story of my life
過去の蓄積を見るために書く日記.

恒例のカウントダウンをお裾分けと試験日の話
2025.12.15
おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CLONE, gistgithubcomtaokacabccedddafd, https, いま, お裾分け, お話, カウントダウン, ヶ月, コード, こと, これ, ソース, そう, それ, だいたい, つもり, まし, まま, リンク, 一つ, 下記, 予定, 今回, 今週, 勉強, 参照, 受験, 可能, 合格, 国家, 土壇場, 土曜日, 場合, 就職, 延期, 恒例, 折り合い, 明日, 来年, 目安, 確認, 自分, 記事, 試験, 調子, 資格, 週間, 過去, 駄目,

AIに指示したら一瞬で出来る時代にコードを書くという事と夢物語
2025.12.06
おはようございます.下記のようなことがAIに指示したら一瞬で出来る時代になっています.因みに自分はこのようなサイトは作ったことはないのでなんとも言えないですが多分まぁ時間がかかると思います. それを数十秒で完成させてしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, https, taokatoshiakicom, アップ, アニメ, コード, こと, サイト, それ, だだ, とき, ニューロン, ネット, パーティカル, ハイスペック, はと, ひと, もの, よう, レイヤー, ロード, 一瞬, 下記, 世界, 人工, 人材, 仕事, 伝達, 処理, 可能, 妄想, 存在, 完成, 将来, 感じ, 指示, 明日, 時代, 時間, 曖昧, 最終, 検索, 権威, 機動, 知能, 続き, 自分, 解読, 貴重, 距離, 部分, 間違い,

求職者マイページホーム(ハローワーク)のバーコードは何の種類を使用しているの?
2025.11.08
おはようございます.求職者マイページホーム(ハローワーク)のバーコードは何の種類を使用しているの?とAIに投げかけてもぜんぜん違うものをあたかもそうであるように回答してくれるので、AIにお願いしてまずはPython言語を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, codabar, https, NW, pdf, Python, QR, react, taokatoshiakicomhellowork, お願い, カード, コード, こちら, こと, これ, サービス, サイズ, スマホ, そう, ため, バーコード, ハイフン, ハローワーク, ハローワークカード, ページ, ペラガミ, マイ, マイページホーム, まごまご, みたい, もの, やる気, よう, ライブラリ, リアクト, リンク, 下記, 不便, 今頃, 代わり, 使用, 個人, 出力, 印字, 可能, 回答, 場合, 実行, 対応, 就職, 必要, 把握, 持ち運び, 支給, 明日, 本題, 機械, 求職, 活動, 状態, 現れ, 田舎, 番号, 種類, 窓口, 自分, 言語, 記入, 記載, 識別, 財布, 開発, 面倒,

ライトモードとダークモードの切り替えでチラつき解消
2025.11.03
おはようございます.何だか寒い日が続きます、寒いのはあまり好きではないですね….今年の冬は平年よりも寒いかもですね. さて、先日の午前中にこのブログサイトのデザインなどをいじってました.今まであった「文字の大 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, JS, TypeScript, コード, こちら, こと, サイト, ストレージ, ダーク, タイミング, デザイン, フッター, ブラウザカラー, ブログサイト, ヘッダー, モード, ライド, ローカル, 下記, 不一, 今年, 先日, 切り替え, 制御, 動作, 午前, 参照, 参考, 場合, 変更, 好き, 平年, 微妙, 文字, 明日, 発生, 簡潔, 行間, 解消, 記載, 説明, 読み込み,

「自作の処理時間計測ツールの紹介」を修正してみました.
2025.10.26
おはようございます.日々、寒さを感じる季節になりましたね.以前務めていた会社に自作の処理時間計測ツールの紹介という記事が掲載されていました.久しぶりにAIを使わずにコードの改善を行ってみました、リンク先のコードを見たとき […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, コード, これ, ジャンケン, シンプル, タイトル, ツール, つもり, とき, マウント, もの, よう, ょっとがっくしでちょっとやるせない, リンク, 一切, 下記, 不具合, 久しぶり, 以前, 会社, 公開, 内容, 処理, 善し悪し, 如何, 季節, 思い, 掲載, 改善, 日々, 明日, 時間, 本人, 気持ち, 確か, 素人, 紹介, 自作, 自分, 計測, 記事,

読書の秋ですね、何故に読書の秋なんだろうかと思ったので
2025.10.22
おはようございます.読書の秋ですね、何故に読書の秋なんだろうかと思ったのでAIに調べてもらいましたので結果を下記に載せときます. 由来と歴史的背景 そんな読書の秋に自分は土佐山田(高知県)の本屋さんで「お金の不安という幻 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, お金, ガン, きっかけ, こと, これ, サン, ため, デザイナー, トイウコトデ, ふん, ムズ, ものさし, よう, 一つ, 一般, 三四郎, 下記, 不安, 中国, 中心, 判断, 制定, 前後, 古代, 土佐山田, 夏目, 定着, 小説, 平和, 幻想, 引用, 影響, 後押し, 感覚, 戦後, 文化, 日本, 明かり, 明日, 時代, 本屋, 本質, 梅原, 構築, 歴史, 漱石, 灯火, 由来, 目的, 結果, 考え, 背景, 自分, 言葉, 詩人, 読書, 購入, 起源, 週間, 高知,

さくらのAI Engine(API)をPHP言語で叩いてみてないコード(たぶん動く)
2025.10.08
おはようございます.さくらのAI Engine(API)をPHP言語で叩いてみてないコード(たぶん動く)を記事の最終行ぐらいに記載しています.使用したい方はご自由お使い下さい. さて、いま自分はPHP言語よりPython […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, cli, Engine, php, Python, TypeScript, いま, コード, こと, さくら, サン, ツヨツヨエンジニア, テスト, プルリク, プログラマー, プログラム, プロンプト, よう, レベル, 下記, 中間, 代わり, 使用, 出力, 初心者, 可能, 呪文, 問題, 実務, 感じ, 指示, 日々, 明日, 時代, 最終, 機会, 添付, 理解, 生成, 直面, 確認, 自分, 自由, 興味, 言語, 記事, 記載, 非常,

サイトの画像有無を確認するNodeJSコード
2025.09.21
おはようございます.サイトの画像有無を確認するNodeJSコードを共有します、このコードを作った経緯は画像の有無を目視でチェックするのは結構大変でかつ、膨大にページがある場合は人の確認だとどうしても抜かりが出てくる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, オペレーション, カバー, ギットハブ, クローン, コード, こと, サイト, システム, その後, それ, ダウンロード, チェック, ツール, ディレクトリ, トイウコト, バージョン, ファイル, ページ, ライブラリ, リンク, 下記, 以降, 任意, 使用, 保証, 共有, 前提, 動作, 参照, 場合, 大変, 展開, 手順, 明日, 有無, 条件, 殆ど, 環境, 生成, 画像, 目視, 確認, 経緯, 膨大, 自分, 自身, 階層,

LLMO対策の前手順として、マークダウン記法を施しました.
2025.09.02
おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, いん, インライン, エラー, お裾分け, クリック, これ, サン, シングル, スクリプト, そちら, それぞれ, ダウン, チェック, チャッピー, とき, パラメーター, ハンドラ, ファイル, フォールバック, フラグ, ページ, ボタン, マーク, ユーザー, よう, リンク, ルート, レスポンス, ログイン, 一行, 下記, 不明, 予定, 先頭, 公開, 処理, 出力, 判定, 削除, 同一, 呼び出し, 場合, 外部, 失敗, 存在, 実行, 対応, 対策, 導入, 当該, 形式, 必要, 手順, 投稿, 新規, 既存, 日付, 明日, 書き込み, 有効, 権限, 状態, 用意, 画面, 発行, 監視, 管理, 自身, 表示, 記事, 記法, 記載, 設置, 認識, 近日, 追伸, 追加, 追記, 遷移, 降順, 非同期,

これからはAIとマーケティングが出来ないと売れない時代.ブランドの作り方なんだろうね.
2025.08.24
おはようございます.これからはAIとマーケティングが出来ないと売れない時代(バーチャルヒューマン).ブランドの作り方なんだろうねと思います、下記と同じものをAIで複製してもマーケティングが上手く出来ないとおそらくフォロワ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アカウント, キャラクター, こと, サン, そう, それ, ツール, なん, バーチャル, ヒューマン, フォロワー, ブランド, マーケティング, もの, よう, 一つ, 下記, 今日, 作り方, 使用, 個性, 共感, 制作, 大事, 大衆, 当たり前, 意味, 戦略, 手作業, 技術, 明日, 映像, 時代, 生成, 経験, 結局, 複製, 評価, 重要,

馬鹿なことをしてしまった、たまにやらかします.そして凹む.
2025.07.27
おはようございます.自分が運用しているサイトで馬鹿なことをしてしまった、たまにやらかします.そして凹むです.今回やらかしたのは身内は自分が運用しているサイトの広告を表示させないようにするというコードを改修している時にエラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ーーー, アクセス, イズセット, エラー, コード, こと, サイト, サン, たま, チェック, テスト, パニク, ミス, ユニット, よう, リリース, ローカル, 下記, 今回, 使い方, 冷静, 処理, 判断, 原因, 場合, 対応, 広告, 改修, 明日, 書き方, 機能, 環境, 皆さん, 矛盾, 簡単, 自分, 表示, 訪問, 身内, 運用, 馬鹿,

駆け出しエンジニアとつながりたい的なコードを書いてみた.ごっさんです.
2025.07.21
おはようございます.下記のコードを知っておくと便利ですよ、フレームワークとかなら使わないかもしれないけども素(えいてぃぶコード)のPHP言語で書くと便利ですね.この頃、素のPHP言語で書くことが無くなりつつあります.仕事 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, イブ, エンジニア, エンド, ヶ月, コード, こと, たま, バニラ, フレーム, プロジェクト, フロント, よう, ライブラリ, ワーク, 下記, 仕事, 使用, 便利, 土台, 太郎, 山田, 成長, 改修, 明日, 言語, 過程, 駆け出し,

チャットワークのAPIを使ってみました.プロンプトでほぼ書いています.
2025.07.13
おはようございます.チャットワークのAPIを使ってみました.プロンプトでほぼ書いたコードになります、チャットGPTの無料版にリファレンスのURLリンクとPHPのクラス化、リターンに$thisで返却出来る所は$thisを使 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, クラス, コード, コスト, これ, スマート, ソース, それ, チャット, テスト, プロンプト, モンキー, よう, リターン, リファレンス, リンク, ワーク, 下記, 人工, 今回, 使用, 出力, 削減, 動作, 土台, 場合, 必要, 指示, 新規, 明日, 時間, 最初, 案件, 無料, 現場, 生成, 知能, 短縮, 確実, 自分, 返却, 開発, 間違い,

laravelはenvで設定するのがベターですけど、そうではない環境もenvで
2025.07.11
おはようございます.laravelはenvで設定するのがベターですけど、そうではない環境もenvで構築した方が良いです、なぜかと言えばテスト環境との切り替えが簡単になるということなんです. 使い方はこんな感じまずComp […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, インストール, エックス, エンジン, こと, これ, データベース, テスト, ファイル, プレス, ベター, ライブラリ, ララベル, ルート, ワード, 下記, 使い方, 使用, 便利, 切り替え, 取得, 可能, 周り, 場合, 変数, 定義, 感じ, 方法, 明日, 構築, 環境, 筒抜け, 簡単, 自分, 記載, 記述, 設定,

AI時代のマーケティング激変に備えよグーグル検索の60%がクリックされない
2025.07.05
おはようございます.先日、自分が言っていた事は間違いなかったんだなって下記の動画を見て思いました.これから先、SNSとAIを駆使しないと集客出来ない時代になるということですね.要するに検索というものは廃れていくということ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
)。, アカウント, アンサーサイト, いた事, ウェブサイト, エージェント, カスタマーサービス, カスタマーサポート, こと, コンテンツ, コンバージョン, サイト, サポート, サンフランシスコ, ため, ダメージ, チケット, チャネル, ツール, つながり, ティア, デモ, トイウコト, ドラフト, ニュースレター, パーソナライズ, ビジネス, ブログトラフィック, ベース, ポッドキャスト, マーケティング, マップ, メール, もの, ヤミニ, ヤミニ・ランガン, ユーザー, よう, ロード, 一部, 下記, 中心, 主導, 人々, 人員, 人間, 仕事, 以下, 企業, 会議, 体験, 作成, 個人, 側面, 先日, 内容, 分析, 分野, 削減, 効率, 動画, 可能, 台頭, 向上, 問題, 営業, 回答, 変化, 変革, 多く, 多様, 対応, 対面, 導入, 平均, 強化, 強調, 影響, 従来, 必要, 必見, 情報, 意図, 成功, 戦略, 担当, 拡大, 拡張, 提供, 支援, 明日, 時代, 最後, 最適, 検索, 業務, 概要, 活用, 浸透, 減少, 満足, 準備, 焦点, 特定, 現状, 生産, 直接, 社内, 積極, 維持, 職種, 自分, 自動, 自動的, 自身, 製品, 要点, 解決, 解説, 言及, 記録, 訪問, 設定, 調査, 質問, 転換, 迅速, 通り, 通用, 通話, 達成, 適応, 開発, 間違い, 集客, 顧客, 駆使,

英語学習にお金を使うように考えを変えます.今まで何度も
2025.07.04
おはようございます.英語学習にお金を使うように考えを変えます.今まで何度も挫折してきた英語学習にお金をかけようと思っています.自分が望むものはサブスクでスマホやPCで勉強が学べるものです. そういうものを考えたときに浮か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アカデミー, アタマ, アプリ, いくつ, オンライン, お金, ガタガタ, カテゴリー, カリキュラム, キャリカレ, クラッシー, コース, こと, コンテンツ, サービス, サブスク, サン, シフト, スキル, スクー, スタディサプリ, スタディング, スマイル, スマホ, セール, セミ, その他, たくさん, タブレット, チャット, つもり, とき, ドリル, ドワンゴ, ハイスクール, ハイレベル, パスポート, ビジネス, ヒューマン, フォーサイト, プライム, プラス, プラットフォーム, プログラミング, ベネッセ, ほう, みたい, もの, ユーキャン, ユーデミー, よう, ライブ, レベル, 丁寧, 下記, 世界中, 中心, 予備校, 代表, 以外, 便利, 個別, 克服, 内容, 出題, 分析, 分野, 割引, 勉強, 動画, 取得, 受講, 受験, 受験生, 可能, 各種, 向け, 問題, 土台, 在宅, 多数, 多様, 大学, 大幅, 大手, 学年, 学校, 学研, 学習, 定着, 対応, 対策, 対象, 導入, 小・中学生, 小学生, 年齢, 強み, 手軽, 指導, 挫折, 授業, 提供, 支援, 教育, 方向, 方法, 明日, 映像, 最適, 有名, 東進, 検討, 様々, 河合塾, 活用, 浪人, 添削, 特徴, 状況, 理解, 生徒, 生成, 目的, 短時間, 簿記, 結果, 習慣, 老舗, 考え, 自分, 自身, 苦手, 英語, 講師, 講座, 販売, 資格, 返答, 通信, 運営, 選択肢, 配信, 録画, 難関, 面倒, 類似, 高校生,

GeminiCliを使ってみました、まぁまぁ使えるかもしれない.
2025.06.30
おはようございます.GeminiCliを使ってみました、まぁまぁ使えるかもしれないというのが第一印象です、ただデザイン修正には使えそうにない.デザインを提示すればその通りになおしてくれると思うのだけどテキストだけの指示で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あっとまーく, あと, コード, こと, コマンド, これ, ジェミナイ, ジェミニ, スムーズ, ソース, そう, ディレクトリ, テキスト, デザイン, トーク, ファイル, プログラム, プロンプト, ベース, よう, 一覧, 下記, 休日, 使用, 修正, 個人, 候補, 入力, 出し, 印象, 場合, 把握, 指示, 提示, 明日, 最初, 機能, 比較, 無料, 特定, 終了, 自分, 表示, 言葉, 追加, 通り, 選択, 配下, 開発, 階層, 駄目,

どんだけ演算処理しているだよ.もはやリアルな世界なのかも.
2025.06.15
おはようございます.下記のゲーム動画を見て昔のゲームと比べると進化が著しい変化なのでついていけてないですね.でも本当に凄いと思っています. こういうゲームというのは、どうやって作るのだろうかという事が興味深いです、一応、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アルゴリズム, アンリアルエンジン, いま, エンジニア, キャラ, ゲーム, こと, サン, すいか, そう, それ, タチ, どこ, ユニティ, よう, 下記, 並列, 処理, 制約, 勉強, 動画, 変化, 必死, 攻撃, 日夜, 明日, 未知, 演算, 現状, 発熱, 自分, 自発, 認識, 進化, 開発, 雲の上, 領域,

x.gdのURL短縮機能を利用するためのコードを作りましたので、お裾分け.
2025.06.08
おはようございます.x.gdのURL短縮機能を利用するためのコードを作りましたので、お裾分けです、コードは下記になります.ドキュメントをぱぱっと見て作った感じなので不具合などが潜んでいるかもしれないけど恐らく大丈夫そうと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, お裾分け, コード, こちら, サービス, サイト, シェア, そう, ため, ドキュメント, ドメイン, みんな, よう, 下記, 不具合, 作業, 使用, 利用, 告知, 大丈夫, 専用, 感じ, 早朝, 明日, 木曜日, 未定, 機能, 無効, 発行, 短縮, 私有, 自分,

デジタルアドレスAPIのコードを書いてみました.書いたのは
2025.05.30
おはようございます.デジタルアドレスAPIのコードを書いてみました.書いたのは生成AIだけど一度で上手く正しいコードが生成出来たわけではなくて二、三回の指示出しを行って下記のコードが生成されました. デジタルアドレスのA […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アカウント登録, アドレス, コード, サーバー, デジタルアドレス, リファレンス, 下記, 企業, 使い方, 例, 個人事業者, 屋号, 引数, 所, 指示出し, 正しいコード, 生成, 自分,

AIでは作れないものの例えばこの人の職業は今後数十年は安泰だと思いました.
2025.05.25
おはようございます、AIでは作れないものの例えばこの人の職業は今後数十年は安泰だと思いました.下記のような職業は全然、AIの影響は受けていないと思います.こんな感じでリアルで何かを創作する人達はあまり影響を受けないかと思 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アプリ, エンジニア, カナリ辛いもの, クリエイター, デスクワーク, ところプログラミング, バイブコーディング, プログラミング, ユーザー, ユーザーインターフェース, 下記, 勢い, 影響, 方々, 殆ど, 生成, 素人, 素養, 職業, 英語,

デフォルトではLaravel12にはapi.phpがないのでインストールが必要かも.
2025.05.15
おはようございます.デフォルトではLaravel12にはapi.phpがないのでインストールが必要かもです.インストールが必要な方は下記のコマンドよりインストールください. この頃、サーバー移行した時に何故かYosako […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, オートローダー, コマンド, サーバー上, サーバー移行, サービス, デフォルト, ファイル, プロジェクト, ライブラリ, ローカルサーバー, 下記, 事象, 形, 時間, 最新,

こんなサイトを作りました.無償で制作します、続きがあるよ.
2025.04.25
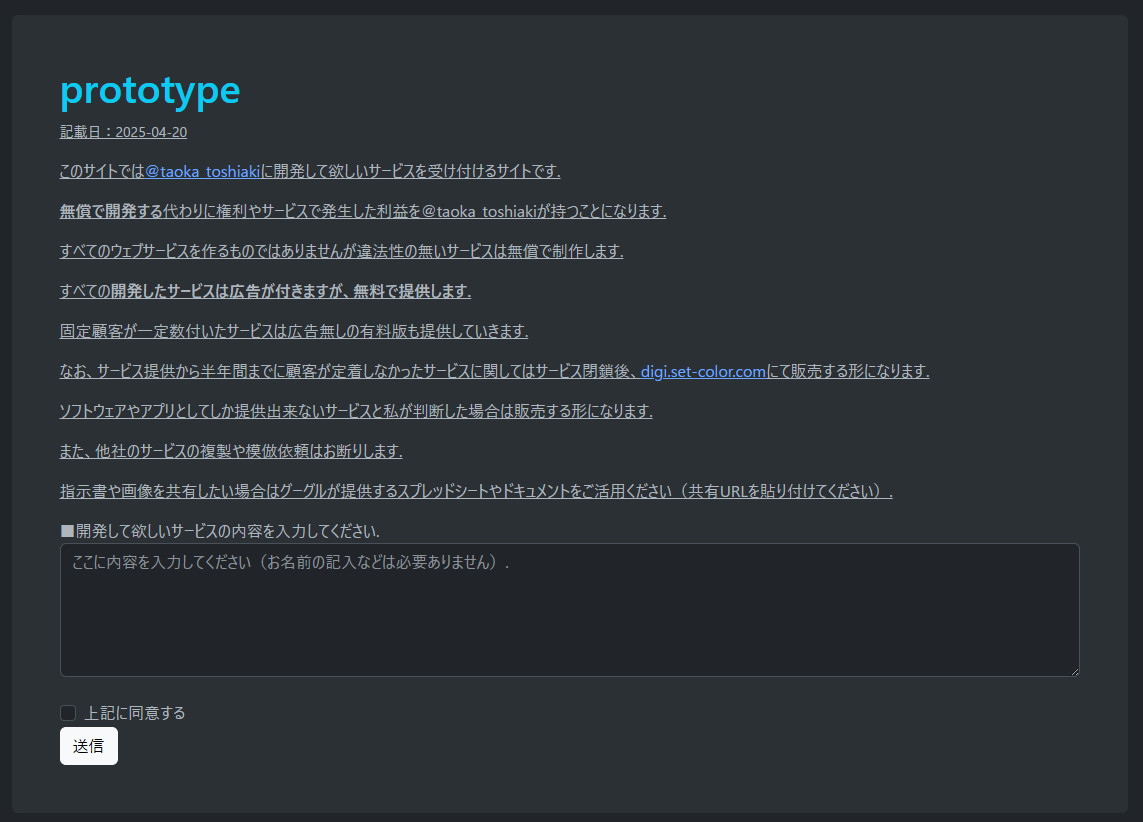
おはようございます.こんなサイトを作りました.無償で制作します、続きがあるよ.下記の画像を拡大してみてくれると分かるかと思いますが、無償でWEBサービス制作する代わりに運営権はこちらにあり、広告掲載を行って収益化を図ると […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイディア, この頃アイディア, デジタル販売, ところ, ところ誰, ユーザー, ユーザーさん, 下記, 依頼, 利益, 収益化, 可能性, 広告掲載, 無償, 画像, 良いか, 要望, 設置, 赤字, 運営権,

404画像をそのまま残しておくとSEOに影響があるのでどうするか?#php
2025.04.23
おはようございます.404画像をそのまま残しておくとSEOに影響があるのでどうするか?php の場合、下記のコードで404ページに飛んでいるかどうかの確認は出来る.でも毎回、確認しているとページを表示している時に遅延が発 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, エラー, コード, ステータス, データ, テーブル, フロントエンド側, ベストプラクティス, レンタルサーバー, 下記, 保存, 影響, 方法, 案, 毎回, 画像, 画像有無, 確認, 良い処理, 遅延,

CSSだけで3Dボックス(箱)が作れるようにいつの間にかなっていた.自動回転!?
2025.04.16
おはようございます.CSSだけで3Dボックス(箱)が作れるようにいつの間にかなっていた話を書いていきます.生成AIにCSSだけで3Dボックス(箱)を作ってと指示を行ったら自動回転してくれるものを出力してくれて驚愕している […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ソースコード, テキストファイル, デモページ, ファイル, ブラウザ, ボックス, 下記, 側, 嘘, 実際, 実際生成, 感じ, 拡張子, 指示, 旧, 最低限, 生成, 知識, 箱, 自動回転は,