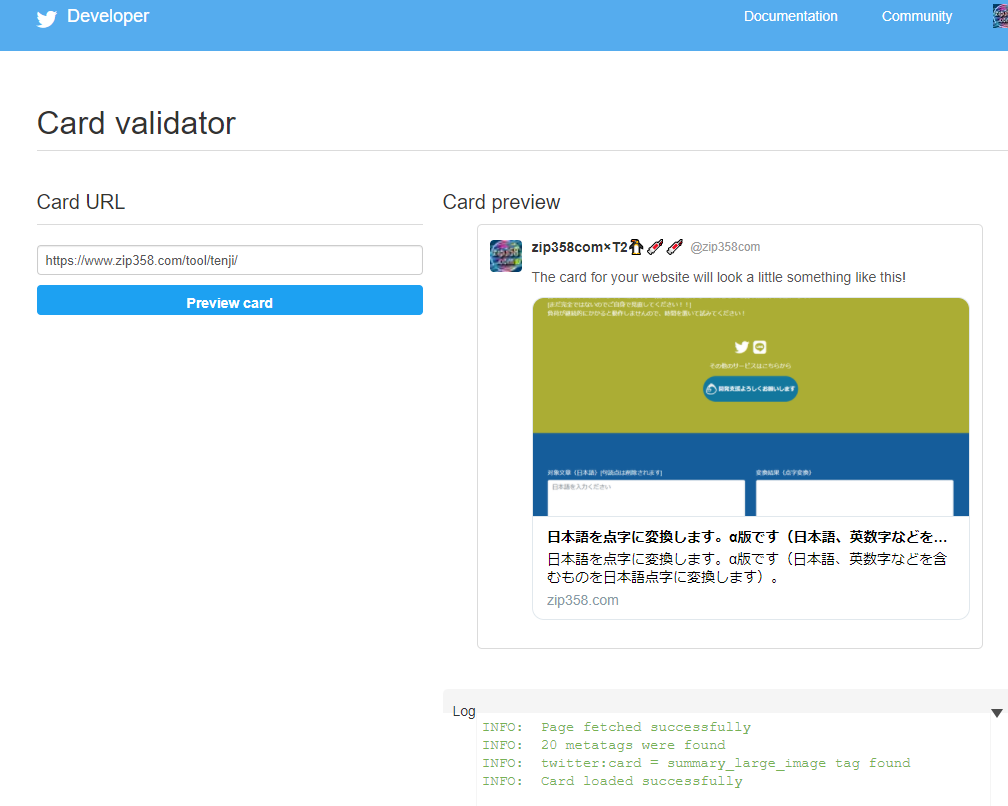
Twitterカードを確認するための公式チェックページが便利。
この投稿は1年以上前に公開されました。 現在の情報とは異なる可能性がありますので、ご了承ください。
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。
Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方もいると思いますので、簡単に説明するとTwitterでシェアする時にホームページ画面の画像やホームページの説明が表示されるアレです。因みにTwitterカードの設定をしていないとURLだけがタイムラインに流れていきます。

どうやればTwitterカードが設定することが出来るか?答えは結構かんたんです、HTMLタグのヘッダー部分に下記のmetaダグを記載してあげることでTwitterカードが表示されます。因みに今回はフェイスブックでシェアした時にも対応した形のソースコードです。フェイスブックの部分は良いよという方は、その部分は除いてください、また、ご自身のURLや表示したい説明に変更するようにしてくださいな。
<meta property="og:url" content="https://zip358.com/tool/tenji/">
<meta property="og:type" content="website">
<meta property="og:description" content="日本語を点字に変換します。α版です(日本語、英数字などを含むものを日本語点字に変換します)。">
<meta property="og:image:alt" content="tenji-image">
<meta property="og:image" content="https://zip358.com/tool/tenji/images/web-image.png">
<meta property="og:locale" content="ja">
<meta property="og:site_name" content="日本語を点字に変換する機械">
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@zip358com" />
<meta name="twitter:domain" content="zip358.com" />
<meta name="twitter:title" content="日本語を点字に変換します。α版です(日本語、英数字などを含むものを日本語点字に変換します)。" />
<meta name="twitter:creator" content="@zip358com" />
<meta name="twitter:image" content="https://zip358.com/tool/tenji/images/web-image.png" /> 最後に上記の設定した後、上手くTwitterカードが機能しているかを確認するためのTwitter公式のチェックページがあります、そちらにチェックしたいページのURLを記入することによりチェックが可能です。
https://cards-dev.twitter.com/validator