story of my life
過去の蓄積を見るために書く日記.

最新記事を非広告記事で読みたい方用のページを作りましたよ😏。
2022.02.14
おはようございます、俊足で朝からコードを書いたりしていました😌。 さて、自分のサイトを広告無しだったら読んでも良いという人が少なからずいると思いまして、この度、テキストオンリーのページを作りました。このページでは最新記事 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, blog-non-ads, com, https, tool, www, zip, オンリー, コード, こと, これ, サーバー, サイト, ソース, ソースコ, テキスト, バグ, プログラム, ページ, もの, 人, 今, 依存, 俊足, 処理, 参照, 広告, 度, 所, 掲載, 文字, 方, 最新, 朝, 自分, 若干, 英字, 表示, 記事, 記載, 速度, 過去, 部分,

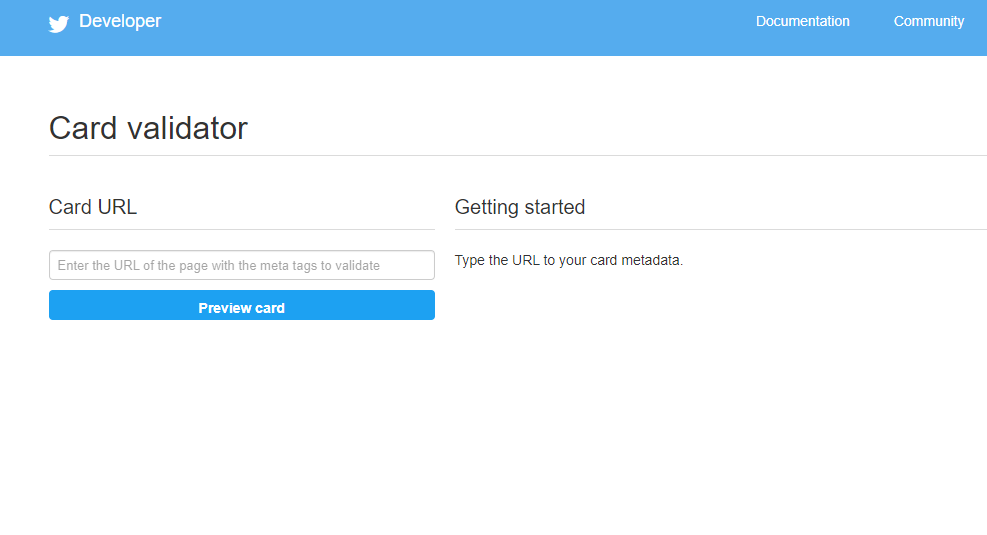
Twitterカードを確認するための公式チェックページが便利。
2021.10.26
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。 Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, meta, Twitter, url, アレ, カード, かんたん, キャスター, コード, こと, ご自身, シェア, ソース, タイムライン, タグ, ため, チェック, フェイスブック, ページ, ヘッダー, ホームページ, 下記, 予報, 今回, 今週, 便利, 先週, 公式, 変更, 天気, 対応, 形, 方, 時, 画像, 画面, 確認, 答え, 簡単, 表示, 記載, 設定, 説明, 部分,

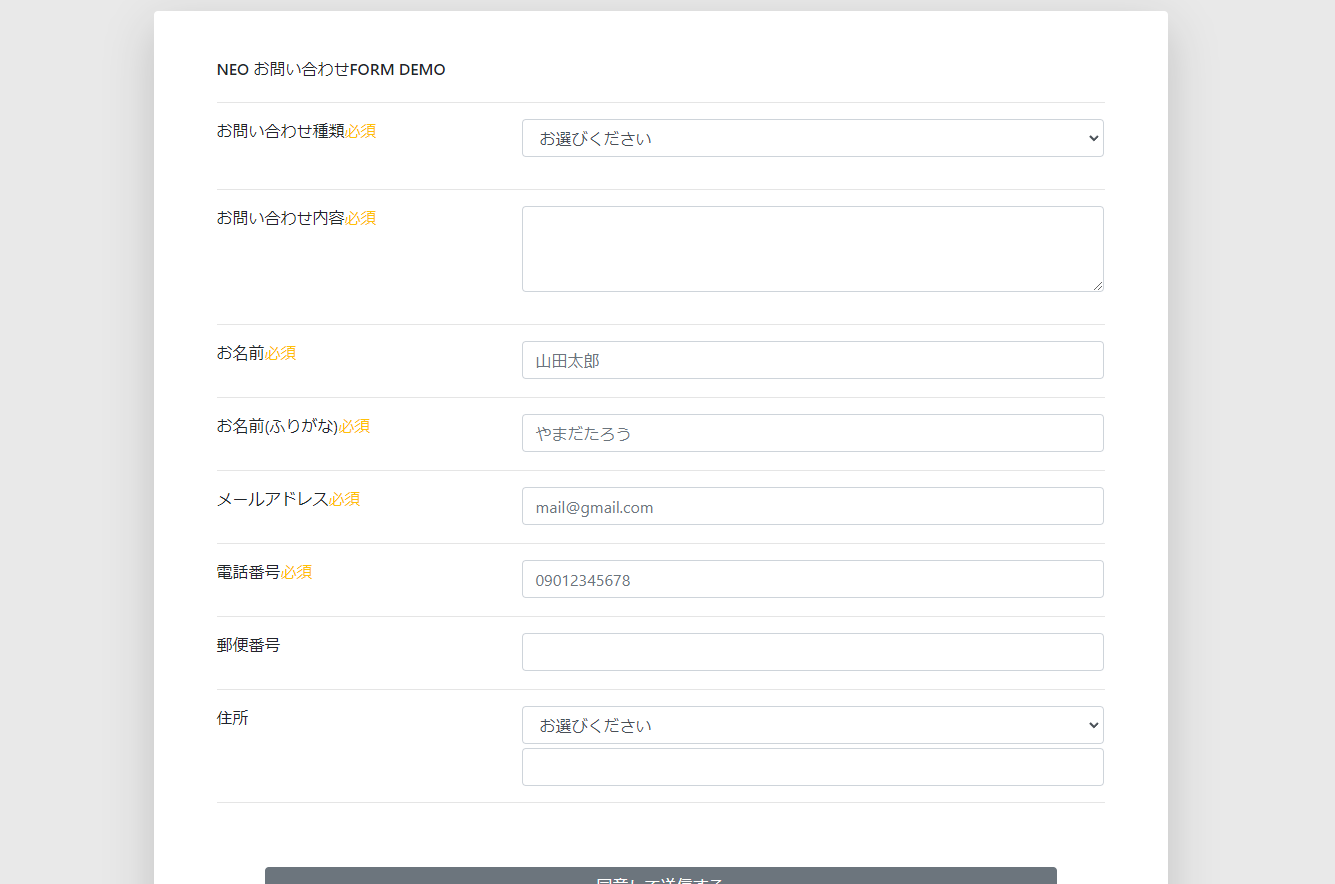
T2のお問い合わせフォームフロント側が緩く完成、続きは今の所なしかな。
2021.10.26
朝起きは三文の徳ですが・・・。本当なのでしょうか、朝方からお問い合わせフォームのちょこちょこと残りを制作しておりました。 T2のお問い合わせフォームフロント側が緩く完成しました、パチパチ?。この雛形を元に制作してください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, am-BShXaVuI, com, github, https, push, watch, www, youtube, お問い合わせ, コード, ソース, フォーム, フロント, ページ, 三, 事象, 今, 何度, 作り, 使用, 元, 制作, 労力, 即興, 反映, 反省, 完成, 得意, 徳, 所, 時間, 朝方, 朝起き, 本当, 業者, 汎用性, 結構, 訳, 部分, 雛形, 頃,

simロックの外し方 以前auだった人へ送る。無料でsimロック解除出来るよ。
2021.09.22
昨日は中秋の名月だったみたいですね、そんな中、自分はsimロック解除と戦っていました。ぐぐると何やらsimロック解除は無理だとか、有料で解除が出来る。au店頭に行けば解除が可能だけど3000円、費用がかかる。はたまたsi […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-how-to-unlocking-au-simlock, 202004, 3000, au, https, ID, info, SIM, smhn, アドレス, サイト, すまほん, そこ, それ, ページ, メール, もの, ロック, 中, 中秋, 人, 以前, 可能, 名月, 店頭, 必要, 情報, 方法, 昨日, 有料, 無料, 申請, 発行, 発見, 確認, 自分, 解除, 記事, 記載, 誰, 費用,

C#でwebview2を使用して情報を収集するためのサンプルコード。
2021.08.22
今日は日曜日ですね。先日は久しぶりにお天気になったので外へ出ていっておりました。これを投稿する日は晴れているでしょうか。 さてjavaを勉強している合間にC#も勉強しております。javaを勉強しているとC#に応用が効くの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 2019, IT, java, javascript, VC++, webBrowser, webview, Yahoo, アラート, インストール, エラー, オブジェクト, コード, こと, これ, サンプル, タイトル, ため, ドップ, ニュース, ブラウザ, ページ, もの, リンク, 久しぶり, 人, 今回, 今日, 作成, 作業, 使用, 先日, 勉強, 動作, 収集, 合間, 外, 天気, 役, 応用, 情報, 投稿, 方法, 既存, 日, 日曜日, 自動, 表示, 開発,

radiko[ラジコ]のWindowsアプリがないので作りました。
2021.03.24
昔、ラジコのWindowsアプリが存在していたのだけど今は使えなくなっていたのでradiko[ラジコ]のWindowsアプリを作りました。簡単な仕様です・・・とても簡単で単なるwebブラウザをはめ込むようにしているだけで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.0.0, 10, 358, com, https, Radiko, radiko-view-Setup-, tool, url, web, Windows, www, zip, アプリ, こと, これ, サイト, ダウンロード, ブラウザ, ページ, ラジコ, リンク, 下記, 今, 仕様, 使用, 別, 動作, 存在, 方, 昔, 環境, 移動, 簡単, 経緯,

マウスの動きをトラッキング(追跡)する。
2020.11.17
サイトのマウスの動きをトラッキングして行動パターンを知りたいという案件がクラウドでありました。応募はしていませんが考え方はこのような感じだと思います。ただ楽天サイトだという制約があったのでクロスサイトへ接続可能なのかはわ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
demo, IP, JS, php, あるかな, キャプチャ, クライアント, クラウド, クロス, コード, サイズ, サイト, ソース, それ, データ, トラッキング, パターン, ブラウザ, ページ, マウス, ライブラリ, リンク, 事, 使用, 保存, 側, 内容, 再度, 処理, 制約, 可能, 場合, 完結, 実際, 必要, 応募, 感じ, 接続, 案件, 楽天, 機能, 状態, 画面, 考え方, 行動, 返却, 追加, 追跡, 送信,
Fox-Black.comというサイトを開設。
2020.09.29
Fox-Black.comというサイトを開設。本当はblack-fox.comが良かったのだけどPlayStationのアカウント(blackfox)が取られていてfoxblackにしてPlayStationのアカウント […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, black-fox, blackfox, com, fc, Fox-Black, FoxBlack, Game, log, PlayStation, wp, アカウント, ゲーム, こと, サイト, ドメイン, バー, プレス, ページ, もの, ログ, ワード, 取得, 工事, 明日, 昨日, 最初, 本当, 概念, 構築, 無料, 突貫, 設置, 開設,
わざわざ対策した、これでも。
2020.06.18
非同期通信する部分にデータ投げてアクセスカウンターをわざわざ増やしてくれる人がいたので、わざわざ対策した、これでも抜けてくるようだと違法な領域かと思います。わざわざ対策しないといけないというのが、自分としては変だなと思う […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, rt, Twitter, アクセス, アクセスカウンター, アレ, あんぽんたん, いろいろ, コード, これ, そこ, タイムライン, ツール, データ, デジタル, トイレ, ところ, ネタ, バグ, ブログ, ページ, わざわざ, 一, 人, 今, 可能, 同期, 問題, 変, 実装, 対策, 意味, 所, 投稿, 目, 自分, 話, 通信, 違法, 部分, 音声, 領域,
windows Terminal1.0を使ってみた。
2020.05.24
windows Terminal1.0を使ってみた、感想はカスタマイズして何だか良い感じですね。これからVS codeみたいにバージョンアップすればいろいろと便利になるみたいなので、良い感じです。今後に期待感もあります。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.0, Code, com, customize-settings, docs, https, ja-j, ja-jp, json, microsoft, profile-settings, Terminal, VS, Windows, www, アップ, いろいろ, カスタマイズ, カラー, こちら, こと, これ, ダウンロード, バージョン, ページ, 今後, 便利, 公式, 可能, 変更, 形式, 感じ, 感想, 方法, 日本語, 期待感, 自分, 親切, 記述, 透過,

WEBお問い合わせフォームのお値段はいったい幾ら?
2020.01.17
WEBお問い合わせフォームのお値段はいったい幾らなのか?堀江貴文氏はデジタルの値段は限りなくゼロに近くなると言っていたけど、無料のWEB申し込みフォームやお問い合わせフォームはある。自分もお問い合わせフォームの簡易的な物 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3.0, 358, 7.2, com, Composer, DOCTYPE, gt, html, https, lt, php, request, tool, Twig, web, www, zip, アップ, インストール, エラー, エンジン, お問い合わせ, コード, ご自身, サンプル, ゼロ, ソース, ため, デジタル, テンプレート, バグ, ファイル, フォーム, ページ, 事, 使用, 保証, 修正, 値段, 処理, 前提, 動作, 堀江貴文, 幾ら, 必要, 担当者, 機能, 無料, 物, 環境, 確認, 簡易的, 自分, 追加, 送信, 部分,

画像をタイル状に分離して一括ダウンロードさせるジェネレーター
2019.09.07
画像をタイル状に分離して一括ダウンロードさせるジェネレーターを作ってみました。画像は自動的に削除されます?あることをすれば他人の画像がアップした画像も削除されます。ちなみに一括ダウンロードbuttonを押すと画像がサーバ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 14, 30, 358, 4, 5, 64, archives, base, button, Chrome, com, demo, ex, html, https, index, m-yabe, tool, www, zip, アップ, オンリー, コード, こちら, こと, サーバー, サイト, ジェネレーター, ソース, タイル, ダウンロード, はい, ファイル, ブラウザ, ページ, 一括, 下記, 他人, 保存, 処理, 分離, 削除, 動作, 参考, 問い合わせ, 変更, 強制, 格納, 生成, 画像, 表示, 複数, 追記, 選択,
TinyMCE 5.0でオリジナルプラグイン作成するはググれば何とかなるが?
2019.07.27
TinyMCE 5.0で独自のプラグインを開発するにあたって ググれば4.0で作成する方法は山ほど例題があるのだけど5.0は 非常に少ないtinymce.windowManager.openを使用してのプラグインは 5. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4.0, 5.0, open, openUrl, TinyMCE, windowMan, windowManager, オリジナル, こと, サイト, ファイル, プラグイン, ページ, レスポンス, 事, 会社, 何, 作成, 使用, 例題, 全て, 公式, 原文, 唯一, 外部, 嫌い, 山ほど, 情報, 方法, 日本語, 機能, 残念, 答え, 簡単, 英語, 記載, 話, 開発,
Standard PHP Library(SPL)というライブラリーには便利な関数が入っている。
2019.04.07
The Standard?PHP?Library (SPL) は、標準的な問題を解決するためのインターフェイスやクラスを集めたものですと公式ページに書かれている通り 便利な関数です。例としてspl_autoload_re […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
autoload, class, demo, DIR, DIRECTORY, function, include, Library, lt, name, new, php, register, SEPARATOR, SPL, Standard, The, インターフェイス, クラス, ため, ページ, もの, ライブラリー, 例, 便利, 公式, 割愛, 問題, 機能, 紹介, 解決, 通り, 関数,

javascriptでテキストファイルやCSVファイルを読み込む方法。
2018.11.13
javascriptでテキストファイルやCSVファイルを読み込む方法は下記になります。この他に、jqueryだとajaxを使用して読み込む方法などもありますが、あえてjavascriptで記述しています。 追記:アクセス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ajax, CSV, https, javascript, jquery, zipcomtooldemo, zipcomtooldemoindexphp, アクセス, カンマ, コード, こちら, サンプル, テキストファイル, デモ, ファイル, ページ, 下記, 使用, 区切り, 対応, 年度, 改良, 文字, 方法, 記述, 試し, 追記,

jQueryの基礎1
2018.11.11
世の中、javascriptへの原点回帰が進んでいますが、だからといって、jqueryが無くなるかといえばそうでもない気がします。トイウコトデ、jqueryの基礎的なデモページを作成しました。ご参考程度どうぞ。これから毎 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2021, alert, alert-danger, eq, function, html, if, input, javascript, jquery, JS, keyup, php, quot, this, UP, val, うち, これ, ご参考, デモ, トイウコトデ, プログラム, ページ, 世, 中, 作成, 内容, 勉強, 原点, 可能性, 回帰, 基礎, 復習, 意味合い, 掲載, 毎週, 気, 自分, 言語, 記入, 追記,
大量アクセス元&高知&鳥羽&専門校
2018.02.22
大量アクセス元&高知&鳥羽&専門&端末。 Not Foundのページに大量アクセス。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome拡張機能、第二弾は思いのほか動作不安定?
2018.01.22
Chrome拡張機能、第二弾は思いのほか動作不安定? リンクバッチというChrome拡張機能をリリースしたのは 良いのですが、挙動不審がかなりひどい感じです、何故、そうなっているのかは 理解できているのです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome拡張機能, function, Linkbat, アットマークシェア, かなりひどい感じ, コード, フランケンシュタイン, ページ, もうひとつ, リンク, リンクバッチ, 一括CSV形式コピー, 中公新書, 思いのほか動作, 批評理論入門, 数行, 解剖講義, 誤作動,
非公式土佐電つぶやきBOTが完成したが速攻ロックされた件。
2017.07.31
非公式土佐電つぶやきBOTが完成したが速攻ロックされた件だけど 正直な所、少し予想はしていました。 世の中、よく思わない人々がいることは確かなことです。 今回の非公式土佐電つぶやきBOTの制作経緯ですけど・・・ 作ろうと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, BOT, web, ここ, こと, これ, サイト, ストライピング, データ, プログラム, ページ, もの, ロック, わけ, 不可能, 世, 中, 予想, 事, 交通, 人々, 人力, 今回, 他, 件, 何度, 何度か, 何故, 公式, 制作, 原因, 土佐, 埒, 完成, 少し, 当初, 情報, 感じ, 所, 抽出, 挫折, 方法, 時刻表, 時間, 月日, 検索, 構想, 正直, 登録, 簡単, 経緯, 結果, 要, 解決, 途中, 速攻, 電, 電車,

AMP (Accelerated Mobile Pages)HTMLしなさいと勧められる。
2017.07.12
AMP (Accelerated Mobile Pages)HTMLしなさいと勧められるのでWordPressのAMPを導入しました。さて、「AMPってなんでですかー?」って事だけど簡単に言えばグーグルが進めているモバイ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Accelerated, amp, css, html, javascript, JS, mobile, Pages, WordPress, アクセル, カー, グーグル, コピペ, じわ, スマホ, テッド, プラグイン, ページ, もの, モバイル, レイ, 事, 制限, 加速, 場合, 導入, 広告, 当たり前, 必要, 意味, 改善, 殆ど, 用, 簡単, 編集, 若干, 表示, 記述, 速度,
明日、JSコードを書きます。
2017.06.09
明日、JSコードを書きます、そしてそのサンプルコードを 公開します。JSでもゴリゴリと書くと便利なんだよというところを 実感したいのですけど・・・・。 じぶん、JSはググる程度の知識しかなく、いままで ゴリゴリ書いたこと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ActionScript, B01AZ5A9H8, Flash, Flashサイト, JSコード, JSサイト, オブジェクト指向, サンプルコード, じぶん, フロントエンドエンジニア, ページ, 動き, 実際, 必須知識, 殆ど, 脆弱性, 覇王,
僭越ながらSSL化しました。
2016.12.26
僭越ながらSSL化しました。 今まで、httpとhttpsが共存していたサイトだったのですが 先日、httpsに一本化しました。 SEO的にどうでるのかさっぱりわからないですけど 気分的に落ち着いた感じです。 ちなみに昔 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
B00PHC4480, HTTPS環境構築, jp, SEO的, SSL入門, SSL化, サーバ移行時, ツイッター, デモサイト, ページ, 影響, 感じ, 昔, 階層,
仕事の基本、暮らしの基本:しごとのきほん くらしのきほんを買った。
2016.05.23
買った(*・д・) pic.twitter.com/p57c93bAU9— 田岡 寿章@taoka_toshiaki🦌 (@taoka_toshiaki) May 22, 2016 実行するかは別として、こう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
jp, いまいち, きほん, くらし, しごと, パッケージ, ページ, ベーシックノート, 一行, 仕事, 右, 基本, 左, 感じ, 暮らし, 松浦弥太郎, 言葉, 頭,

ほっといひといきゆずごごちジュースが旨い(ほっと一息柚子心地)
2016.03.21
「ほっといひといきゆずごこち」ジュースが旨い(ほっと一息柚子心地)です。土佐れいほく産のゆずを使用したジュースなんですけどすっきりとした味わいで、飲んだ後、口の中が柚子の香りがしてホント、良い感じのジュースです。お値段は […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
130, 162, http, jp, sameurafoods, www, アレルギー, イキ, おすすめ, かなり, ごこち, こと, さめうら, ジュース, スーパー, そちら, フーズ, ページ, ホームページ, ホント, ゆず, れいほ, 一息, 中, 使用, 値段, 公式, 口, 可能, 商品, 土佐, 地産, 嫌い, 少し, 嶺北, 市, 市内, 後, 感じ, 方, 有名, 柚子, 田舎, 県人, 税込, 良心, 蜂蜜, 販売, 購入, 高め, 高知, 高知県,

映画、マネー・ショート華麗なる大逆転を観てきましたので #映画レビュー
2016.03.05
映画、マネー・ショート華麗なる大逆転を観てきましたので感想なんかを残しときます。映画を観る前にこの映画、実話とは思っていなかったので映画の冒頭にこの映画は事実を基にして作られたとか書かれていたので、いきなり興味度が上がり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CDS, アウトロー, クレジット, コミカル, サブ, ショート, ストリー, スワップ, デフォルト, テンポ, なか, バブル, プライム, ページ, マネー, レビュー, ローン, 事実, 人, 人物, 住宅, 保険金, 全体, 公式, 内容, 冒頭, 前, 可能性, 問題, 基, 契約, 実話, 展開, 崩壊, 感想, 映像, 映画, 時, 暴落, 理解, 社会, 簡単, 興味, 話, 逆転, 通り,