story of my life
過去の蓄積を見るために書く日記.
WEBお問い合わせフォームのお値段はいったい幾ら?
文字数[7766文字] この記事は10分42秒で読めます.
WEBお問い合わせフォームのお値段はいったい幾らなのか?
堀江貴文氏はデジタルの値段は限りなくゼロに近くなると言っていたけど、無料のWEB申し込みフォームやお問い合わせフォームはある。自分もお問い合わせフォームの簡易的な物を作ってみましたのでファイルをアップしますね。
テンプレートエンジンとしてtwig3.0を使用しています、そのため動作環境はPHP7.2以上になります。ソースコードの可変は行って構いません、またこのソースコードの動作保証などは致しません。WEB担当者様が確認を行いバグ等があれば修正を行ってください。
尚、Composerでtwigをインストール済みという事が前提となります。また送信部分やエラー処理についてはご自身で機能の追加が必要となります。
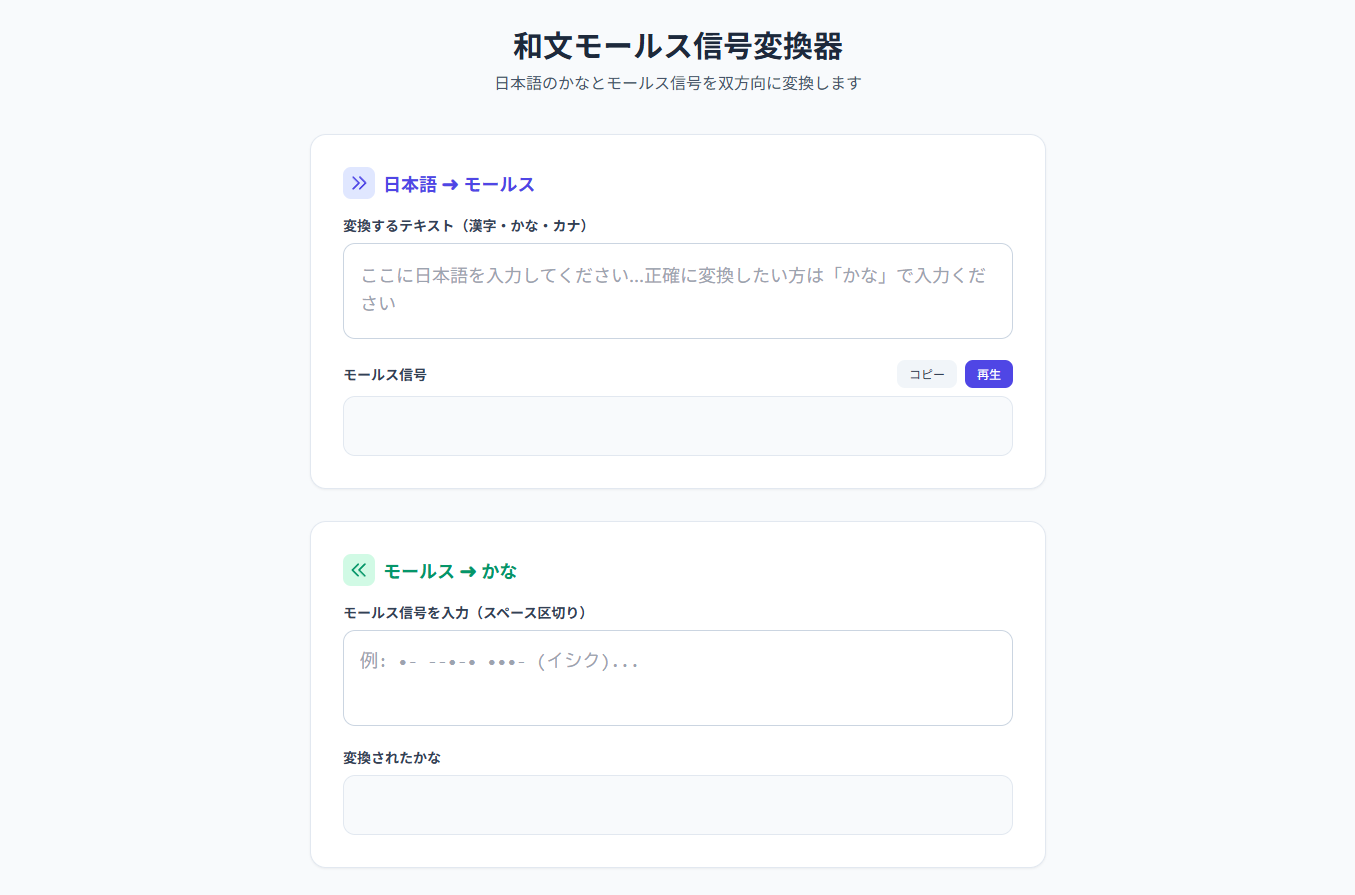
サンプルページ
https://zip358.com/tool/request/
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>お問い合わせ</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6"
crossorigin="anonymous"></script>
<script src="js/common.js"></script>
<style>
.jumbotron {
background-color: #2bd4d0;
color: #fff;
}
.btn-primary {
color: #fff;
background-color: #2bd4d0 !important;
border-color: #2bd4d0 !important;
}
.input-group-text {
background-color: #2bd4d0;
border: 1px solid #2bd4d0;
}
</style>
</head>
<body>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">お問い合わせ</h1>
<p class="lead">必須項目を入力し送信ボタンを押してください。<br>DEMOのため送信はできません</p>
</div>
<div class="alert alert-warning" id="error_sendmail" role="alert">
</div>
</div>
<form action="index.php" method="POST">
<div class="container">
<div class="row">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">お名前[必須]</span>
</div>
<input type="text" name="name" class="form-control" id="name" placeholder="name" value="{{name}}">
</div>
<div class="alert alert-warning" id="error_name" role="alert">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">メールアドレス[必須]</span>
</div>
<input type="email" name="email" class="form-control" id="email" placeholder="name@example.com"
value="{{email}}">
</div>
<div class="alert alert-warning" id="error_email" role="alert">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">@</span>
</div>
<input type="text" name="twitter_account" class="form-control" placeholder="twitter account"
aria-label="twitter account" aria-describedby="basic-addon1" value="{{twitter_account}}">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">お問い合わせ内容[必須]</span>
</div>
<select name="meun" class="form-control" id="exampleFormControlSelect1">
{% for selectop in meun_option %}
<option value="{{selectop.value}}" {{ selectop.value == selectoped ? " selected":"" }}>
{{selectop.name}}</option>
{% endfor %}
</select>
</div>
<div class="alert alert-warning" id="error_meun" role="alert">
</div>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">コメント[必須]</span>
</div>
<textarea name="comment" rows="10" class="form-control" aria-label="コメント">{{comment}}</textarea>
</div>
</div>
<div class="row">
<footer class="blockquote-footer">
<small class="text-muted">
ご自由に記入ください。
</small>
</footer>
</div>
<div class="alert alert-warning" id="error_comment" role="alert">
</div>
<button type="submit" class="mt-2 btn btn-primary btn-lg btn-block">送信する</button>
</div>
</form>
</body>
</html><?php
session_start();
require __DIR__ . '/vendor/autoload.php';
use Twig\Environment;
use Twig\Loader\FilesystemLoader;
$loader = new FilesystemLoader(__DIR__.'/templates');
$twig = new Environment($loader);
$meun_option = json_decode(file_get_contents("js/select.json"));
$form = ["name","email","twitter_account","meun","comment"];
$data = [];
if($_POST){
foreach($_POST as $key=>$val){
$_SESSION[$key] = strip_tags($val);
}
}
if($_SESSION){
foreach($_SESSION as $key=>$val){
$_SESSION[$key] = strip_tags($val);
}
}
foreach($form as $key => $val){
$data[$val] = $_SESSION[$val]?$_SESSION[$val]:"";
}
extract($data);
print $twig->render('index.html.twig',["name"=>$name,"email"=>$email,"twitter_account"=>$twitter_account,"selectoped"=>$meun,"comment" => $comment,"meun_option"=>$meun_option]);
1486番目の投稿です/499 回表示されています.
中の人🏠️
AIによるおすすめ記事
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3.0, 358, 7.2, com, Composer, DOCTYPE, gt, html, https, lt, php, request, tool, Twig, web, www, zip, アップ, インストール, エラー, エンジン, お問い合わせ, コード, ご自身, サンプル, ゼロ, ソース, ため, デジタル, テンプレート, バグ, ファイル, フォーム, ページ, 事, 使用, 保証, 修正, 値段, 処理, 前提, 動作, 堀江貴文, 幾ら, 必要, 担当者, 機能, 無料, 物, 環境, 確認, 簡易的, 自分, 追加, 送信, 部分,