
朝型人間の朝が終わり、夜型人間の夜が終わる.やべー苦しい.
おはようございます.キャッチフレーズが凄いなって思います.このYOUTUBEのCM動画はメンタルが凹んでいるときに見ると凄く力をくれる動画になって思います. 自分としては聞いていて心地よい、たぶんクリエイティブな事に携わ […]
過去の蓄積を見るために書く日記.

おはようございます.キャッチフレーズが凄いなって思います.このYOUTUBEのCM動画はメンタルが凹んでいるときに見ると凄く力をくれる動画になって思います. 自分としては聞いていて心地よい、たぶんクリエイティブな事に携わ […]

おはようございます.休日のルーティンの中に本屋さん巡りがあります、本屋さんへ行くメリットは自分の知らない本に巡り会えるということです. これはアマゾンや楽天市場では出来ない体験だと思っています.おすすめ機能はあるけど、そ […]

おはようございます.ひとつのサービスを急遽閉鎖いたしました、新たなものを生みだせるかな.世の中にはいろんな人がいますよね.自分のことをよろしく無いと思っている人もいるだろうね、そういう人たちとは距離を置きたいなって. 微 […]

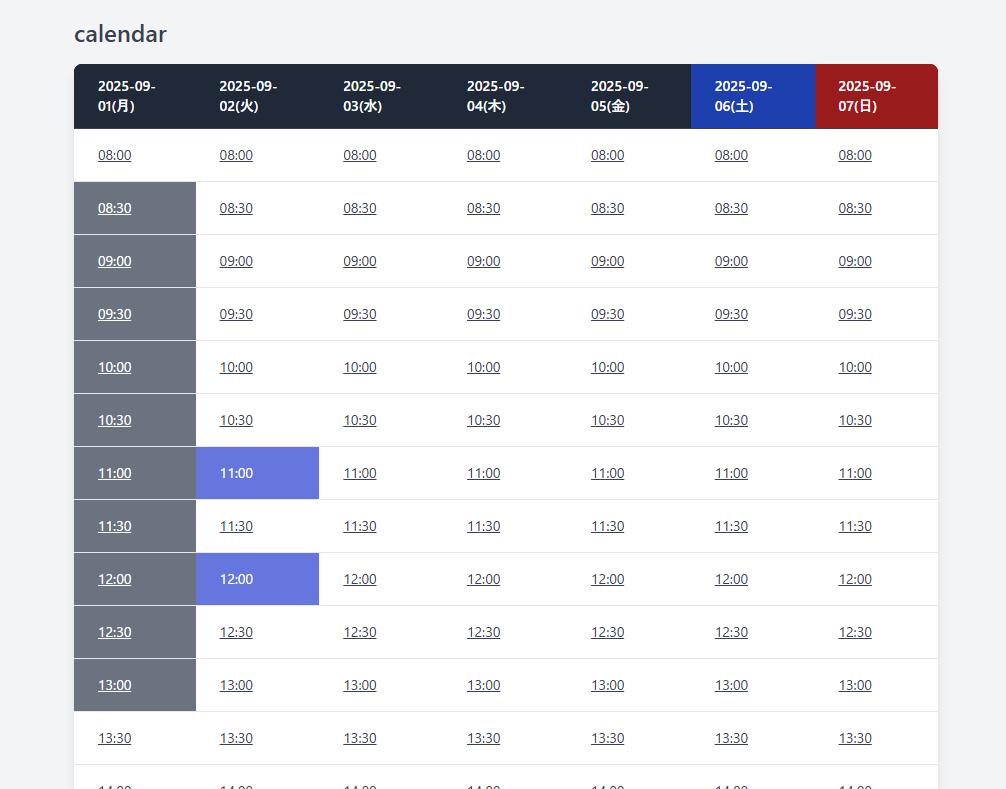
おはようございます.予約システム(仮)を作った話をYOUTUBE用にRECしてとかコードを昨日のお昼まで大体作ってました.結局、エンジニアさんが欲している部分は事足りると思っています. あとはエンジニアさんがカスタマイズ […]

おはようございます.目標体重に向けて着々と前進している.年内には目標達成できそうな気がしますが、そこからのリバウンドがないように筋肉もつけないといけない. 因みに目標体重は62キロと設定しているけど、本当は55キロぐらい […]

おはようございます.この頃、イラレを使っていないので自分で作ったイメージ画像はあまりない感じなんですよね.創作意欲がなくなったかと言えばそうでもないですが、デザイナーさんではないのでイラレを使うよりコードを書いている方が […]

おはようございます.昨今の諸事情によりMac(マック)積立投資は一時停止に.投資信託に11万入れて13万2千円弱です.利益が2千円なのでこれはちょっと先が遠いなということで一時停止にしました.もう一つの投資は成長していて […]

おはようございます.日本では図書館に行けばネットが無料で大体使用できる.ネットには結構平等にチャンスがあるように思える.確率的には先日書いた無料で買える宝くじ程度だけどそれでもタダ学習が出来たりデジタルの物が誰でも学習す […]

おはようございます.結局のところ万博は行かないに決めました.金銭的に余裕ないのでいけないと結論づけた感じです.本当はヌルヌルだけしか見に行きたいものがなかったので、そこで悩んでいたのだけどそれだけ大阪万博行くのもなんか勿 […]

おはようございます.YOUTUBEはタダ(無料)で買える宝くじとヒロシさんが仰っていた動画をこの頃見て確かになって.これはユーチューブだけではなくブログでも同じことなんだと思います. ブログもYOUTUBEも飽和気味で過 […]

おはようございます.HTMLをMarkdownに変換する方法、PHP言語編を書いています.これでワードプレスのLLMO対策しています.まず、自分はめんどくさがり屋なので、一からHTML(ハイパーテキストマークアップランゲ […]

おはようございます.記事の検閲はこの日本でも行われている、公にはそれは知られてはいない気がしますが.さてネット検閲の厳しい国の代表的な国が中国です、国に文句が言えないらしいぐらい厳しいらしいですね、実際どうなのかは分から […]

おはようございます.この頃、県外へ旅行行けない日々を過ごしている中、その埋め合わせを旅系YOUTUBE(ユーチューブ)でしています. ぼっちけい旅系YOUTUBER(ユーチューバー)と言えば、いけちゃんですが炎上中なので […]

おはようございます.この世界には始まりがないらしいという仮説を何処かの記事で読んだだけど、さっぱり分からないですよね.始まりがないってどういうことみたいな・・・. 無からビッグバンが起こって今の宇宙が誕生したというのも自 […]

おはようございます.先日、YOUTUBEにアップした動画が50回再生されていて困惑気味の中の人です. さて、この頃、没記事がこの頃多くて自分でも困っています、とくに金銭的なモヤモヤを記事にしていると今は話せないなという思 […]

おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]

おはようございます.ブログをワードプレスからLaravelへ置き換えていこうか悩んでいます.チャッピーさんで調べった結果. WordPress を Laravel に統合またはブログを移行する際に使える「プラグイン」やラ […]

おはようございます.WordPressに人工知能が読みやすいLLMO対策を近日中に対応を施します.ただ、単にマークダウン記法で出力させるだけなんだけども、そんなに簡単でもないと思います. 簡単といえば簡単?知っているか知 […]

おはようございます.映画、8番出口を観ました.考えさせられる映画だった、唯単に怖い恐ろしいという映画ではなく中盤から考えさせられる内容だったですね. この映画が国宝のようにヒットするかは置いといても、観る人によればそうな […]

おはようございます.USB/SDカードメディア復元ツールフリー版なのでPythonがインストールされている環境でしか使用出来ませんが作ってみました.因みに有料版を500円で販売しようかなと思っています.有料版はWindo […]

おはようございます.携帯型PS5を自作する大学院生のテラさん.世の中には上には上がいる.テラさんの年齢が何歳なのかは分からないですが自分よりも若い人だということはわかります. 好きこそものの上手なれというか何と言うか、本 […]

おはようございます.何故かLANボードを買いました….1280円と思い込んでレジに精算にいったら一万2980円ですと言われて絶句しましたが、ここで「あれー間違いました」なんていうのも恥ずかしかったのでペイペイ […]

おはようございます.YOUTUBE準備中でございます、先日、ユーチューブに雑談配信を行うと頑張ってマイクに向かってひとり語りをしていたんだけど会話が続かない… 続かないので、準備中という動画をアップして先日の […]

おはようございます.先日の休みに昼寝から目を覚ましたときに「あっそういや」と思って実装した機能がタグを出現回数によってタグの文字の大きさを変更するコードでした.記事の最後の最後あたりに付いているタグ文字の大きさが記事によ […]