@Blog
日常日誌からプログラムやYOUTUBER紹介、旅日記まで日々更新中です。

雲の上の図書館と雲の上のレストランを見てきた。
2020.11.12

雲の上の図書館と雲の上のレストランを見てきました。雲の上の図書館はとても良い環境だなと感じました。こんな所が学生時代、あれば結構入り浸りだったと思います。567の影響でひとはあまりいなかったわけですけど、いない中でも若者たちは結構いました、あんな山奥のなかに「でっでーん」と目新しい隈研吾さんがデザインしたモノが建っていたら、そうなるかな。でもお昼過ぎぐらい到着してたのに図書館の前の庭で遊んでいた学生さん、アレは学生さんではなかったのかな?因みに図書館の中は蔦屋書店のミニバージョン木張りと想像して頂ければ良いかなと思います。

外観より中が良かった雲の上の図書館を後にして、帰りに雲の上のレストランの外観をパシャパシャ撮影して帰りました。デザインは雲の上のレストランの建築デザインが好きでしたね。おそらく雲の上の図書館は町並みに合わして作られた感じがします。逆に雲の上のレストランは風景に映える建築デザインだなと感じました。すごくマッチしていて良かったです。

![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
567, アレ, デザイン, なか, バージョン, パシャ, もの, レストラン, わけ, 上, 中, 到着, 前, 図書館, 外観, 学生, 山奥, 庭, 建築, 影響, 後, 想像, 感じ, 所, 撮影, 昼過ぎ, 時代, 書店, 木, 環境, 町並み, 若者, 蔦屋, 逆, 隈研吾, 雲, 風景,

高知県立足摺海洋館SATOUMIに行ってきた?
2020.10.29

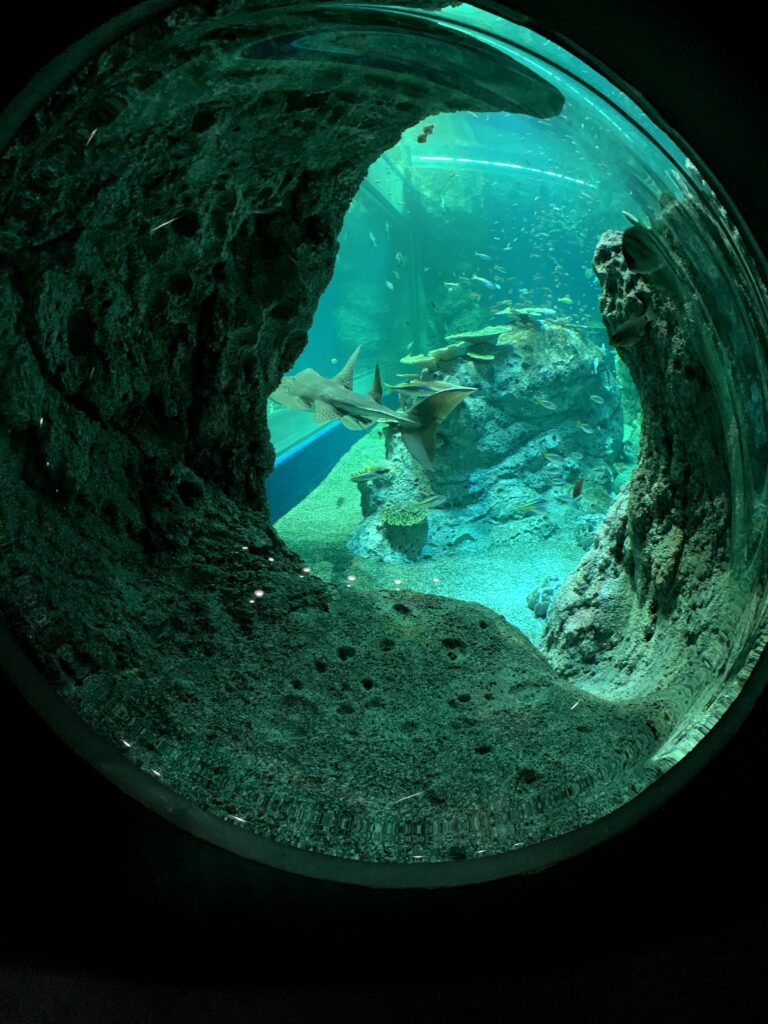
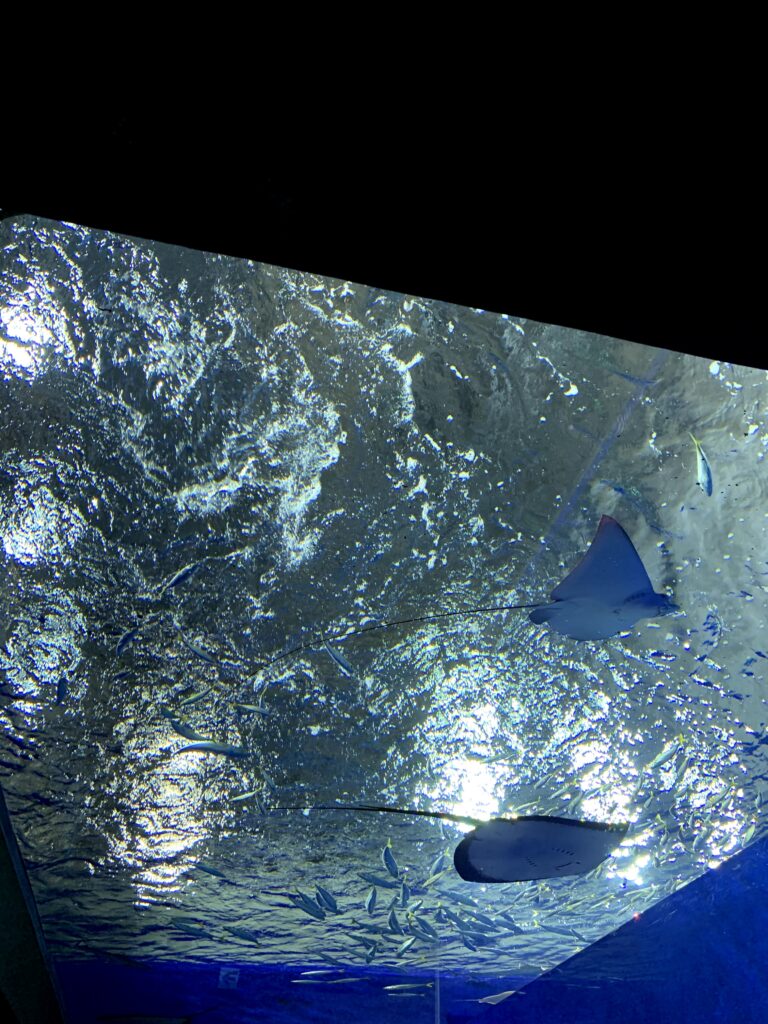
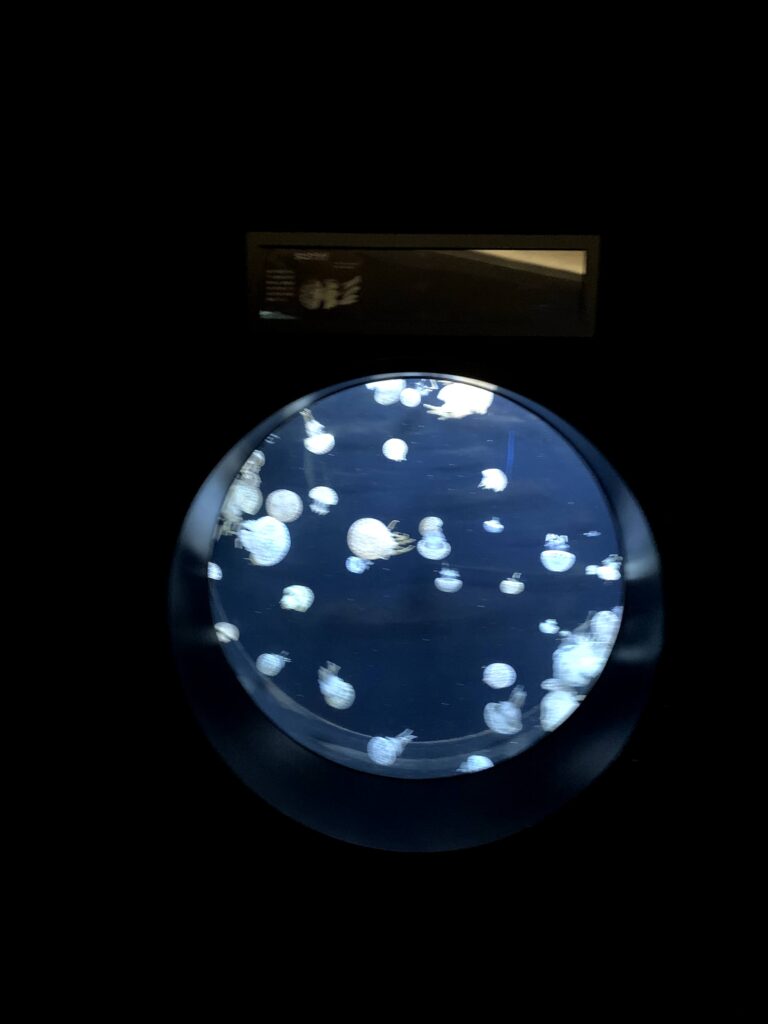
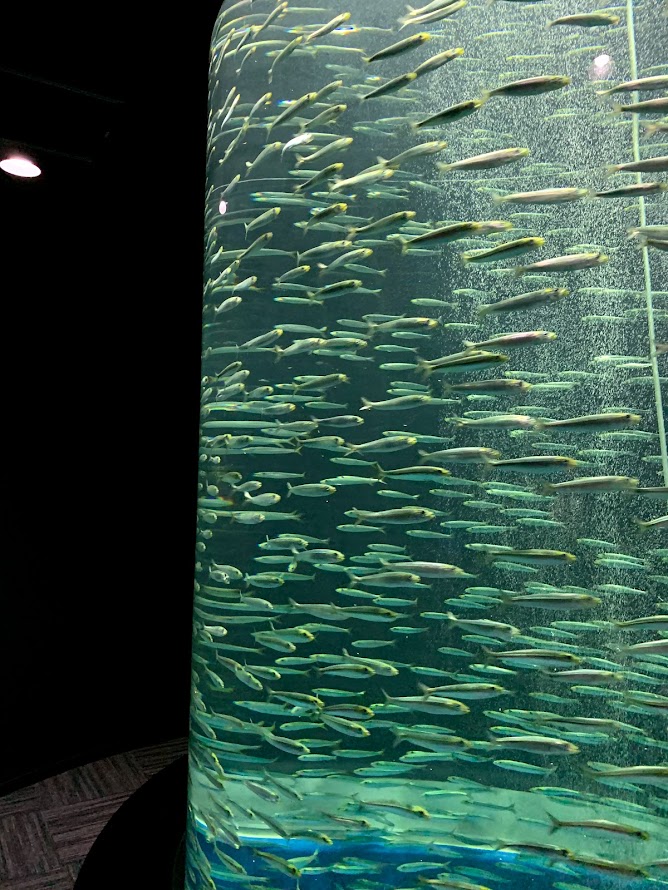
高知県立足摺海洋館SATOUMIに行ってきましたよ?、逆光で建物の外観を上手く撮影できなかったのですが、サトウミをでっでーんと撮影。中に入るとスタッフさんが体温を測ってきます。体温をパスして、一応おとな・なので1200円支払って中に入ると、予想よりは、しょぼくなかったのが第一印象です。もっとしょぼいかなと想像していたのだけど思っていた以上になんかオシャレだな・・・と。
中に入っていろいろパシャパシャ撮影したけど、全部公開すると行ったときに楽しみがなくなるので一部の写真と動画を公開します。

最終的な高知県立足摺海洋館SATOUMIの感想はコンパクトな今どきな水族館ですね。お子さんを連れて行くと子供は喜ぶと思います。実際、お子さん連れの子供は喜んでいました。高知市や東部の方は足摺までは結構な距離がありますが一度は行ってみるのも良いじゃないでしょうか?
因みに、高知県立足摺海洋館SATOUMIに45分ぐらい滞在していました。お土産屋さんでお土産を選ぶともっと時間がかかるかと思います。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1200, SATOUMI, いろいろ, オトナ, お子さん, コンパクト, サトウミ, スタッフ, とき, パシャ, パス, 一, 一度, 一部, 中, 予想, 今どき, 以上, 体温, 全部, 公開, 写真, 動画, 印象, 外観, 子供, 実際, 建物, 想像, 感想, 撮影, 方, 東部, 楽しみ, 水族館, 海洋館, 県立, 結構, 足摺, 距離, 逆光, 高知, 高知市,

ワードプレス電光掲示板プラグインを作りました。
2019.12.05
電光掲示板(お知らせ)のプラグイン取扱に関して記載します。
プラグインに関してはワードプレス5.2以降を推奨としテーマファイル(外観)のheader.phpのbody直下に下記の記述が存在しない場合は追加記述を
お願いいたします。
<?php wp_body_open();?>尚、プラグインのソースコードはご自由に変更頂き二次配布も構いませんが
ひとつ注意事項があります。参照した記事にリンクを貼ってください、
なお、事前の連絡等入りません。
電光掲示板(お知らせ)のソースコードは下記になります。
現在、テキストはHTMLタグを許していますので、いろいろと自由に
変更することが可能かと思います。
ちなみにこういった電光掲示板みたいな流れる仕様のコードは
インターネットの初期のころは多く見られましたが
このごろは全然、見なくなりましたね。。。
CSSの記述に関してはとくめいさんの記述を使用させて頂きました。
https://creatorclip.info/2014/06/css3-electric-bulletin-board/
とくめいさんも同じようなことを記事に記載しておりますが
自分もそのように感じました。
とくめいさんへ断りもなく使用してすみません、
Twitterで連絡しようかなと思ったのですが、それもなんだかと思い
勝手ながらこのような手段を取りました。
お知らせ(電光掲示板)のダウンロードは下記になります。
下記のファイルを解凍しワードプレスのプラグイン領域にフォルダごと
アップロードしプラグインを有効にするとご使用頂けます。
https://zip358.com/plugin/Z-Electric-bulletin-board.zip
<?php
/*
Plugin Name: Z-Electric-bulletin-board
Plugin URI: https://zip358.com/plugin/Z-Electric-bulletin-board.zip
Description: お知らせ
Author: taoka toshiaki
Version: 1.0
Author URI: https://zip358.com/
*/
add_action( 'wp_head', function() {
$color = get_option('ZEBB_color')?get_option('ZEBB_color'):"ffffff";
$cssdata ="
<style>
/* =====================
電光掲示板
======================= */
.ledText {
overflow: hidden;
position: relative;
padding:5px 0;
color: #$color;
font-size: 60px;
font-weight: bold;
background: #333333;
}
/* CSS3グラデーションでドット感を出す */
.ledText:after {
content: ' ';
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(#0a0600 1px, transparent 0px), linear-gradient(0, #0a0600 1px, transparent 1px);
background-image: -webkit-linear-gradient(#0a0600 1px, transparent 0px), -webkit-linear-gradient(0, #0a0600 1px, transparent 1px);
background-size: 2px 2px;
z-index: 10;
}
/* CSS3アニメーションでスクロール */
.ledText span {
display: inline-block;
white-space: nowrap;
padding-left: 100%;
-webkit-animation-name: marquee;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 15s;
-moz-animation-name: marquee;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-duration: 15s;
animation-name: marquee;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-duration: 15s;
}
@-webkit-keyframes marquee {
from { -webkit-transform: translate(0%);}
99%,to { -webkit-transform: translate(-100%);}
}
@-moz-keyframes marquee {
from { -moz-transform: translate(0%);}
99%,to { -moz-transform: translate(-100%);}
}
@keyframes marquee {
from { transform: translate(0%);}
99%,to { transform: translate(-100%);}
}
</style>
";
print $cssdata;
});
add_action("wp_body_open",function(){
$text = get_option('ZEBB_text')?get_option('ZEBB_text'):"";
if($text)print '<p class="ledText"><span>'.$text.'</span></p>';
});
add_action('admin_menu','Z_Electric_bulletin_board_set');
function Z_Electric_bulletin_board_set(){
add_options_page(
'zip358.com:プラグイン',
'電光掲示板設定',
'administrator',
'Z_Electric_bulletin_board',
function(){
if(isset($_POST["ZEBB_color"]) or isset($_POST["ZEBB_text"])){
$color = preg_match("/[a-zA-Z0-9]*/",$_POST["ZEBB_color"])?$_POST["ZEBB_color"]:"ffffff";
update_option('ZEBB_color', wp_unslash($color));
$text = $_POST["ZEBB_text"];
update_option('ZEBB_text', wp_unslash($text));
}
?>
<form method="post" action="">
<h2>電光掲示板設定</h2>
color code #<input type="text" style="width:350px" name="ZEBB_color" value="<?=get_option('ZEBB_color')?get_option('ZEBB_color'):""?>" placeholder="f7f7f7"><br>
text <input type="text" style="width:350px" name="ZEBB_text" value="<?=get_option('ZEBB_text')?get_option('ZEBB_text'):""?>" placeholder="文字を記入してください"><br>
テキスト文字を未入力にすると電光掲示板が表示されません
<?php submit_button(); ?>
</form>
<?php
}
);
}
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5.2, body, css, gt, header, html, lt, open, php, wp, いろいろ, インターネット, お知らせ, お願い, コード, こと, ころ, ごろ, ソース, タグ, テーマ, テキスト, トク, ひとつ, ファイル, プラグイン, プレス, メイ, リンク, ワード, 下記, 事前, 事項, 二, 仕様, 使用, 初期, 参照, 取扱, 可能, 場合, 変更, 外観, 存在, 推奨, 掲示, 注意, 現在, 直下, 自由, 記事, 記載, 記述, 追加, 連絡, 配布, 電光,
いの町紙の博物館へ行ってきました+いの美術館。
2015.06.13

いの町紙の博物館へ行ってきました。外観の見た目よりなかへ入ると結構広かったりします。展示品も結構多めで前回来た時と同等以上に楽しめました、自分が住んでいるところからだと1時間弱移動に費やしてしまうのが難ですけど・・・。美術とかそういうものが好きな方は見に行って損はないかもしれないです。どちらかと言うと高知県立美術館よりもいの町紙の博物館とかちょっと小じんまりとした所の展覧会のほうが良い物が見れる機会が多い気がします。高知県にも現代美術館みたいなのが有ればもっと観に行く機会が増えるのになと思ってしまいます。
あと、全然関係ないのですが瀬戸内国際芸術祭もみにいきたいです!!だれでも良いわけではないですが、お喋り好きな方なら男女問いません、一緒に見入ってくれる方、待ってます。TwitterのDMまでお問い合わせください。ただし人数(6人か4人)が集まらなかったらこの企画は無しということで、なんて事をしてみたい今日このごろ。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1時間弱移動, 4, いの町紙, いの美術館, お喋り, どちらか, なか, 人数, 今日このごろ, 博物館, 同等以上, 外観, 小じんまり, 展示品, 展覧会, 機会, 瀬戸内国際芸術祭もみ, 現代美術館, 男女, 見た目, 高知県立美術館,