Qiitaのfeedを取得して表示するだけのコード。 #php
この投稿は1年以上前に公開されました。 現在の情報とは異なる可能性がありますので、ご了承ください。
おはようございます、土曜日の朝ですね😗。
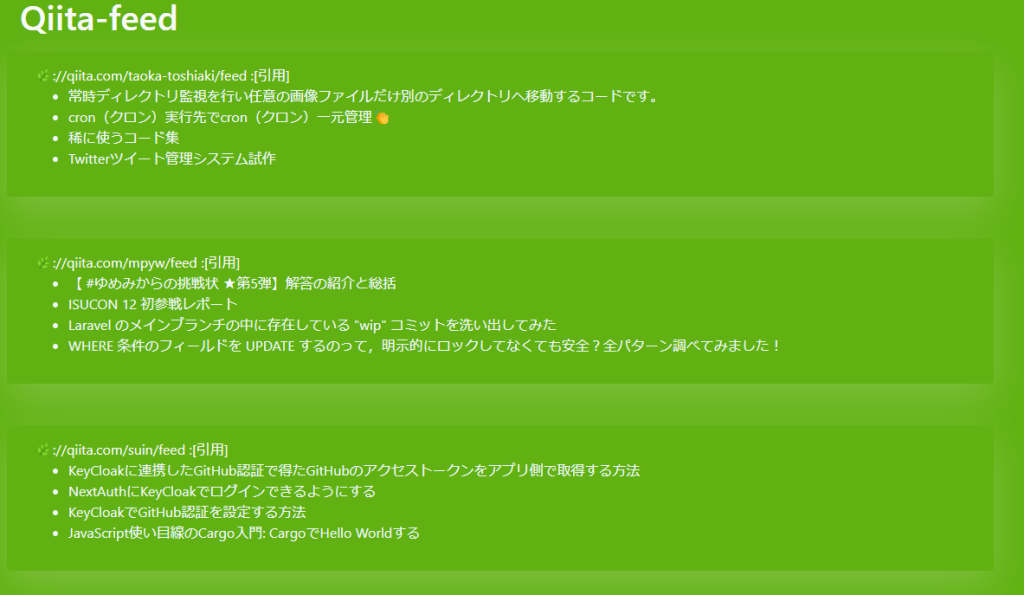
今日は文化の日にQiitaにUPしたfeedを取得して表示するだけのコードを書きました。見た目はこんな感じでQiitaの雰囲気を取り入れたデザインにしています。デモ版として実際にサーバーで起動しているモノです、feedを取得しているユーザーは自分を入れて3人です。

表示する人数が多くなるとページを描画する時間が遅くなるので実質、10人が限度かも知れないです。もし何人ものユーザーを取得したいと考えている方は表示部分と処理部分を別けて、尚且つ処理部分は非同期処理で変更することを推奨します。
尚、明日には2つに別けたプログラムコードを別記事として記載しますので、しばしお待ち下さいませ🙇。
今回のソースコードはこんな感じになってます。
<?php
function get_Qiitafeed(string $feedUrl){
$xml = @simplexml_load_file($feedUrl);
if(isset($xml->entry)){
print("<ul class='qiita_feed-list'>");
foreach($xml->entry as $key=>$val){
print("<li><a href='{$val->url}'>".$val->title."</a></li>");
}
print("</ul>");
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<style>
.qiita_feed-list > li{
/* font-weight: bold; */
color:aliceblue;
}
.qiita_feed-list > li > a{
color:aliceblue;
}
body{
background-color:#60b111;
}
.shadow-lg {
box-shadow: 0 1rem 3rem rgba(255,255,255,.195)!important;
}
</style>
<title>Qiita-feed</title>
<?php
require $_SERVER['DOCUMENT_ROOT'] ."/header_script.php";
?>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1 class="text-light">Qiita-feed</h1>
</div>
</div>
</div>
<div class="container mt-2">
<?php
$Id_List = ["taoka-toshiaki","mpyw","suin"];
foreach ($Id_List as $key => $id) {
?>
<div class="row shadow-lg p-3 mb-5 bg-body rounded">
<div class="col-12">
🌿<span class="text-light">://qiita.com/<?=$id?>/feed :[引用]</span>
<?=get_Qiitafeed("https://qiita.com/".$id."/feed")?>
</div>
</div>
<?php
}
?>
Copyright <?=date("Y")?> <a href="https://358tool.com">358tool.com</a>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
</body>
</html>






