story of my life
過去の蓄積を見るために書く日記.

背に腹は代えられないと言えば良いのか、どうか知らんけど汗
2025.10.09
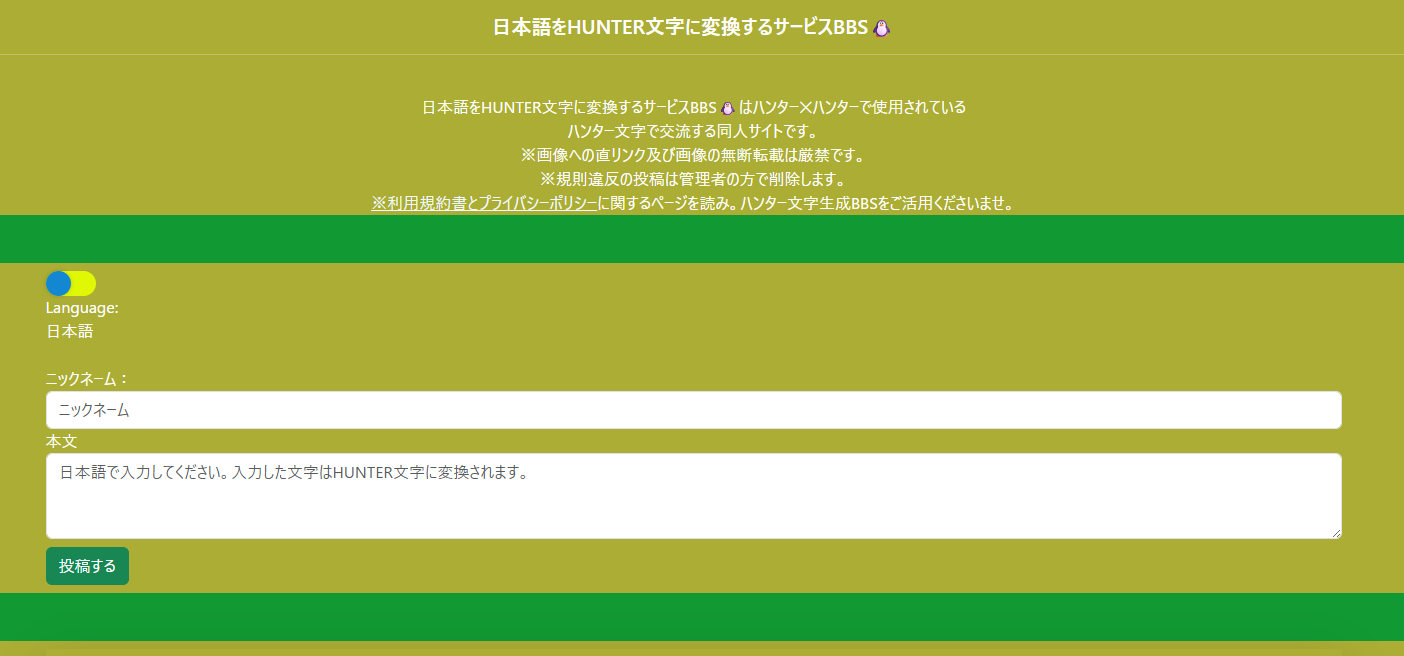
おはようございます.背に腹は代えられないと言えば良いのか、どうか知らんけど汗.閉鎖した稼ぎ頭のサービスをリニューアルして何が駄目だったのかを検証して再稼働しています.これにはいろいろな意見があると思いますが、まぁ嫌ならス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, BBS, いろいろ, ここ, これ, コンバーター, サービス, サイト, ジブリ, スルー, まし, よう, リニューアル, 今回, 全体, 収益, 同人, 変換, 広告, 意見, 承認, 投稿, 文字, 明日, 検証, 概念, 構築, 活動, 状態, 生成, 画像, 発生, 稼ぎ, 稼働, 表示, 要素, 見た目, 適応, 閉鎖, 駄目,

nasneでsMedio TV Suiteが使えなくなる.原因不明?
2024.10.25
おはようございます.nasneでsMedio TV Suiteが使えなくなりました.原因はウィンドウズのアップデートかsMedio TV Suiteのアップデートによってネットワーク上のnasneが見つからなくなりました […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
LANケーブル, nasne, nasne最強, npush, sMedio TV Suite, アップデートかsMedio TV Suite, ウィンドウズ, ウィンドウズ11, お手上げ状態, ソニー, タイトル録画, テレビプラス, ネットワーク上, ファームウェア, 件, 手動検索, 検証, 若干遅い, 起動, 追伸,

昨日まで英語の記事でした。実験的な何か?。
2023.06.24
おはようございます。昨日まで英語の記事でした。実験的な何かです? chatGPTに日本語記事を英語の記事にしてもらいました。来週の水曜日にchatGPTを使用したワードプレスでプラグインを公開します。2つほどプラグインを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, ChatGPT, アルゴリズム, ソースコード, テキスト, プラグイン, ワードプレス, 一定量, 例文, 問題作, 検証, 機械学習, 水曜日, 相性, 知識, 知識量, 精度, 英語, 解答, 返答,

インスタグラムの画像保存方法。#インスタ
2023.03.12
おはようございます、インスタグラムの画像保存方法の動画を先週の月曜日、YOUTUBEにアップロードしたのでそのお話です。 インスタグラムの画像保存、昔は簡単にできていたのにこの頃は、普通に右クリックでは画像保存が出来ない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
youtube, インスタグラム, ソースコード, 二次加工, 仕様, 偽アカウント対策, 分, 右, 右クリック, 対策, 昔, 月曜日, 検証, 画像URL, 画像保存, 画像保存方法, 疑問, 答え, 行為, 違法アップ,

超簡単なコード🦋マウス追従をする。 #javasriptcode
2022.11.28
おはようございます。先週、土曜日の朝は雨がしとしとと降っていましたね☔。 そんな中で一つのデモコードの動画撮影をしていたのですがボツにしました。理由は超簡単過ぎるコードなので、再生回数が狙えそうにないなという判断からです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, body, circle, css, currentTar, document, function, getElementById, html, javasript, javasriptcode, let, mousemove, quot, コード, サイト, ソース, そちら, タイトル, デモ, ポインター, ボツ, マウス, リリース, 一つ, 一定, 中, 使用, 先週, 円, 再生, 判断, 動画, 回数, 土曜日, 尺, 撮影, 朝, 検証, 理由, 超簡単, 距離, 追従, 間隔, 雨,

文字数カウントは奥が深いよ。日本語より𓅇エジプト😇 #javascript #code #プログラミング #unicode
2022.10.05
おはようございます、先日(日曜日のこと)は久しぶりに本屋さん巡りしていました😋。本屋📖は良いですね落ち着きます。 さて、文字コードのカウントは奥が深いなって話を記載していきます。人目線からすれば文字をカウントするという至 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, Chrome, Code, EUC, javascript, PC, Unicode, UTF-, WindowsOS, エジプト, カウント, コード, こと, コピペ, コンピューター, サンプル, ツイッター, ブラウザ, プログラミング, 久しぶり, 人目, 使用, 先日, 動作, 変, 奥, 対応, 数, 文字, 日曜日, 日本語, 本屋, 本当, 検証, 漢字, 環境, 用, 簡単, 記載, 話, 象形, 面倒,

現役エンジニアならFizzBuzz問題なんて余裕なのか検証してみたをやってみた?
2021.03.22
【現役エンジニアならFizzBuzz問題なんて余裕なのか検証してみたをやってみた】、この道、10年選手の自分が解いてみた結果、2つの解になることになりました。でも自分はかなり緊張するタイプなのでこういう場ではなんかミスり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 10, 15, 2, 3, 5, ary, check, FizzBuzz, function, hog, hoge, if, lt, php, STR, エンジニア, かなり, コード, こと, これ, ダイビング, タイプ, ところ, パス, ミス, りそう, 上, 余裕, 倍数, 問題, 場, 日本人, 時, 検証, 現役, 理由, 疑問, 皆, 結果, 緊張, 自分, 衝突, 解, 誰か, 道, 選手,
最近のスケジュールわんでい
2020.07.31
最近のスケジュールをご説明します。午前4時か5時には目覚めて、起床と当時にパソコンの電源をオンにします。朝、クラウドのお仕事をチェックして出来そうな仕事をピックアップします。次にニュース記事のチェックに一時間ぐらいかかり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 4, 5, 6, おやつ, オン, お仕事, お気に入り, クラウド, ゴーサイン, こと, これ, ご説明, サイト, シェア, じぶん, スカウト, スケジュール, たま, チェック, ニュース, パソコン, ハローワーク, ピックアップ, フェイスブック, プログラム, メモ, もの, ワン, 一, 今, 仕事, 付, 作業, 偵察, 動作, 午前, 午後, 地元, 大体, 就職, 当時, 応募, 所, 日, 時間, 最近, 朝, 朝食, 案件, 検証, 毎日, 興味, 記事, 起床, 転職, 重要, 電源, 頃,
遅延してました、じゃなくて。
2020.06.11
2日間ぐらいブログの更新を行っていませんでした。この頃忙しくてブログに時間を割けなかったのです。正直なところ今も忙しいです、、、、。収入がないのに仕事をしています。それが原因です…。クラウドワークスでもなんでもそうですが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, com, set-color, お仕事, お客様, お金, クラウド, ご依頼, それ, ツール, ところ, トラブル, ブログ, まし, やり取り, ワークス, わけ, 今, 今日, 仕事, 以外, 使用, 信用, 元, 全て, 原因, 収入, 契約, 後, 応募, 所, 手順, 操作, 文字, 時間, 更新, 検証, 機能, 正直, 結果, 話, 追加, 遅延, 電話, 面, 頃,
文字化けがモヤモヤした件:Unicodeめ!!とか機種依存文字とかの話。
2017.07.14
文字化けがモヤモヤした件:Unicodeめ!!とか機種依存文字とかの話。会社でこちらの件でモヤモヤして最終的に解決できたのだけどなんだか腑に落ちないので自宅に帰って文字化けの検証をしてみました。勤めている会社はサイトコピ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, ajax, EUC, euc-jp, php, Unicode, UTF-, web, Windows, コード, こちら, コピー, コピペ, サーバー, サイト, システム, テキスト, とき, ファイル, ブラウザ, ペースト, べん, レスポンス, 件, 会社, 依存, 側, 問題, 変換, 文字, 文字化け, 検証, 楽天, 機種, 此処ら, 為, 腑, 自宅, 表示, 表面, 解決, 話, 送受信, 防止,