story of my life
過去の蓄積を見るために書く日記.

IQと成功とは関係ないらしい.頭が良いから成功する訳では無いです.
おはようございます.IQと成功とは関係ないらしい.頭が良いから成功する訳では無いです.どちらかと言えば環境やタイミングが大事だということです.あと成功している人でも何度も失敗しているらしく、何度も試行錯誤を繰り返した結果 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ご飯, タイミング, ひと, 人生, 何度, 傾向, 別問題, 成功, 戦い, 最後, 最期, 殆ど, 気, 生涯生き老衰, 病, 結果回, 訳, 試行錯誤, 資本, 頭,

オモロイからやってんねん、出来ることからすれば良い.
おはようございます.GW期間中に何度かUPしましたが自分で動画を作るのはオモロイ.そして人工知能を使った対談もオモロイです.いま情報源を読み込ませて音声を作っているのですがここから修正したりすることや色を付ける修正が出来 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま情報源, オモロイ, オリジナル性, スタイル, タイミング, チャンネル登録数, ボイス, マイク, 人工知能, 何度, 修正, 再生回数, 動画, 収益化, 声, 対談, 色, 通り何処, 音声, 顔,

VRを新調しようかなと思いながらリメイク版のツイスターを観る.
おはようございます.リメイク版のツイスターをPSVRで観ました.結論から言うとまずまず良かったです、リメイク版のツイスターもハラドキの展開でした.ストーリー展開は昔のツイスターのコピーかと思いきやちょっと違っていたのでツ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コスパ, コピー, ストーリー展開, タイミング, ツイスター, トランプ関税, ネトフリ, ハラドキ, ひとは, メタクエスト, リメイク版, 余裕, 値段, 様子見ムード, 欲, 欲しい欲, 段階, 没入感, 結論, 軍配,

波のゆくさき.未来を語るが流行っている気がするので.
おはようございます.未来を語るが流行っている気がするので、未来に不安があるのだろうと思う今日このごろです.自分はYOUTUBEを見るのが飽きてきて何か新鮮な情報を視聴できるプラットホームは無いものかと探しています. さて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
すべて合点, ロボット, 一定, 世, 人工知能, 命, 定説, 常識, 機械, 現象, 知的生命, 確率, 答え, 自由意志, 色覚, 視聴できるプラットホーム, 説, 超知能, 限界, 電脳,

2000万円問題を解決する誰でも出来る解決方法.
おはようございます.2000万円問題を解決する誰でも出来る解決方法を書いていきますね.2000万円問題とは老後に必要な資金みたいらしいです.そう麻生さんが言ったので一時期、メディアで大きく取り上げられていた話になります. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$代, ただ年後, マイナス, メディア, 万円積立, 半壊, 大震災, 家, 年間, 投資信託, 月, 歳, 毎月万, 水準, 田舎, 積立, 老後, 解決方法, 試算, 麻生さん,

notebooklm[ノートブックエルエム]のポッドキャスト風な生成はガチ
おはようございます.notebooklm[ノートブックエルエム]のポッドキャスト風な生成はガチ(本当に凄い)です.notebooklmとは何かをGiminiを解説してもらった. NotebookLMは、Googleが開発 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アシスタント, トイウワケデ, ドキュメント, ノートブックエルエム, ポッドキャスト風, ラジオ, 会話, 出力結果, 区別, 同士, 回答, 庶民, 懸念, 抑揚, 未だ, 生成, 若干, 要約, 課金, 音声,

アットマークリブートという設定をご存知ですか.えっ知っている.
おはようございます.アットマークリブートという設定をご存知ですか、これはclonetab -eで日時とか設定する場所に@rebootと記入することによりリブート時にコマンドを実行してくれるものです. これは便利なのでVP […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アットマークリブート, コマンド, ご存知, サーバー, サービス, シェル, リブート時, 再, 再度, 場所, 必須, 方法, 日時, 緊急再起動, 自分, 設定, 運用側,

砂浜美術館Tシャツアート展2025 #砂浜美術館Tシャツアート展みんな頑張っているのに.
おはようございます.砂浜美術館Tシャツアート展2025に行ってきましたので行った感想を書いていきますね.まずざっくりとした感想はなんだかTシャツアートが今まで見てきた中で量が半分ぐらいになっている気がします.規模が縮小傾 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
シャツアート, シャツアート展, スマートえきちゃん, スマえきアプリ, リピーター, 乗車券, 半分, 四国, 工夫, 改札口, 改札口後, 来年, 無人駅, 特急券, 砂浜美術館シャツアート展, 縮小傾向, 良, 規模, 通称スマえき, 電車,

GW3日目の今日の日程はこんな感じです.早朝に.
おはようございます.これは予約投稿なのでこれを書いている時は子旅に行く準備をしていると思います.昨日、小旅プランのアンケートをしてみたのですが、投票0だった為、自分で決めることにしました.アンケートでは高松へ行きその周辺 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あれ神話, アンケート, カメラ, シャツアート展, パス, プラン, 中村駅, 割高感, 土佐入野, 天候, 性能, 投票, 旅費, 晴天, 曇り空, 最後, 期間中運休, 毎度, 沈下橋, 高松,

自分としてのGW1日目の休みの過ごし方.ダラダラして…
おはようございます.自分としてのGW1日目の休みの過ごし方.ダラダラしていましたとダラダラしていませんの中間的な過ごし方かもしれない.そういう事で1日を振り返って書いていきます.まず朝起きてブログを書きました、この頃、ネ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ツマラナイかも, ドラックストア, 仮眠, 何処, 傾向, 入金, 再度, 夕食, 少人数, 年代, 散歩, 新書, 日課, 早朝, 昼食, 朝食, 殆ど, 端末, 財布, 近所,

パソコンの残骸が自宅に溜まっているまさに墓標.
おはようございます.自宅には歴代のパソコンの残骸が溜まっているのでこれどうにかしたいなって思っています.この高知県にもパソコンの廃棄する企業が現れたのだけども場所が自宅を会社に改装した企業なんです. 高知県に有りがちです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
テナント, トイウコトデ, パソコン, リモートワーク, レンタルオフィス, 中小企業, 住所, 印象, 回答, 廃棄, 抵抗, 歴代, 残骸, 県, 自宅, 若者世代, 蓋, 身, 零細企業, 高知県,

サーバー移行に1日欠けた.一斉に12ドメインの引っ越しました.
おはようございます.サーバー移行に1日欠けました.一斉に12ドメインの引っ越しましたという話を書いていきます.先日の休みの日の早朝にサーバーの移行を思い立ちました、何故に今かと言えばGWの連休を使いたくないのでやるなら今 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
かなりメモリ, サーバー, サーバー移行, ドメイン, バックエンド, バックエンド処理, メモリ, レンタルサーバー, 一旦, 低レイヤー, 再度, 収益, 吉日, 実行, 性格, 早朝, 移行, 経緯, 解放, 連休,

tMDbのAPIを使用して今まで観た映画をリスト化してみましたよ.
おはようございます.tMDbのAPIを使用して今まで観た映画をリスト化してみましたよ.sqliteの構造は下記になります.idはbigintと記載していますが、AUTO_INCREMENTの間違いです🐼. Xにも呟きまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, コード, ソースコード, ツマラナイ, フリードメイン, レンタルサーバー, 側, 円, 処理, 失笑系, 少年, 構造, 次回, 正解, 犬, 生成, 真相,

映画、#真相をお話ししますを観ましたよ.感想なんかを書いていきます.
おはようございます.映画、#真相をお話ししますを観ましたよ.感想なんかを書いていきます.原作の小説が店頭に並んでいた頃からこの「#真相をお話しします」というタイトルには惹かれていた覚えがあります.とてもインパクトのある小 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インパクト, しい気分, せ方, タイトル, 予告, 切り方, 原作, 小説, 店頭, 後半部分, 感想, 映画, 映画化, 映画館, 画, 真相, 話, 足, 連れ映像, 違和感,

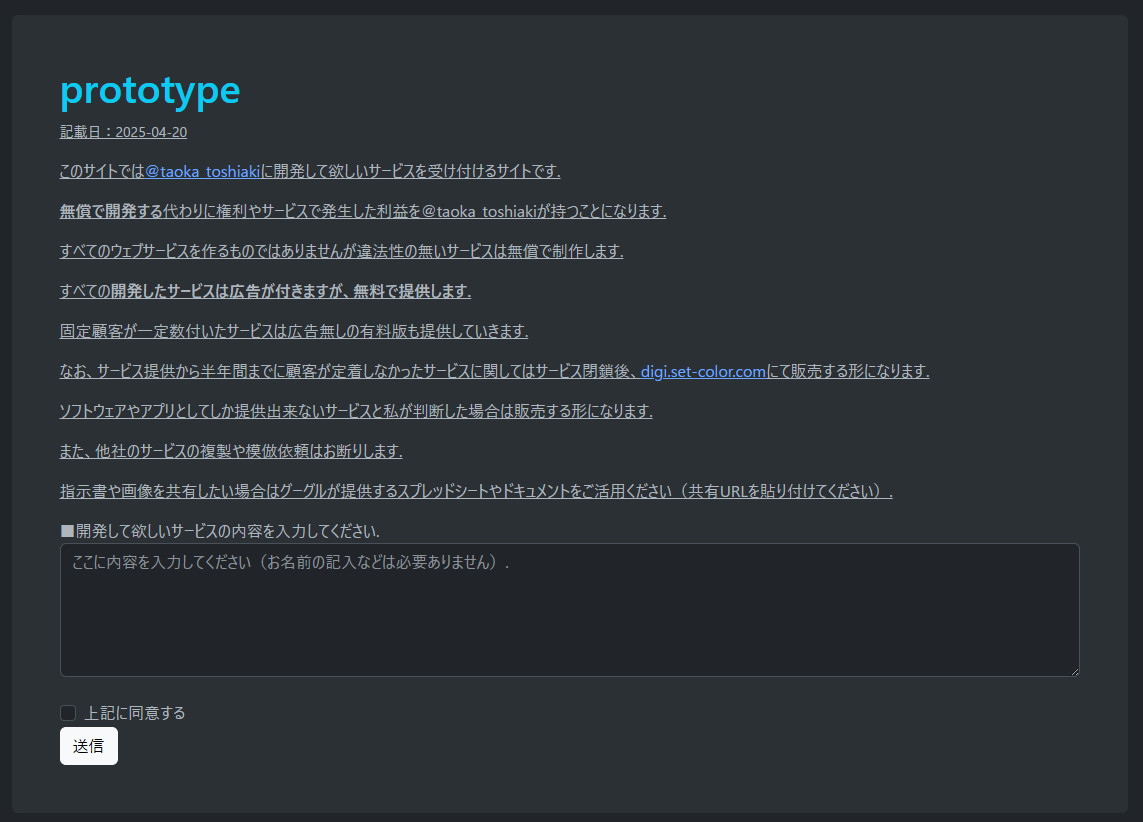
こんなサイトを作りました.無償で制作します、続きがあるよ.
おはようございます.こんなサイトを作りました.無償で制作します、続きがあるよ.下記の画像を拡大してみてくれると分かるかと思いますが、無償でWEBサービス制作する代わりに運営権はこちらにあり、広告掲載を行って収益化を図ると […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイディア, この頃アイディア, デジタル販売, ところ, ところ誰, ユーザー, ユーザーさん, 下記, 依頼, 利益, 収益化, 可能性, 広告掲載, 無償, 画像, 良いか, 要望, 設置, 赤字, 運営権,

映画、新幹線大爆破を観ました.結論から言うと大画面で見るとめちゃ良い.
おはようございます.ネトフリで映画、新幹線大爆破を観ました.結論から言うと大画面で見るとめちゃ良い.とても迫力とスリルがあってとても良かったです.それだけでは終わらなくて内容も濃い、ネタバレにならないレベルで言えば犯人が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
シン, スマホ, スリル, ところ, ネタバレ, ネトフリ, 人, 内容, 大画面, 新幹線大爆破, 日本ウケ, 映画, 映画館, 映画館並み, 気, 海外, 犯人, 画面, 結論, 迫力,

404画像をそのまま残しておくとSEOに影響があるのでどうするか?#php
おはようございます.404画像をそのまま残しておくとSEOに影響があるのでどうするか?php の場合、下記のコードで404ページに飛んでいるかどうかの確認は出来る.でも毎回、確認しているとページを表示している時に遅延が発 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, エラー, コード, ステータス, データ, テーブル, フロントエンド側, ベストプラクティス, レンタルサーバー, 下記, 保存, 影響, 方法, 案, 毎回, 画像, 画像有無, 確認, 良い処理, 遅延,

Reactでパスワード生成にバグがあって数値、記号が確実に入らなかったので.
おはようございます.Reactでパスワード生成にバグがあって数値、記号が確実に入らなかったのでその修正を先日行いました.そういやそうだなってソースコードを見返して思った次第です… 修正したコードはこちらになり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, コピー, セット, ソースコード, バグ, パスワード, パスワード生成, ほしいところ, ランダム, 修正, 初期化, 数値, 数字, 文字, 次第, 生成, 補助, 補完機能, 記号, 選択,

右にしようか左にしようか、はたまた上にしようか.GW一人小旅
おはようございます.右にしようか左にしようか、はたまた上にしようか悩んでいる話を書いていきます.ゴールデンウィークが近づいてきましたので小旅でもしようかなと考えています. まず、このブログでは恒例となったTシャツアート展 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
オプション, カツオ, ゴールデンウィーク, シャツアート展, ボケー, メンタル, 予感, 刺激, 土佐久礼, 天, 客引き, 恒例, 教師, 旅費, 最後, 案, 案こちら, 番外編, 直島, 電車,

Reactの簡単なものなら今でも作れるのだけども.#簡単止まり.
おはようございます.Reactの簡単なものなら今でも作れるのだけども簡単止まりなところを1UPしたいなと思っています.Xにもポストしたんだけどパスワード生成出来るものをReactで作ったのでソースコードを公開しますね. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コピー, さくらレンタルサーバー, セット, ソースコード, トイウコトデ, ところ, パスワード, パスワード生成, ビルド後, フォルダ, ランダム, レンタルサーバー, 初期化, 形, 数字, 文字, 普通, 生成, 紐, 記号,

動画を見て時代だなって思った瞬間.自分、時代って言葉を使いすぎw.
おはようございます.以前、少し書いたのですが教育の場ではデジタル機器を使用してきていますよね.もうこんな田舎でもノートパソコンやタブレットを小学校から使用しています.そんな子供達が大人になったとき、社会はどう変わるのだろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, タブレット, デジタル機器, ノートパソコン, ブレイクスルー, プログラマー, まえ, 南海トラフ巨大地震, 小学校, 年代, 年金, 延長線上, 想像, 教育, 田舎, 細胞, 老人, 老化, 職, 見解,

感覚的に伸びると思うひとは伸びてきたので多分.感覚を大事にしよう.
おはようございます.人材発掘にもAIを使用する時代になってきたけど感覚的にこの人は伸びそうだというのは未だに人間のほうが勝っていそうだと思います.AIに感情が生まれればそういうのも分かるようになるかもですが、まだまだ先の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インディー, カイシューマッハーさん, センス, ピアノ演奏, ポッチ, ロボット, 一流, 人材発掘, 差, 感情, 感覚, 春よ, 最後, 未だに人間, 歌詞, 段階, 瞬間, 素人, 詩, 領域,

大阪・関西万博へ行こうかどうしようか迷っている.一人旅.
おはようございます.大阪・関西万博へ行こうかどうしようか迷っている話を書いていきます.行くとなると行ってくれるお友もいそうにない感じなので一人旅になりそうな気がしています.気持ち的には行きたい気持ちが強いだけども、ソロで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ゴールデンウィーク, ソロ, チケット, トイウコトデ, メンタル, もやしメンタル, 一生, 万博, 休日, 価値, 勇気, 勿体, 大阪・関西万博, 平日休み, 強いだけ, 感覚, 東京大学理学新卒引篭, 段階, 気, 行列,

CSSだけで3Dボックス(箱)が作れるようにいつの間にかなっていた.自動回転!?
おはようございます.CSSだけで3Dボックス(箱)が作れるようにいつの間にかなっていた話を書いていきます.生成AIにCSSだけで3Dボックス(箱)を作ってと指示を行ったら自動回転してくれるものを出力してくれて驚愕している […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ソースコード, テキストファイル, デモページ, ファイル, ブラウザ, ボックス, 下記, 側, 嘘, 実際, 実際生成, 感じ, 拡張子, 指示, 旧, 最低限, 生成, 知識, 箱, 自動回転は,

独り語り出来るのかも知れない自分.出来るかも出来るかも.
おはようございます.YOUTUBEで独り語り出来るのかも知れないと自信もないのに唐突に思ったのでその話を書いていきます. 出来るかも出来るかもと思いながらかなり撮り直しが人よりも必要な気がしています.まず、上がり性なので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
うえ, ひと, 上がり性, 単発副業, 収入, 台本, 後者, 応募, 感情, 未だに花, 案件, 植物, 油, 熱量, 独り, 生計, 自信, 訳, 重々承知, 音声ボイス,