@Blog
日常日誌からプログラムやYOUTUBER紹介、旅日記まで日々更新中です。

セレクトメニューの都道府県は毎回、作るよりストックしておくべし。
2021.12.13
駆け出しフロントエンドエンジニアさんや駆け出しコーダーさんの中にはお問い合わせなどで、都道府県を毎回、書いている人はいると思いますが、大体、同じことを何回もするのは無駄です。なので、自分専用の雛形を作っておくといいですよ。そうする事によって作業は結構、短縮されたりします。今回は自分がよく使う、セレクトメニューの都道府県をJSで都道府県リストを生成するように作りました。
繰り返しになりますが、こんな感じに自分が使用するデータや独自の関数はストックしておくと作業効率は上がります、毎回調べてプログラミングやコードを書くのは仕事上では手間になるので辞めた方が良いです。
最後にJSコードとGitHubのリンクを貼っときますので、ご自由使用くださいませ。
https://github.com/zip358/select_jp_ken
let useKendata = [
{'no':'01','name':'北海道'},
{'no':'02','name':'青森県'},
{'no':'03','name':'岩手県'},
{'no':'04','name':'宮城県'},
{'no':'05','name':'秋田県'},
{'no':'06','name':'山形県'},
{'no':'07','name':'福島県'},
{'no':'08','name':'茨城県'},
{'no':'09','name':'栃木県'},
{'no':'10','name':'群馬県'},
{'no':'11','name':'埼玉県'},
{'no':'12','name':'千葉県'},
{'no':'13','name':'東京都'},
{'no':'14','name':'神奈川県'},
{'no':'15','name':'新潟県'},
{'no':'16','name':'富山県'},
{'no':'17','name':'石川県'},
{'no':'18','name':'福井県'},
{'no':'19','name':'山梨県'},
{'no':'20','name':'長野県'},
{'no':'21','name':'岐阜県'},
{'no':'22','name':'静岡県'},
{'no':'23','name':'愛知県'},
{'no':'24','name':'三重県'},
{'no':'25','name':'滋賀県'},
{'no':'26','name':'京都府'},
{'no':'27','name':'大阪府'},
{'no':'28','name':'兵庫県'},
{'no':'29','name':'奈良県'},
{'no':'30','name':'和歌山県'},
{'no':'31','name':'鳥取県'},
{'no':'32','name':'島根県'},
{'no':'33','name':'岡山県'},
{'no':'34','name':'広島県'},
{'no':'35','name':'山口県'},
{'no':'36','name':'徳島県'},
{'no':'37','name':'香川県'},
{'no':'38','name':'愛媛県'},
{'no':'39','name':'高知県'},
{'no':'40','name':'福岡県'},
{'no':'41','name':'佐賀県'},
{'no':'42','name':'長崎県'},
{'no':'43','name':'熊本県'},
{'no':'44','name':'大分県'},
{'no':'45','name':'宮崎県'},
{'no':'46','name':'鹿児島県'},
{'no':'47','name':'沖縄県'},
];
document.getElementById("ken").insertAdjacentHTML('afterbegin',(function(ken){
let str = '';
for (const key in ken) {
str+= '<option value=' + ken[key].no + '>' + ken[key].name +'</option>';
}
return str;
}(useKendata)));
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
01, 39, github, JS, let, name, no, useKendata, エンジニア, エンド, お問い合わせ, コーダー, コード, こと, ご自由, ストック, セレクト, データ, プログラミング, フロント, メニュー, リスト, リンク, 中, 事, 人, 今回, 仕事, 何回, 作業, 使用, 効率, 北海, 大体, 専用, 感じ, 手間, 方, 最後, 毎回, 無駄, 生成, 短縮, 自分, 都道府県, 関数, 雛形, 駆け出し,

T2のお問い合わせフォームフロント側が緩く完成、続きは今の所なしかな。
2021.10.26
朝起きは三文の徳ですが・・・。本当なのでしょうか、朝方からお問い合わせフォームのちょこちょこと残りを制作しておりました。
T2のお問い合わせフォームフロント側が緩く完成しました、パチパチ?。この雛形を元に制作してくださいと業者へ持っていくと値引きはしてくれるとは思います。即興ですが一応、汎用性がある作りにしています。
フロント側は実はあまり得意ではないです、全然わからない訳ではないのですがこの頃、コードを書かなかったら抜け落ちている部分が結構あり反省しております?
ソースコードはgithubに置いてありますのでご自由にご使用くださいませ。あまり労力とかかけていないのですが、pushしてもgithubのページに反映されないという事象が何度もありまして反映待ちで結構な時間を取られました。
https://github.com/zip358/T2_pg/tree/main/inquiry
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, am-BShXaVuI, com, github, https, push, watch, www, youtube, お問い合わせ, コード, ソース, フォーム, フロント, ページ, 三, 事象, 今, 何度, 作り, 使用, 元, 制作, 労力, 即興, 反映, 反省, 完成, 得意, 徳, 所, 時間, 朝方, 朝起き, 本当, 業者, 汎用性, 結構, 訳, 部分, 雛形, 頃,

お問い合わせフォームとメールフォームの考え方は同じ。
2021.06.07
お問い合わせフォームとメールフォームの考え方は同じです。AからBにデータを送信してそれを元に処理をしているだけです。これはフォームに限らず、プログラムはデータを元に計算などを行い結果を出力しているに過ぎないのです。コンピュータというのは高速にデータを分類したり、計算したりしているだけなのです。
プログラミングに挫折する人は、いろいろな事に疑問を持って先に進まない人が多いです。どうしてそうなるのかという所まで考えようとしていて前に進まない人が多いです。
逆にそうなるだという事を受け入れる人の方が覚えが早いです。最初はルールを覚えたほうが良いですね。
小学生でプログラミングを始めたい方は、人のプログラミングコードを模写して、そのコードの一部の数字などを変更してみて、こうするとこうなるのかという形で覚えていくほうが良いと感じます。参考書には難しい言葉を使って書いている事が多いので、そのような形で覚えるほうが良いでしょう。
今回のソースコードを貼っときますので、コピーするのではなく自分で書いて動かしてみてください!
※因みにphp言語が動作する環境が必要になります。
https://www.sakura.ne.jp/standard.html#plan
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="お問い合わせ"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css">
<title>お問い合わせ</title>
<style>
body{
background-color: #f8f9fa;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12 mt-5">
<h2>お問い合わせ</h2>
<input class="form-control mt-1" type="text" name="name" placeholder="お名前を入力ください">
<input class="form-control mt-1" type="text" name="email" placeholder="メールアドレスを入力ください">
<div class="form-group mt-1">
<label for="my-select">お問い合わせ</label>
<select id="my-select" class="form-control" name="ptn">
<option value="問い">お問い合わせ</option>
<option value="意見">ご意見</option>
</select>
</div>
</div>
</div>
<div class="form-group mt-1">
<label for="my-textarea">内容</label>
<textarea id="my-textarea" class="form-control" name="text" rows="3" placeholder="内容を入力ください"></textarea>
</div>
<button class="btn btn-primary" id="btn" type="button">送信</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
<script>
document.getElementById("btn").addEventListener("click",function(){
let data = {};
data["name"] = document.getElementsByName("name")[0].value;
data["email"] = document.getElementsByName("email")[0].value;
data["ptn"] = document.getElementsByName("ptn")[0].value;
data["text"] = document.getElementsByName("text")[0].value;
$.ajax({
type: "POST",
dataType: "json",
url: "./send.php",
data: data,
success: function (response) {
if(response){
console.log(response);
}
}
});
});
</script>
</body>
</html><?php
print json_encode($_POST);
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, お問い合わせ, コード, これ, コンピュータ, それ, データ, フォーム, プログラミング, プログラム, メール, ルール, 一部, 事, 人, 元, 処理, 出力, 分類, 前, 参考書, 変更, 小学生, 形, 所, 挫折, 数字, 方, 最初, 模写, 疑問, 結果, 考え方, 言葉, 計算, 送信, 逆, 高速,

WEBお問い合わせフォームのお値段はいったい幾ら?
2020.01.17
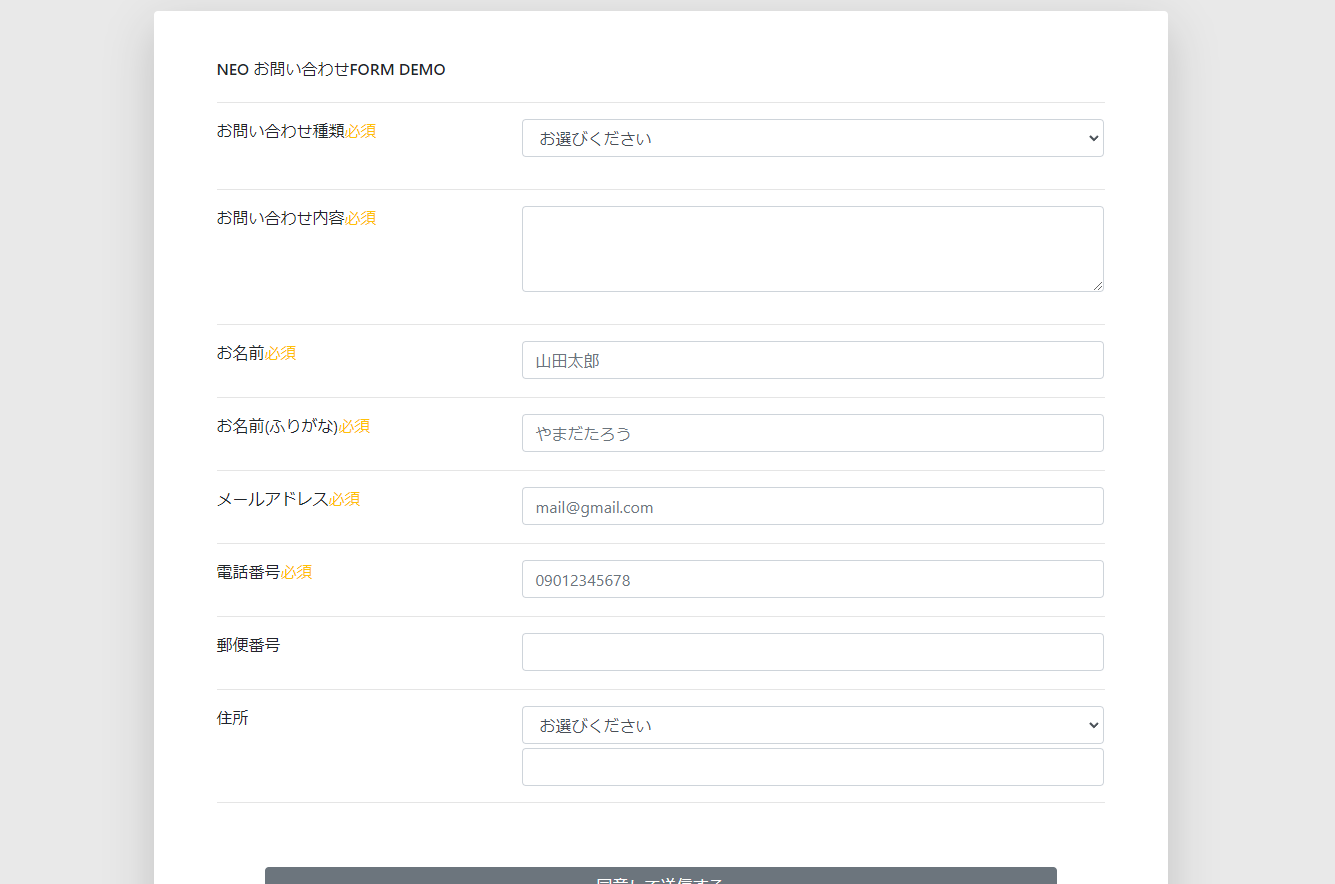
WEBお問い合わせフォームのお値段はいったい幾らなのか?
堀江貴文氏はデジタルの値段は限りなくゼロに近くなると言っていたけど、無料のWEB申し込みフォームやお問い合わせフォームはある。自分もお問い合わせフォームの簡易的な物を作ってみましたのでファイルをアップしますね。
テンプレートエンジンとしてtwig3.0を使用しています、そのため動作環境はPHP7.2以上になります。ソースコードの可変は行って構いません、またこのソースコードの動作保証などは致しません。WEB担当者様が確認を行いバグ等があれば修正を行ってください。
尚、Composerでtwigをインストール済みという事が前提となります。また送信部分やエラー処理についてはご自身で機能の追加が必要となります。
サンプルページ
https://zip358.com/tool/request/
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>お問い合わせ</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6"
crossorigin="anonymous"></script>
<script src="js/common.js"></script>
<style>
.jumbotron {
background-color: #2bd4d0;
color: #fff;
}
.btn-primary {
color: #fff;
background-color: #2bd4d0 !important;
border-color: #2bd4d0 !important;
}
.input-group-text {
background-color: #2bd4d0;
border: 1px solid #2bd4d0;
}
</style>
</head>
<body>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">お問い合わせ</h1>
<p class="lead">必須項目を入力し送信ボタンを押してください。<br>DEMOのため送信はできません</p>
</div>
<div class="alert alert-warning" id="error_sendmail" role="alert">
</div>
</div>
<form action="index.php" method="POST">
<div class="container">
<div class="row">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">お名前[必須]</span>
</div>
<input type="text" name="name" class="form-control" id="name" placeholder="name" value="{{name}}">
</div>
<div class="alert alert-warning" id="error_name" role="alert">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">メールアドレス[必須]</span>
</div>
<input type="email" name="email" class="form-control" id="email" placeholder="name@example.com"
value="{{email}}">
</div>
<div class="alert alert-warning" id="error_email" role="alert">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">@</span>
</div>
<input type="text" name="twitter_account" class="form-control" placeholder="twitter account"
aria-label="twitter account" aria-describedby="basic-addon1" value="{{twitter_account}}">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">お問い合わせ内容[必須]</span>
</div>
<select name="meun" class="form-control" id="exampleFormControlSelect1">
{% for selectop in meun_option %}
<option value="{{selectop.value}}" {{ selectop.value == selectoped ? " selected":"" }}>
{{selectop.name}}</option>
{% endfor %}
</select>
</div>
<div class="alert alert-warning" id="error_meun" role="alert">
</div>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">コメント[必須]</span>
</div>
<textarea name="comment" rows="10" class="form-control" aria-label="コメント">{{comment}}</textarea>
</div>
</div>
<div class="row">
<footer class="blockquote-footer">
<small class="text-muted">
ご自由に記入ください。
</small>
</footer>
</div>
<div class="alert alert-warning" id="error_comment" role="alert">
</div>
<button type="submit" class="mt-2 btn btn-primary btn-lg btn-block">送信する</button>
</div>
</form>
</body>
</html><?php
session_start();
require __DIR__ . '/vendor/autoload.php';
use Twig\Environment;
use Twig\Loader\FilesystemLoader;
$loader = new FilesystemLoader(__DIR__.'/templates');
$twig = new Environment($loader);
$meun_option = json_decode(file_get_contents("js/select.json"));
$form = ["name","email","twitter_account","meun","comment"];
$data = [];
if($_POST){
foreach($_POST as $key=>$val){
$_SESSION[$key] = strip_tags($val);
}
}
if($_SESSION){
foreach($_SESSION as $key=>$val){
$_SESSION[$key] = strip_tags($val);
}
}
foreach($form as $key => $val){
$data[$val] = $_SESSION[$val]?$_SESSION[$val]:"";
}
extract($data);
print $twig->render('index.html.twig',["name"=>$name,"email"=>$email,"twitter_account"=>$twitter_account,"selectoped"=>$meun,"comment" => $comment,"meun_option"=>$meun_option]);
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3.0, 358, 7.2, com, Composer, DOCTYPE, gt, html, https, lt, php, request, tool, Twig, web, www, zip, アップ, インストール, エラー, エンジン, お問い合わせ, コード, ご自身, サンプル, ゼロ, ソース, ため, デジタル, テンプレート, バグ, ファイル, フォーム, ページ, 事, 使用, 保証, 修正, 値段, 処理, 前提, 動作, 堀江貴文, 幾ら, 必要, 担当者, 機能, 無料, 物, 環境, 確認, 簡易的, 自分, 追加, 送信, 部分,
順不同:ITエンジニア系を一覧化してみた。
2017.06.08

ITエンジニア系を一覧化してみました。有名な人からあまり知られていない人まで
IT系の情報などをつぶやいたりしている人をまとめてみました。
Shunsuke Takeuchi @tshunsk31
Increments(株) コーポレート
Harvey @harv_tech
色々作る20代のプログラマー兼デザイナー。テクノロジーが大好き
higepon @HigeponJa
OSとか作ってます。英語のアカウントは@higepon
暗号通貨野郎 @cryptorobo
CodeIQ [コードアイキュー] @codeiq
CodeIQ|ITエンジニアのための実務スキル評価サービス のアカウントです。出題情報などをツイートしていきます。ちょっとゆるめですが公式アカウントです。サービス・機能についてのお問い合わせはこちら https://codeiq.jp/inquiry
草野ミキ / miki kusano @mikirepo
アナログが好きなテックギークです
てぃーびー ?? @tbpgr
3人の娘??????を持つ親バカソフトウェア開発者四天王の一人。Rubyが好き.改善・人の支援が好き.CodeIQ 出題者.てぃーびー=TV=テレビアイコン.エンパワーメントエンジニア(http://bit.ly/2lIOF9B ).miira(http://bit.ly/2dPbGCm )
キータ @Qiita
Qiita公式アカウントです。何かありましたら support@qiita.com までご連絡ください 🙂 / 人気の投稿 @qiitapoi / Kobito 公式 @kobitoapp / http://suzuri.jp/qiita/ Qiita:Shop
小野 和俊/Kazutoshi Ono @lalha2
1976年生まれ。アプレッソ代表取締役社長兼現役プログラマー。DataSpider開発者。未踏ソフトウェアGalapagosプロジェクト共同開発者。まとまった話はブログの方で
mac_dev_jp @mac_dev_jp
TwitterによるMac Developerコミュニティ。iphone_dev_jpのMac版が必要だと思ったので作りました。@mac_dev_jp 宛てにTweetすることで、フォロワー全員と情報を共有できます。iphone_dev_jpと同様テクニカルなことやアプリのリリース告知など、お気軽にご参加ください。
Yonchu @yuyuchu3333
夢見るエンジニア python/java/javascript/coffee/node/AS/Flex/vim/シェルスクリプト/zsh/git/tmux/Linux/Mac/iPhone/アニメ/声優 (GitHub – https://github.com/yonchu/ )
Hirotake Kobayashi @hkobayash
php はじめました
本間達也@Labit @tatt_h
Labit inc. COO 本のフリマアプリ「ブクマ!」、つくる人を応援する書店「BOOK LAB TOKYO」をつくっています。深くうなづき、強くひざを打つアイデアマンを目指して、日々修行中。
Yuto Takei @yutopio_ja
@yutopio が本家です。おいしいものは正義。セキュリティとか暗号とかも好きです。 ここでのつぶやきには何の責任ももちません。
Yuhei Iwamoto @yuheiwmt
TechCrunch Japan 副編集長/Deputy Chief Editor IT/スタートアップ/ごはん/お酒/猫 このあたりが守備範囲です。
yuta▲tsuruoka @0Q7
BASE, Inc. CEO / ECと決済をつくっています。@BASEec @PAY_JP @PAYID_jp
よねた @yonestra
Webエンジニア(最近はObjc,Unity)
tendon @tendon0
東京で働くソフトウェア開発者です。語学・料理が好き。 A software engineer in Info Science, working in Tokyo, Japan. Interested in (natural) languages and cooking!
WEB+DB PRESS編集部 @wdpress
技術評論社 WEB+DB PRESS編集部です! 毎偶数月24日発売
わいえすけーえす。 @ysks
ハイラル自炊生活
KAKKA @KAKKA_Blog
Drummer at StrawberryPainkiller, 音人. Software Engineer at Drivemode, Inc. Certified Scrum Professional. Past: Recruit, Mixi
umzw @imaphrodisia
??????
種子島から欧州へ @tomohi_ro
友人のJ子さん「えーっとぉ…普段からぁ…なんか…インターネットばかりしてて…ひとりで徘徊して変な写真ばっかり撮ってて…あぶない人だなぁって思ってました…」 / a.k.a @Sixeight
1syo @1syo
プログラマー (Ruby/Rails) 「ありがとう」と言われるソフトウェアを作りたい…
INA Lintaro @oarat
id:tarao
かしゅう @daybreak_dawn
マークアップエンジニア。見出しデザイン.com(http://midashi-design.com/ ) など運営してます。
Google Developers JP認証済みアカウント @googledevjp
Google の Developer Relations チームが日本の開発者のみなさま向けに公式情報を発信します。
Hiroyuki Komatsu @komatsuh
エンジニアです。 Google 日本語入力 / Mozc を作っています。
GoogleCodeJam Japan認証済みアカウント @GoogleCodeJamJp
Google 主催のプログラミングコンテスト「Code Jam」の情報を日本語でお届けします。
山本一成@Ponanza電王 @issei_y
名人に勝利した将棋プログラムPonanzaの作者です。愛知学院大学特任准教授、東京大学先端研客員研究員、HEROZ(株)リードエンジニア。著書「人工知能はどのようにして 「名人」を超えたのか?」。技術的特異点の到来を応援したい。仕事のご依頼はこちらへ isseiyamamoto(.)work(@)gmail(.)com
Yugo Nakamura @yugop
キーボードを力一杯叩きまくるだけのお仕事です。
いのうえたくや @inouetakuya
GMO ペパボではたらくフロントエンド・エンジニア。Nuxt.js、Vuex、Vue.js 公式ドキュメントの翻訳者、メンテナ。良い UI をつくりたいと日々思っています
Taku Kudo @taku910
形態素解析などなど
Wataru Nagasawa @wata_n
るたわわさがな
宮田 昇始 @miyasho88
SmartHRの社長です。TechCrunch Tokyo、IVS、B Dash Campで優勝。HRアワード最優秀賞、東洋経済すごいベンチャー100にも選ばれました!
野口卓也 @nogutaku
BULK HOMMEのCEO。世界一のブランドにします。ツイ廃。 漫画 / 麻雀 / ホテルフリーク [協賛]星野源さん菅田将暉さんのオールナイトニッポン / ブラジリアン柔術 @CarpeStore / BMXライダー @ike_spin
Christopher Pineda @therealpineda
Web Developer. #React #Redux #HTML #CSS #Rails #Ruby #SQL // Formerly, public relations for Broadway.
鶴田浩之@Labit @mocchicc
Labit Inc. Founder&CEO | 本のフリマアプリ「ブクマ」を作っています。/ 2016年慶應SFC卒、リクルートとGunosyに事業を2回売却後、渋谷「BOOK LAB TOKYO 」をOPEN ! /Ruby/Swift/React 発言は個人の見解であり酔っ払っている場合があります。
堀江貴文(Takafumi Horie)認証済みアカウント @takapon_jp
巷ではホリエモンともよばれています。 有料メルマガ http://horiemon.com で登録できます。仕事の話とかは info@takapon-jp.com へbitcoin:1G2jt5WeGhqWtDKEkcKY2GrZKjfYsuiVxX UBERプロモコード:takapon
かと @orangain
Software Engineer / Python、Djangoがメイン / Jenkins、Chefなどの自動化も好き / 著書:Pythonクローリング&スクレイピング http://scraping-book.com / 米澤穂信、美術館、クラシック / 発言は個人の見解であり所属組織を代表しません
Masanori Hatanaka @htnka
システムエンジニア@横浜
金山裕樹(VASILY,Inc CEO) @yukiller
VASILY CEO。AppleとGoogle両方のベストアプリを受賞したファッションアプリ「iQON」(https://www.iqon.jp )運営。2000年フジロックレッドマーキーに史上最年少で出演したのに全然売れなかった、ただの音楽好きアカウント。著書→http://goo.gl/as9HlZ
Masato Hagiwara @mhagiwara
ソフトウェアエンジニア @ Duolingo。Google, MS, Baidu, 楽天技術研究所で研究開発経験を経た後現職に。 日本語・中国語処理、機械翻訳・翻字、言語教育などに興味を持つ。英語:TOEIC満点、中国語:上級、人工言語ロジバン:学習中。著書『自然言語処理の基本と技術』訳書『入門自然言語処理』ほか。
田中邦裕 @kunihirotanaka
1978年大阪生まれ、奈良育ち、篠山に3年、横浜に1年、舞鶴高専5年。高専在学中の1996年にさくらインターネットを創業して2005年にマザーズ上場し、2015年に一部上場しました。いちおう社長です。日本Apacheユーザ会のコアメンバほか、とある画像生成サイトなど。
ゆうく @yuku_t
Qiita作ってます
mollifier (ニンジャ) @mollifier
三宅です。神戸のプログラマ。メタルとバトルガレッガとzshが好き。 http://qiita.com/mollifier https://mstdn.jp/@mollifier
Akinori Machino @amachino
Yukihiro Matsumoto @yukihiro_matz
Matzまたは、まつもとゆきひろ。Rubyのパパ。
おしいれのぼうけん @osiire
(有)ITプランニング勤務プログラマー/函数プログラミング/OCaml,Scala, Alloy
Hajime Morita @omo2009
A programmer who pretends to be senior.
mickye24 @mickye24
Webにおいては,あらゆる行為とその結果がコピー可能なものだというのを可視化して強調する効果があるかなと.
でこびす @decobisu
たのしいはせいぎ!エンタープライズなインフラエンジニアしてます。ミツバチ / サバゲー / 猫 / Maker / ひだまらー
井上 恭輔 @kyoro353
サンフランシスコ周辺に生息しているSoftware Engineerです。ミクシィ在職中にDeployGateを作りました。2006年度未踏ユース採択者でスパクリ。NFCを使ったAndroidアプリTagletでAndroid Application Award 2011を受賞しました。趣味は料理と電子工作、ダイエット
Kobajenne @kobajenne
七里ヶ浜?横浜?恵比寿/代官山?丸の内?渋谷 職場のエリアはこんな感じで。
Yusuke Nojima @nojima
C++ / Ruby / Scala / Go / 京大マイコンクラブ / 競プロ
aqua0906 @aqua0906
Web界隈のプログラマーです。
chokudai(高橋 直大)認証済みアカウント @chokudai
AtCoder(株)代表取締役社長(競技プログラミングの会社)/筑駒中高→慶應SFC/競プロ世界ランカー(実績:http://chokudai.net ICFPC優勝3回等)/たこやき/ぷよぷよ/モバマスまゆ小日向でしてP まゆドリフ全一/書籍『最強最速アルゴリズマー養成講座』著者
javascripter @javascripter
JavaScript, Node.js, セキュリティ, ハッキング, XSS, 英語, プログラミング。素人がプログラミングを勉強していたブログを書いてる。オーストラリア留学中。現在20歳。
Fukutaro Hori @tivrsky
プログラマーやってます。元EAでEverton FCと川崎フロンターレサポ。
camelmasa @camelmasa
フリーエンジニア
桐畑数寿Kirihata Kazuhsa @kirihata
東京のソフトウェアベンチャーで働く27歳です。
Keisuke Aono @kei_os
Android/iOS で Objective-C/Java な日々から再び低レイヤ方面に人生書き換えたところ。少し前は C/Verilog-HDL/SVA/BSV/BDL など組み込み/ASIC/高位合成系。Vim 系。人生における初期値鋭敏性と非線形性を感じる。
Peria @peria
携帯電話はiPhone使ってます
Mitsuki TANAKA(田中慎樹) @mitsukitanaka
株式会社はてなのビジネス担当執行役員。 mitsuki.tanaka@gmail.com
pinzolo @pinzolo
京都、大阪あたりにひっそりと生息するWeb系エンジニア。 後は音楽やったり、お酒つけたり、お酒飲んだり、飲まれたり。
岡野原 大輔 @hillbig
PFI, PFNで取締役副社長をしてます。深層学習/人工知能/データ構造/アルゴリズム/大規模分散並列/NLPが好きです。Go,C++
家入 一真 Kazuma Ieiri認証済みアカウント @hbkr
Founder and CEO of @CAMPFIREjp. Co-founder of @BASEec. CEO of XIMERA. Former founder and CEO @PEPABO. Investor via @party_vc in dely, wondershake, labit, etc.
R. Suzuki @quolc
計算と物理、行きつ戻りつ。たまに音を出す。
Eijiro Sumii @esumii
Mostly tweet in Japanese; search for English tweets: https://twitter.com/search?f=tweets&vertical=default&q=from%3Aesumii%20lang%3Aen&src=typd … Sumii個人のアカウントです。リプライや引用はあらかじめスレッド全体をご確認ください。過去ログ:http://twilog.org/esumii
Kazumasa Okabe/岡部 和昌 @kzms2
Kuro-obi at Yahoo! JAPAN. html,css,javascript,php大好き。Love css3,svg。執筆?講演活動中。UISTで論文出したよ。?→Overwatch,Splatoon,DQ10,大神,Darksoul,COD,MH,ゴイステ,ハイスタ,モンパチ ※呟きは個人の見解
mizuno_takaaki @mizuno_takaaki
技術投資家/ソフトウエア開発者/技術系ライター
Norihisa TSUE @stiq
Webエンジニアもどき、機械学習、ケーキ、おめでてーOB、D2011、SIS
yuta @yutadayo
Fablic,Inc. Co-Founder & CTO フリマアプリ FRIL(フリル)をつくっています。双子の兄です。弟も同じ会社です。エンジニアやってます。お気軽に連絡どうぞ
Hiroshige UMINO ? @yaotti
Increments Inc Founder & CEO; @Qiita, @kobitoapp, Qiita:Team(@QiitaTeam); Software Is Eating the World; WEB+DB PRESSでインタビュー連載中
及川卓也 / Takuya Oikawa @takoratta
exGoogle & exMicrosoft // Google+ : http://bit.ly/takorattaplus // Facebook: http://on.fb.me/JulfQ7 // ブログ本 → http://amzn.to/Ka6KSe
mitaka kojiro @mitakakojiro
RubyistでLispがだいすきになりたくてもカッコに馴染めない似非デヴェロッパ.最近ScalaとかJavaVMとかもいいなあと思ってる. Scalaの演算子にも慣れてないけどね! 低血糖気味なのでチョコレートをいつも口のなかでころがしてたりする. うどんはおれの敵.あれを食べると眠くなる!
htomine @htomine
Designer at ++ // Qiita/Qiita:Team // FSS // VOY // HTC VIVE // TEL:09042776038 // exギー護 // http://johokaigi.org // pmconf.jp // http://mstdn.jp/@htomine
shinichiro hamaji @shinh
36歳児
Akihiko Koizuka @koizuka
戀塚昭彦。Bio_100%, ニコニコ動画開発総指揮 http://www.nicovideo.jp/user/2 ダジャレ好き, ガジェット好き, 親指シフト, 1.5倍速再生, C++, Golang, Scala, JavaScript, Vim, 潰瘍性大腸炎(UC)。在宅勤務。トヨタプリウスはガジェット。
Masaki SAWAMURA 澤村正樹 @sawamur
テクノロジー、デザイン / 訳書「Processsing」「メンタルモデル」「SF映画で学ぶインタフェースデザイン」. 個人ブログ:http://blog.livedoor.jp/sawamur/
ひらっち @hira
Webサイトを主に制作してる株式会社ラテールって会社の代表らしいです。あと、CSS HappyLifeってブログと、ねこねこキューブって猫ブログを運営しています。
Morihiro Ryu @garyu
Software Engineer, ex-HP, ex-Agilent, ex-Amazon, MS now. 著書「エンジニアとして世界の最前線で働く選択肢 」 http://www.amazon.co.jp/gp/product/4774176567/?tag=gnk-22 …
ぎぎにゃん ???? @giginet
Mobile/Web Application Engineer @ Cookpad Inc. 趣味はゲーム開発。「cocos2d-xではじめるスマートフォンゲーム開発 」という本書きました http://giginet.hateblo.jp/entry/2014/11/ …
たけおか (Shozo Takeoka) @takeoka
一階のプログラマ。AI開発中。並列計算が好き、記号処理が好き、ベクトル・マシン好きな、マイコン小僧。PrologとLispも好き。時々、スパコン仕事。ハードも作る。
Yosuke HASEGAWA @hasegawayosuke
javascript: (゚Д゚) =_=3; /^_^/ [-_-1] – /;*_*/ [‘_’] +’ダッテ-‘
suer @suer
日本橋で働くぬるいプログラマ。使用言語はRuby/Java/C#/Swift など。 Redmineプラグインとか: https://suer.github.io/ 開発者向けチャットツール: http://bit.ly/asakusasat
masayoshi takahashi @takahashim
Programmer. Rubyist. Founder of Nihon Ruby-no-kai/(株)達人出版会代表取締役、日本Rubyの会代表。元Web屋さん、現電子書籍屋さん。高橋メソッドの人でもあります。好きな作家は新井素子
水島宏太(Rust勉強中) @kmizu
東京のD社でプログラマやってます. Interest: Formal Languages/Parsing.過敏性腸症候群(IBS).Twitter上での私の発言は所属先の見解とは一切関係ありません.
Nakatani Shuyo @shuyo
iVoca の中の人 / サイボウズ・ラボの文芸部員 / 自然言語処理 修行の身 / 岩波データサイエンス刊行委員
Yujiro Araki @yujiro
ブログ「小粋空間」の中の人。某IT企業勤務。
鍋谷 武典 @Nabetani
横浜在住。ソフトウェアエンジニア。 昭和40年代生まれ。CodeIQ 出題者( https://codeiq.jp/q/search?combine=%40Nabetani … )。川柳超自然派 家元。鍋谷武典は本名ではありません。 twilog : http://twilog.org/Nabetani yhpg : https://yhpg.doorkeeper.jp/
Rui Ueyama @rui314
Google@シリコンバレーでソフトウェアエンジニア兼スタンフォードの学生をしています。
Makoto Miura @nanolia
はてなでエンジニアをやっています
西小倉宏信 @pandeiro245
2007年、大学卒業直後に就職せず起業。チームと「今、誰がどのタスクをどれぐらいやっているのか」をリアルタイムで共有できるTimeCrowd(タイムクラウド)を開発しています。https://timecrowd.net/home 個人的には管理画面チラ見せ?ナイト主催
Takuto Wada @t_wada
プログラマ。TDD 実践者。power-assert-js 作者。『プログラマが知るべき97のこと』や『SQLアンチパターン』を監訳しました。http://htn.to/zXhP1J http://htn.to/hyERZg
yoko @yksk
よこすけです。p社のUX/UIデザイナー。コードを書いていた頃もあった…。インターフェース、プロダクト、サインシステム辺りのデザインのことを考えている。??: Foursquare / Swarm, Pinterest, Tumblr, JavaScript, Sketch
Shinji Tanaka @stanaka
Mercari Europe VP of Engineering, 元はてな執行役員CTO。はてなのサービスと技術の進化を加速させていってました。著書に「サーバ・インフラを支える技術」「大規模サービス技術入門」など。
大沢和宏 @Yappo
JSON Engineer
Jun Rekimoto : 暦本純一認証済みアカウント @rkmt
人間とテクノロジーの未来を探求しています。AR/HCI/Human Augmentation研究者 Prof. The University of Tokyo / Sony CSL Deputy Director http://www.facebook.com/rekimoto
はまちや2 @Hamachiya2
こんにちはこんにちは!! (おへんじできないことが多いです) http://matome.naver.jp/odai/2133155075036889901 …
Takafumi ONAKA @onk
1982年12月18日生 射手座のB型。ドリコムで Rails + iOS/Android プログラマやってます。
Toru Yamaguchi @zigorou
アラフォーエンジニアです。所属する団体とは無関係に当たり障りのない発言をするっぽぃ。
謹慎中 @yoski
エンジニア/ 他/ 嫌煙/ チャリ/ ラン/ 画家/ 車/ 海外/ ツイキャス/ 仙人/ 猫/ ぼっち/ tmt
Toshinori Sato @overlast
東工大奥村研出身。自然言語処理、テキストマイニング、検索、圧縮、関係抽出、C++、Project Euler が好き。mecab-ipadic-neologdとNEologdの開発。DSIRNLP勉強会を主催。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, 31, codeIQ, cryptorobo, harv, Harvey, higepon, HigeponJa, Increments, IT, kusano, miki, mikirepo, OS, Shunsuke, Takeuchi, tbpgr, Tech, tshunsk, アイキュー, アカウント, アナログ, エンジニア, お問い合わせ, ギーク, コード, コーポレート, こちら, サービス, スキル, ため, ツイート, テクノロジー, デザイナー, テック, プログラマー, ミキ, 一覧, 人, 公式, 兼, 出題, 実務, 情報, 暗号, 有名, 株, 機能, 系, 英語, 草野, 評価, 通貨, 野郎, 順不同,