@Blog
日常日誌からプログラムやYOUTUBER紹介、旅日記まで日々更新中です。

tMDbのAPIを使用して今まで観た映画をリスト化してみましたよ.
2025.04.27
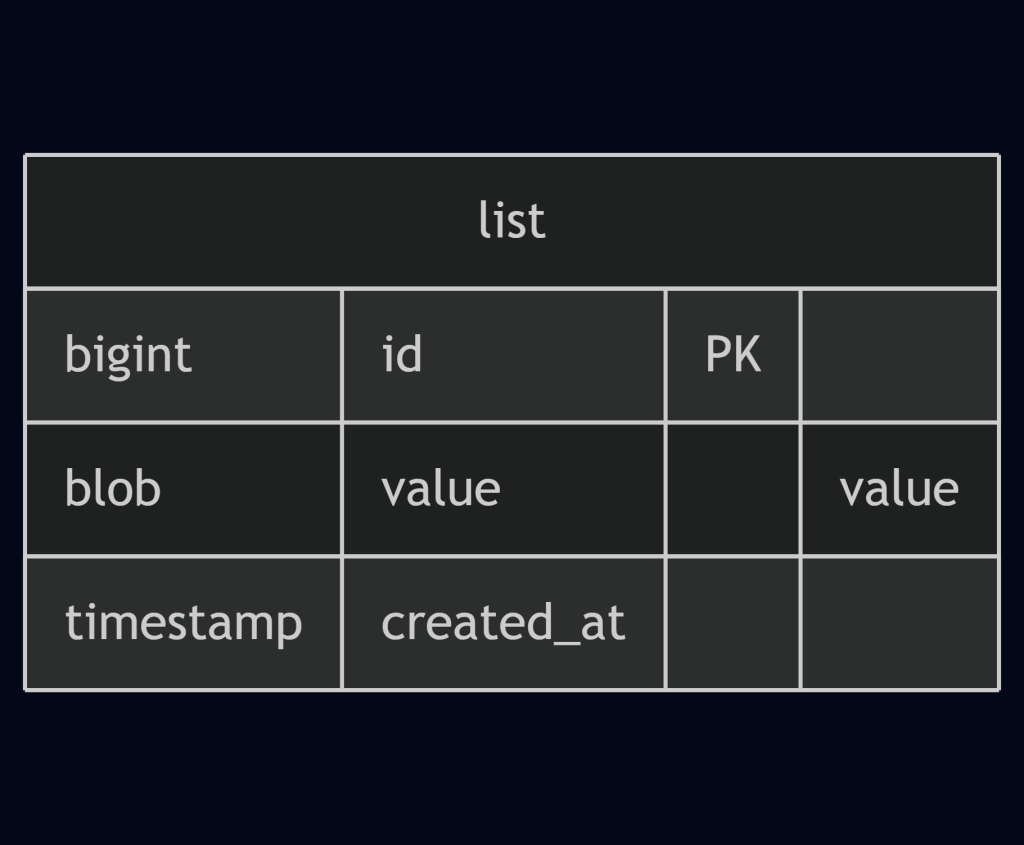
おはようございます.tMDbのAPIを使用して今まで観た映画をリスト化してみましたよ.sqliteの構造は下記になります.idはbigintと記載していますが、AUTO_INCREMENTの間違いです🐼.

Xにも呟きましたがAPIを使用して何かするのはこの頃飽きてきて触らなかったのですが、たまには触れてみようとコードを書いているうちに簡単に作れるようになってしまって少々物足りなさを感じています.
次回はAPIを使う側ではなくて作る側になろうと思っています.GW期間になると思いますが600円のレンタルサーバーのフリードメインを使ってツマラナイAPIみたいな失笑系を作ってみます.
なお、ソースコードの解説がなくてすみません、このソースコードを生成AIに投げてどのような処理か説明して言えば恐らく正解を教えてくれます.
明日へ続く
#真相をお話します.
少年と犬
Flowcurl -sS https://getcomposer.org/installer | php
composer require guzzlehttp/guzzle
composer require illuminate/database<?php
require_once 'config.php';
require_once 'vendor/autoload.php';
use Illuminate\Database\Capsule\Manager as Capsule;
use Illuminate\Database\Capsule\Manager as DB;
class MovieList
{
public $result = '';
public $imgBasicUrl = 'https://image.tmdb.org/t/p/w500';
public $filePath = FILEPATH_DIR_;
public function __construct($filePath='')
{
$filePath = $filePath?$filePath:$this->filePath;
if (!file_exists($filePath.'/movie-list.db')) {
exit;
}
$capsule = new Capsule();
$capsule->addConnection([
'driver' => 'sqlite',
'database' => $filePath.'/movie-list.db',
'prefix' => '',
]);
$capsule->setAsGlobal();
$capsule->bootEloquent();
}
public function getMovieList(string $q): void
{
$client = new \GuzzleHttp\Client();
$response = $client->request('GET', 'https://api.themoviedb.org/3/search/multi?query=' . $q . '&include_adult=false&language=ja-JP&page=1', [
'headers' => [
'Authorization' => 'Bearer ' . API_KEY,
'accept' => 'application/json',
],
]);
$this->result = $response->getBody();
}
public function getResult(): void
{
$data = DB::table('list')->get();
$lists = [];
foreach ($data as $key => $value) {
$result = unserialize($value->value);
if(isset($result?->media_type) && $result->media_type == 'movie'){
$lists[] = [
'id'=>$data[$key]->id,
'title'=>$result->title,
'img'=>$this->imgBasicUrl . $result->poster_path,
];
}
}
print json_encode($lists);
}
public function saveCsvlist(): void
{
$fileData = explode("\n",file_get_contents('movie-list.csv'));
$fileData = array_reverse($fileData);
foreach($fileData as $line)
{
foreach(explode(',',$line) as $data){
$q = urlencode($data);
$movieList = new MovieList();
$movieList->getMovieList($q);
foreach((json_decode($movieList->result))?->results as $result){
DB::table('list')->insert([
'value' => serialize($result)
]);
}
}
}
}
public function delete($id): void
{
DB::table('list')->where('id', '=', $id)->delete();
print json_encode(['res'=>'true']);
}
}
//(new MovieList())->saveCsvlist();
if($_SERVER['REQUEST_METHOD'] == 'POST')
{
if(!isset($_POST['id'])){
(new MovieList())->getResult();
}else{
//(new MovieList())->delete($_POST['id']);
}
}
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, コード, ソースコード, ツマラナイ, フリードメイン, レンタルサーバー, 側, 円, 処理, 失笑系, 少年, 構造, 次回, 正解, 犬, 生成, 真相,

置き配デフォルト
2024.04.11
おはようございます、アマゾンの話ですが4月から配送ルールが変わったのか、配送が置き配に変わっていました.何も設定していなければ置き配が適応されるようです.先日、玄関前に置き配されていて困惑.

その日のうちにアマゾンの住所設定のオプションから置き配にしないに変更を行いました.これで次回からは置き配達されることはないと思います.
この件で調べたところ、2024年問題が絡んでそうですね、4月から運送業界の働き方が変わるため.アマゾンがデフォルトの配送ルールを変更した可能性は高そうです.これからは、置き配にしてなくてもその時間帯に不在の場合は置き配に強制的に変更される可能性もあります.何故、強制的に配送ルールを変えられるかは規約にそう記載されているからです.
明日へ続く.
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Photo by Tima Miroshnichenko on Pexels.com, アマゾン, うち, オプション, デフォルト, ところ, 不在, 件, 住所設定, 働き方, 困惑, 変更, 時間帯, 次回, 玄関前, 規約, 話, 運送業界, 配送, 配送ルール,

FFリバースやってみた。
2024.03.10
おはようございます、FFリメイクのユフィ版を攻略してプレイしようかなって思っていましたが発売日になって欲が出てきましたので、少しプレイしてみました。プレイしてみた結果、オープンワールドが凄い良いです。これには希望しか生まれない気がします。
ファイナルファンタジー7を高校生だったか中学生だったか忘れましたが、その時の衝撃とワクワク感を思い出す映像だなって思い良いですね~。

ボリュームも結構ありそうです、かなりやり込める内容になっていると思います、リバースでここまで作り込まれているとすると完結版となる次回作って一体どんな感じになっているのか、はたまたこれをクリアした時点でゲームは完結してたりして…と今からいろいろと考えてしまいますね。

因みに自分は体験版も予告もあまり見ないようにしてリリースしたものをプレイした感想です、体験版は本当はプレイしたかったのですが、それをしてしまうと新鮮さを失ってしまうと思って避けました。
結果的に体験版を避けて正解だったと思います。
さて、どうしようかなユフィ版をクリアするの…。w
明日へ続く。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
FFリメイク, w, オープンワールド, かなり, ゲーム, ファイナルファンタジー7, ボリューム, ユフィ版, リバース, ワクワク感, 中学生, 予告, 完結版, 感想, 映像, 時点, 次回, 欲, 結果, 衝撃,

FF7リバースって!?
2024.02.15
おはようございます、FF7リバースって結構ごりごり楽しめる要素が満載ですね。ただ少し大人向けでは無いかもなって思うけれどももう予約したので発売日になればゲームを楽しみたいと思います。あの頃はFF7に夢中でプレイしていたっけ30年ぐらいまえの話です。
そんな子供たちが大人になり親となり、お子さんが生まれ、その子達がFF7リバースをプレイするという光景を見られる人も中にはいらっしゃると思います。そういう光景が見れたら良いなって独身の自分が思うのだから、そう思う人も数多くいると思います。

スクウェア・エニックスも長く続いていた会社になったという事でしょうね。FF7リバースも楽しみだけども次回のFF17を期待してしまいます。
明日へ続く。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
FF17, FF7, FF7リバース, お子さん, ゲーム, スクウェア・エニックス, 人, 会社, 光景, 大人, 子供たち, 子達, 少し大人向け, 次回, 独身, 発売日, 自分, 要素, 親, 話,

POSTとGETの考え方について伝えている動画。 #以心伝心
2022.11.12
おはようございます、11月なのに寒くないって不思議です😗温暖化。
さて、POSTとGETの考え方について無音声(音楽あり)で伝えている動画です、以心伝心で意味が通じると良いですが、それではブログを書いている意味がないので要点だけ解説します。POSTとGETとは、インターネット上でデータの送信を行うのに使用します。POSTの利点はデータを隠して送れることと、比較的に重いデータも送れることにあります。ではGET送信の利点は、SEOに有利と言ったところでしょうか。
今回、POST送信とGET送信を行い、PHPのプログラムでPOSTとGETを受信する方法を動画で伝えています。次回は非同期処理を使用して送受信を行う方法をプログラムで書いていきます。
HTMLとPHPプログラムは下記のソースを参照下さいませ🙇。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo site</title>
<style>
html {
width: 100vw;
height: 100vh;
}
body {
background-color: rgb(0, 0, 0);
color: aliceblue;
background-image: url(./assets/images/aig-mid22910-120-xl_TP_V.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
div.box {
border-color: aliceblue;
border-style: inset;
position: absolute;
width: 300px;
height: 450px;
color: white;
border-radius: 1em;
padding: 1em;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%);
/* background-color: #ffffff80; */
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
overflow-wrap: break-word;
text-align: center;
}
div>form>p {
font-weight: bold;
margin: 13px;
}
input {
opacity: 0.5;
}
textarea {
opacity: 0.5;
}
button {
padding: 5px;
border-radius: 1em;
border-style: solid;
border-color: aliceblue;
background-color: aliceblue;
color: rgb(0, 0, 0);
}
button:hover{
border-color: rgb(255, 255, 255);
border-style: inset;
background-color: rgb(27, 76, 119);
color: aliceblue;
}
.put:nth-child(2){
overflow: auto;
height: 120px;
}
</style>
</head>
<body>
<div class="box">
<div id="box2">
<form action="submit.php" method="post">
<p>名前:<input type="text" name="name"></p>
<p><textarea name="text" id="" cols="30" rows="10"></textarea></p>
<p><button class="btn" type="submit">確認</button></p>
</form>
</div>
<div id="data">
<p class="put"></p>
<p class="put"></p>
</div>
</div>
<script src="./assets/js/main.js"></script>
</body>
</html><?php
var_dump(xss_d($_POST));
print(xss_d($_POST["name"])."<br>");
print(xss_d($_POST["text"])."<br>");
function xss_d(mixed $val){
if(!isset($val))return false;
if(is_array($val)){
foreach ($val as $key => $value) {
$val[$key] = strip_tags($value);
$val[$key] = htmlspecialchars($val[$key],ENT_QUOTES);
}
}else{
$val = strip_tags($val);
$val = htmlspecialchars($val,ENT_QUOTES);
}
return $val;
}
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, 2, css, DOCTYPE, GET, html, lt, no, php, POST, SEO, インターネット, こと, ソース, データ, ところ, ブログ, プログラム, 下記, 不思議, 今回, 以心伝心, 使用, 処理, 初学, 利点, 動画, 参照, 受信, 同期, 意味, 方法, 有利, 次回, 温暖化, 考え方, 要点, 解説, 送信, 送受信, 音声, 音楽,

映画、#21ブリッジ を観ましたので感想を残しときます😋
2022.10.21
おはようございます、LINEチャンネルってどうやって削除したら良いのか???
さて、遅れながら先日、21ブリッジを観ましたので感想を残しときます、感想というか短文なのだけども…。このストーリー感は何処かで観たことが有るので、そこが少し残念だったけども全体を通して見飽きない作りになっていたのは確かです。
今回、VRとかを使用して仮想大画面(スクリーン)で観たらもっと楽しめた可能性はあります、エンタメ系な作品なので、スマホなどで観るようには作られていないですね。
次回、21ブリッジを観るときは大画面で観ようと思います。
尚、今回は若干、辛口レビューでしたがあまり映画を観ない人にとっては、ハラハラ・ドキドキのストーリー展開だと思います、自分の場合、映画を観尽くしているので前、こういう展開の落ちは観たなって感じになりやすい…。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
21, line, Vr, エンタメ, こと, スクリーン, ストーリー, スマホ, そこ, チャンネル, とき, ブリッジ, レビュー, 人, 今回, 仮想, 何処か, 作り, 作品, 使用, 先日, 全体, 削除, 前, 可能性, 場合, 少し, 展開, 感, 感じ, 感想, 映画, 次回, 残念, 画面, 短文, 自分, 若干, 落ち, 辛口,

お店のホームページ(サイト)の作り方その弐
2022.03.05
おひさしぶりです。
ブログを数日休んでいました。こらからは不定期という感じでブログを書いてきます。
このブログはお店のホームページ作り方その壱の続きになります。
下記が予約ボタンと地図の作成手順です、こちらの変更部分をindex.phpのファイルを書き換えてください。予約には予約システムSelectType (セレクトタイプ)を使用しているのでアカウントを作りご自身のお店に合わして管理画面から設定してみてください。
会社の地図に関しては、GoogleMapを使用しています、こちらをindex.phpに貼り付けるのですが必要ない部分があるのでその部分を削除して貼り付けています。動画を注視してみるとわかるかと思います。
今回はここまでです。次回はさくらレンタルサーバにファイルをアップロードする方法とSSLの設定を行い完了となります。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, com, GoogleMap, https, index, php, SelectType, SSL, vMSy-CCthA, watch, www, youtube, アカウント, アップロード, お店, ここ, こちら, ご自身, サーバ, サイト, さくら, システム, セレクト, タイプ, ファイル, ブログ, ホームページ, ボタン, レンタル, 下記, 不定期, 予約, 今回, 作り方, 作成, 使用, 削除, 動画, 地図, 壱, 変更, 弐, 感じ, 手順, 数日, 方法, 次回, 注視, 画面, 管理, 設定, 部分,

お店のホームページ(サイト)の作り方を解説していきます。
2022.02.28
おはよう御座います。
今日は昨日よりも暖かくなるそうですね☀。
さて、突然ですがお店のホームページ(サイト)の作り方を解説していきます。次回の記事から何回かにわけてお店のホームページ(サイト)の作り方を文字と動画により解説していきますね。今では無料でお店のホームページを作ることが出来てしまいますが、無料でサイトを作った場合は広告などが表示されお店のブランドを損ねてしまう可能性大なので、月額131円で静的なサイトを構築していく方法を教えます(予約機能付き:一部有料)。
尚、プログラムを全て解説すると言うよりかは雛形のサイトを提供しますので、そちらの雛形のサイトに記載している文字や画像を差し替えてオリジナルテンプレートをご自身で作ってもらうという形になります。それも難しいという方に向けて文字や画像をサイトから差し替えできるサービスを作っていこうと思っていますが開発は未定です、そのサービスは無料で提供するつもりでいます。
無料で提供して見返りも求めないという自分には何にもメリットがないものです。ただ、このサイトのアクセス数がもっと増えたらなという思いがあります😌。
追伸:無料で提供するテンプレートの中に、こちらのリンクを貼っていただければ有り難いですがこれもご自身で判断してください。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
131, オリジナル, お店, こと, ご自身, サービス, サイト, そちら, それ, つもり, テンプレート, ブランド, プログラム, ホームページ, 一部, 予約, 今, 今日, 何回か, 作り方, 全て, 動画, 可能性, 場合, 大, 広告, 形, 提供, 文字, 方, 方法, 昨日, 月額, 有料, 未定, 構築, 機能, 次回, 無料, 画像, 表示, 解説, 記事, 記載, 開発, 雛形,

#ザワザワする。一章完結した彼女が知りたい本当の○○ #ゴジップ
2022.02.12
昨日はサーバーの再起動を告知なしでしてしまいブログが見えなかったという方をいると思います。これからは早朝か深夜になるべく対応していきます。
さて一章完結した彼女が知りたい本当の○○が終わり、次回から第二章が始まります。リアルタイムに見てはないのですが、今日の朝に一章すべて見まして今まで悪いところはなく凄く自分好みに進んでいいると思います、グッジョブです👍。因みに一章のラストは良かったです😭ね、泣ける!
たぶん、エンディング曲(冷たい渦/キタニタツヤ)がこのドラマの全てを語っているのでしょうけど、最終的にどう進んでいくのかは楽しみですね😣。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
com, https, lnVKyT-ooWY, watch, www, youtube, エンディング, キタニ, グッジョブ, ゴシップ, これ, サーバー, すべて, タツヤ, ところ, ドラマ, ブログ, ラスト, リアルタイム, 一, 二, 今日, 全て, 再起動, 告知, 完結, 対応, 彼女, 方, 早朝, 昨日, 曲, 朝, 本当, 楽しみ, 次回, 深夜, 渦, 自分,
数値を日本語桁数の読み方に変換するWEBサービスを作りました。
2020.06.20
数値を日本語桁数の読み方に変換するWEBサービスを作りました。リンクは下記になります。何故、作ったのか?、検索すると同じようなサービスがありましたが、リアルタイムに数値を漢字に変換してくれないので自分でリアルタイムで検索できるものを作った次第です、コードはあまりキレイではないし改良できる部分はあります、Qiitaなどに公開しないので良いかと思い変数の命名も適当な感じです。
https://zip358.com/tool/ketayomi/ (?リンク先には数字の読み方 表もあります)
直でリンクに飛んでもらうのも良いですし、無料サービスから試していただくのもありです。これも無料サービスの一環として作りました。それなりに使えるじゃないかなと思ったりしています?。数値を日本語全漢字にするロジックを考えたとき、面倒くさいなと思ったので、、、データとして持つことにしました。
こういうのあまり使う人がいないけど、使う人は仕事などで使用する可能性があるかなとか思ったりしています。こういうニッチなサービスを無料サービスとして公開していけば数撃ちゃ当たるじゃないかと思います。今回の数値を日本語桁数漢字にするサービスは単純なものなので誰でもプログラマーなら出来る範囲だと思います。駆け出しプログラマー、エンジニアでも作れる品物ではないかと…。
次回はもっといろいろな人が使うお手軽サービスを作りたいですね。シェアして頂けると幸いです。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
qiita, エンジニア, コード, プログラマー, リアルタイム, ロジック, 一環, 命名, 品物, 変数, 手軽サービス, 数値, 数字, 日本語桁数, 日本語桁数漢字, 次回, 漢字, 範囲, 表, 駆け出しプログラマー,

#FF7R これは良い!!良作です!
2020.04.10
体験版していたから、最初は簡単だなと思いきや少し難易度が上がっていたりしてちゃんと微調整がされているのだなと思い歓心しました。ゲームはファイナルファンタジー7のイメージを崩すことなくビジュアル面や操作性など全てがグレードアップした内容です。ストーリーもFF7には無かった部分が所々にありますが全然違和感なくゲームプレイが出来ます。
そしてアクションプレイが苦手な人用のクラシック操作を使えば自分みたいな不器用な人でもゲームが楽しめるのでついつい長時間ゲームプレイしてしまいます。このゲーム容量が凄く多いだけど次回のエピソードはPS5から発売なのかやデータは引き継ぐ事が可能なのかなどいろいろと気になる所があります。因みにQuest機能も面白いのでついつい次のクエストを行ったりして、ストーリーから脱線してしまいますね。あとFF7Rはマップが若干見にくいのとマップの表示に遅延が発生するときがあります。そこは改善してほしいかなと思ったりしています。
他は言うことは何もなく自分としては神ゲーにほぼ近いものかと思います。是非、ダウンロード版で購入してプレイすることをおすすめします。そしてSSDにデータ入れるともっとサクサク動きそうな気がします。
では皆さんファイナルファンタジー7リメイクを楽しんでくださいね。自分はじっくりコトコトゲームプレイしていきます。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Quest機能, SSD, アクションプレイ, エピソード, クエスト, クラシック操作, ゲーム容量, コトコト, ストーリー, ついつい次, ビジュアル面, ファイナルファンタジー, 微調整, 次回, 歓心, 皆さんファイナルファンタジー7リメイク, 神ゲー, 若干見にくい, 遅延, 違和感なくゲームプレイ,
11月度のアクセス数公表。次回から6ヶ月に一回にします。
2015.12.02

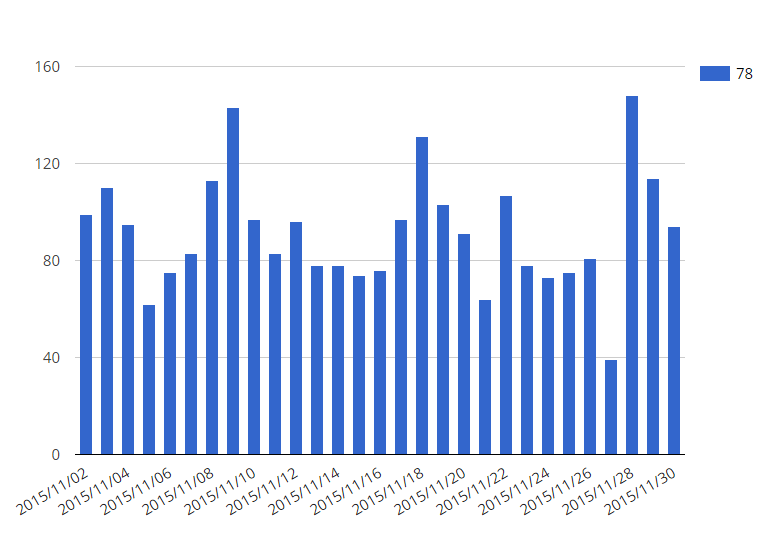
11月度のアクセス数公表。次回から6ヶ月に一回にします。
あまり前月とあまり変わらない数字が並んでいます。
どうすればアクセス数が伸びるかは何となく理解していますが
それだけで攻めていくのは、諸刃の剣とも言えますので
これがコケてもアレがあるようにしたくて模索中です。
なので・・・来年の6月に公表します。
{2015年12月?2016年5月のアクセス数は2016年の6月に公表予定}
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11月度, Googleアドワーズ, SEM, Web担当者, Yahoo!リスティング広告対応, アクセス数公表, アレ, それだけ, 公表予定, 前月, 剣, 数字, 新版, 模索中, 次回, 法則, 諸刃,

速報 平成27年度、春期 基本情報技術者の午前の解答はこちら。(^^ゞ
2015.04.19
速報 平成27年度、春期?基本情報技術者の解答です。試験お疲れ様でした、今回は残念だったひとは次回頑張ってください。私なんて受けてもないですから次回、合格するつもりで今からコツコツと勉強するつもりでいます。基本情報の合格率は25%?30%なんですから落ちてもめげることはないかと思います。頑張らない程度に頑張りましょう(^^ゞ
追記:2015/10/18
http://www.o-hara.ac.jp/best/jyoho/sokuhou/kihon1510.pdf??平成27年度、秋期?基本情報技術者 解答リンク
下の解答はあくまでも私的解答ですので上記のリンクを目安にしてください。
平成27年度、秋期?基本情報技術者 解答
——————————————————————-
https://twitter.com/zip358com/status/655657591243014144
https://twitter.com/zip358com/status/655657623119790082
https://twitter.com/zip358com/status/655657651645231104
https://twitter.com/zip358com/status/655657651645231104
https://twitter.com/zip358com/status/655657680388751360
https://twitter.com/zip358com/status/655657710759776256
?
https://twitter.com/zip358com/status/655657744175898624
https://twitter.com/zip358com/status/655657782046121984
?
https://twitter.com/zip358com/status/655657814828822528
——————————————————————-
平成27年度、秋期?基本情報技術者 解答
https://twitter.com/zip358com/status/589707472874508288
https://twitter.com/zip358com/status/589707546807508992
https://twitter.com/zip358com/status/589707588360491009
https://twitter.com/zip358com/status/589707621638115329
https://twitter.com/zip358com/status/589707651241521153
https://twitter.com/zip358com/status/589707693696241665
https://twitter.com/zip358com/status/589707724042043392
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-------------------------------------------------------------------, 10, 1510, 18, 2015, 25, 27, 30, ac, best, http, https, jp, jyoho, kihon, o-hara, pdf, sokuhou, twi, www, こちら, こと, つもり, ひと, リンク, 上記, 今, 今回, 勉強, 午前, 合格, 基本, 平成, 情報, 技術者, 春期, 次回, 残念, 目安, 私, 秋期, 程度, 解答, 試験, 追記, 速報,