
息抜きの続き、昨日の続きの記事.
おはようございます.今まで蓄積の為に記事を書いていたのだけど、少し記事をちゃんと書いてみようと思っています.思っているだけで写真を撮るのを今年から始めてみようと言いつつあまり写真も撮ってないように続くか宣言したことがどう […]

おはようございます.今まで蓄積の為に記事を書いていたのだけど、少し記事をちゃんと書いてみようと思っています.思っているだけで写真を撮るのを今年から始めてみようと言いつつあまり写真も撮ってないように続くか宣言したことがどう […]

おはようございます.朝は涼しくなってきましたね.この頃、自分は文体をお手紙のような文体に切り替えていこうかなと思っています.さて、連日、技術的な記事が続いているのでここらへんで息抜き記事を書いてみます. これを書いている […]

おはようございます.Vue.js(ビュー)にウェブサービスの大半を移行しました.最初は自分で直していたんだけど、途中からGeminiCLI(ジェミナイ)に指示(プロンプト)して対応しました. もともと動いていたものを他の […]

おはようございます.ブートストラップのバージョンを4.5からやっと5系に上げました.でもこれ以上バージョンを上げるとサイトのデザインが崩れるので上げられないというジレンマがあります. なのでブートストラップ5.4とかには […]

おはようございます.カラー選択からライトモードとダークモードに切り替えた話を書いています.カラー選択、実は結構自分は気に入っていたのだけどあまり使用されないだろうなぁという思いも前から思っていたのだけど、そのままにしてい […]

おはようございます.サイトの画像有無を確認するNodeJSコードを共有します、このコードを作った経緯は画像の有無を目視でチェックするのは結構大変でかつ、膨大にページがある場合は人の確認だとどうしても抜かりが出てくる場合が […]

おはようございます.映画、ひゃくえむを観てきました.いろいろと考えるところがあったけど、自分はやっぱ一度きりの人生楽しんだモノがちだと思うだよね.好きな事をしてきたから幸せなのかどうかとか、才能豊かで秀でていてもそれで幸 […]

おはようございます.マーケティングは殆ど外れると思ったら良さそうと思った一流でさえいろいろと試行錯誤してやっと当たるだからね. 一流のマーケティング会社さんのマーケティングを知りたい、そんな中で見つけたのがこちらのYOU […]

おはようございます.先日の休みにネットフリックスで映画、沈黙のパレードを観ました(今頃観ました).まぁざっくり感想を書くとすると人間模様がね所ですね. 人ってちょっとした事で間違った方向へ行ってしまったりしますからね、大 […]

おはようございます.キャッチフレーズが凄いなって思います.このYOUTUBEのCM動画はメンタルが凹んでいるときに見ると凄く力をくれる動画になって思います. 自分としては聞いていて心地よい、たぶんクリエイティブな事に携わ […]

おはようございます.休日のルーティンの中に本屋さん巡りがあります、本屋さんへ行くメリットは自分の知らない本に巡り会えるということです. これはアマゾンや楽天市場では出来ない体験だと思っています.おすすめ機能はあるけど、そ […]

おはようございます.ひとつのサービスを急遽閉鎖いたしました、新たなものを生みだせるかな.世の中にはいろんな人がいますよね.自分のことをよろしく無いと思っている人もいるだろうね、そういう人たちとは距離を置きたいなって. 微 […]

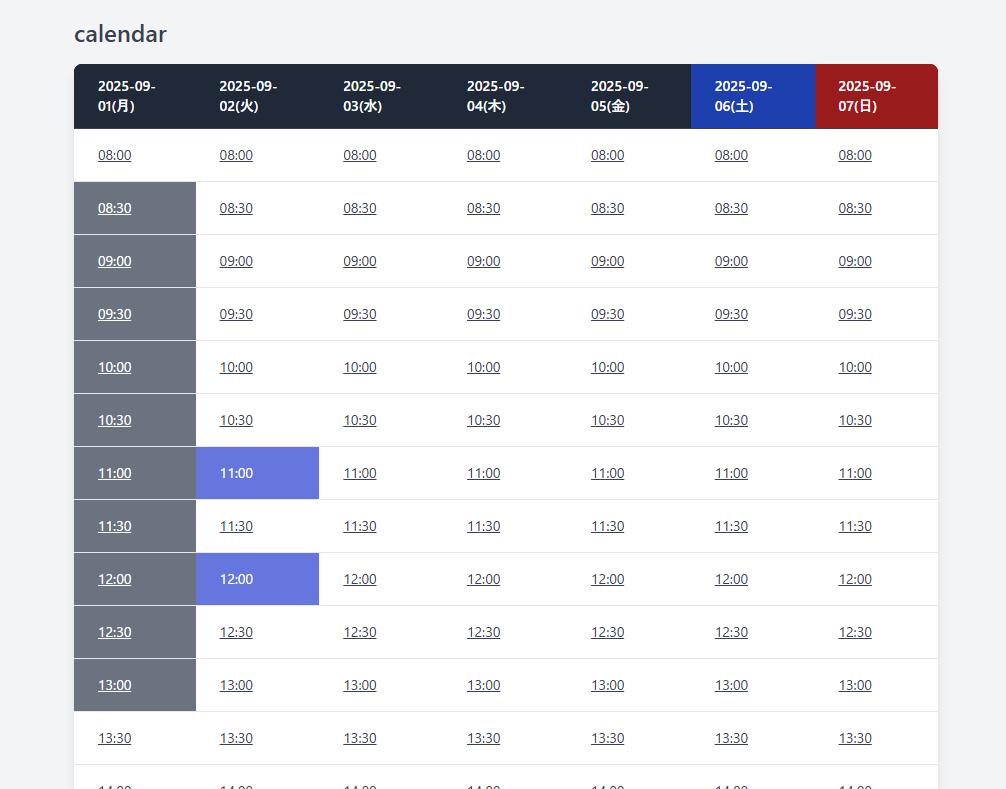
おはようございます.予約システム(仮)を作った話をYOUTUBE用にRECしてとかコードを昨日のお昼まで大体作ってました.結局、エンジニアさんが欲している部分は事足りると思っています. あとはエンジニアさんがカスタマイズ […]

おはようございます.目標体重に向けて着々と前進している.年内には目標達成できそうな気がしますが、そこからのリバウンドがないように筋肉もつけないといけない. 因みに目標体重は62キロと設定しているけど、本当は55キロぐらい […]

おはようございます.この頃、イラレを使っていないので自分で作ったイメージ画像はあまりない感じなんですよね.創作意欲がなくなったかと言えばそうでもないですが、デザイナーさんではないのでイラレを使うよりコードを書いている方が […]

おはようございます.昨今の諸事情によりMac(マック)積立投資は一時停止に.投資信託に11万入れて13万2千円弱です.利益が2千円なのでこれはちょっと先が遠いなということで一時停止にしました.もう一つの投資は成長していて […]

おはようございます.日本では図書館に行けばネットが無料で大体使用できる.ネットには結構平等にチャンスがあるように思える.確率的には先日書いた無料で買える宝くじ程度だけどそれでもタダ学習が出来たりデジタルの物が誰でも学習す […]

おはようございます.結局のところ万博は行かないに決めました.金銭的に余裕ないのでいけないと結論づけた感じです.本当はヌルヌルだけしか見に行きたいものがなかったので、そこで悩んでいたのだけどそれだけ大阪万博行くのもなんか勿 […]

おはようございます.YOUTUBEはタダ(無料)で買える宝くじとヒロシさんが仰っていた動画をこの頃見て確かになって.これはユーチューブだけではなくブログでも同じことなんだと思います. ブログもYOUTUBEも飽和気味で過 […]

おはようございます.HTMLをMarkdownに変換する方法、PHP言語編を書いています.これでワードプレスのLLMO対策しています.まず、自分はめんどくさがり屋なので、一からHTML(ハイパーテキストマークアップランゲ […]

おはようございます.記事の検閲はこの日本でも行われている、公にはそれは知られてはいない気がしますが.さてネット検閲の厳しい国の代表的な国が中国です、国に文句が言えないらしいぐらい厳しいらしいですね、実際どうなのかは分から […]

おはようございます.この頃、県外へ旅行行けない日々を過ごしている中、その埋め合わせを旅系YOUTUBE(ユーチューブ)でしています. ぼっちけい旅系YOUTUBER(ユーチューバー)と言えば、いけちゃんですが炎上中なので […]

おはようございます.この世界には始まりがないらしいという仮説を何処かの記事で読んだだけど、さっぱり分からないですよね.始まりがないってどういうことみたいな・・・. 無からビッグバンが起こって今の宇宙が誕生したというのも自 […]

おはようございます.先日、YOUTUBEにアップした動画が50回再生されていて困惑気味の中の人です. さて、この頃、没記事がこの頃多くて自分でも困っています、とくに金銭的なモヤモヤを記事にしていると今は話せないなという思 […]