効率が良いかって?一番効率が良いのは手を動かさないことですよ🙄。 #花形
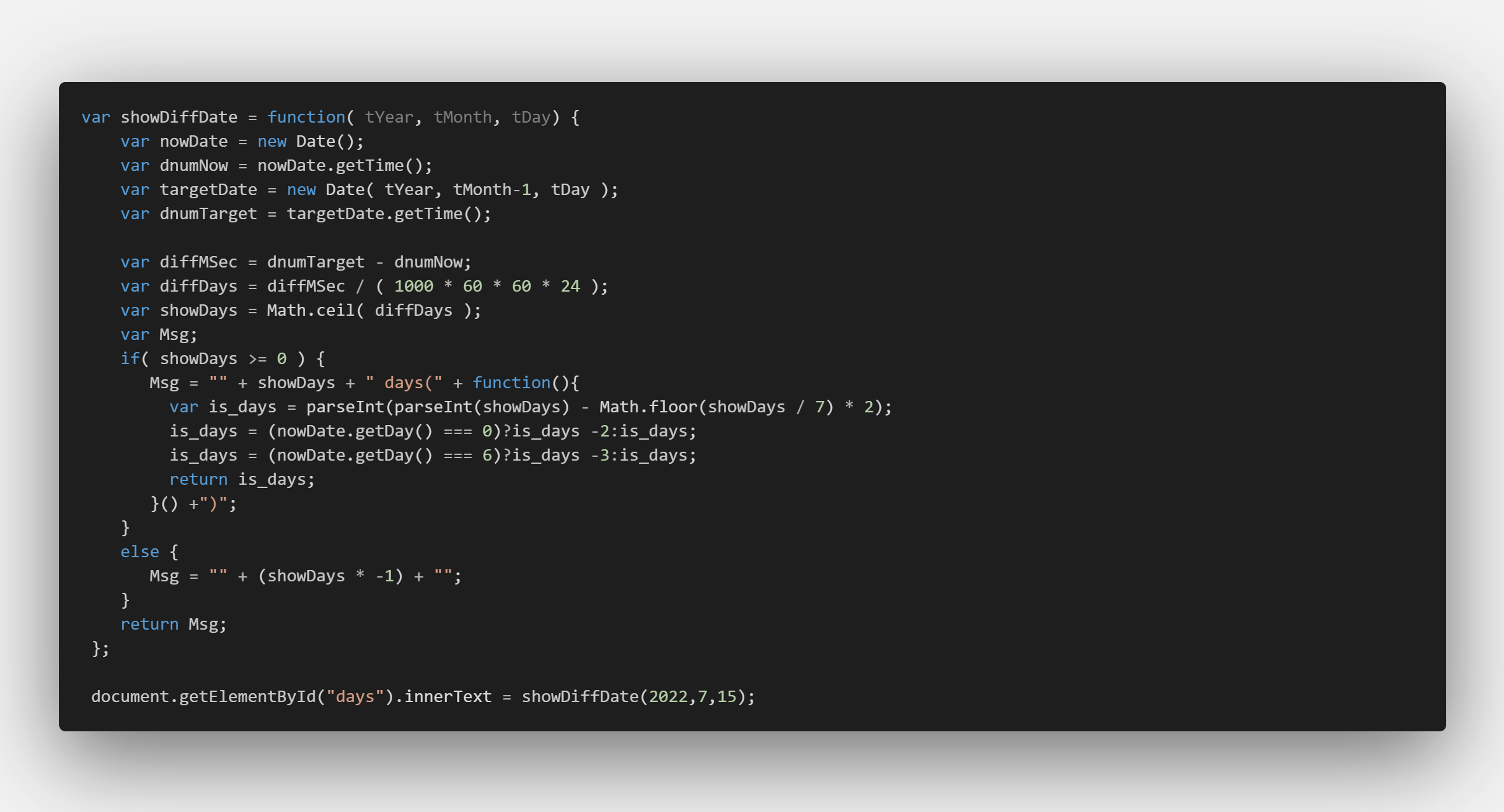
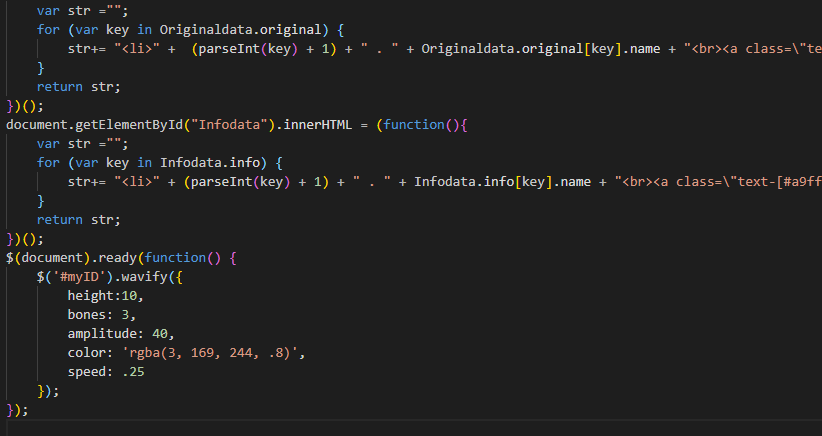
おはようございます。今日はどんより曇り空。 さて、NHKプロフェッショナルに真鍋大度さんが出てた時にNHKのスタッフさんが質問した回答をタイトルにしてみました。やってみたら分かると思いますが、プログラムってキラキラした仕 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki