story of my life
過去の蓄積を見るために書く日記.

トラックボールマウスを購入しました、もはや帰れない。
2022.03.18
おはよう御座います。もう春ですね🌴。日本は春の次に梅雨という時季があります、早く梅雨の時季が過ぎ去りますようにと今から思っています😏。 トラックボールマウスを購入しました、悩んだあげく手が勝手にポッチっていました。勝手良 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あげく, イラ, キーボード, こちら, こと, それ, ため, デスク, トラック, トラックボ, ふい, ボール, ポインタ, ポッチ, マウス, ワーク, 一度, 中, 事, 今, 仕事, 会社, 便利, 勝手, 問題, 完璧, 対策, 小型, 手, 操作, 方, 日本, 春, 時季, 梅雨, 次, 正解, 理由, 結果, 肩こり, 腰痛, 自分, 解消, 購入,

WEBサービス(掲示板)をデプロイ(リリース)してから、数日経過するも。
2022.02.24
おはよう御座います。今日の朝はかなりの冷え込みです😱。 さて、数日前、WEBサービス(YOUTUBE貼り付け掲示板)をデプロイしましたが、鳴かず飛ばずのまま放置しています。要するに作ったは良いが宣伝が全然していないので使 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, SNS, web, youtube, かなり, こと, このまま, これ, サービス, そちら, ため, デプロイ, ドメイン, まま, リリース, 一, 一つ, 予想, 事業主, 人, 今, 今度, 今日, 何, 使用, 個人, 回避, 宣伝, 少し, 広告, 廃止, 必要, 意味, 掲示, 放置, 数日, 方法, 有料, 朝, 状態, 経過, 自分, 購入, 運用, 集客,

強者求む:nginxとnodejsの共存が出来なくて困っています。
2022.02.11
今日は建国記念日ですね😌、とりわけ愛国心もないので何もしませんが・・・。 さて今日は朝からVPSサーバーを解約作業をしていて、こちらのサーバーにnginxとnodejsの共存を行おう作業していますが、nginxとnode […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DM, nginx, nodejs, Twitter, VPS, アクセス, お休み, こちら, サーバー, ため, やり方, リプライ, 人, 今日, 何, 作業, 保留, 共存, 力, 場合, 建国, 強者, 愛国心, 朝, 解決, 解約, 記事, 記念, 記載, 誰, 追加,

もうかれこれ10年ぐらいの月日が経つ。あの時からは20年か。あまり変わってないかな自分。徒然日記
2022.01.30
今日はまぁまぁなお天気ですね、春が待ち遠しい今日このごろです。 去年の今頃に高知県のとある企業を面接したのですが、そこの社長さんが昭和レトロな頭の持ち主で、こんな会社に努めたくないなぁと思った日がありました。面接の時に結 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 20, 30, いま, こと, このまま, そこ, ため, プライバシー, レトロ, 一つ, 不安, 事, 今どき, 今日, 今日このごろ, 今頃, 企業, 会社, 侵害, 去年, 天気, 家族, 少し, 彼女, 想像, 持ち主, 日, 日記, 春, 昭和, 時, 月日, 本当, 歳, 気持ち, 独り身, 社長, 結婚, 脳, 自分, 質問, 面接, 頃, 頭, 高知県,

YOUTUBERになりたい人、必見の動画かもしれない!?
2022.01.16
どうやればYOUTUBEチャンネル登録が伸びるのか中田敦彦さんが解説動画がタメになるから、是非チェックしてみてください。中田敦彦さんが古舘伊知郎チャンネルにアドバイスしている動画を見てなるほどなぁって思えました。これはブ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30, youtube, YOUTUBER, アドバイス, いろいろ, お客さん, こと, これ, コンビニエンス, サイト, ジャンル, ストア, それ, ため, チェック, チャンネル, ヒット, ビュー, ブログ, ベスト, ユーザー, 一, 上位, 中田敦彦, 事, 人, 何, 再生, 動画, 古舘伊知郎, 商品, 回数, 当たり前, 必見, 情報, 所, 提供, 方法, 正攻法, 注目, 物, 登録, 自分, 解説, 記事,

セキュリティーソフトは要らない。デフォルトで大丈夫。本当!?
2022.01.13
おはよう御座います。昨日はいろいろと忙しくてブログを書くタイミングがありませんでした。 さて、タイトル通り市販のセキュリティーソフトは要らない、Windows10移行ならデフォルトについているWindows Defend […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, de, Defender, ID, IT, Windows, いろいろ, ウィルス, エンジニア, カード, クレジット, こと, セキュリティー, ソフト, タイトル, タイミング, ため, デフォルト, パスワード, フリー, ブログ, プログラマー, ランス, わざわざ, 企業, 何, 使用, 保管, 個人, 場合, 対策, 導入, 市販, 必要, 情報, 感染, 昨日, 本当, 気, 番号, 移行, 言い訳, 記載, 話, 責任, 逃げ道, 逆,

映画、99.9-刑事専門弁護士-THE MOVIEを観てきましたよ。
2022.01.04
映画、99.9-刑事専門弁護士を観てきましたよ、率直に感想を述べると案外良かった。因みに自分は「 99.9-刑事専門弁護士 」のドラマも観たことがない、映画予告も観ずに観に行きました。おやじギャグのナンセンスなギャクを連 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
99.9, MOVIE, The, おやじ, かなり, ギャグ, こと, ストーリー, ため, ドラマ, ナンセンス, まし, ラスト, 世界観, 中, 予告, 人, 何, 何度か, 刑事, 場面, 専門, 弁護士, 必死, 感想, 映画, 映画館, 最後, 注目, 独特, 率直, 的, 真実, 空気感, 笑い, 自分, 連発, 静けさ,

あと7年から10年は続くだろうなと思う今日この頃。
2021.12.01
ペスト菌は5年ぐらいおさまったからコロナウィルスも5年ぐらいおさまると最初はそう信じていたのだけど、菌とウィルスは違うから、コロナウィルスに打ち勝つ方法を人類が見出すまでずっとこんな感じの状況が続くというのが答えではない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2.0, 5, 7, ウィルス, おさ, こと, コロナ, コロナウイルス, それまで, ため, ペスト菌, まる, ワクチン, 万能, 人, 人類, 今日この頃, 他, 国, 感じ, 接種, 改造, 数十, 方法, 日本, 最初, 未だ, 根絶, 毎年, 特効薬, 状況, 現, 社会, 答え, 菌, 遺伝子, 限り,

IQが高くなると生きにくいのか?
2021.11.30
IQが高くなると生きにくくなるのではないかと思います。IQテストってある法則を見つけることで判断することが多いと思いますが、それって人が気づかないことに気づいてしまう能力だと思います(人の態度や仕草や言葉から察する能力も […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
105, 115, com, https, IQ, iq-global-test, ja, こちら, こと, それ, ため, テスト, 一度, 一般人, 中途半端, 人, 仕草, 判断, 可能性, 場, 態度, 手助け, 方, 方々, 気, 水準, 法則, 理解, 社会, 能力, 自分, 言葉, 頃,

自分にとってお金とは何か?未知の知的文明と遭遇するとお金の価値はゼロになる?
2021.11.26
自分にとってお金とは何か?、答えは明確で生きていくのに必要なものだけど、お金にあまり興味がない。正直なところ、お金はどうでも良くて無いと困るものだという認識。将来の不安もあって、あと15年で貯めれるだけ貯めてセミリタイア […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
15, お金, システム, セミ, ゼロ, それ, それぞれ, ため, ところ, もの, リタイア, 不安, 中, 事, 交換, 人, 何, 価値, 将来, 就職, 引き金, 後, 必要, 文明, 文明開化, 明確, 時点, 未知, 格差, 正直, 物, 物々交換, 生活, 皆, 知的, 社会, 答え, 結果, 自分, 興味, 認識, 遭遇,

ハミングバード・プロジェクト 0.001秒の男たち実話ベースの映画。
2021.11.15
「ハミングバード・プロジェクト 0.001秒の男たち」を観ました。この映画、予告とは全然違う内容ですね。 ハミングバードは凄く単純なストーリーです、株取引のために最短距離の通信ケーブルを引き巨額の富を得ようという計画・・ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0.001, 40, アルゴリズム, お金, ケーブル, ストーリー, それぐらい, ため, ハミングバード, プロジェクト, ベース, ほんと, ラスト, 予告, 人生, 内容, 処理, 出来事, 単純, 取引, 売買, 実話, 富, 巨額, 映画, 最短, 株取引, 気持ち, 男, 計画, 距離, 通信, 速度, 重要,

Twitterカードを確認するための公式チェックページが便利。
2021.10.26
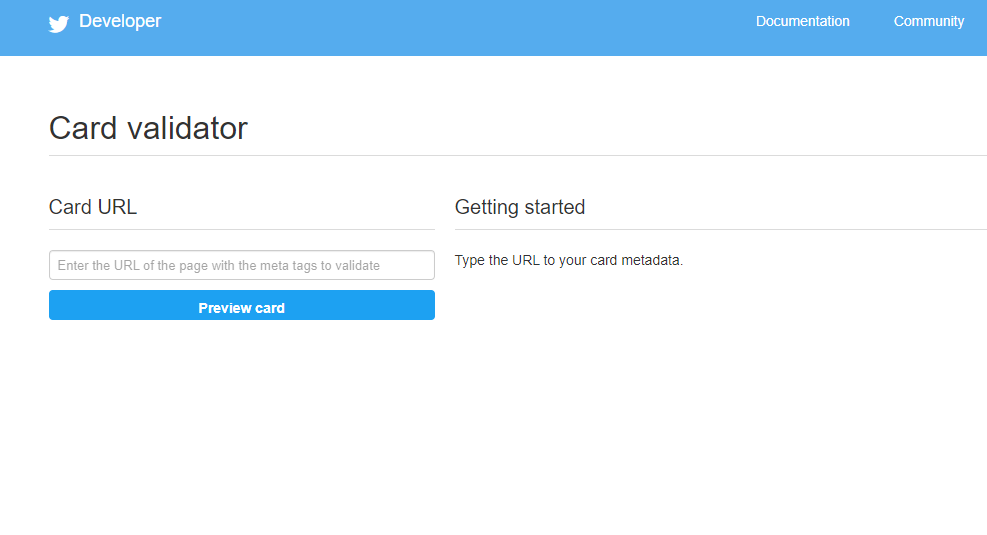
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。 Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, meta, Twitter, url, アレ, カード, かんたん, キャスター, コード, こと, ご自身, シェア, ソース, タイムライン, タグ, ため, チェック, フェイスブック, ページ, ヘッダー, ホームページ, 下記, 予報, 今回, 今週, 便利, 先週, 公式, 変更, 天気, 対応, 形, 方, 時, 画像, 画面, 確認, 答え, 簡単, 表示, 記載, 設定, 説明, 部分,

吉井和哉 – みらいのうた|原点回帰?
2021.10.08
おはよう御座います、リモート面接をしていた会社からの合否が未だにきません。合否がこない会社は結構あります、これって同情かなにかなのでしょうか?、あまり嬉しくないですよね、合否が来る方がよっぽど良いなと思います。残念でした […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
うた, こと, これ, それ, たま, ため, ひとつ, ミライ, リモート, 一つ, 世, 中, 人, 仕事, 会社, 何, 健常者, 原点, 合否, 吉井和哉, 同情, 回帰, 寄付, 平等, 方, 未だ, 残念, 気持ち, 疑問, 社会, 紙, 自分, 賃金面, 障害, 面, 面接,

コロナゼロは無理だから賢い人はコロナと一緒と言ったんだろうけど。
2021.09.10
一年前(2020年)にコロナゼロは無理だから賢い人はコロナと一緒と言ったんだろうけど、日本人はコロナゼロに頑張ろうとしているみたいですね。万能ワクチンか万能薬が開発されない限りコロナと一緒の生活を数年は送らないといけない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 2020, 242, 8, 9, amp, com, https, pniZ, watch, with, www, youtube, コロナ, ゼロ, それ, ため, とき, ワクチン, 一, 一緒, 万能, 万能薬, 世界, 中, 人, 今, 医療, 収束, 圧迫, 大変, 対応, 後手後手, 必要, 感染症, 政治, 数, 日本, 日本人, 未だ, 模索, 理由, 生活, 落ち, 解決, 開発, 限り,

C#でwebview2を使用して情報を収集するためのサンプルコード。
2021.08.22
今日は日曜日ですね。先日は久しぶりにお天気になったので外へ出ていっておりました。これを投稿する日は晴れているでしょうか。 さてjavaを勉強している合間にC#も勉強しております。javaを勉強しているとC#に応用が効くの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 2019, IT, java, javascript, VC++, webBrowser, webview, Yahoo, アラート, インストール, エラー, オブジェクト, コード, こと, これ, サンプル, タイトル, ため, ドップ, ニュース, ブラウザ, ページ, もの, リンク, 久しぶり, 人, 今回, 今日, 作成, 作業, 使用, 先日, 勉強, 動作, 収集, 合間, 外, 天気, 役, 応用, 情報, 投稿, 方法, 既存, 日, 日曜日, 自動, 表示, 開発,

Notionというアプリが定着しているけどどうなのかな。
2021.08.15
雨はシトシトと降っている、平日に土日の記事を予約投稿しています?。 非ITエンジニアの方はあまり知らない、もしくは、はじめて聞いたという方もいると思いますがITエンジニアの方々にはNotionというアプリが結構、定着して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, Notion, youtube, アプリ, エンジニア, こと, それ, ため, データ, データベース, どこか, パス, まだこ, メモ, わけ, 予約, 人, 今回, 使い方, 使用, 動画, 名前, 土日, 定着, 平岡, 平日, 情報, 所, 投稿, 整理, 方, 方々, 枠, 無料, 理由, 界隈, 皆さま, 神, 管理, 簡単, 自分, 視聴, 記事, 説明, 雄太, 雨, 非,

ネタがなくて九九表なんか作っている訳ではなく。
2021.08.10
暑い暑い日曜日、台風9号の影響は日曜日の夕方から夜中までかなとか思いながら記事を書いています。因みにこの頃、予約記事のストックが切れそうですね。ネタが思いつく時は一気に数記事書けるのですがネタが出てこないスランプに落ち込 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
9, こと, ズゥー, ストック, スランプ, それ, ため, ネタ, パソコン, プログラミング, めちゃくちゃ, 一方, 九九, 予約, 事, 何, 具合い, 単純, 台風, 夕方, 夜中, 影響, 数, 文字, 日, 日曜日, 時, 暇, 本当, 毎日, 漢字, 筆圧, 自分, 計算, 記事, 訳, 退化, 頃, 頭,

ゲームが仕事になるを読んで、ゲーム以外もそうだろうなって。
2021.08.03
先日、派遣からお仕事の紹介をしてもらいまして、先方もOKサインを出してもらったのですが、それを辞退しました。理由は何となくですね(*´ω`*)。何となく嫌だったからです。さて先日ツイートしたゲームが仕事になるという話です […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Axie, Infinity, OK, Play-to-Earn, お仕事, ゲーム, こと, これ, サイン, それ, ため, ツイート, ネット, フィリピン, プレイ, 世界, 中進, 事, 今後, 仕事, 会社, 個人, 先, 先方, 先日, 先進, 可能, 可能性, 商売, 国, 在り方, 巷, 引用, 数十, 新興国, 日本, 日本国, 時代, 格差, 気, 派遣, 海外, 状態, 理由, 相手, 紹介, 経済, 術, 記事, 話, 身, 辞退,

お金は困らないぐらいが丁度よいじゃないのかと思います。身の丈なのかも。
2021.07.20
お金は困らないぐらいが丁度よいじゃないのかと思います、簡単に言えば身の丈なのかもと思っています。この頃、お金を稼ぐことで全てが満たされるという考え方を持った人達がいるみたいですね。お金を稼ぐことは悪ではないのですがお金を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 2, com, https, trA, vVB-Sy, watch, www, youtube, イケ, いつ, お金, こと, それ, ため, トライ, ピックアップ, ブレーキ, わけ, わざわざ, 三, 三方, 不幸, 事, 人, 人生, 仕事, 何, 全て, 動画, 同様, 実際, 後悔, 悪, 所, 手, 有限, 由, 簡単, 考え方, 自分, 自身, 著名人, 身の丈, 頃,

みんなの銀行ってどうなのかって思っている人!??
2021.06.25
みんなの銀行ってどうなのかって思っている人!??は結構いると思います。みんなの銀行って何なのさと思った方のために軽く説明しときますと地方銀行(ふくおかファイナンシャルグループ)が設立したネット決済などに特化した銀行です。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 110, ATM, com, https, iPhone, Sm-qFiJp, watch, www, youtube, アピール, アプリ, アンドロイド, グループ, コンビニ, スー, セブンイレブン, ため, とおり, ところ, ネック, ネット, ファイナンシャル, ふくおか, ポイント, マネー, みんな, メリット, レジ, 人, 他, 何, 便利, 前述, 口座, 地方, 対応, 少し, 帯, 平日, 所, 手数料, 方, 時間, 決済, 特化, 現金払い, 端末, 管理, 記載, 設立, 説明し, 逆, 金銭, 銀行, 開設, 電子,

Laravelは作って覚えようということで。
2021.03.20
チームラボがフレームワークの解説をしているサイトに出会いました。こちらを参考にLaravelを勉強中です。フリーランスの仕事はLaravel(ララベル)案件かRuby on Rails(ルビオンレイルズ)の案件が多いです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
01, 2, Framework, github, html, https, io, Laravel, MVC, ON, Rails, Ruby, skillup, step, team-lab, web, アピール, インタラクティブ, オン, こちら, こと, サイト, ため, チーム, チームラボ, テクノロジ, フリー, フレームワーク, ポートフォリオ, ララベル, ランス, ルビ, レイルズ, 事, 仕事, 会社, 創作, 勉強, 参考, 感じ, 感覚, 方, 時間, 案件, 活動, 系, 経験者, 解説, 説明, 難易,

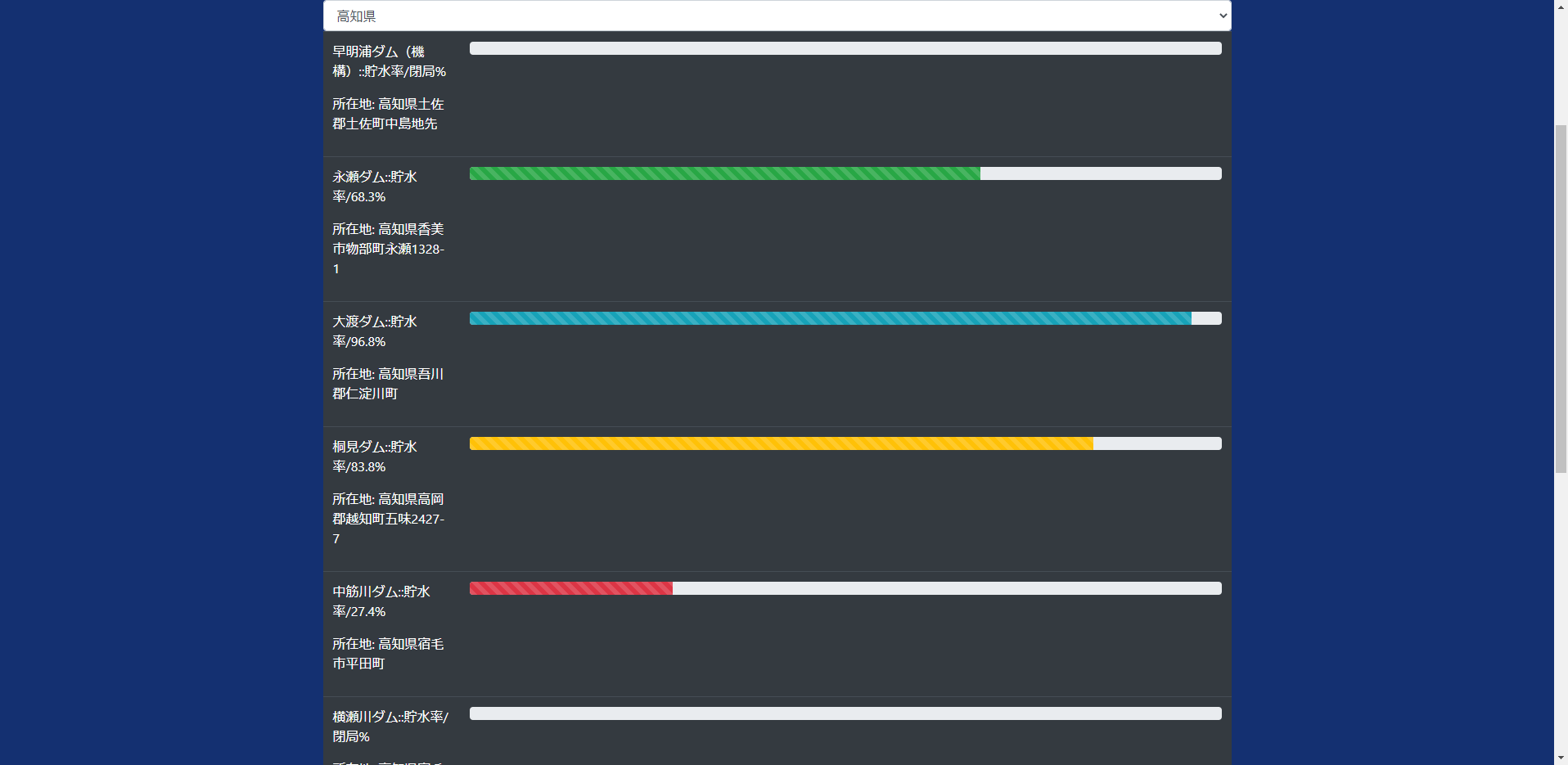
全国各地のダム貯水率を可視化してみた。
2021.03.02
全国各地のダム貯水率を可視化してみた。以前、高知県のダムの貯水率を可視化した事を記事にしたのですが、意外にもある一部の人達に好評なので全国のダムファンのために、全国各地のダム貯水率を可視化してみましたよ。あまり好評だった […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2021, Children, CSV, go, HP, html, https, jp, kawabou, ken, lis, quot, river, url, www, サーバー, ダム, ため, データ, どこ, ところ, ファン, ブロック, 一部, 中止, 事, 人, 以前, 全国, 北海道, 取, 取得, 可能性, 可視, 各地, 国土交通省, 好評, 構造, 正直, 状況, 私, 記事, 負荷, 貯水, 追記, 道北, 頃, 高知県,

いろいろな人が発信する中、何を信じたらいいだろうとか、考えると!
2021.02.27
いろいろな人が発信する中、何を信じたらいいだろうとか、考えると壁にぶち当たるので、なんも傾けないほうが良いと自分は思っている。とくに弱っているときは自己啓発的なものはあまり見ないほうが良い。じゃ何を信じたら良いかといえば […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, こと, これ, それ, ため, とき, どこ, なん, もの, 中, 中々, 人, 人まね, 人生, 仕事, 何, 余裕, 億, 元気, 壁, 失敗, 家庭, 後悔, 時間, 模索, 樹木希林, 次, 気, 状態, 発信, 結果, 自分, 自己, 自身, 行動, 軸,

利己的とはわがまま?
2021.02.21
社会に出るといろいろな人がいる。この頃わかったのだけど皆、偉い人には従順な人達が多いということ。会社にいると上司の言い分は絶対的な言葉だと思っている。そう思っていない人は学校のときから少し反抗的人間だと思う、そんな彼ら彼 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, おじさん, おばさん, お金, コツ, こと, これ, それ, ため, とき, どちらか, むき出し, わがまま, 上, 上司, 世, 中, 人, 人間, 会社, 何, 子供, 学校, 少し, 役割, 彼ら, 彼女, 従順, 性, 感覚, 未だ, 本人, 権限, 犯行, 皆, 社会, 結果, 絶対, 自分, 言い分, 言葉, 頃,

無駄無駄ラッシュ
2021.01.18
岸辺露伴は動かないを見ているのですが、ジョジョの安定感は凄いと思います、そしてストーリー展開もいつもながら良いですね、作者、荒木飛呂彦さんがNEWS ZEROに出ていたときに話していたことですが、自ら困難を解決するという […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
News, ZERO, エデン, カムイ, こと, じぶん, ジョジョ, シリーズ, ストーリー, スラムダンク, タッチ, ため, とき, ドラゴンボール, ひとり, よつば, ワンピース, 中, 伝, 作者, 困難, 安定感, 展開, 岸辺, 幽遊白書, 指, 書き方, 気, 海, 漫画家, 無駄無駄ラッシュ, 皇紀, 糧, 自分, 荒木飛呂彦, 解決, 露伴,