
大阪・関西万博2025へ行こうかどうか悩んでいます.
おはようございます.大阪・関西万博2025へ行こうかどうか悩んでいます.一応、チケットが購入できるように会員登録をしたのだけど、予約は簡単に出来てしまうほど空きだらけです.もし行くとしたら落合陽一さんが制作指揮した「nu […]

おはようございます.大阪・関西万博2025へ行こうかどうか悩んでいます.一応、チケットが購入できるように会員登録をしたのだけど、予約は簡単に出来てしまうほど空きだらけです.もし行くとしたら落合陽一さんが制作指揮した「nu […]

おはようございます.映画、海の沈黙を観てきましたので感想を残しときます.この映画は無名の天才画家の半生を描いた作品です.原作小説は倉本聰 氏が手掛けたものになります.倉本聰 氏が世の中へ伝えたい思いが映画でも表現されてい […]

おはようございます.自分がガチ視聴している技術系のYOUTUBEチャンネルを紹介します. 1つ目がムーザルちゃんねるです.このチャンネルは更新頻度はそれほど無いですが、技術のお話が結構良い感じです.知らないことを知ること […]

おはよう御座います.イロレーティングシステムをPHPで起こす.生成AIに検証してもらう.このコードには問題があります.K値にマイナスを入れるとバグるという事なのでその対策が事前に必要になります.このコードは生成AIが生成 […]

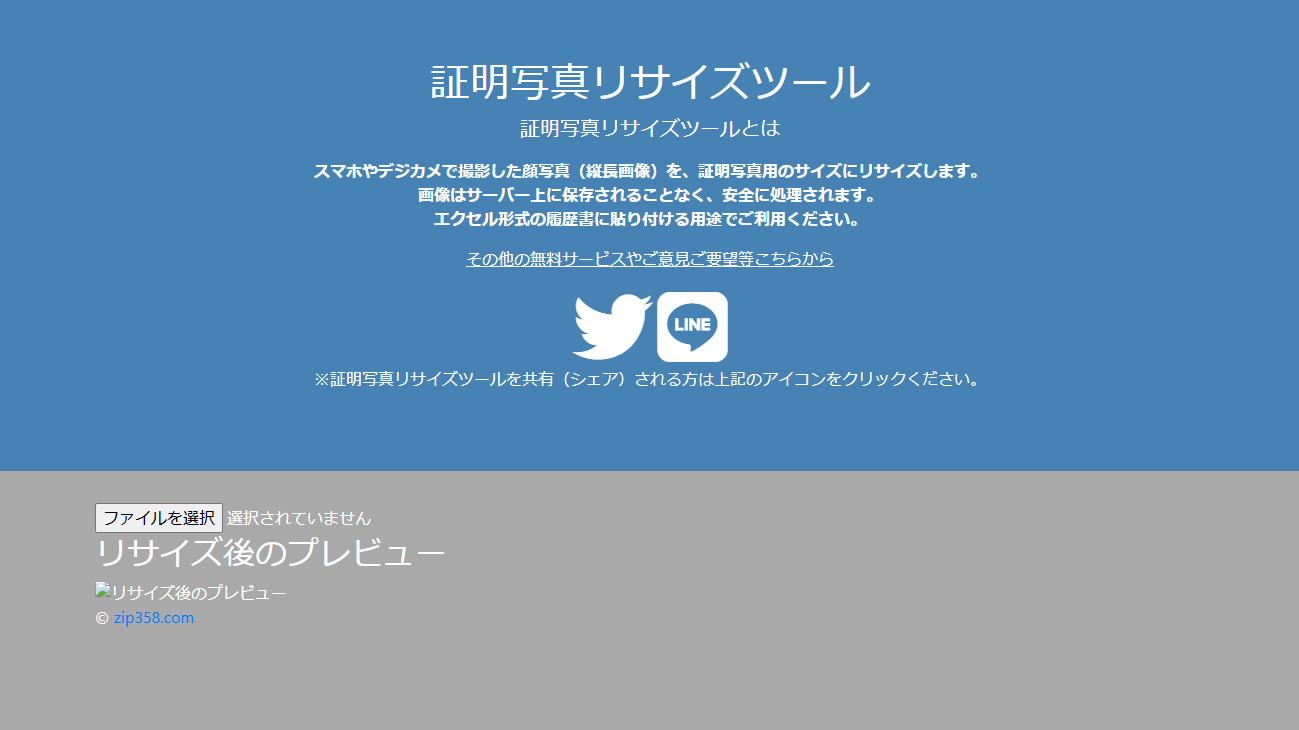
おはようございます.証明写真リサイズツールという物を作りましたのでお裾分けです.この季節ぐらいから学生さんは就職活動とか冬休みや春休みのバイトなどにデジタル履歴書に貼る顔写真が必要になるのではと思ったのが、これを作った経 […]

おはようございます.jp_auto_tag言う自作プラグインが突然動かなくなる.jp_auto_tag言うプラグインは投稿記事の中から固有名詞などを抽出して自動でタグ化するプラグインです.そのプラグインの中でYahoo! […]

おはようございます.コンテンツの中にあるタグを抽出して置き換えるPHPコードを生成AIともに考えてもらいました.その第一弾の解としてPHPコードを記載します.因みにこのコードは、実際にワードプレス内に埋め込んでいて動いて […]

おはようございます.映画、正体を観てきました、ドラマとの違いは何処にあるのかなどを記載していきます.まず、ドラマ正体を事前に観なかったほうがもっと新鮮な気持ちで観れたのではないかと思う部分はありました. ドラマは観ずにス […]

おはようございます.先日作成した自分の声の音声合成で記事を読んでもらうことにしました.そしてYOUTUBEも音声合成を使って再度始めようかなと思っています. これで詰まることなく会話が出来るのでとても良い.あとは音声合成 […]

おはようございます.AivisSpeech用の自分の声ベースモデルを作ろうとしてStyle-Bert-VITS2を頑張る.事前に自分の声を12本録音してた奴をOpenAIが提供しているopenai-whisperで文字起 […]

おはようございます.映画、バジーノイズを今頃観ましたので感想を残しときます.この映画、ちょっと丁重かなと思ったものの、映画の中で流れる曲は良かった.音楽も原作の漫画も良かったと思うものの映画がイマイチなのは演出が上手くな […]

おはようございます.肩が痛い腰が痛い運動不足なのかも知れないのでリモートワークを行うまえに必ず軽いストレッチのようなものをするようになりました、それをする様になってから一週間経過して肩も腰も少し改善してきた感じがします、 […]

おはようございます.映画、六人の嘘つきな大学生を観ましたので感想を残しときます.この映画、若干イマイチだったかなと感じます.自分みたいなコミュ力無い人にとっては共感するのが、凄く難しい.あんなにキラキラした学生時代を過ご […]

おはようございます.11月21日までに観た今年の映画リストはこれ.あと3本で今年は見納めかな? (先行上映)室井慎次 生き続ける者(後編アイミタガイ室井慎次 敗れざる者(字)エイリアン ロムルスラストマイルブルーピリオド […]

おはようございます.春頃になれば写真をまた始めようかなと思っているのだけども、どうなるかは未定です.一眼レフカメラが眠っているのをまた使用して何か撮ろうかなとか、スマホで十分じゃねとか思うものの.スマホよりもやはり一眼レ […]

おはようございます.壁打ち生成AIの音声はコミ力低いひとにおすすめします.英会話や面接の練習するには持って来いだったりします.使い方はiphoneやアンドロイド端末(スマホ)からOpenAIやGeminiアプリをインスト […]

おはようございます.シェアボタンを設置とOFUSEボタンを設置しました.これで少しはシェア率上がるかなとか期待をしています.期待をしているけど実際どうなるかは、ユーザーが決めることなのでそこまでは分からないというのが自分 […]

おはようございます.映画、ヴィレッジをネトフリで観ました.監督は藤井道人監督です、藤井道人監督の作品としてちょっと期待していましたが、予想外に暗い展開でした、映像は良い感じでしたが全体的に負の連鎖的なストーリー展開、この […]

おはようございます.先日の休みの日に前から気になっていた画像の表示速度を改善したくてwebpという画像圧縮を採用しました.webpに関しては数年前に一度記事にはしていたのですが、その当時はブラウザの方が対応していなくて途 […]

おはようございます.異音でPCのファンを交換した話を書いていきます.PC(パソコン)は自作PCなのですが業者さんに一万円払って作ってもらいました.自分でも作れるのですが面倒だなと思ったのが、きっかけで業者さんに作ってもら […]

おはようございます.先日、wowowドラマ、正体を観ましたので感想を残しときます.このドラマをネトフリ(Netflix)で観ました.意外にも結末がちゃんとあって驚きでした.自分の考えていたラストは無罪か有罪かは視聴者が考 […]

おはようございます.来月の副収入(Ads)は少ないかも知れない.それがちょっと困る状態です、サーバー代とかは相殺できるのだけども、あまり芳しくない収入です. この状態が長く続けばいろいろと困る.なんとか打破したいのだけど […]

おはようございます.キーボードを新調しました、新たなキーボードの名前はMAMBASNAKE+ZiYouLang M87 ゲーミングキーボードです、このキーボードの良いところは打鍵感()がまぁまぁ良いところとワイヤレスであ […]

おはようございます.webpushのLaravelを使用しないパターンを箇条書き、フロントエンドは過去記事を参照ください.まずwebpushを使用するにはパブリックキーとシークレットキーが必要になります.下記のURLより […]