story of my life
過去の蓄積を見るために書く日記.
一見似ていて全然違うコードですよ、初心者のどつぼの壺。
文字数[639文字] この記事は1分48秒で読めます.
おはよう御座います。土曜日の朝です😪。
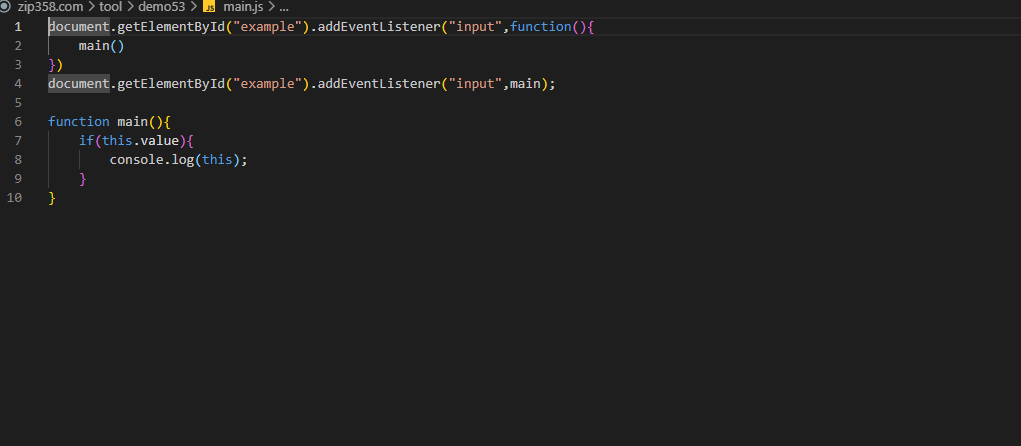
下記のコードは一見似ていて全然違うコードですよ、初心者のどつぼの壺と言いますか・・・。初心者がハマりやすい、thisの領域です。特にメンターのいない独学で勉強をしている人はハマりやすいかなと思ったので今回、サンプルコードを記載しました。昔、自分が何故と思ったのですが今ではfunctionがねぇと気づく内容のコードです。
document.getElementById("example").addEventListener("input",function(){
main()
})
document.getElementById("example").addEventListener("input",main);
function main(){
if(this.value){
console.log(this);
}
}最初はみんな初心者です、間違いながら覚えていけばよいのです、失敗しながら覚えていけばバグ取り🐤が上手になります。そのうち、動作するバグ🐞になっていきます。動作するバグが一番厄介です、動作するのでエラーコードを出力しないのでバグを取るにはトレースか当たりをつけてトレースするしか無いのです。
そういうことなので、初心者の皆様気おつけてくださいませ😌。
2251番目の投稿です/413 回表示されています.
中の人🏠️
AIによるおすすめ記事
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document, example, function, getElementById, if, input, main, quot, this, value, コード, サンプル, ドツボ, メンター, 一見, 下記, 人, 今, 今回, 内容, 初心者, 勉強, 土曜日, 壺, 昔, 朝, 独学, 自分, 記載, 領域,






コメントを残す