story of my life
過去の蓄積を見るために書く日記.

大阪・関西万博2025へ行こうかどうか悩んでいます.
2024.12.07
おはようございます.大阪・関西万博2025へ行こうかどうか悩んでいます.一応、チケットが購入できるように会員登録をしたのだけど、予約は簡単に出来てしまうほど空きだらけです.もし行くとしたら落合陽一さんが制作指揮した「nu […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アレ, サービス, スーパーバリュー, チケット, 予約, 会員登録, 其, 制作, 半年, 半額, 大阪・関西万博, 大阪・関西万博開催, 宣伝, 旅割, 旅費, 気, 目安, 税金, 自分, 落合陽一さん,

映画、海の沈黙を観てきましたので感想を残しときます.
2024.12.06
おはようございます.映画、海の沈黙を観てきましたので感想を残しときます.この映画は無名の天才画家の半生を描いた作品です.原作小説は倉本聰 氏が手掛けたものになります.倉本聰 氏が世の中へ伝えたい思いが映画でも表現されてい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
テーマ, まとめ, ラストシーン, 世, 他人, 作品, 倉本聰, 半生, 原作小説, 天才画家, 実際, 意義, 感想, 映画, 沈黙, 海, 無名, 美, 自分, 重要性,

自分がガチ視聴している技術系のYOUTUBEチャンネルを紹介します.
2024.12.05
おはようございます.自分がガチ視聴している技術系のYOUTUBEチャンネルを紹介します. 1つ目がムーザルちゃんねるです.このチャンネルは更新頻度はそれほど無いですが、技術のお話が結構良い感じです.知らないことを知ること […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ウイング, エンジニア, ガチ, サイト, チャンネル, ひと, プラス, フロント, レベル, 中級, 会社, 寛解, 対象, 感じ, 自分, 頻度, 駆け出し, 鬱病,

イロレーティングシステムをPHPで起こす.生成AIに検証してもらう.
2024.12.04
おはよう御座います.イロレーティングシステムをPHPで起こす.生成AIに検証してもらう.このコードには問題があります.K値にマイナスを入れるとバグるという事なのでその対策が事前に必要になります.このコードは生成AIが生成 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ

先日作成した自分の声の音声合成で記事を読んでもらうことにしました.
2024.11.29
おはようございます.先日作成した自分の声の音声合成で記事を読んでもらうことにしました.そしてYOUTUBEも音声合成を使って再度始めようかなと思っています. これで詰まることなく会話が出来るのでとても良い.あとは音声合成 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AivisSpeech, API, youtube, テキスト, ところ手動, ノイズ, 会話, 元, 再度, 声, 期待, 自分, 良い.あと, 記事, 課金, 追伸, 開発中, 雑音, 音声合成,

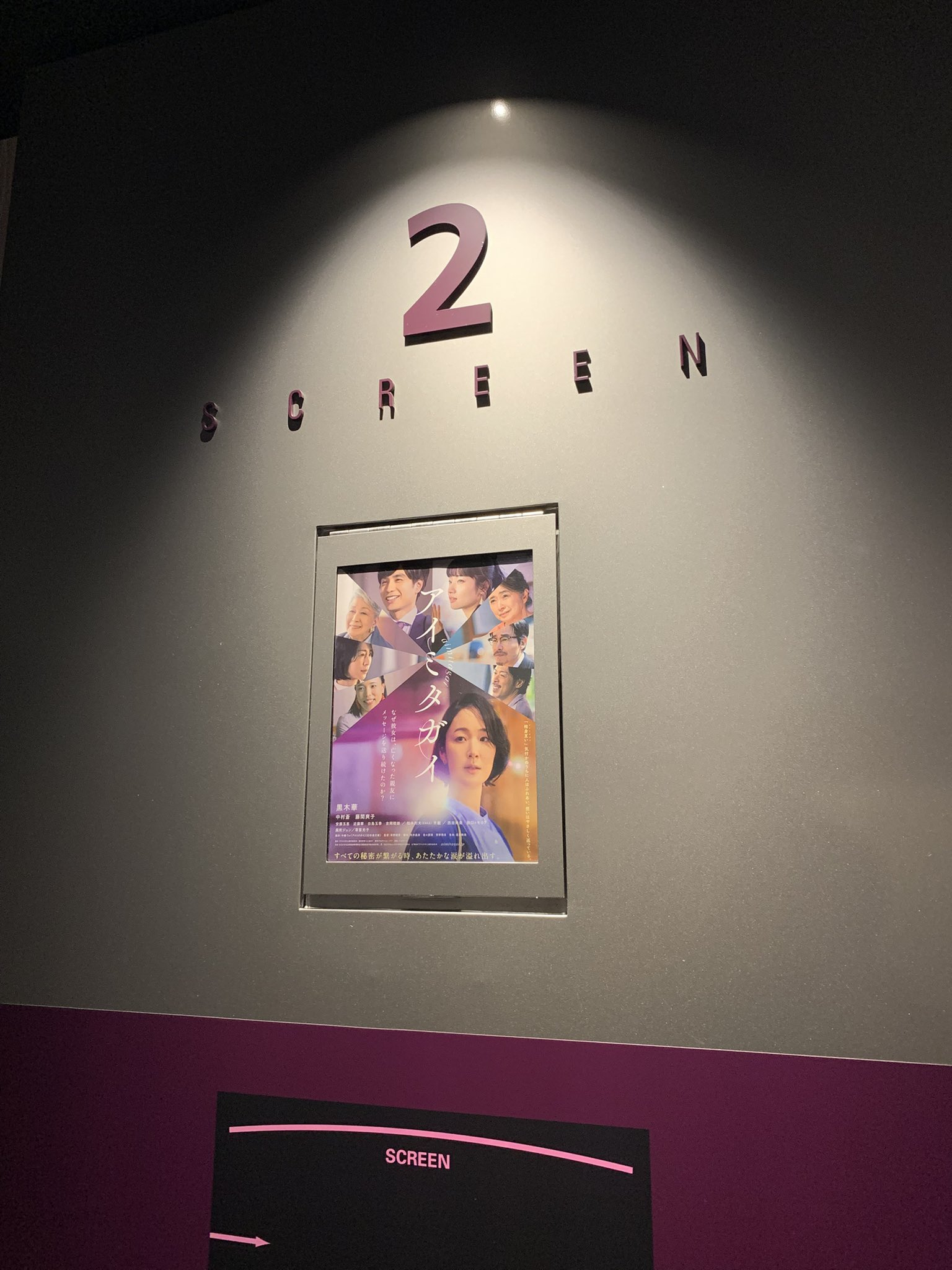
映画、アイミタガイを観てきました.一言で表すといやー良かった.
2024.11.02
おはようございます.先日の金曜日に映画、アイミタガイを観てきました.この頃、金曜日に仕事がないのでその関係上、新作映画を初日に観えたり火曜日の合間に映画が安く観えたりと良いこともありますが、その分、働いている日数は少なく […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイミタガイ, 仕事, 作品, 初日, 前向き, 前置き, 劇場, 合間, 巡ぐ, 心, 悪いこと, 新作映画, 日数, 映画, 火曜日, 相身互い, 給与, 自分, 金曜日, 関係上,

凄腕CGクリエイターだけど学生さん.好きこそ物の上手なれだな.#努力と才能.
2024.10.23
おはようございます.ひさびさにこの人凄いなと思った方が現れました.まだ学生さんだと言うのが驚きです、CGなのにここまで自然な動きができるとは驚きです. Kei Kanamoriさんは日本ではなくアメリカで何年か働いて日本 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Cg, Kei Kanamoriさん, アメリカ, お話, 人, 凄いこと, 努力, 学生さん, 手, 才能, 指示, 日本, 杭, 白組, 社会, 自分, 良い.日本, 言語, 高性能,

ネトフリでインフォーマを観ました.続編(INFORMA2)はABEMAではじまる?
2024.10.21
おはようございます.ネトフリでインフォーマを観ました.自分が観たのはシーズン1だと思います、このドラマ一話、一話が30分以下で観れるので観やすいですね.なのでサクサクとドラマが観えました. ドラマを観た感想は案外楽しめま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30分以下, ABEMA, インフォーマ, シーズン, ドラマ, ドラマ一話, ネトフリ, リアリティー, 一話, 人, 地面師, 感じ, 感想, 暴力シーン, 獣たち, 疑問, 続編, 自分, 闇,

映画、FALL/フォールをネトフリで観ました.予算が足りなかったのか
2024.10.20
おはようございます.映画、FALL/フォールをネトフリで観ました. 予算が足りなかったのか、救出までこの映画が描かれていなく.救出した後の映像にいきなり飛んでいるから何とも助かった感が無いですよね.いやもしかしてこれって […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
FALL, たび, ネトフリ, パニック映画, フォール, まとめ唯, 予算, 人, 人生, 全部, 内容, 延長線, 恐いだけ, 感, 救出, 映像, 映画, 自分, 高所恐怖症,

facebookの過去を見て思うこと.2009年のあの頃は.
2024.10.16
おはようございます.facebookの過去を見て思うこと.2009年のあの頃と比べても、あんまり性格的なものは変わらないモノがあると思うものの.あの頃は馬鹿だなって思えるな、何と言うか馬鹿というか痛い人なのかも.今以上に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Facebook, 人生, 人生折り返し地点, 人生設計, 他人, 先, 心, 文面, 未だ, 未来, 気, 気分, 片隅, 自分, 良い方向, 言葉, 辛い辛い, 過去, 鍵,

映画、室井慎次 敗れざる者を観てきました.
2024.10.12
おはようございます.「室井慎次 敗れざる者」を観てきました.この映画は「生き続ける者」への序章的な映画です.そういう意味では観ないと楽しめないけど「室井慎次 敗れざる者」だけでは楽しめるかと言えばちょっと微妙だなって. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
エンドクレジット後, オマケ映像, サイドストーリー, パターン, ファン, まとめ, 人, 制作費, 大捜査線, 大捜査線好き, 好印象的, 室井慎次, 意味, 映画, 時代, 者, 自分, 良い作り, 要素, 観,

上手く行っているときは何も言わないことが多いのは.#お金
2024.10.07
おはようございます.上手く行っているときは何も言わないことが多いのは知られたくないという気持ちと不満がないので発信しないという気持ち.そしてセキュリティの観点から何も言わない人が多いのかもしれない. お金を稼ぐひとは能力 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
この世, セキュリティ, ひと, みんな, 不安材料, 事件, 事故, 収入, 唯一無二, 増やし方, 将来, 投資信託, 株式投資, 気持ち, 災害, 老後, 能力, 自分, 自動, 観点,

生成AIを利用してブログを書くひとが増えてきたけど書くのは人が良い理由.
2024.09.14
おはようございます.生成AIを利用してブログを書くひとが増えてきたけど書くのは人が良い理由は1つだけ、生成AIが書いたものは綺麗綺麗しているものが多い.なので、これからも記事は生成AIで書くことはないと思います.過去のブ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アレクサ, ひと, ポロック生命体, 何度か記事, 半分, 反面, 可能性, 小説, 挿絵, 来年頃, 毎回, 気, 生成AI, 生成AI画像, 皆さん, 自分, 良い理由, 話, 調子, 過去,

映画、「青くて痛くて脆い」を観ました.サブスクのネトフリで.
2024.09.12
おはようございます.映画、「青くて痛くて脆い」をサブスクのネトフリで観ました.観て思ったのが秋好寿乃さんの身からすれば、かなり酷い話だなって思います.でも、こういう事って世界の何処かで大なり小なり起こっていることだとも思 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20代, アレ, かなり酷い話, サブスク, ネトフリ, ラスト, 世界, 人, 人たち, 何処か, 彼, 感じ, 映画, 男, 秋好寿乃さん, 自分, 表面上良い部分, 身, 題名通り,

サジェストでautoComplete.jsを使用したときの話.
2024.08.19
おはようございます.サジェストでautoComplete.jsを使用したときの話を書いていきます.まずよさこい祭り動画検索の方でサジェストを導入しようと決めて調べていた所、autoComplete.jsが簡単に導入できて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
autoComplete.js, autoCompleteJS, autoCompleteJS.unInit, SELECT部分, サジェスト, サジェストデータ, データ, ドキュメント, やり方, 一度, 下記, 公式サイト, 再読, 形, 所, 祭り動画検索, 自分, 話,

ドラマ、シャイロックの子供たちをコンプリートしましたので.
2024.08.17
おはようございます.ドラマ、シャイロックの子供たちをコンプリートしましたので感想を残しときます.本当ならドラマを観て映画だと思いますが、wowowを加入していなかったので最近ネトフリで視聴しました、視聴方法は毎度のことな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3日間, WOWOW, ウォーキング中, エンタメ作品, おすすめ, オチ, シャイロック, ドラマ, ネトフリ, 作り方, 参考, 子供たち, 当サイト, 感想, 映画, 毎度, 自分, 視聴, 視聴方法,

映画、ブルーピリオドを観てきましたよ.感想を残しときます.
2024.08.10
おはようございます.映画、ブルーピリオドを観てきましたよ.感想を残しときます.自分にはあまり刺さらなかったけども、それは漫画を見ていないから何だろうきっと.映画って感情移入出来るか出来ないかで評価が二分するわけなので、こ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
セリフ, ファン, ブルーピリオド, 二分, 人, 学生, 役者さん, 心, 感じ, 感情移入, 感想, 映画, 漫画, 点, 美大, 自分, 要因, 設定, 評価, 都会,

記事音声読み上げ機能追加しました.Chromeブラウザで読み上げ可能
2024.08.01
おはようございます.記事音声読み上げ機能追加しました.Chromeブラウザで読み上げ可能です、その他のブラウザでも比較的に簡単に導入できます.たまに読み上げが変なときがあるけれど、大体の読み上げは正確に読み上げが出来てい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, chromeブラウザ, qiita, SpeechSynthesisUtterance, クラス, その他, ブラウザ, プログラマー, ほしいテキストデータ, 使用方法, 印象, 原理, 参考, 合成音声, 標準, 自分, 若干聞き取り, 記事音声, 音声,

【#Chrome拡張機能開発】先日の休みにお名前.comのIP自動入力
2024.07.17
おはようございます.先日の休みにお名前.comのDNS設定のAレコードのIPアドレス入力欄がいちいち入力するのが、面倒くさいと感じたのでIPアドレスをコピーしたものをAレコードの最初の入力箇所にペーストするとIPアドレス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Aレコード, Chrome拡張機能, DNS設定, IPアドレス, IPアドレス入力欄, お名前.com, ご使用, ソースコード, 人, 休み, 入力箇所, 拡張機能, 最初, 自分, 訳, 開発,

#ライブ配信を行ってみたいと思っている方.オススメ
2024.07.16
おはようございます.ライブ配信を行ってみたいと思っている方.オススメのソフトはやはりOBS Studioですね😌、このソフト設定が直感的に操作できて初心者さんでもYOUTUBE等でライブ配信出来ます. ちなみに自分は今の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1000人, 12人, 5000人, OBS Studio, youtube, YOUTUBEチャンネル登録者さん, アナウンサー, おすすめ, テレビ局, ところライブ, メリット, ライブ, ライブ配信, 予定, 人々, 初心者さん, 収益, 意味, 登録者数, 自分,

#ズブズブ沼の音声ログ.上手に話せればな世界が変わるのか?
2024.07.12
おはようございます.#ズブズブ沼の音声ログを収録しました.上手に話せればな世界が変わるのか?分からないけれども、話すのが下手で損していることはあるかなって思っています.逆も然りですけどね、自分の目標は平均的なお喋りが出来 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0点, お喋り, スピーチ評価, ズブズブ沼, 一年, 世界, 人, 声, 声質, 殆ど, 癖, 目標, 瞬時, 自分, 言葉, 課題, 音声ログ,

生成AIの方が自分のお喋りよりも良い所まで来ている(笑
2024.07.11
おはようございます.生成AIの方が自分のお喋りよりも良い所まで来ている(笑)、そもそも自分は自分語りが下手過ぎるぐらい下手です.逆に質問に対して答えるということにはある程度答えられるのですが、自分語りが下手過ぎて練習して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
youtube, うちYOUTUBE, お喋り, ズブズブ沼, トイウコトデ, ブログ, 一年, 人並み以上, 声, 声出し, 最初, 生成AI, 笑, 練習, 自分, 良い所, 記事, 質問, 過去, 顔,

【映画】【アニメ映画】ルックバックを観ました.刺さる内容の
2024.07.04
おはようございます.先日の休みに藤本タツキ先生のルックバックという漫画をアニメ映画化した映画を観に行きました.いやほんとこれ観た方が良い.心に刺さる映画です、とくに創作活動している人やしていた人にはめちゃ心に刺さるものが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アニメ映画化, ひと, ルックバック, 京アニ, 人, 人生, 休み, 全力肯定, 創作, 心, 心揺さぶる映画, 映画, 最後, 漫画, 自分, 良い.心, 藤本タツキ先生, 言葉,

映画『違国日記』を観てきました.感想なんかそういう.
2024.06.15
おはようございます、先日の休みに映画『違国日記』を観てきました.感想なんかそういうものを残しておきます. 大人というものになって何年も経つっているけど大人というものになりきれていない、そうどちらかと言えば新垣結衣さんが演 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ

イラレの生成AIはちょっと駄目から使いように格上げ.
2024.06.12
おはようございます、イラレの生成AIはちょっと駄目から使いように格上げ.ちょっと前にイラレ生成AIは駄目ぽっいきがすると記事に書いたと思いますが、あれから徐々にイラレの生成AIを使ってある程度まで作れるようになってきまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アドビ税, イラレ, イラレ生成AI, ダリ, ところ, プロンプト, ミッドジャーニー, みんな, 使いよう, 格上げ, 気, 物, 生成AI, 程度満足感, 自分, 良いイメージ, 良いもの, 良い気, 近いもの, 駄目ぽっいき,