story of my life
過去の蓄積を見るために書く日記.

日本って完全自動運転を走らすのも遅いよね.アメリカや中国は
おはようございます.日本って完全自動運転を走らすのも遅いよね.アメリカや中国はもう自動運転車が各都市で走り出しているのに日本はまだ試験走行の特区だけです.変な法案はスピードで通るのに何故、こういう事が遅いだろうか🤔.政治 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, アメリカ, スピード, バイオ産業, 世, 中国, 出稼ぎ行く事, 切れ者, 各都市, 政治, 政治家, 構図, 法案, 能力, 自動運転, 自動運転車, 船, 若者たち, 試験走行, 賢い人,

Push通知ってブラウザ閉じても通知出来る様に出来るのか?
おはようございます.Push通知ってブラウザ閉じても通知出来る様に出来るのか?答えは出来るのですが無料でその機能を実装できるのか.こたえはYesに近い?.有料のサービス機能push7を使用すればもっと簡単に可能です. サ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, サービス, サービスワーカー, サービス機能, ソースコード, ブラウザ, ララベル, リアルタイム通知, 一部, 下記, 動作, 恥, 拡張, 有料, 機能, 無料, 無料枠, 答え, 通知,

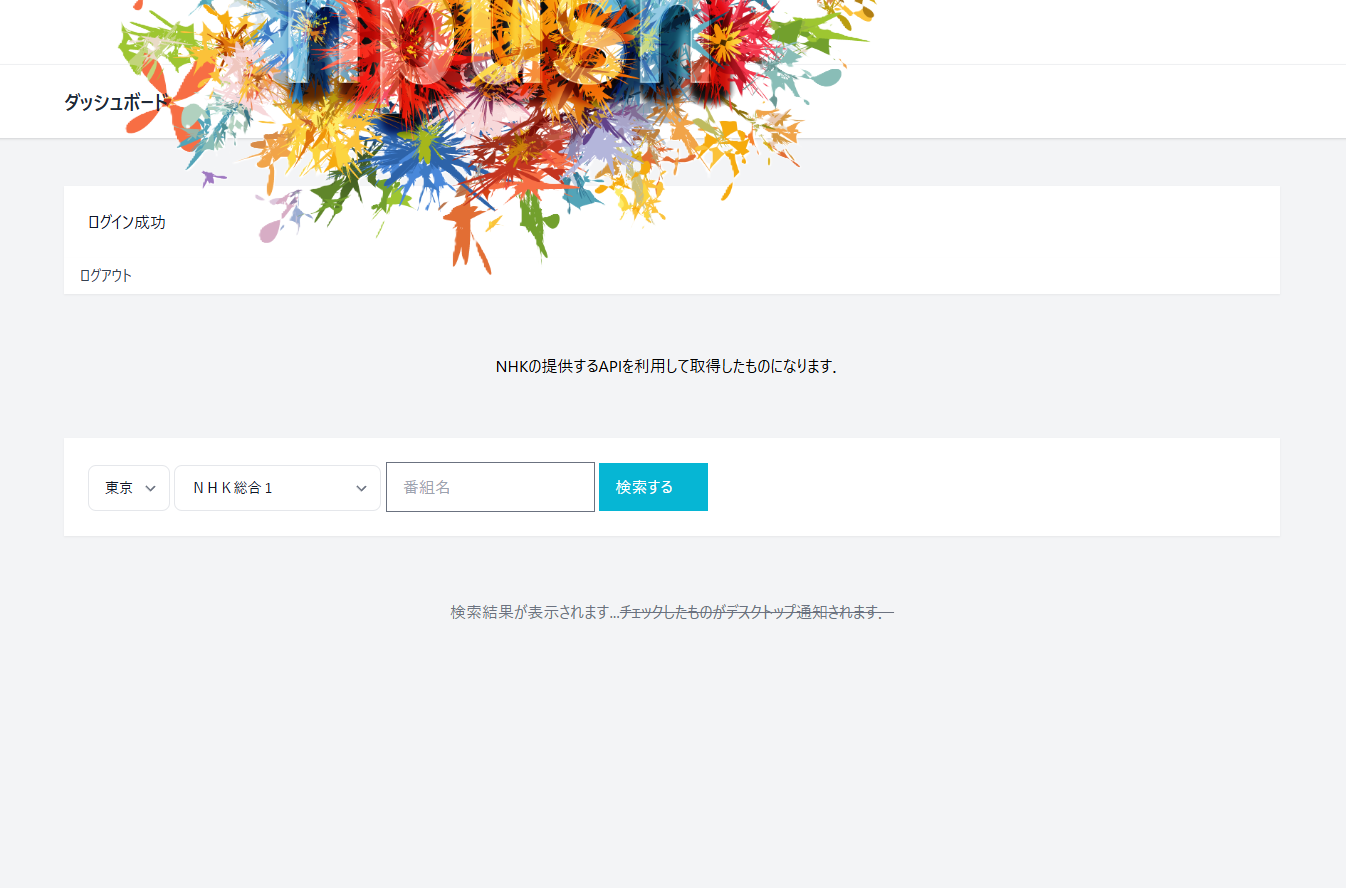
Yahoo!みたいな検索ボタンを付けてみた.挙動が若干不審気味かもしれない.
おはようございます.Yahoo!みたいな検索ボタンを付けてみた.挙動が若干不審ですが先日の早朝にリリースしました.先日の記事にも書いたのですがいろいろと機能を追加しているのでなんだか、サイトがごちゃごちゃしてきている気が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
body, createElement, else, encodeURI, getRangeAt, getSelection, handleSelectionPc, handleSelectionSp, keyword, null, px, removeButton, search, selectedText, window.scrollX, window.scrollY, zsearchButton, zsearchButton.classList.add, クリックイベントリスナー, 矩形,

映画、アイミタガイを観てきました.一言で表すといやー良かった.
おはようございます.先日の金曜日に映画、アイミタガイを観てきました.この頃、金曜日に仕事がないのでその関係上、新作映画を初日に観えたり火曜日の合間に映画が安く観えたりと良いこともありますが、その分、働いている日数は少なく […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイミタガイ, 仕事, 作品, 初日, 前向き, 前置き, 劇場, 合間, 巡ぐ, 心, 悪いこと, 新作映画, 日数, 映画, 火曜日, 相身互い, 給与, 自分, 金曜日, 関係上,

あのYahoo!と同じ機能を追加しようか悩んでいる.選択した文字を
おはようございます.あのYahoo!と同じ機能を追加しようか悩んでいる.選択した文字をサイト内検索する機能.やり方はこのサイトを参照すると導入できそうなんだけど、ちょっとウザいかもしれないと言う気持ちが自分の中にあるので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
console.log, EVENT, function, let paragraphElement, mouseup', paragraphElement.addEventListener, querySelector, quot;p", selectstart', toString, window.getSelection, Yahoo, ウザ, コード, 休み, 文字, 機能, 機能追加, 気持ち, 直近,