
Photo by Valeria Boltneva on Pexels.com
評価するボタンを改修して以前より直感的な操作になりました.#vue3
この投稿は1年以上前に公開されました。 現在の情報とは異なる可能性がありますので、ご了承ください。
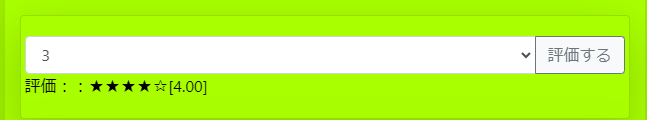
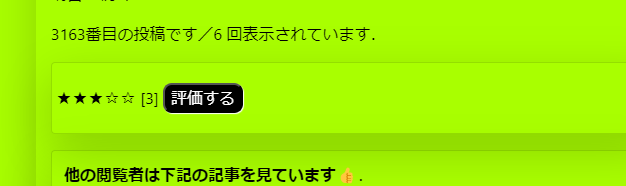
おはようございます.評価するボタンを改修して以前より直感的な操作になりました.以前のUIはこんな感じでセレクトメニューを選択し評価ボタンを押すという形でしたが、改修したUIは★を触れることで評価の値が変わります.

自分としては改修した方が操作しやすいと思っています.

因みにVue3.jsを使用しています.今までVue3.jsやReactの良さがあまり分かっていませんでしたが、なるほどこういう再レタリングする時に便利だよなって気づきました.バニラJSでコードを書くよりも比較的に簡単に書く事ができ再利用性があるそこが利点だと.
最後にVue3.jsのコードを貼っときます.
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js';
const Evaluation = {
props: {
defaultActive: {
type: Number,
required: true
},
totalItems: {
type: Number,
required: true
},
avgVal:{
type:Number,
required:true
}
},
data() {
return {
defaultActived: null,
items: []
};
},
created() {
// HTMLから渡された値を基に、初期の状態を設定
this.items = Array.from({ length: this.totalItems }, (v, i) =>{
return (i + 1) <= this.defaultActive ? '★' : '☆';
}
);
},
methods: {
// マウスが触れた時に☆を★に変える
hover(index) {
this.items = Array.from({ length: this.totalItems }, (v, i) =>
i <= index ? '★' : '☆'
);
document.getElementById('evaluationVal').setAttribute('data-val',index);
},
// マウスが離れた時に元の値に戻す
onclick() {
let i = Math.floor(document.getElementById('evaluationVal').getAttribute('data-val')) + 1;
(async (i) =>{
let frm = new FormData();
frm.append('id',document.querySelector('#evaluation_id').getAttribute('data-id'));
frm.append('val',i);
let res = await fetch('/evaluation/index.php',{
method:'post',
body:frm
}).then(result=>result.json());
alert(res.msg);
if(Math.floor(res.flg) === 1){
const roundToDecimal = (number, decimalPlaces) =>{
const multiplier = Math.pow(10, decimalPlaces);
return Math.round(number * multiplier) / multiplier;
}
document.getElementById('evaluationAvgVal').textContent = roundToDecimal(res.avgVal,2);
this.defaultActived = res.avgVal;
this.reRender();
}
})(i);
},
reRender() {
// HTMLから渡された値を基に、初期の状態を設定
this.items = Array.from({ length: this.totalItems }, (v, i) =>{
return (i + 1) <= this.defaultActived ? '★' : '☆';
}
);
}
},
template: `
<div>
<span v-for="(item, index) in items" :key="index">
<span
@mouseover="hover(index)"
>
{{ item }}
</span>
</span>
[<span id='evaluationAvgVal'>{{this.avgVal}}</span>]
<button @click="onclick()"
id='evaluationVal'
data-val='5'
class='bbtn'
title="★に触れることで評価の変更が出来ます."
>評価する</button>
</div>
`
};
const app = createApp({});
app.component('evaluation', Evaluation);
app.mount('#evaluation');明日へ続く.





