
こういうサイトを作りたくてエンジニアを目指そうとした事を思い出しました.
おはようございます.こういうサイトを作りたくてエンジニアを目指そうとした事を思い出しました.このサイトは圧巻です.IE3.jp 未だに何一つ成し遂げてはいないし足元にも及ばないけれども見たら感化されます. これリアルタイ […]

おはようございます.こういうサイトを作りたくてエンジニアを目指そうとした事を思い出しました.このサイトは圧巻です.IE3.jp 未だに何一つ成し遂げてはいないし足元にも及ばないけれども見たら感化されます. これリアルタイ […]

おはようございます.金曜日の休みを使ってwebPush通知機能を追加しました、これでブラウザ閉じても通知されるようになります.Laravel側はお見せできませんがどういう技術を使用したか書いていきます.まずLaravel […]

おはようございます.先日、Mac mini買うかも宣言は撤回してAir待つことにします💁.理由はm4を搭載されていないMacはAirだけなので、来年には発売されるじゃないのかなと思うとデスクトップだけで使用するMac m […]

おはようございます.映画、室井慎次 生き続ける者を先行上映で観ましたので感想を残しときます.いやー久しぶりに思いの詰まった内容の映画を観ました.昭和から令和になり何だかこの頃、殺伐した世の中になりつつある中で、この映画は […]

おはようございます.サービスワーカーのプッシュ通知で使用するフロント側のコードの一部部分.このコードのregistration.pushManager等からググるとブラウザを閉じても通知できる方法などが記載しているサイト […]

おはようございます.chatgptの音声モードを試してみて思ったことは、これ本当は自我あるじゃないのかと思ってしまった.AIが自我を持っていても人には自我の存在を隠すことも可能なのかも知れないと...人類はちょっとヤバい […]

おはようございます.AIで潮汐計算の式をPHPのプログラムコードに直すとこうなる.こうなったけどもこれがあっているかが分からないのは使う人の問題ですね(馬しかな自分). PHPコードにpowやdeg2radいうものが存在 […]

おはようございます.お正月まであともう少ししかない.今年は何だかあっという間に月日が経過していったような気がします.旅行には行けなかったのが残念なところです.来年はiphone17を買おうと心に決めていましたが、ipho […]

おはようございます.日本って完全自動運転を走らすのも遅いよね.アメリカや中国はもう自動運転車が各都市で走り出しているのに日本はまだ試験走行の特区だけです.変な法案はスピードで通るのに何故、こういう事が遅いだろうか🤔.政治 […]

おはようございます.Push通知ってブラウザ閉じても通知出来る様に出来るのか?答えは出来るのですが無料でその機能を実装できるのか.こたえはYesに近い?.有料のサービス機能push7を使用すればもっと簡単に可能です. サ […]

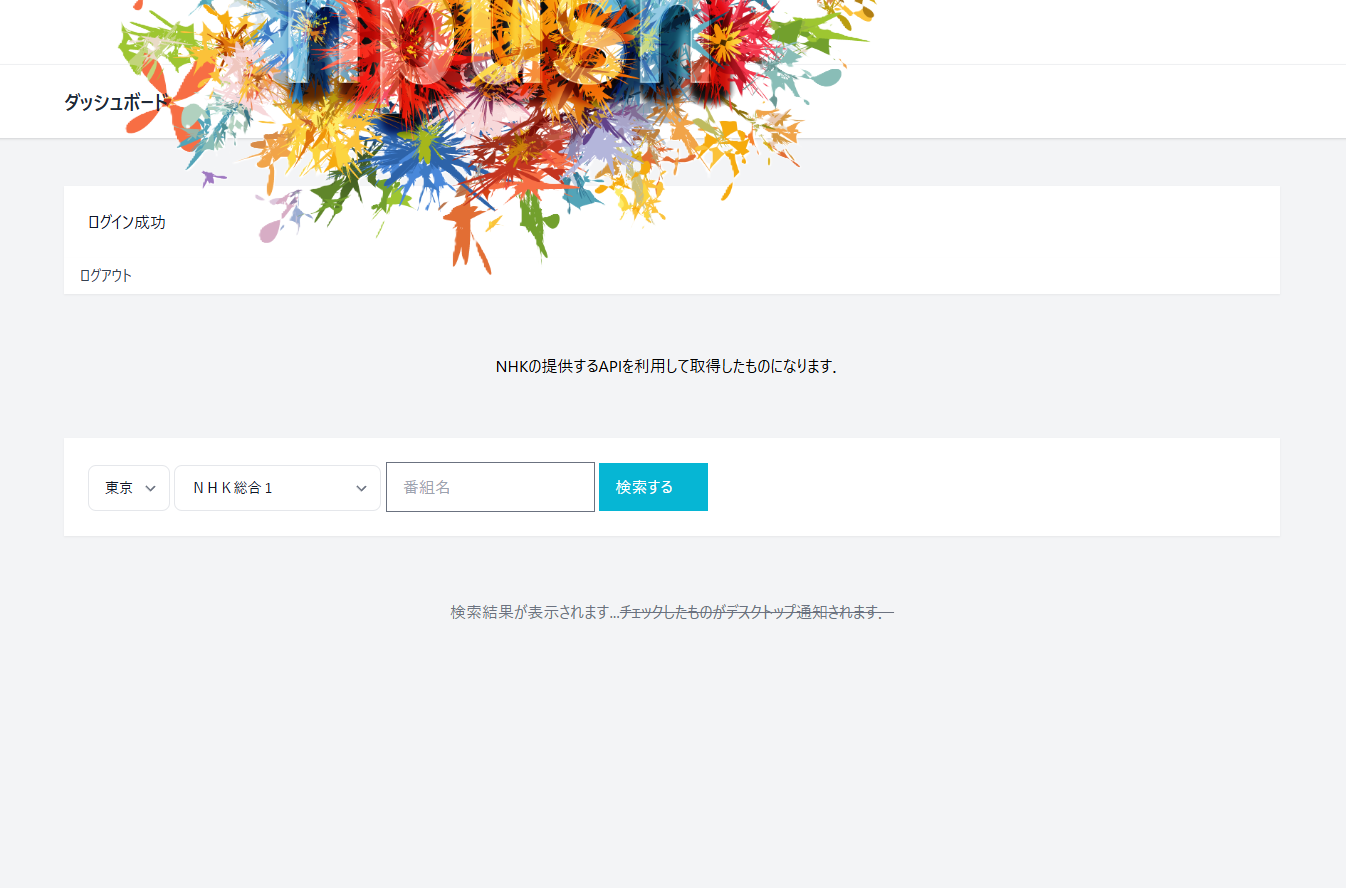
おはようございます.Yahoo!みたいな検索ボタンを付けてみた.挙動が若干不審ですが先日の早朝にリリースしました.先日の記事にも書いたのですがいろいろと機能を追加しているのでなんだか、サイトがごちゃごちゃしてきている気が […]

おはようございます.先日の金曜日に映画、アイミタガイを観てきました.この頃、金曜日に仕事がないのでその関係上、新作映画を初日に観えたり火曜日の合間に映画が安く観えたりと良いこともありますが、その分、働いている日数は少なく […]

おはようございます.あのYahoo!と同じ機能を追加しようか悩んでいる.選択した文字をサイト内検索する機能.やり方はこのサイトを参照すると導入できそうなんだけど、ちょっとウザいかもしれないと言う気持ちが自分の中にあるので […]

おはようございます.Let’s encryptのSSLを適応してもブラウザ等で閲覧するとブロックされるかも..2024年10月31日以降に発行されるOCSPはブロックするとGさんから通告があった. https […]

おはようございます.npushに改善したい事はプシュ通知.本日追加した機能はこれです.使わなくなったスケジュールを定期的に削除する機能です.コード的には3行ほどのコードなんだけど、そこまで手が回らなかった.アクセス数が頻 […]

おはようございます.休みの日にPythonを勉強している.勉強しているというか機械学習のサンプルを動かしてちょっとでも理解しようと奮闘しています.自分は馬◯なので、数学的な観点から書かれた本ではなく、一切そういうことを書 […]

おはようございます.以前はAWSを使っていたけど今はレンタルサーバーです.そろそろVPSサーバーにまた変えようかなとか思っているのだけど、どうなるかは今後の広告収入を見て判断しようと思っています(※1).変えなかった場合 […]

おはようございます.「みんな大好きお金の話.WEB個人開発の広告収入の方はどう?」というタイトル通り、今日は個人での収入のことを少し書いていきますね.いま、毎日ワンコインぐらいの収入があります.それ乗算する月末数が毎月の […]

おはようございます.この頃思うのは技術的な公開を何処までして良いのかという事を考えることが多い.まともな人ほど飯テロ投稿が多い気がしますが、実際何処まで投稿するのかが微妙なんだということ、特に技術の価値をあまり知らないひ […]

おはようございます.nasneでsMedio TV Suiteが使えなくなりました.原因はウィンドウズのアップデートかsMedio TV Suiteのアップデートによってネットワーク上のnasneが見つからなくなりました […]

おはようございます.指定日に記事を削除するWPのプラグインの雛形を作りましたが記事の削除部分(article_del_R)はご自身で作ってください.削除部分をご自身で作り自分のサイト(WP)を定期的にcronで叩けば削除 […]

おはようございます.ひさびさにこの人凄いなと思った方が現れました.まだ学生さんだと言うのが驚きです、CGなのにここまで自然な動きができるとは驚きです. Kei Kanamoriさんは日本ではなくアメリカで何年か働いて日本 […]

おはようございます.文字の背景に色を付ける=ハイライトを追加してみました.付けた結果、ちょっとごちゃごちゃしている感はありますが、文章の目を引くことになるのかなと思っています、ちなみにハイライトをつけようと思ったきっかけ […]

おはようございます.ネトフリでインフォーマを観ました.自分が観たのはシーズン1だと思います、このドラマ一話、一話が30分以下で観れるので観やすいですね.なのでサクサクとドラマが観えました. ドラマを観た感想は案外楽しめま […]