story of my life
過去の蓄積を見るために書く日記.

VScodeでMCPを試してみました.#playwright-mcp
2025.04.11
おはようございます.IT界隈で流行っているMCPやってみたを自分も試してみました.今回、試したのはplaywright-mcpです.テキスト指示だけでブラウザを開きYahooページに行き、ITニュースを参照してと指示する […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アドレスバー, エージェント, テキスト指示, ニュース, ブラウザ, ボタン, ポップアップ画面, リンク通り, ログイン, 上記, 下記, 入力, 参考, 手順通り, 投稿, 指示, 文字, 用途, 界隈, 続行,

Not Foundページのある際に画像の存在有無を調べる方法. #画像存在有無
2025.02.18
おはようございます.Not Foundページのある際に画像の存在有無を調べる方法を書いてみました.これでローカルNode.jsサーバーを走らして画像がちゃんとサーバーにアップしているかなどの確認することが出来ます.下記の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, コンプリート, サーバー, ドラマ, ひと, リスペクト, ローカルサーバー, ロード, 下記, 体力, 処理, 存在有無, 接続, 画像, 画像リスト処理, 話, 関係, 阿修羅, 限界, 際,

Vue.jsでコードを書き直してみたけどバニラJSが良い時もある技術的な話といえばそんな感じ.
2025.02.09
おはようございます.何もしていないわけではないけど毎日小銭が入ってきた頃を思うといまは前に戻った感じがあります、やっぱり無いよりある方が良いですね.さてHxH-moji.comサービスのバニラJSコードをVue.jsへ置 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, コード, サブスク, ソースコード, テンション, トホホ, バニラコード, ボツ, ももあまり, レンダリング, 下記, 中止, 何せ審査, 元, 処理, 名前付け, 小銭, 業務, 現状, 荷,

blueskyAPIが処理されなくなったので、対応を行った話.
2025.01.06
おはようございます.今日から仕事始めの方も多いはず自分もそんな感じです.さてblueskyAPIが処理されなくなったので対応を行った話を書いていきます.ブルースカイの独自処理が上手く処理されなくなったのでその対応を行って […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, エンジニア, カード型, カード板自動投稿, コード, ソースコード, ライブラリー, レンタルサーバー, 下記, 仕事始め, 公式, 処理, 参考, 多いはず自分, 形, 感謝, 環境, 自前, 言語,

Pythonの仮想環境で使おうの巻. python3 -m venv
2024.12.19
おはようございます.Pythonの仮想環境で使おうの巻です、この頃PHP言語の技術的なお話は避けようと思っていて代わりにpyの話を書こうと思っています.PHPのお話を避ける理由は業務で使用しているので、何処まで書いて良い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, コード, コマンド, ディレクトリ配下, トイウコトデ, ドキュメント配下, ドライブ, ライブラリ, リナックス, 下記, 仮想環境, 仮想環境下, 仮想環境名任意, 何処, 利点, 巻, 業務, 経緯, 英字, 言語,

Pythonでノイズキャンセリングアプリ化するコードです😤デスクトップアプリ
2024.12.14
おはようございます.昨日の続きを記載します、Pythonでデスクトップアプリを作りました、デスクトップにPythonが入っている環境で下記のファイルを実行することでノイズキャンセリングが出来ます. 尚、前手順でライブラリ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
エラー, コード, デスクトップ, デスクトップアプリ, ノイズキャンセリング, ノイズキャンセリングツール, ノイズ除去, パッケージ化, ファイル, ライブラリ, 下記, 出力先, 前手順, 微調整, 成功, 環境, 精度, 自分,

Push通知ってブラウザ閉じても通知出来る様に出来るのか?
2024.11.04
おはようございます.Push通知ってブラウザ閉じても通知出来る様に出来るのか?答えは出来るのですが無料でその機能を実装できるのか.こたえはYesに近い?.有料のサービス機能push7を使用すればもっと簡単に可能です. サ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, サービス, サービスワーカー, サービス機能, ソースコード, ブラウザ, ララベル, リアルタイム通知, 一部, 下記, 動作, 恥, 拡張, 有料, 機能, 無料, 無料枠, 答え, 通知,

指定日に記事を削除するWPのプラグインの雛形.
2024.10.24
おはようございます.指定日に記事を削除するWPのプラグインの雛形を作りましたが記事の削除部分(article_del_R)はご自身で作ってください.削除部分をご自身で作り自分のサイト(WP)を定期的にcronで叩けば削除 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Action, article_del_R, cron, qiita, wp, wp_ajax_nopriv, WPプラグイン, コード, ソースコード, プラグイン, ワードプレス, 下記, 削除部分, 毎度, 注意, 状態, 画面, 試作品, 雛形, 非同期処理,

ネットを一日使用せずに生活をしてみた.結果.
2024.10.04
おはようございます.休みの日にネットを一日使用せずに生活をしてみました.結果.とても空き時間が増えました.そういえば学生時代はこんな感じだったなと、ネットを見ない分テレビを見たり本を読んだりとすることが多くなりましたが、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
LINE通知, ON, スマホ, ネット, 一日, 下記, 休み, 分テレビ, 動画, 友達, 学生時代, 情報, 日頃, 本, 生活, 瞬時, 空き時間, 結果, 行為, 調べ物,

サジェストでautoComplete.jsを使用したときの話.
2024.08.19
おはようございます.サジェストでautoComplete.jsを使用したときの話を書いていきます.まずよさこい祭り動画検索の方でサジェストを導入しようと決めて調べていた所、autoComplete.jsが簡単に導入できて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
autoComplete.js, autoCompleteJS, autoCompleteJS.unInit, SELECT部分, サジェスト, サジェストデータ, データ, ドキュメント, やり方, 一度, 下記, 公式サイト, 再読, 形, 所, 祭り動画検索, 自分, 話,

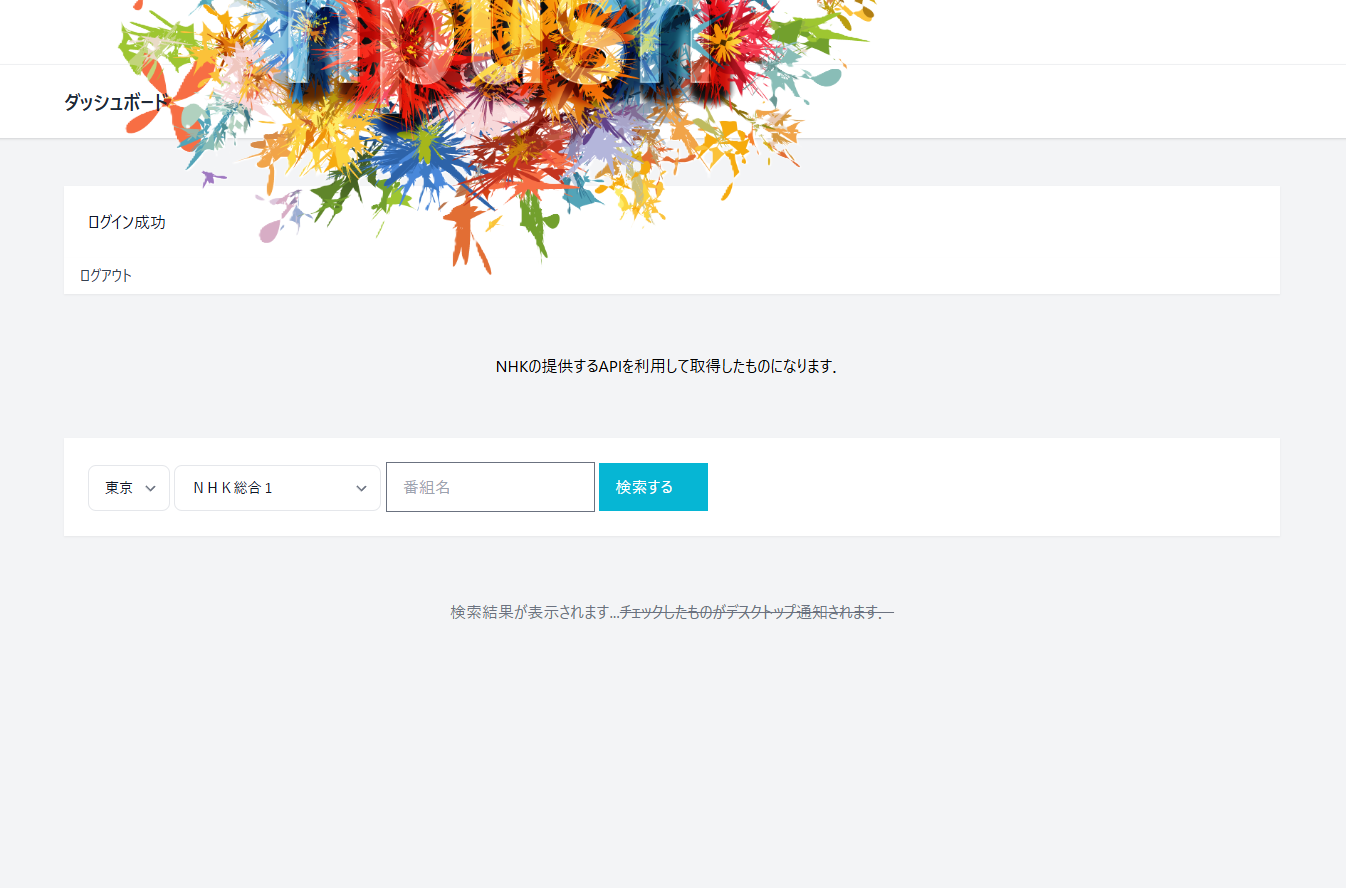
DifyというAIサービスをローカル環境で試してみました.
2024.08.15
おはようございます.DifyというAIサービスをローカル環境で試してみましたが良いじゃないかなって思いました.下記の画像が実際動かしてみた感じです. 何が良いかと言えば社内アプリを構築するのに大変良いなということです.A […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AIサービス, API, APIURL, Dify, dify自体, github, Ollama使えばAPI連動, アップロード機能, イシュー, テキストかURL, フェイスブック, ローカル環境, 下記, 外部, 実質無料, 実際, 巷, 意見, 最後, 社内アプリ,

アクセシビリティという程のものではないけども.機能追加.
2024.07.31
おはようございます.サイトの上部に文字の大きさを変える機能を追加しました.こちら実際に目が悪いひとには気づきにくいのかもしれない.そのことに関しては今後の課題です. アクセシビリティというのを調べていたら色覚の障害がある […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセシビリティ, タイプ, デザイン, 上部, 下記, 世紀, 人間, 再生医療, 医学分野, 少数, 悪いひと, 文字, 日進月歩, 殆ど, 社会, 色覚, 苦労, 課題, 遺伝子治療, 障害,

この記事は何分で読めますを導入しました.何分で読めましたか?
2024.07.25
おはようございます.この記事は何分で読めますを導入しました.コードは下記のサイトコピペした後、少し自分のように手直しをしましたがほぼほぼコピペだと思っていただいて間違いないです. https://fukuro-press […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Photo by Pixabay on Pexels.com, コード, コピペ, リピーター様, 下記, 収益, 少し, 役, 恩返してき, 慣れば, 手直し, 技術共有, 数ヶ月置き, 気持ち, 生活, 皆さん, 要素, 購読者, 通り役, 雑記,

PHP言語でthreads投稿するための雛形を作りました.
2024.06.22
おはようございます、threads-Apiで投稿するための雛形を作りました(たぶんPHP言語では国内最速公開かも).使用したい方は下記のリンクを参照してご使用いただけたら幸いです.Threadsのバージョンが上がれば使用 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
APIソースコード, PHP言語, Qitta, threads, threads-Api, オープンソース, この頃API関連, バージョン, プログラムコード, リンク, 下記, 価値, 共有, 国内最速公開, 売り物, 影響ない範囲, 技術共有, 機械学習, 自動投稿, 雛形,

chatGPTとひきこもり.
2024.05.19
おはようございます、生成AIによって学校いかなくても学べる時代になってきている.IQが高くて学校で学習するのが退屈だと感じている子供達はこれからchatGPTなどの生成AIを使用して学習しだすのかもしれないと感じました. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, IQ, OpenAI, Photo by Rafa De on Pexels.com, SF, 下記, 世界, 会話, 動画, 子供達, 学校, 学習, 感じ, 時代, 現実, 生成AI, 発表, 瞬間, 課題, 進化,

中国では工場が自動化になりつつある?
2024.05.14
おはようございます、下記のポストが流れてきて驚愕しました.とある中国の工場ではいままで10人の従業員が働いていたのだけど機械を導入することにより一人の従業員に置き換わったっていう話です. こんな事が中国の工場では進んでい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10人, クリア, ひと, ポスト, ロボット, 下記, 中国, 何せ24時間, 光景, 品質, 工場, 従業員, 文句, 日本, 未知数, 機械, 生産性, 自動化, 話, 課題,

DockerとMysql
2024.03.07
おはようございます、Dockerデスクトップのコンテナが別れている時、他のコンテナからMysqlサーバーに繋ぎたいという事がありますよね。その繋ぎ方を自分は勘違いしていたので記事として残しときます。Dockerを使いだし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
docker, DockerCLOUD, Dockerデスクトップ, Docker系, MYSQL_HOST, mysqldb, Mysqlサーバー, コネクション, こんてな, ところ, バーチャルボックス, 下記, 声, 外部コンテナ, 時代, 画像, 繋ぎ方, 自分, 記事, 長年,

2023年に観た映画たち。
2023.12.29
おはようございます、2023年に観た映画たちです😌。下記の動画に加えて先日観たパーフェクトデイズで今年の観た映画になります。自分としてはあまり映画観てない年になりますかね…。ちょっと観たいなって思う映画が少し減っているよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
サイト, サブ, パーフェクトデイズ, ブログ, 下記, 他人, 動画, 少し, 感じ, 感想, 映画, 映画たち, 映画専門, 映画館, 来年, 正月明け, 気, 短文, 自分, 足,

コジマプロダクションの小島秀夫監督。
2023.12.18
おはようございます、コジマプロダクションの小島秀夫監督さんの動画を見ました。やはり本を読む量が違うだなぁって下記の動画をみて感じました。自分は本を読むのに結構な時間を使うですけど、一日で一冊読了できる小島秀夫監督さんは凄 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
カルチャー, コジマプロダクション, ディズニープラス, ドキュメンタリー, ところ, 一冊読, 一日, 下記, 世界, 動画, 小島秀夫監督さん, 時間, 本, 洋書, 海外, 理由, 自分, 量,

イラレの生成AIはプロンプト次第です。
2023.11.08
おはようございます、イラレの生成AIはプロンプト次第です。自分の肌感ではみんながよく使いそうなキーワードを使用すればそれなりのイラストやロゴが生成出来るのだけど、例えば自分の名前を入れたロゴを作ってみたいなのには、まだ応 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
イラスト, イラレ, キーワード, デザイン, プロンプト次第, ポリゴン, みんな, ロゴ, 下記, 作業, 使いよう, 単語, 名前, 応用, 生成AI, 短め, 精度, 肌感, 良いデザイン, 色,

Air AIがヤバい。これは電話なり放題だな😄。
2023.11.07
おはようございます、営業をするAir AIがヤバい。下記の動画をみて日本語でも可能になるのは時間の問題だと感じました。断られても断られても電話をかけ続けるAI営業電話は、確実に何処かで営業が取れるじゃないかなって思います […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Air AI, AI営業電話, エンジニア, セールスマンAI, ヤバい, 下記, 何処か, 動画, 問題, 営業, 日本語, 日本語版, 時間, 未だ, 片言, 自分, 自社製品, 電話,

laravelの技術ネタ。こういうのを有ることを。
2023.10.03
おはようございます、laravelの技術ネタです。Laravelにはこういうメソッドが用意されています。下記のリンクを参照ください。 https://readouble.com/laravel/8.x/ja/collec […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Laravel, php, substr_replace, いやいや文字, コード, メソッド, リンク, わざわざ自分, 下記, 位置, 初歩, 技術ネタ, 文字, 機能, 自分, 部分,

第何週目かを即座に知りたくないですか?☺
2023.09.03
おはようございます、第何週目かを即座に知りたくないですか?そんな二番煎じのちょっとしたシステムを作りました。下記のリンクをクリックしてお使い頂けたら幸いです☺ https://zip358.com/tool/week-d […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CSVファイル, Gカレンダー, カレンダー, システム, リンク, 下記, 二番, 二番煎じ, 再度, 出力機能, 即座, 実際, 差別化, 最中, 検索上位, 機能, 目, 程, 近日中, 追伸,

英字配列キーボードでも日本語切り替えに苦労したくない。
2023.07.23
おはようございます、英字配列キーボードでも日本語切り替えに苦労したくない。そんな方におすすめなのがPowerToysというマイクロソフトがフリーで提供しているツールです、このツールを使用すると開発や事務作業の効率が良くな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ALT, PowerToys, キー, キーボード, ショートカットキー, その他, ツール, マイクロソフト, 下記, 事務作業, 再マップ, 効率, 日本語, 日本語モード, 業務, 英字配列, 英字配列キーボード, 英語モード, 設定, 開発,

匿名質問箱を再稼働しました。#ask.fm #peing.net
2023.04.26
おはようございます、昔デザインしたものと、今デザインしたものを見比べてみたら違うなって思えてやはり継続すればそれなりに変わるんだなぁって思いました。此の度、匿名質問箱を構えています、再活動の初日はそれなりに質問が来たので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022年, アイキャッチ, デザイン, プロフィール, リンクかTwitter, リンク先, 一方, 下記, 人, 公開状態, 再活動, 初日, 匿名質問箱, 実名, 度, 昔, 楽しいもの, 画像, 自分, 質問,