demo23、javascriptの非同期同期処理?
この投稿は1年以上前に公開されました。 現在の情報とは異なる可能性がありますので、ご了承ください。

今日はJavaScriptで非同期、同期処理のことに付いて考えてみた。関数を呼び出して返却の値を変数に渡す処理を作って頂けると非同期処理と同期処理の違いがわかるかと思います。例えばこういうJSの処理があるとします。
document.getElementById("btn").addEventListener("click", async (e) => {
test1();
test2();
test3();
await test1();
await test2();
await test3();
});
function test1() {
return new Promise(resolve => {
setTimeout(() => {
console.log("btn = 1");
resolve('1');
}, 3000);
});
}
function test2() {
return new Promise(resolve => {
setTimeout(() => {
console.log("btn = 2");
resolve('2');
}, 2000);
});
}
async function test3() {
return new Promise(resolve => {
setTimeout(() => {
console.log("btn = 3");
resolve('3');
}, 100);
});
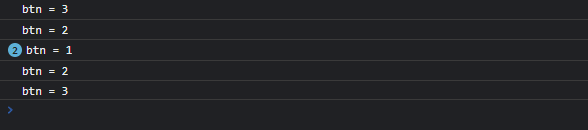
}こちらの処理を試すと結果、このような内容がデバックモードで表示されます。予想通りの結果が返ってきましたか?それとも予想外の結果が返ってきましたか?

asyncが付いていてawaitがついてない場合とついている場合とでは違いの差がわかるかと思います。いろいろと試してみると非同期処理の応用が出来るかと思います、逆に言えば上手く非同期処理を使いこなすことが出来るとコードが短縮出来たり、効率的に回せるのではないかと思います。自分もこれらを使っていろいろと作ってみたいですね(´Д`)。因みに今回、Promiseを簡略化したパターンでコードを書いています。
尚、Demo23にはデモコードが存在しますので動作を検証してみてください。
https://zip358.com/tool/demo23/






