@Blog
日常日誌からプログラムやYOUTUBER紹介、旅日記まで日々更新中です。

サードパーティCookieが原因でアマゾンが毎回ログアウトする.
2024.06.09
おはようございます.サードパーティCookieが原因でアマゾンが毎回ログアウトします.毎回ログインしないといけなくなった人に対処方法を記載します.原因はKeepa – Amazon Price Trackerのトラッキングが原因になります.この拡張機能をChrome系に入れていると強制ログアウトが走る.
ブラウザ(Chrome)の設定からプライバシーとセキュリティーに進み.サードパーティCookieの使用が許可されているサイトに下記の画像のように設定します.
![[*.]amazon.co.jp](https://zip358.com/wp-content/uploads/2024/06/image.png)
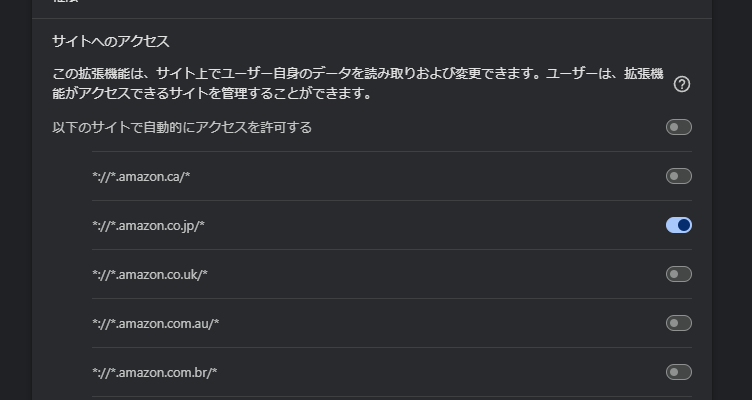
次にChromeの拡張機能設定へ進み、Keepaの詳細からサイトへのアクセスをご自身のamazonの国ドメインだけにすることで対応可能です.

これでパソコンを再起動したり終了から起動やスリープ時にアマゾンだけがログアウトされている問題から解放されますと言いたい所だけど、これでも発生する場合はKeepaの拡張機能を削除するしか無いかもです.
明日へ続く.
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Amazon, Amazon Price Tracker, Chrome, Chrome系, Keepa, アマゾン, サードパーティCookie, スリープ時, セキュリティー, トラッキング, パソコン, プライバシー, ブラウザ, 再起動, 国ドメイン, 強制ログアウト, 拡張機能, 拡張機能設定, 毎回, 起動,

マウスの動きをトラッキング(追跡)する。
2020.11.17
サイトのマウスの動きをトラッキングして行動パターンを知りたいという案件がクラウドでありました。応募はしていませんが考え方はこのような感じだと思います。ただ楽天サイトだという制約があったのでクロスサイトへ接続可能なのかはわからないけれど…ね?。
考え方のソースコードとdemoサイトのリンクを貼っときます、因みにIPを取れるJSライブラリもあるみたいなので、それを使用すると案件の内容が完結すると思います。
尚、PHPで再度、返却していますが、実際トラッキングする場合はPHP側でJSから送ったデータを保存処理を行う処理とクライアントが開いている状態のページの画面をキャプチャする機能などが必要になるかと思われます。そういう処理をPHP側で行わないといけないので、実際はJS側ではマウスのトラッキングとクライアントがブラウザで開いた画面サイズもPHP側に送信する必要はあるかなと。そういう事をPHP側に追加すれば良いのかと・・・感じました。
Demo22:: https://zip358.com/tool/demo22/
window.onload = function(){
document.body.addEventListener("mousemove",(e)=>{
var timeInMs = Date.now();
document.querySelector("#log").innerHTML = navigator.userAgent + "<br>" + "x=" + e.offsetX + "y=" + e.offsetY;
var data = {timeInMs:timeInMs,userAgent:navigator.userAgent,x:e.offsetX,y:e.offsetY};
move_xy(data).then(function(response){
console.log(response);
});
});
};
async function move_xy(data){
return await new Promise(function(resolve) {$.ajax({
type: "POST",
dataType: "json",
url: "./move_xy.php",
data: data,
success: function (response) {
if(response.res==="ok"){
resolve(response);
}
resolve(false);
},
error:function(XMLHttpRequest, textStatus, errorThrown){
resolve(false);
}
});});
}<?php
$obj["timeInMs"] = $_POST["timeInMs"];
$obj["userAgent"] = $_POST["userAgent"];
$obj["x"] = $_POST["x"];
$obj["y"] = $_POST["y"];
$obj["res"] = "ok";
print json_encode($obj);
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
demo, IP, JS, php, あるかな, キャプチャ, クライアント, クラウド, クロス, コード, サイズ, サイト, ソース, それ, データ, トラッキング, パターン, ブラウザ, ページ, マウス, ライブラリ, リンク, 事, 使用, 保存, 側, 内容, 再度, 処理, 制約, 可能, 場合, 完結, 実際, 必要, 応募, 感じ, 接続, 案件, 楽天, 機能, 状態, 画面, 考え方, 行動, 返却, 追加, 追跡, 送信,