@Blog
日常日誌からプログラムやYOUTUBER紹介、旅日記まで日々更新中です。

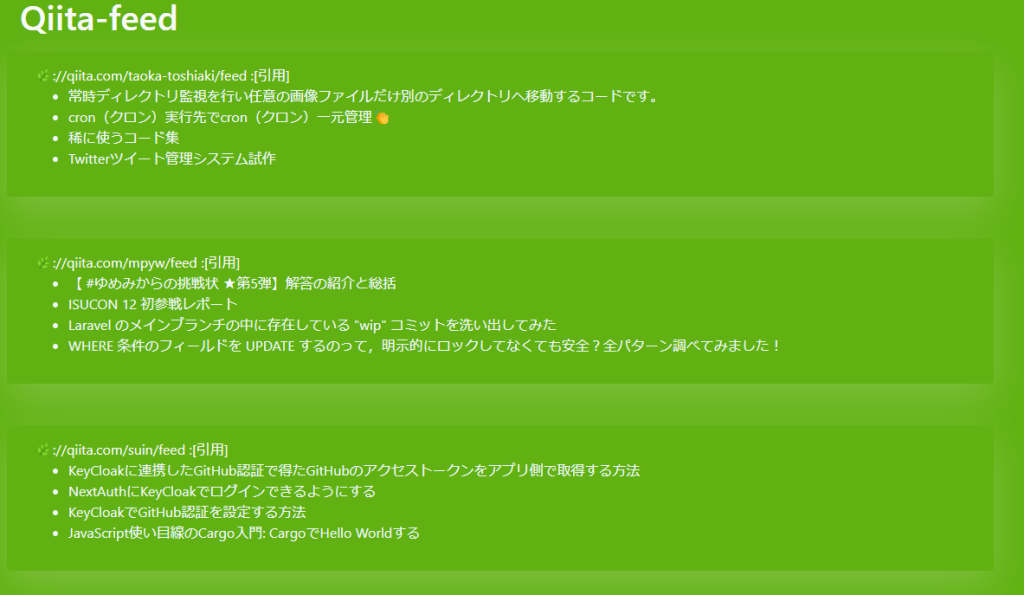
Qiitaのfeedを取得して表示するだけのコード。 #php
2022.11.05
おはようございます、土曜日の朝ですね😗。
今日は文化の日にQiitaにUPしたfeedを取得して表示するだけのコードを書きました。見た目はこんな感じでQiitaの雰囲気を取り入れたデザインにしています。デモ版として実際にサーバーで起動しているモノです、feedを取得しているユーザーは自分を入れて3人です。

表示する人数が多くなるとページを描画する時間が遅くなるので実質、10人が限度かも知れないです。もし何人ものユーザーを取得したいと考えている方は表示部分と処理部分を別けて、尚且つ処理部分は非同期処理で変更することを推奨します。
尚、明日には2つに別けたプログラムコードを別記事として記載しますので、しばしお待ち下さいませ🙇。
今回のソースコードはこんな感じになってます。
<?php
function get_Qiitafeed(string $feedUrl){
$xml = @simplexml_load_file($feedUrl);
if(isset($xml->entry)){
print("<ul class='qiita_feed-list'>");
foreach($xml->entry as $key=>$val){
print("<li><a href='{$val->url}'>".$val->title."</a></li>");
}
print("</ul>");
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<style>
.qiita_feed-list > li{
/* font-weight: bold; */
color:aliceblue;
}
.qiita_feed-list > li > a{
color:aliceblue;
}
body{
background-color:#60b111;
}
.shadow-lg {
box-shadow: 0 1rem 3rem rgba(255,255,255,.195)!important;
}
</style>
<title>Qiita-feed</title>
<?php
require $_SERVER['DOCUMENT_ROOT'] ."/header_script.php";
?>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1 class="text-light">Qiita-feed</h1>
</div>
</div>
</div>
<div class="container mt-2">
<?php
$Id_List = ["taoka-toshiaki","mpyw","suin"];
foreach ($Id_List as $key => $id) {
?>
<div class="row shadow-lg p-3 mb-5 bg-body rounded">
<div class="col-12">
🌿<span class="text-light">://qiita.com/<?=$id?>/feed :[引用]</span>
<?=get_Qiitafeed("https://qiita.com/".$id."/feed")?>
</div>
</div>
<?php
}
?>
Copyright <?=date("Y")?> <a href="https://358tool.com">358tool.com</a>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
</body>
</html>
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, 3, feed, feedUrl, function, GET, lt, php, qiita, Qiitafeed, string, UP, お待ち, コード, こと, サーバー, ソース, デザイン, デモ版, プログラム, ページ, もの, ユーザー, 人数, 今回, 今日, 何人, 処理, 別記事, 取得, 同期, 土曜日, 変更, 実質, 実際, 感じ, 推奨, 描画, 文化の日, 方, 明日, 時間, 朝, 自分, 表示, 見た目, 記載, 起動, 部分, 限度, 雰囲気,

e-taxが非情に使いづらいことが分かって戸惑ったので!?
2022.02.16
おはようございます、今日も寒いですね、
寒いながらも日中は徐々に暖かさを感じるようになってきました。
さて、今日から確定申告が始まります、今回はe-taxを使って入力して見ようと思ったのですが何だか素人では難しいUI(ユーザーインターフェース:見た目)で、入力するのが何だか面倒くさいなと感じたので本日、市役所で教えてもらいながら手続きします。
こんなに使いづらいから、freeeというサービスが成り立つに違いなということが、ヒシヒシと感じました。月に980円支払って収支がインターネット上で出来て楽天銀行や地方銀行などとも連携しているので、仕事、会社用の口座を作ってしまえば何も管理せずに確定申告もボタンポチれば簡単にできてしまうというのは、盲点ですよね(多少の修正は必要かとも思います)。小さな会社では経理を雇わなくてもfreeeがあれば殆どの手間は省けるのかなって思いました。
こういう事から見直していくと結構、経費が浮くと自分は思っています、他にも今はいろいろなDXサービスがあり、探すとサブスクリプション(月額)で契約できるアプリやWEB(クラウド)サービスが沢山ありますので是非チェックしてみてください。
余談:デジタル庁が出来たからe-taxも見直されそうな気がします、もし一新したらfreeeなんて必要なくなるかもしれませんけどね・・・、あまり期待はしていませんが。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
980, e-tax, freee, https, UI, www, youtube, インターネット, インターフェース, こと, サービス, ボタン, ぽち, ユーザー, 今回, 今日, 仕事, 会社, 何, 修正, 入力, 収支, 口座, 地方, 多少, 市役所, 必要, 手続き, 手間, 日中, 月, 本日, 楽天銀行, 殆ど, 盲点, 確定申告, 管理, 簡単, 素人, 経理, 見た目, 連携, 違い, 銀行, 非情,

アプリは見た目が大事。
2021.04.05
アプリは見た目が大事。アプリを手にとって使ってもらうには、第一印象のアプリの見た目がすごく大事になってくる。その次に機能だ。どんなに良い機能だとしても見た目が悪ければ手にとってくれる人は少ない。これって就職活動も同じだと自分は思っていて、中身がどんなに良い人でも見た目で断られることは少なからずあると思っていて、人もアプリも第一印象って大事だなと改めて思いました。
話変わって、自分が仕事を辞めてから1ヶ月経過しました。今回はなんだか直ぐに次が決まりそうな予感がしています、単なる予感なのでズルズルと来年まで持ち越してしまう可能性もありますが、なんとかして働かこうと思っていて、正社員雇用ではなくパートなどの仕事もしつつ最終的に正社員の仕事にたどり着けばそれで良いです。出来れば好きなことが活かせれたらそれで良くて、活かせなくてもそれはそれで仕方がないなと思っています。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, アプリ, かこう, こと, これ, それ, パート, 一, 中身, 予感, 人, 今回, 仕事, 働, 印象, 可能性, 大事, 就職, 手, 来年, 機能, 次, 正社員, 活動, 直ぐ, 経過, 自分, 見た目, 雇用,

Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
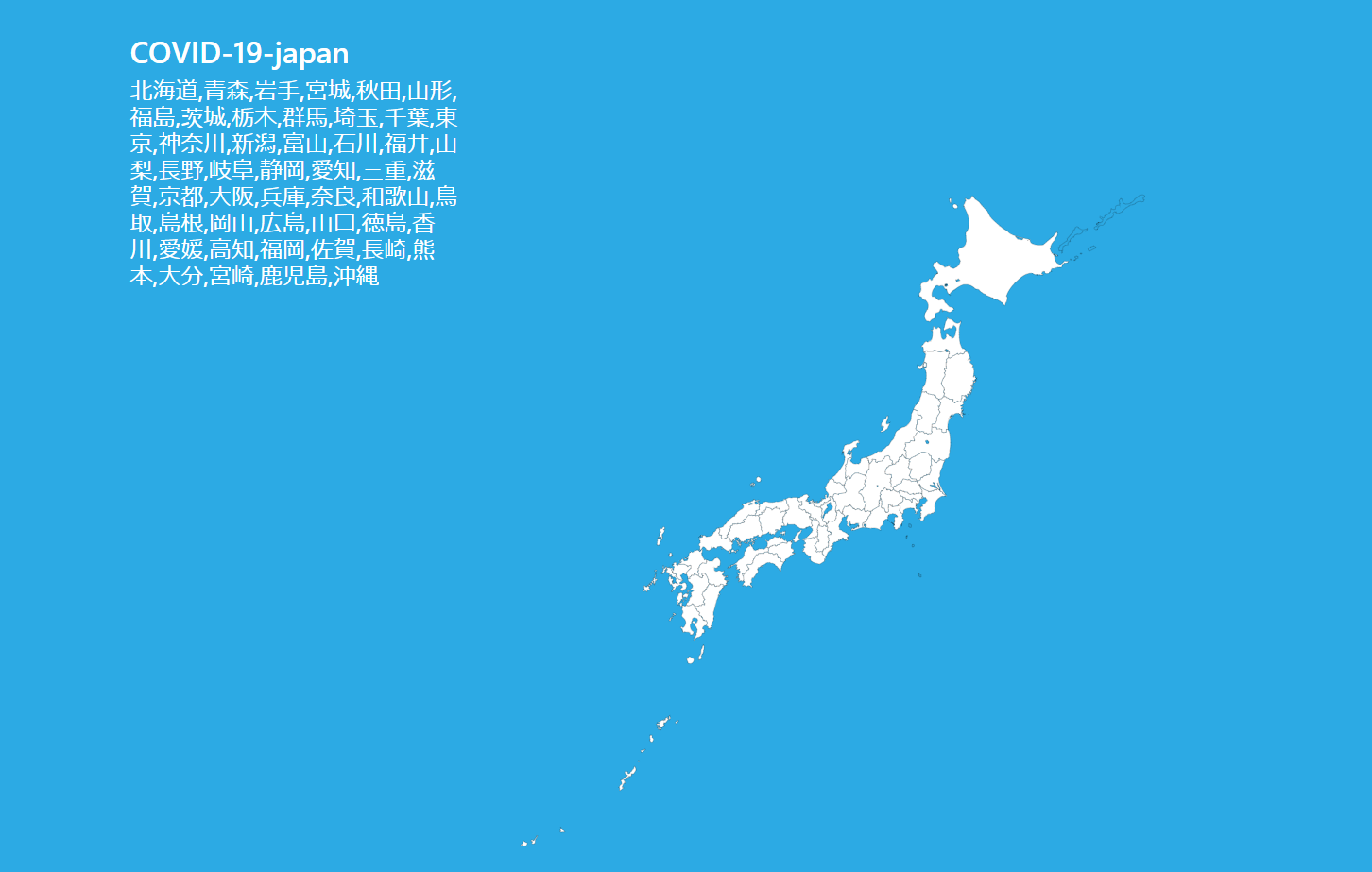
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を
作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの
画面が開きます(遷移します)。ほんとは、Yahoo!データをウェブスクレイピングしようと思ったのですが、別にそこまでする必要はないかなと思いとどまり、いまに至っています。
データは国もJSONで公開していますのでわざわざ作ることもないのですけど、自分が見やすいように、時間があれば改善していきます。
追記:時間があったので改善しました。
https://zip358.com/tool/COVID-19-japan/
var ken_json = {};
fetch("./assets/js/ken47.json").then(response => response.json()).then((data)=>{
let ken = [];
for (const key in data) {
ken.push("<a href='#' onClick='c19(\"" + "https://hazard.yahoo.co.jp/article/covid19" + data[key].roman +"\")' onmouseover='c19_f(\"" + data[key].roman.toUpperCase() + "\",\"red\")'' onmouseout='c19_f(\"" + data[key].roman.toUpperCase() + "\",\"#fff\")'>" + data[key].name + "</a>");
}
document.getElementById("covid19-link-list").innerHTML = ken.join(",");
for (const key in data) {
document.getElementById(data[key].roman.toUpperCase()).setAttribute("fill","#fff");
}
});
function c19(url){
window.open(url,"_blank");
}
function c19_f(kenid,color){
document.getElementById(kenid).setAttribute("fill",color);
} {
"1": {
"name": "北海道",
"roman": "hokkaido"
},
"2": {
"name": "青森",
"roman": "aomori"
},
"3": {
"name": "岩手",
"roman": "iwate"
},
"4": {
"name": "宮城",
"roman": "miyagi"
},
"5": {
"name": "秋田",
"roman": "akita"
},
"6": {
"name": "山形",
"roman": "yamagata"
},
"7": {
"name": "福島",
"roman": "fukushima"
},
"8": {
"name": "茨城",
"roman": "ibaraki"
},
"9": {
"name": "栃木",
"roman": "tochigi"
},
"10": {
"name": "群馬",
"roman": "gunma"
},
"11": {
"name": "埼玉",
"roman": "saitama"
},
"12": {
"name": "千葉",
"roman": "chiba"
},
"13": {
"name": "東京",
"roman": "tokyo"
},
"14": {
"name": "神奈川",
"roman": "kanagawa"
},
"15": {
"name": "新潟",
"roman": "niigata"
},
"16": {
"name": "富山",
"roman": "toyama"
},
"17": {
"name": "石川",
"roman": "ishikawa"
},
"18": {
"name": "福井",
"roman": "fukui"
},
"19": {
"name": "山梨",
"roman": "yamanashi"
},
"20": {
"name": "長野",
"roman": "nagano"
},
"21": {
"name": "岐阜",
"roman": "gifu"
},
"22": {
"name": "静岡",
"roman": "shizuoka"
},
"23": {
"name": "愛知",
"roman": "aichi"
},
"24": {
"name": "三重",
"roman": "mie"
},
"25": {
"name": "滋賀",
"roman": "shiga"
},
"26": {
"name": "京都",
"roman": "kyoto"
},
"27": {
"name": "大阪",
"roman": "osaka"
},
"28": {
"name": "兵庫",
"roman": "hyogo"
},
"29": {
"name": "奈良",
"roman": "nara"
},
"30": {
"name": "和歌山",
"roman": "wakayama"
},
"31": {
"name": "鳥取",
"roman": "tottori"
},
"32": {
"name": "島根",
"roman": "shimane"
},
"33": {
"name": "岡山",
"roman": "okayama"
},
"34": {
"name": "広島",
"roman": "hiroshima"
},
"35": {
"name": "山口",
"roman": "yamaguchi"
},
"36": {
"name": "徳島",
"roman": "tokushima"
},
"37": {
"name": "香川",
"roman": "kagawa"
},
"38": {
"name": "愛媛",
"roman": "ehime"
},
"39": {
"name": "高知",
"roman": "kochi"
},
"40": {
"name": "福岡",
"roman": "fukuoka"
},
"41": {
"name": "佐賀",
"roman": "saga"
},
"42": {
"name": "長崎",
"roman": "nagasaki"
},
"43": {
"name": "熊本",
"roman": "kumamoto"
},
"44": {
"name": "大分",
"roman": "oita"
},
"45": {
"name": "宮崎",
"roman": "miyazaki"
},
"46": {
"name": "鹿児島",
"roman": "kagoshima"
},
"47": {
"name": "沖縄",
"roman": "okinawa"
}
}
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

大衆理容へ行ってきました。
2020.11.04
大衆理容へ行ってきました。はじめて低料金の床屋?さんに行ってきたのですが、あっと言う間に髪の毛切られました。雑な扱いなんですけどね、3000円以上支払ってたのと最終的には出来上がりはあまり変わりない気がする。特に超絶にオシャレな髪型でもないので、出来上がりは変わらなかった。確かに髪切ったあとは雑かなと思っていたけど・・・。
家に帰って髪洗って乾かしたら、それほど違和感がなかったというのが衝撃的でした。天然パーマということも助かってか・・・もしれないけれど、見た目は変わらないなと印象を持ちました。でもまぁ…が付きますがね(下記参照)。
大衆理容の求めてはいけないものはコミュニケーションです、ほぼ機械的に散髪をするので会話は必要最低限です、全体を通して雑な対応なのだけど1300円にそういうの求めてはいけないかと思いました。
それに特に男前でもないので、大衆理容でも良いかなと思ったけど、、、やっぱ今まで行きつけの床屋?さんには勝てないなと思いました。
こういう人は大衆理容の方が断然良いと思います、コミュニケーションを求めない、接客サービスを求めない、スポーツ刈りや坊主にしたい方は断然、大衆理容さんの方がお得です。また、髪型の仕上がりはどうでも良い、多少ちぐはぐでも良いひとなども大衆理容さんの方がお得です。
こういう人は行かないほうが良い、オシャレな髪型を目指している人、店員さんの接客サービスも求める方、望まない髪型になって後悔する方などは大衆理容を利用しない方が無難です。
以上、現場からでした。
やっぱリアルな体験が大事だなと?。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1300, 3000, あと, こと, コミュニケーション, それ, パーマ, もの, 下記, 会話, 全体, 印象, 参照, 大衆, 天然, 家, 対応, 床屋, 必要, 散髪, 料金, 最低限, 機械的, 気, 理容, 男前, 見た目, 超絶, 違和感, 雑, 髪, 髪の毛, 髪型, 髪洗,
iOS 14 Widgets[ウィジェット]
2020.07.01
iOS 14 Widgets[ウィジェット]の最初の感想はいまいちだったんだけど、下記の動画を見て結構使えるじゃないかなと思っています。ただウィジェットを使いすぎると見た目が悪くなりそうな気もします。使いやすいようになったと言えばそうなんですけど。創業者だったスティーブ・ジョブズさんはどう思っているかと思うと…。
ただアップルが変わりつつ有ることは確かだなと思います。使いやさとデザインの両立って結構、大変な問題かなと思います。それに加えて技術的要素なども関係してくるから製品を作るのは結構大変な事だと思います。ある意味、妥協しつつ、技術が追いつけば昔の引き出しからデザインを足すという形なんでしょうね。
そんなウィジェットのことよりもPicture in Picture (PiP)[ピクチャ・イン・ピクチャ]がiPhoneでも出来るようになったことが自分にとっては朗報かなと思います。これでゴロゴロしながらってのがもっと効率的になりますよね。
これは怠惰なひとを増やす、恐ろしい機能です?。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, in, iOS, iPhone, Picture, pip, Widgets, アップル, いまいち, いん, ウィジェット, こと, これ, さと, ジョブズ, スティーブ, それ, デザイン, ピクチャ, 下記, 両立, 事, 創業者, 動画, 問題, 大変, 妥協, 引き出し, 形, 意味, 感想, 技術, 昔, 最初, 朗報, 気, 自分, 製品, 要素, 見た目, 関係,
株式会社ディーアンドジーネクストのサービスをリバースエンジニアリングした?
2020.03.13
高知県にあるディーアンドジーネクスト社には上記のサービスがあります、これは自分でも作れそうだと思い試した所できました。ソースコード公表は営業妨害になるので、掲載しませんが考え方は至ってシンプルです。翻訳したデータをパラメーターに付与して飛ばすだけです。
アイディアはとても面白いと感じたのだけど、これはパクれるかなと思いました。ちなみに翻訳APIを無料で使用する方法を見て作りました。いまは動かないようにしています。見た目はこんな感じになります(上記の画像)。
https://zip358.com/tool/demo10/ 動作はしません?処理部分秘密?
参考サイト
https://qiita.com/satto_sann/items/be4177360a0bc3691fdf
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 358, API, com, demo, https, tool, zip, アイディア, いま, エンジニアリング, コード, これ, サービス, サイト, シンプル, ソース, データ, ディーアンドジー, ネクスト, パラメーター, リバース, 上記, 付与, 使用, 公表, 処理, 動作, 参考, 営業, 妨害, 感じ, 所, 掲載, 方法, 株式会社, 無料, 画像, 秘密, 翻訳, 考え方, 自分, 見た目, 部分, 高知県,
離脱率が改善されました。
2017.07.09
 離脱率がかなり改善されました。
離脱率がかなり改善されました。
今までの離脱率から30%も改善されたから
かなりの驚きです、今までと何が違うかと言えば
デザインだけなのですね。
読み込み速度とかもそれほど改善されたわけでもないのに
デザインを変更しただけでココまで効果が現れるとは
驚きです。SEOとかやはり重要なことなのだなと
感じましたが、ただSEOばかり気にしていると
駄目なのかもな思います。
前から書いているように
本当にアクセス数やリピーターを増やしたいのなら
中身で勝負かなと感じます。デザインが全然でも
アクセス数はかなりあるサイトなんて
山ほどあったり、一昔前のデザインでも
ユーザーはそれが良いんだよという人もいます。
なので、やはり中身が重要かなと
見た目が良くても中身がなかったら何もないのと
同じですからね。
最終的にコンテンツを見る(閲覧)のは人なのですから。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30, SEO, アクセス数, かなり, かなりあるサイト, ココ, コンテンツ, デザイン, ユーザー, リピーター, 中身, 人, 効果, 勝負, 気, 見た目, 読み込み速度, 閲覧, 離脱率, 驚き,
ネットのあれを試してみました、バニラアイスと赤ワイン。
2017.06.05

ネットのあれを試してみました、バニラアイスと赤ワイン。
バニラアイスに赤ワインを垂らして食べると
大人の味になって美味しいらしいというもの。
実際、赤ワインとバニラアイスを購入して
試してみましたよ、赤ワインは300円ほどの品物です、
そしてメインのバニラアイスは90円ほどの奴を購入しました。
恐る恐るバニラアイスに赤ワインを少し垂らしてみました。
見た目は案外美味しいそうです。
一口パクリとしてみた結果!!
「結構、うまい」、バニラアイスに赤ワインの香りと酸味が
プラスされてサッパリとした甘みに変わりました。
まさに記事に書いていたとおり大人の味に大変身。
ちなみにバニラアイス本来の甘さは赤ワインで軽減されるので
本当のバニラアイスの甘さを堪能したい方は
バニラアイスを2つ購入することをオススメします。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インターネット, とおり大人, バニラアイス, バニラアイス本来, メイン, 一口, 品物, 大変身, 奴, 実際, 少し, 甘み, 結果, 見た目, 赤ワイン, 酸味, 香り,
壁。偏見ニモマケズ頑張っている人の記事を読んだ。
2017.04.14

偏見ニモマケズ、頑張っているひとの記事を読んだ。
そのひとは見た目に障害がある人だった、その事に悩み苦しんでいるとの
記述もありましたが、いちばん、心打たれたのが
偏見の目でみるひとのことを当たり前と受け取っている所だったりする。
なかなか出来ないなと思います。
相手を理解しているということ、それに対して自分は
どのように動こうというところまで考えているところなど
ほんと、心に打たれました。
じぶんを見つめ直そうと思った記事ですね。
考え方を変えないとなと感じました。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
じぶん, そのひと, ところ, 人, 偏見ニモマケズ, 壁, 心, 所, 相手, 考え方, 見た目, 記事, 記述, 障害,
いの町紙の博物館へ行ってきました+いの美術館。
2015.06.13

いの町紙の博物館へ行ってきました。外観の見た目よりなかへ入ると結構広かったりします。展示品も結構多めで前回来た時と同等以上に楽しめました、自分が住んでいるところからだと1時間弱移動に費やしてしまうのが難ですけど・・・。美術とかそういうものが好きな方は見に行って損はないかもしれないです。どちらかと言うと高知県立美術館よりもいの町紙の博物館とかちょっと小じんまりとした所の展覧会のほうが良い物が見れる機会が多い気がします。高知県にも現代美術館みたいなのが有ればもっと観に行く機会が増えるのになと思ってしまいます。
あと、全然関係ないのですが瀬戸内国際芸術祭もみにいきたいです!!だれでも良いわけではないですが、お喋り好きな方なら男女問いません、一緒に見入ってくれる方、待ってます。TwitterのDMまでお問い合わせください。ただし人数(6人か4人)が集まらなかったらこの企画は無しということで、なんて事をしてみたい今日このごろ。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1時間弱移動, 4, いの町紙, いの美術館, お喋り, どちらか, なか, 人数, 今日このごろ, 博物館, 同等以上, 外観, 小じんまり, 展示品, 展覧会, 機会, 瀬戸内国際芸術祭もみ, 現代美術館, 男女, 見た目, 高知県立美術館,
歳相応にしないとなぁとか思ったことが一応あります( ´Д`)=3
2015.01.16

歳相応にしないとなぁとか思ったことが一応ありますが、同世代並べてみても
いろいろいるですよね。
大人ぽっい人から大人ぶってる人から自分みたいにガキみたいな人まで
幅広くいるです。見た目、大人ぽっい人でも話していると、あんま話している
内容は二十歳そこそこと変わらないだろっていう人が多いです。
(言葉遣いが変わっただけで中身が無い会話だと( ´Д`)=3)
この頃、思ったですけど、よく言われる年老いても心の中身は
あまり変わらない説=精神年齢は二十歳そこそこだという事を
ヒシヒシと感じます。
そういう事で経験を積み重ねていろいろな対応が出来るようになっただけで
精神的な成長は二十歳そこそこで止まるだなと思います。
追記:
この頃の10代後半の人とかをみていると、みんなしっかりしているなと思います。
これも教育のちから何だと思いますね、いまは授業で発表したりする機会が
あるらしくモノが言える人が増えているらしいです。
ただ、親父いわく、モノは言えるが中身が伴っていない人が多いらしいです、
職人気質の人がいなくなったとボヤいてました。
どの分野の職種でもそうだと思いますが、その職種の仕事ができないと
上からボヤかれる対象になることは確かです。(^_^;)
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あんま, ガキ, ちから何, 中身, 二十歳, 二十歳そこそこ, 体, 分野, 同世代, 大人ぽっい人, 対象, 授業, 教育, 歳相応, 精神年齢, 職人気質, 職種, 見た目, 親父いわく, 言葉遣い, 追記,