story of my life
過去の蓄積を見るために書く日記.
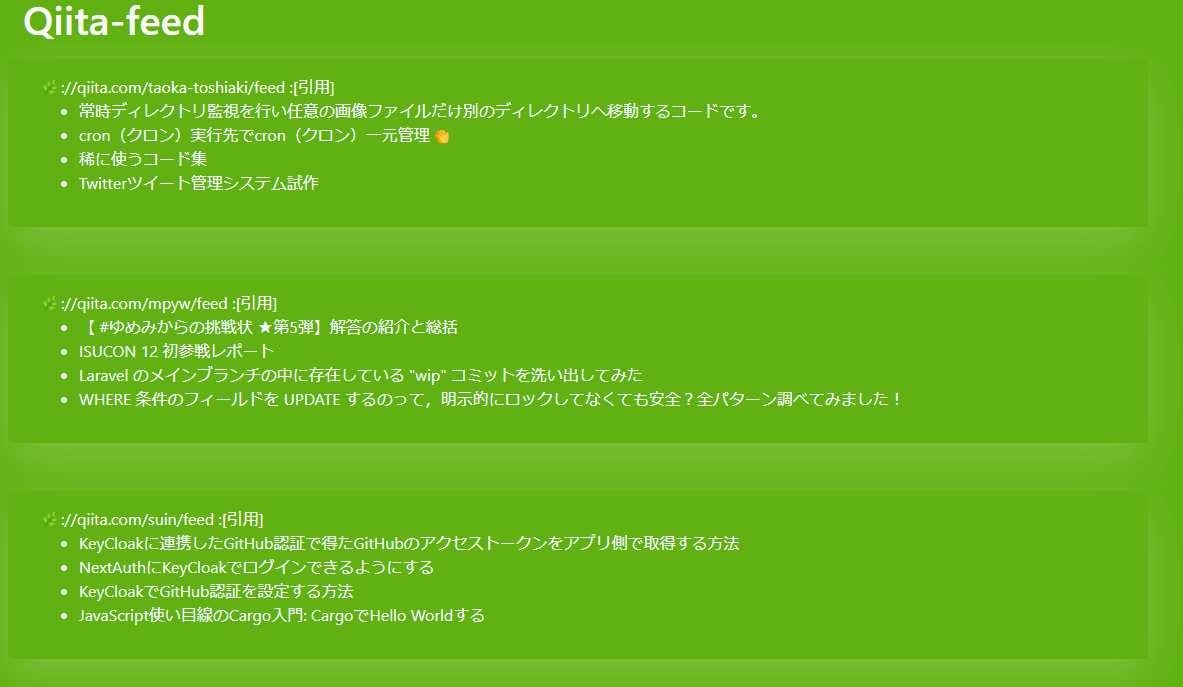
Qiitaのfeedを取得して表示するだけのコード非同期編? #phpcode
文字数[5413文字] この記事は7分46秒で読めます.
おはようございます。昨日の続きのお話ですコードは金曜日に書きました😗。
動画を見ていただければわかるかと思いますが即興で書いたコードです、最後の最後でエラーってる!?ところなんかも編集していない所が伝わってくるかと思います。ちなみに画質HDのフル画面で見ないとコードは見えないかなって思います。
音声も今後入れていくかもしれません。
任意のユーザーを増やしたい場合はmain.jsの先頭行(2行目?)のqiitaIDに任意のIDを追加するだけで取得可能です。解説はなしですけど一応、何をやっているのかそれなりに、わかるように心がけたつもりです。あとは盗んで覚えてください😂。
ソースコードはこちらになります。
<?php
session_start();
$toke_byte = openssl_random_pseudo_bytes(16);
$csrf_token = bin2hex($toke_byte);
$_SESSION['csrf_token'] = $csrf_token;
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<style>
.qiita_feed-list>li {
/* font-weight: bold; */
color: aliceblue;
}
.qiita_feed-list>li>a {
color: aliceblue;
}
body {
background-color: #60b111;
}
.shadow-lg {
box-shadow: 0 1rem 3rem rgba(255, 255, 255, .195) !important;
}
</style>
<title>Qiita-feed</title>
<?php
require $_SERVER['DOCUMENT_ROOT'] . "/header_script.php";
?>
</head>
<body>
<input type="hidden" id="csrf_token" value="<?= $csrf_token ?>">
<div class="container">
<div class="row">
<div class="col-12">
<h1 class="text-light">Qiita-feed</h1>
</div>
</div>
</div>
<div class="container mt-2">
<span id="view"></span>
Copyright <?= date("Y") ?> <a href="https://358tool.com">358tool.com</a>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
<script src="./js/main.js?<?= time() ?>"></script>
</body>
</html>//qiita feed
["taoka-toshiaki","mpyw","suin"].forEach(id=>{
let data = {
csrf_token:document.getElementById("csrf_token").value,
feedid:[id]
};
let url = "./qiita-feed.php";
qiita_feed(url,data);
});
async function qiita_feed(url, data) {
const options = {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json'
},
body: JSON.stringify(data)
}
await fetch(url, options).then(response =>
response.json()
).then(resultdata => {
document.getElementById("view").insertAdjacentHTML("beforeend",resultdata.reshtmlcode)
}
).catch(error => {
console.log(error);
}
);
}<?php
session_start();
$obj = json_decode(strip_tags(@file_get_contents("php://input")));
if (isset($obj)) {
if (isset($obj->csrf_token) && $_SESSION["csrf_token"] === $obj->csrf_token) {
$str ="";
foreach ($obj->feedid as $key => $id) {
$str.= '
<div class="row shadow-lg p-3 mb-5 bg-body rounded">
<div class="col-12">
🌿<span class="text-light">://qiita.com/' . xss_d($id) . '/feed :[引用]</span>';
$str .= get_Qiitafeed("https://qiita.com/" . xss_d($id) . "/feed");
$str .= '
</div>
</div> ';
}
$res["reshtmlcode"] = $str;
print json_encode($res);
}
}
function xss_d(mixed $val): mixed
{
if (is_array($val)) {
foreach ($val as $key => $value) {
$val[$key] = htmlentities($value, ENT_QUOTES);
}
} else {
$val = htmlentities($val, ENT_QUOTES);
}
return $val;
}
function get_Qiitafeed(string $feedUrl): string
{
$xml = @simplexml_load_file($feedUrl);
if (isset($xml->entry)) {
$str = "<ul class='qiita_feed-list'>";
foreach ($xml->entry as $key => $val) {
$str .= "<li><a href='{$val->url}'>" . $val->title . "</a></li>";
}
$str .= "</ul>";
}
return $str;
}
2472番目の投稿です/391 回表示されています.
中の人🏠️
AIによるおすすめ記事
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, feed, HD, ID, JS, main, PHPCODE, qiita, qiitaID, あと, エラー, お話, コード, こちら, ソース, つもり, ところ, プル, ユーザー, 今後, 任意, 何, 先頭, 動画, 即興, 取得, 可能, 同期, 場合, 所, 昨日, 最後, 画質, 画面, 編集, 表示, 解説, 追加, 金曜日, 音声,






コメントを残す