
またきたので三度目はない。
LINEに変なの来たので削除して 友達の自動追加などなどの設定を見直しました。 何だか分かりませんが、勝手に複数トークンに追加され、 イタ電話じゃなくイタLINEされるので対策を講じました。 同じことを繰り返すのは二度目 […]

LINEに変なの来たので削除して 友達の自動追加などなどの設定を見直しました。 何だか分かりませんが、勝手に複数トークンに追加され、 イタ電話じゃなくイタLINEされるので対策を講じました。 同じことを繰り返すのは二度目 […]

laraveをインストールするまで、普通の環境ならそれ程、時間もかからないでしょう。下記のURLを参照すればちょこっとした時間でインストール出来るのですが php-cgi環境がしっかりと理解できない場合、うまくインストー […]

空を見上げるおっさんに見える世界。 この頃、忙しくて空をみあげる事がなくなっている自分、 むかしは朝方や夕方、いい感じの景色になっていたら、空の写真を 撮影していたのですけど、この頃、そんな事もない。 空をみあげて思うこ […]

誤解されやすいのは何故? こたえはタイミングが悪いから。 後から、これは誤解を招く発言だなと・・・。 気づくことが有り、ある意味、損をしている自分です。 そんな自分が絵を描くことをはじめます。 おっさんとかいう年齢ですが […]


お金の増やし方を教えてくださいという本を読んで 難しい内容をこんな自分でも分かるように明快に書いている本だなという印象を 持ちました。お金の増やすためにはどうすればよいのかという事を 明確に書いていて、そして「こうすれば […]

映画、猿の惑星:聖戦記を観てきましたよ。 おそらく三部作のラストである猿の惑星、聖戦記ですが 自分としては、可もなく不可もなしという具合の作品だった気がします。 今回はどちらかと言えば内面的な部分を映し出していた感じがし […]

datetimepicker-masterが日本語化できない。時刻だけ表示したい、カレンダーだけ表示したいなどに実は対応しているのだけど、バージョンがアップしてからそのやり方が変わっていてググってもそのやり方が出てこない […]

まだ労働で消耗しているの? イケダハヤト氏、それなりに敵を作ることなることを 分かっていてタイトル変えたんだろうけれど・・・。 デスクワークより労働の方が大変ということは じぶんもよく分かっています(運送会社で働いていた […]

夜、一時ぐらいに自分のLINEに誰かがトークンを作って 遊んでたみたいだ、ただそれだけ(自分オープン設定なので)。 63人が入室してトークンしたらしいけど、何も会話がなかった。 匿名のいじめでも自分あっているのかなと 裏 […]

http://www.ernesto.jp/ この映画、とても真面目な内容の映画だった。 ココから一つ学んだことはオダギリジョーが演じるもう一人の エルネストの生き様や思想というもの。 こういう考えの日本人は、もう日本に […]

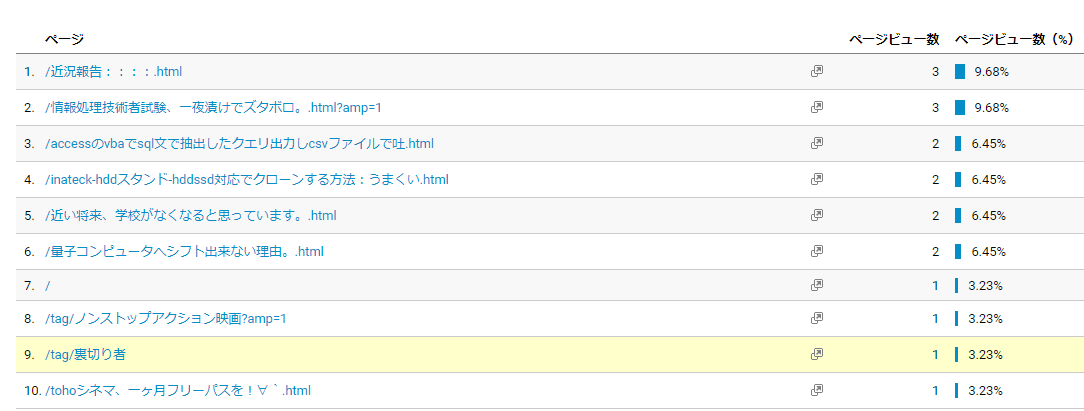
昨日のアクセス数は雀の涙ほどのアクセス数しかなく 残念感じになっています。ここ数年、平日はアクセス数が多く 休日になるとアクセス数ガタ落ちが続いています。 アクセス数も何だか変なアクセス数。 実はこのサイト同世代しか見て […]

睡眠に関して 休日は、この頃、寝たい時に寝て起きたい時に起きて 平日は10時頃か11時頃には寝ているが、夜中目が覚めたら そのまま起きて、早朝また眠るという不規則な生活リズムになっている。 もともと、超早く寝て超早く起き […]

http://outrage-movie.jp/ アウトレイジ最終章を観に行くことに!なんだバカヤロー。 ということで観に行きます。 感想は大体、良いの分かっているから書きません。 おそらく最後に伏線を張っての終わりだろ […]

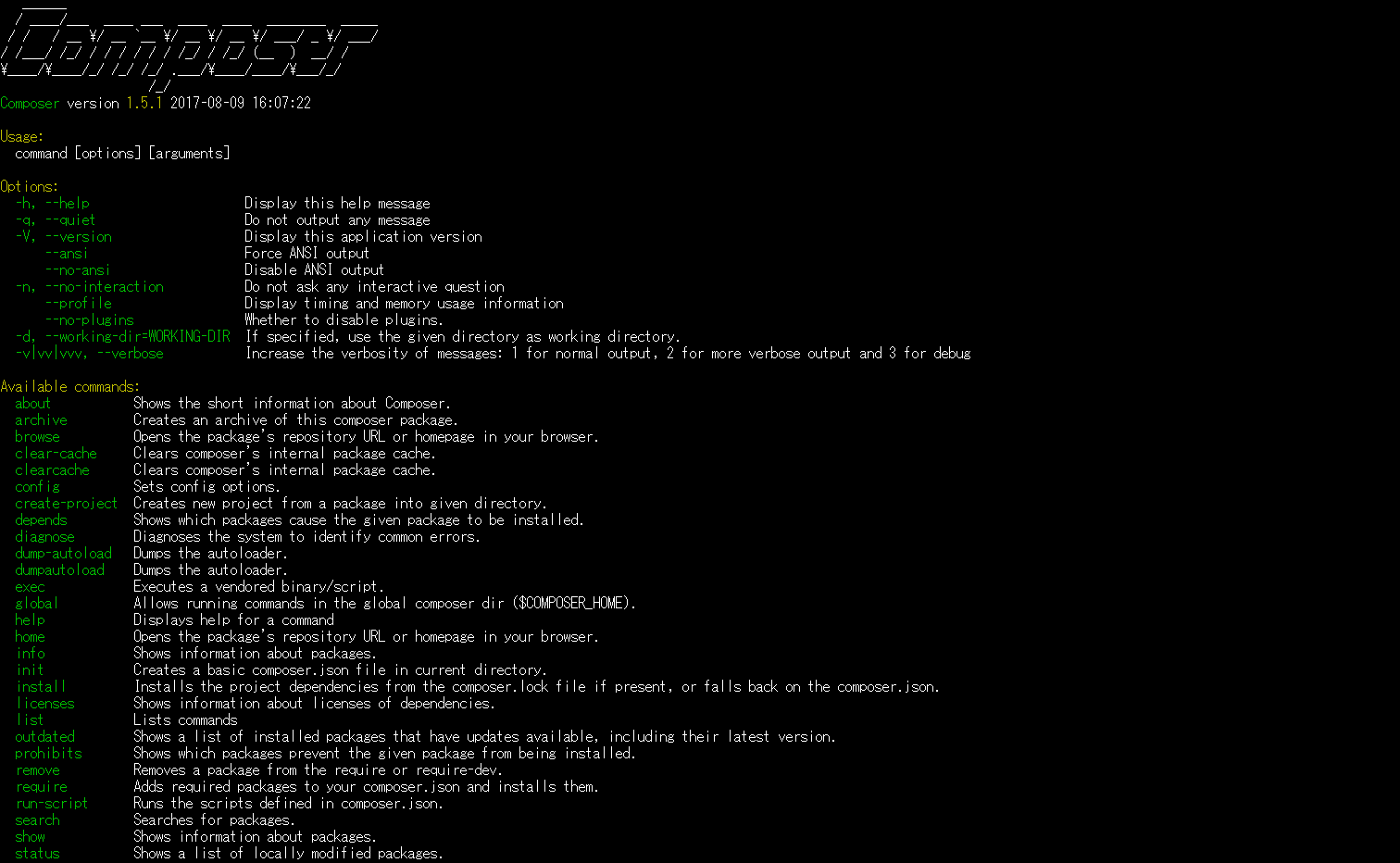
一昔前のファミコンゲームみたいな、コンポーザー(Composer)を インストールしてみた。これ必要なんだ。 ネットでゴロゴロとインストール仕方が転がっているけれども その方法は使わないで、こういう方法でインストールして […]

サイトのテコ入れを行うことに このサイトはアクセス数はまぁまぁあるのでテコ入れはしません。 ですが、その他のサイトは雀の涙程度のアクセス数しかないので、モール関係のサイトの テコ入れを行うことに決めました。 検索に引っか […]

マイナス思考から脱却。 たまにマイナス思考に陥ることがある。 そういう時が危うい・・・。 何とかならないだろうかなと自分でも思う、なかなか難しいだよなと 頭では分かっていてもココロがついていかなくなる。 結果、良くないな […]

漫画:それでいいを電子書籍で読んでみて この漫画、何か学習できることが結構あるな、心理系の漫画は やはり為になることが多い、どちらかと言えば自己否定的な考え、マイナス思考な考えの方に 書かれた本だと思うのですが、やはりそ […]

ウルフルズの人生のバカヤローが良い。歌詞も声も音楽も良い。音楽っていうのは人に力を与えたりするからホントに良いと感じます!!「夢なんかくそくらえ」っていう所や「明日なんか」っていう所、言葉が好きです。いろいろあって今のウ […]

映画、亜人観てきましたよ。絶妙な映像かなとアニメも原作の漫画も見ていないので原作とどう違うのかなどはわからないけれども、映像美などやストーリーのテンポなどは抜群に良かったんじゃないのかなと感じました。日本でもエンターテイ […]

昨日に続きJQueryのプラグイン作りを行なっています。 いろいろと勉強になります、何となく分かってきました。 javascriptでもいろいろと出来るのだなと感心しています。 ソースを毎度おなじみですが、解説なしのコー […]

JSプラグインを作ってみた、今回はANA旅割JSプラグイン・・・。 またかよと言われそうなのですが、試しに作ってみたりした。 本当はもっと簡略化できるのだけど、あえてこれを参考に作る人にも ある程度、参考になるかなという […]

Let’s Encrypt の無償のSSLメモ!!自分用 SSL認証導入のメモです。分かる人にはわかる。メモしてくださいφ(..)メモメモ。 ちなみにオレオレ認証の方法を以前、掲載していたと思いますが、Chrome58以 […]

考え方はすごく大事なことなんだと思います。 じぶんの人生の中で一番、左右されるのは自身の過去から 蓄積されてできた「ものの考え方」だろうと思います。 それが一番、人生に影響を与えるものかもしれないなと思います。 それを変 […]