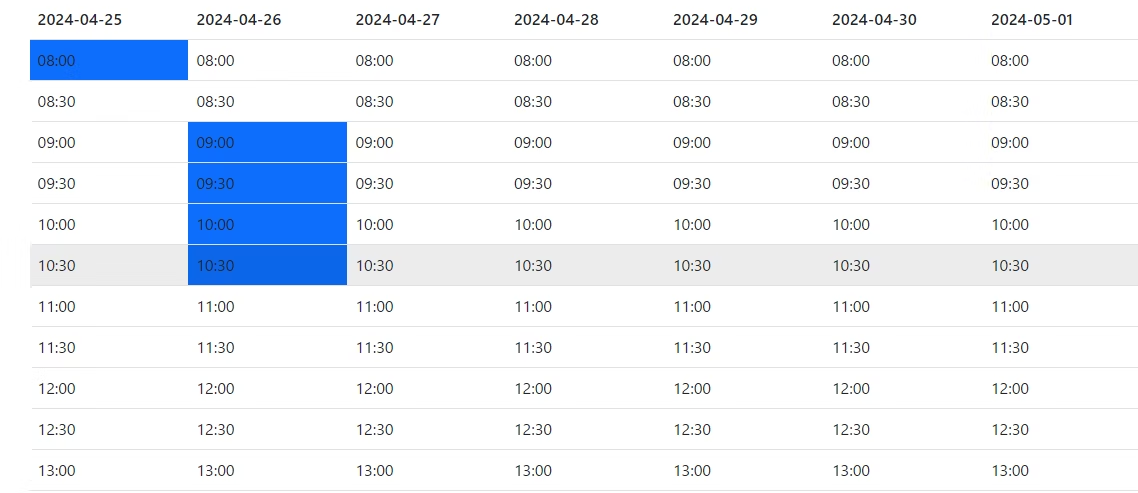
おはようございます.先日、改正:予約時刻表の雛形をQiitaで公開しました.記事の内容を見たい方はQiitaのリンクから移動をお願いいたします.なお、こちらの記事の下の方にgithubのリンクを添えていますので、クローン […]

おはようございます.Illustratorからパーツに切り出してから渡して頂きたいと思っています.切り出しとイラレファイルも渡して頂きたいです.デザイナーサイドからすればデザインを納品すれば終わりだと思うものの、結構切り […]

おはようございます.お金を稼ぎ方なんてのは学校で教えてくれないですよね.お仕事体験などはあると思いますが、稼ぎ方は教えてくれない.そんな学校ですが今ではタブレット端末を使って勉強をするのですねー. 知ってはいたけど、実際 […]

おはようございます.GW前半後半の予定というか、GW期間中お休みなので10連休ぐらいあるのかな?数えていないけど….今年はゆっくりお休みできればと思っています、何処かへ行くという予定はないのですが何処かへ行く […]

おはようございます、githubを複数持っている方、例えば仕事用と個人開発用を分けたい方などもいると思います.恐らくそういう人はPCのアカウントを分けて使用しているひとが一般的だと思います.自分もそんな感じです.ただ、自 […]

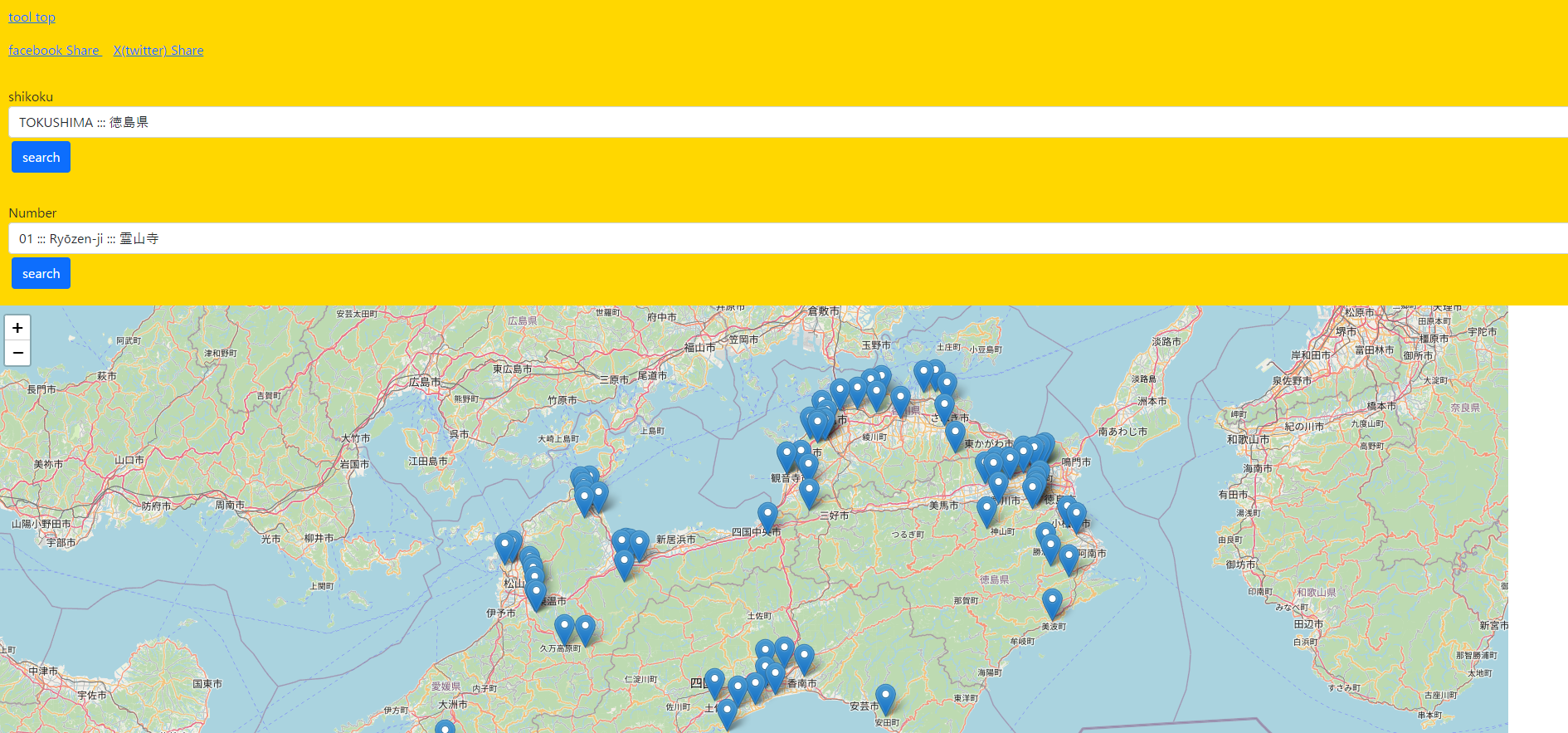
おはようございます、この頃、外国人お遍路さんが増えたよね.ってことで、八十八ヶ所のお寺をマッピングした地図🗾八十八ヶ所のお寺検索サイトを作りました.たまには世の中の役に立つことを.このサービスには広告掲載する予定は無いで […]

おはようございます、LinePayやau payなどに少額のお金が残っているのだけど、これをpaypayに全て移行したい.電子マネーで使用しているはペイペイだけです、こんな地方のど田舎でもペイペイだけはいろいろな店で対応 […]

おはようございます、香南市民なのに香美市の綺麗になった図書館に行ってきました.図書館の広さは香南市の図書館よりも広い感じで開放感もあり良い感じでした. 入口から奥へ進むと勉強スペースや読書スペースもあり良い!、香南市民か […]

おはようございます、Jetpack規約違反によりツールが使えなくなりましたが、あまり関係無いのですね.今までアクセス確認のために使用していただけでCDNなどの機能も使用していたわけではなかったので何も困らないのですが・・ […]

おはようございます、創設者のことをファウンダーと英語では言うらしい.アメリカらしい感じですね.この頃、宇宙産業が熱いなって思います、あのホリエモンさんが立ち上げたインターステラテクノロジズ社、だんだん大きくなってきてなん […]

おはようございます、腕の良いエンジニアの下で働くのとそうでもないエンジニアの下で働く一年とでは1年後の技術力は違う.こればかしは運になると思うのですが、腕の良いエンジニアがいなくても生成AIを使用するとスキルアップに繋が […]

おはようございます、先日の休みに四月になれば彼女はを見てきました、この原作である小説を数年前に読んだことがあるので、薄っすらですが内容を覚えている状態で映画を観た感じになりますが、映画を通して小説の内容を思い出すことが出 […]

おはようございます、PHP8からNullセーフ演算子というものが仲間に加わりました.Laravelでいうoptionalと同じ挙動になります.Laravelのoptionalを知らない方に説明をGeminiにしてもらいま […]

おはようございます、ウラ漫を見て思ったことを綴っていこうかなって思います.まず、ウラ漫は漫画家さん目線ではなくて編集者の目線で描かれている動画になっています.それが良いか悪いかは別として漫画を生み出すっていうのは大変だな […]

おはようございます、イラレの生成AIとダリには雲泥の差があります.以前もそんな記事を書きましたがIllustratorはその後もそんなに進化していない.恐らくIllustratorは学習させるものが、本当にフリー素材だけ […]

おはようございます、『四月になれば彼女は』は原作を読んだことがあるので観に行くかどうか、すごく悩んでいるのですね.この記事が投稿された後に映画の感想がない場合は、映画館に足を運ばなかっただなって思っていて構わないです. […]

おはようございます、gmとはおはようございますの略称です、さてこのブログももう10年になります.2014年の記事を読み返してみるとひどいものだなぁと思う反面.これはこれで良かったのかもしれないなって思います.あの時が少し […]

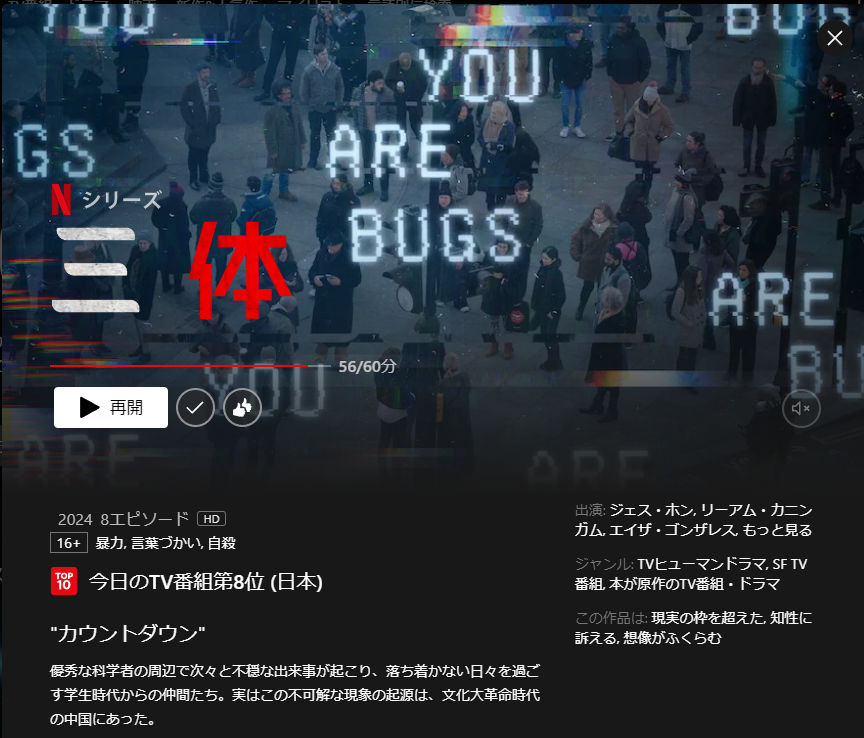
おはようございます、三体シーズン1見を終わったので感想を残しておきます.素直に面白い内容ですが、結構残酷な描写もあり子供に見せるのはオススメできませんが楽しめる内容になっています.落ちがすごく気になるのでシーズン2待たず […]

おはようございます、Misaki Nakano(@misaki_mofu)さんの流体シミュレーション作り方を書かれた記事が素晴らしい.これは今年初の「うぉ」っていう驚きの内容でした、分かりやすく丁寧に解説してくれています […]

おはようございます、自分のX(旧Twitter)アカウント@taoka_toshiakiでは大体、早朝にIT記事などをアウトプットしていました.いままで、毎日のようにアウトプットしてきていたのを4日間、停止してみました. […]

おはようございます、4月は映画観てない月になりそうです.少々物足りないなって感じつつも観ないで終わりそうな気がします.もしかしたら『4月になれば彼女は』を来週も上映されていたら観に行くかもですけど、その他、観ようかなぁっ […]

おはようございます、思い切ってiPhoneを購入しようか迷っています.iosがグレードアップしても直ぐには影響が出ないことを知ってしまった今ではまだ良いかなという感覚. グレードアップしても世界的なシェア率のあるアプリは […]

おはようございます、アマゾンの話ですが4月から配送ルールが変わったのか、配送が置き配に変わっていました.何も設定していなければ置き配が適応されるようです.先日、玄関前に置き配されていて困惑. その日のうちにアマゾンの住所 […]