story of my life
過去の蓄積を見るために書く日記.

外国人お遍路さん増えたよね.
2024.04.28
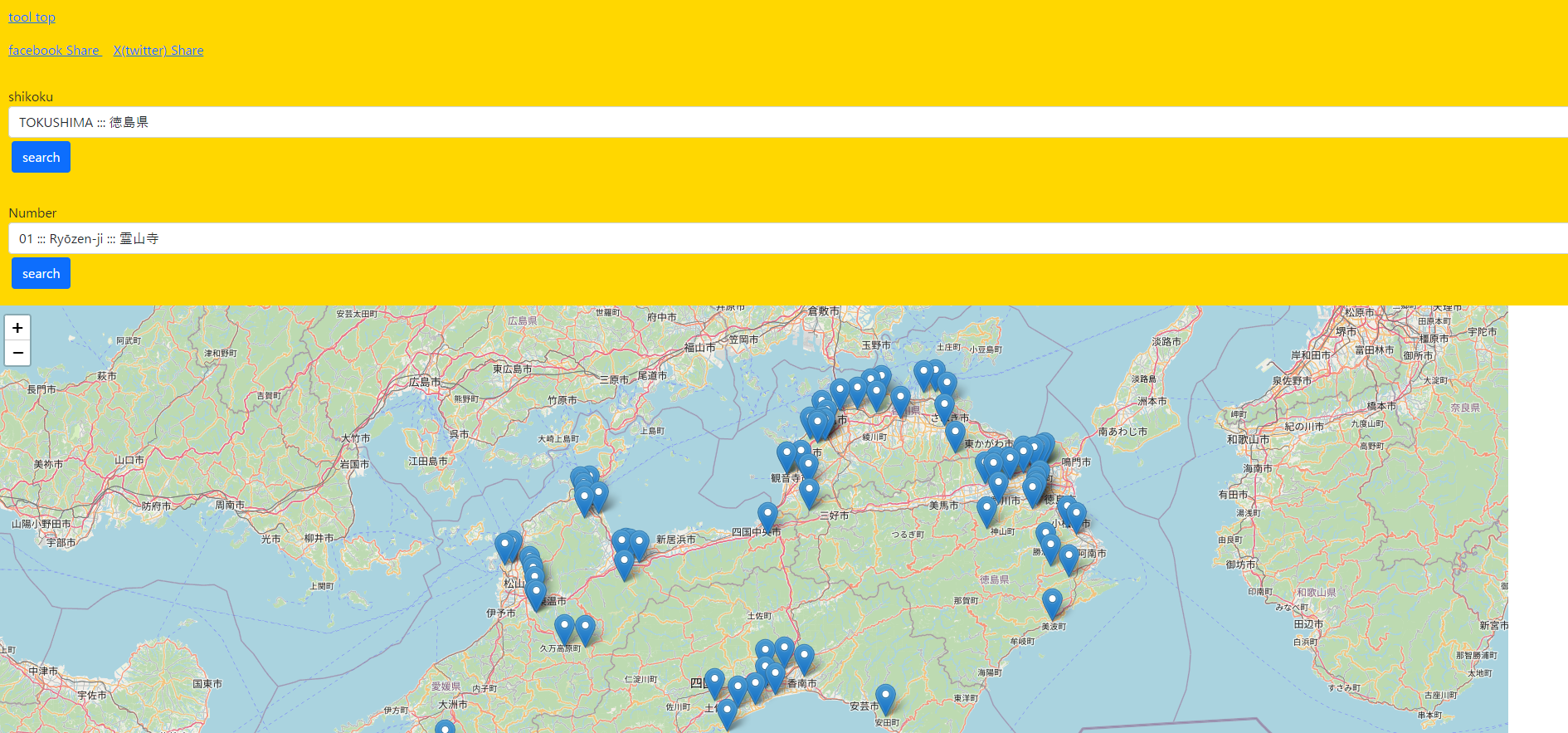
おはようございます、この頃、外国人お遍路さんが増えたよね.ってことで、八十八ヶ所のお寺をマッピングした地図🗾八十八ヶ所のお寺検索サイトを作りました.たまには世の中の役に立つことを.このサービスには広告掲載する予定は無いで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
SEO対策, アプリ, ウェブ版, うち検索, お寺, お寺検索サイト, ご使用, サービス, ところ自分, 世, 予定, 八十八ヶ所, 地図, 外国人お遍路さん, 広告, 役, 最低限, 自分以外,

あるリンゴ
2024.04.12
おはようございます、思い切ってiPhoneを購入しようか迷っています.iosがグレードアップしても直ぐには影響が出ないことを知ってしまった今ではまだ良いかなという感覚. グレードアップしても世界的なシェア率のあるアプリは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
iOS, iPhone, SNS, アプリ, イコール収益, シェア率, ソーシャルメディア, ツール系, バージョン, ユーザー, ユーザー数, 下位, 安安, 影響, 感覚, 最新出, 次期iPhone, 現状, 素人, 背景,

アクセスうなのぼ.
2024.04.06
おはようございます、3月も終わって広告収益も確定しました.結論から言えばアクセス数は鰻登りです、コケているサービスが大半なのですが成功しているサービスもありましてサーバー代は賄えるようになってきました. これからも小さな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス数, アプリ, コケ, サーバー代, サービス, それなり人, 世, 予約投稿, 人工知能, 大半, 少数, 広告収益, 役, 心, 日々, 結論, 職歴, 自分, 記録, 転職回数11社,

悲報:PIVOT
2024.03.08
おはようございます。悲報です、いままでYOUTUBEでフル視聴出来ていたPIVOTの動画がフル視聴できなくなりました、前半配信だそうです。公式サイトやアプリではフル視聴可能です。ただ配信して一週間は視聴可能だけど、それ以 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
EXTREME SCIENCE, PIVOT, youtube, アプリ, コア, ところ, ビジネス関係, フル視聴, ほしいもの, 一週間, 公式サイト, 前半配信, 動画, 可能性, 悲報, 感じ, 投資関係, 有料会員, 茂木健一郎さん, 視聴,

ブルースカイを使っている方に朗報です。
2024.03.06
おはようございます、ブルースカイを使っている方に朗報です、Twitterで以前、無料で使えていたTwitterDeckと言うものをご存知でしょうか?、フォローしているユーザーのポストがリアルタイムに情報が流れてくるWEB […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Deck.blue, Twitter, TwitterDeck, WEBアプリ, X, アカウント, アプリ, アプリ名, ご存知, フォロワー, ブルースカイ, ユーザー, リアルタイム, 使い方, 悩ましいところ, 有料版, 朗報, 無料, 無料版, 複数,

綺麗な空だったiPhone15に買い替える。
2023.09.05
おはようございます、iPhone15に買い替えます。直ぐには買い替えないけど1年後にはiPhone15に買い替える予定でいます。不具合とか見つからなかったらの話ですけどね。今までiPhone10PROMAXを使用していた […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Android, Appleファン, Apple信者, iOS, iPhone, iPhone10PROMAX, iPhone15, iPhone貯金, xxxx, アプリ, グレードアップ, タイミング, バージョン, バージョンアップ, 一括払い, 最初, 移行, 端末, 記憶, 近いうち,

NativePHPというフレームワークでWindowsアプリが
2023.08.23
おはようございます、NativePHPというフレームワークでWindowsアプリが作れるそうです。そうPHP言語でアプリが作れるということは、簡単に言えばElectronと似たことが出来るということです。凄いですよね、今 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Electron, NativePHP, PHP言語, Windowsアプリ, アクリル, アプリ, アルファ版, ソースコード, バージョン, フレームワーク, リリース, 一度, 公開, 品質保証, 商業利用, 物, 理由, 話, 透過機能, 通り,

C#という物も勉強しようと本を買いました。DDDも。
2023.08.07
おはようございます、C#という物も勉強しようと本を買いました。入門書じゃなくて応用編みたいな本です。Laravelも応用編が読みたいのですがないですよねぇ。全然無い訳ではないのだけどもっといろいろな機能を紹介している本が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AndroidStudio, C++, DDD, java, Laravel, アプリ, きっかけ, ソフトウェア, ドメイン駆動設計, 修正, 入門書, 再度, 再度勉強, 応用編, 思想, 損, 根底, 訳, 軸, 鵜呑み,

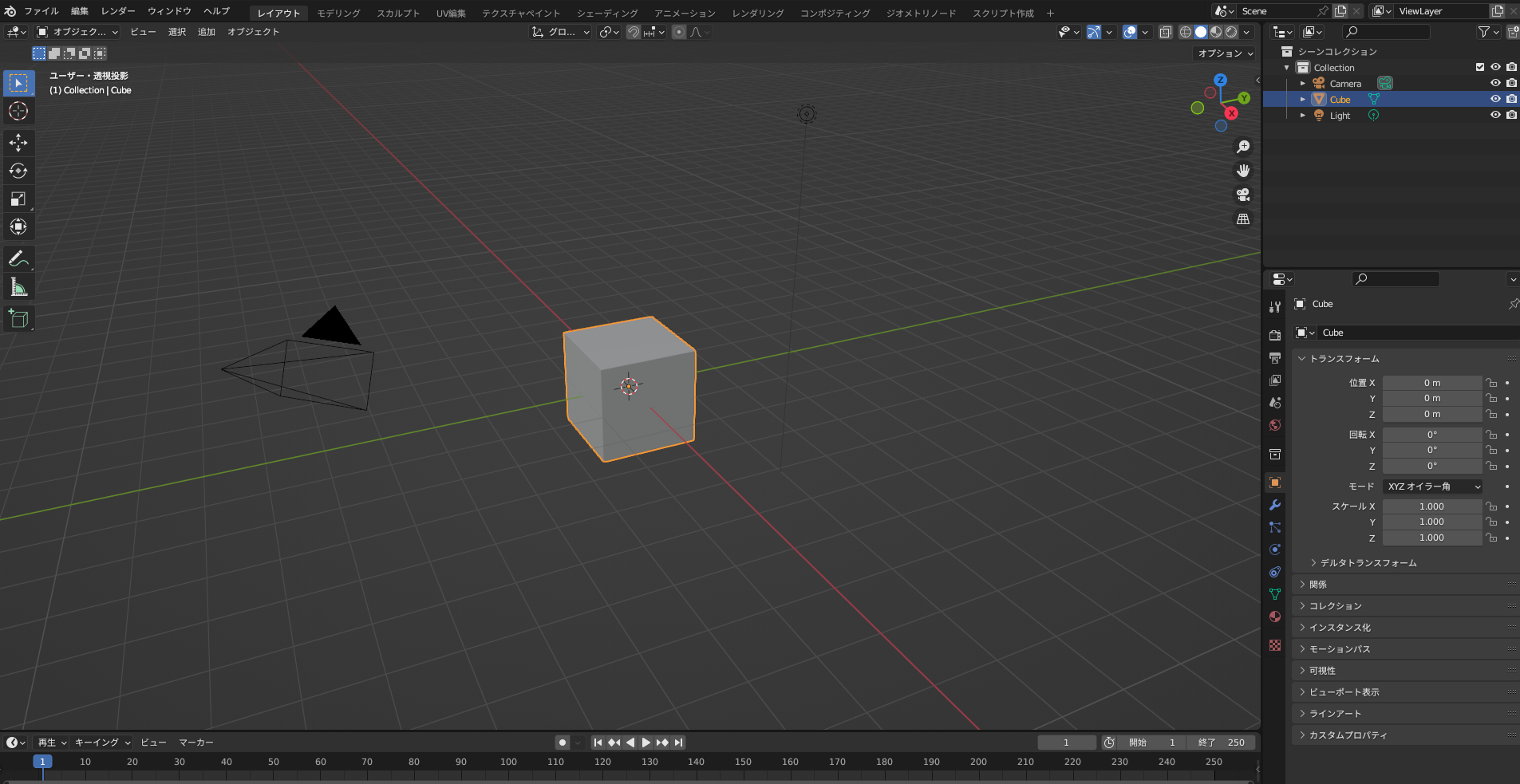
Blenderにトライしてみようと思っています。
2023.05.05
おはようございます。近々、Blenderにトライしてみようと思っています。初期のBlenderは触ったことがあるのですが、いつの間にか進化していて使いやすくなっていました。日本語にも一応対応しているので、何だか自分でも出 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3D, AI, Blender, Cg, アプリ, エヴァ, お金, コンピューターグラフィックス, ソフトウェア, 予感, 人, 初期, 制作, 寄付, 所, 日本語, 気, 無料, 自分, 近々,

あるアプリをja>>enに対応したお話。 #translation
2022.11.16
おはようございます、運用資産が爆上がってほしいこの頃です🫠(まぁ上がってるでは意味がない。)。 さて、そんな中、稼ぎ頭のあるWEBサービスを英語圏に対応させました。英語力は全然無いのでGさんの翻訳機能を使って静的サイトを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
en, ja, translation, url, web, アプリ, お仕事, お話, ココ, コネクション, これ, サービス, サイト, それ, ドル, パラメーター, リモート, ワーク, 中, 今, 先, 円安, 利益, 収益, 対応, 市場, 意味, 感じ, 日本, 日本語, 時代, 構築, 機能, 海外, 状態, 稼ぎ頭, 給与, 翻訳, 自分, 英語, 英語力, 英語圏, 資産, 運用, 頃, 駄目,

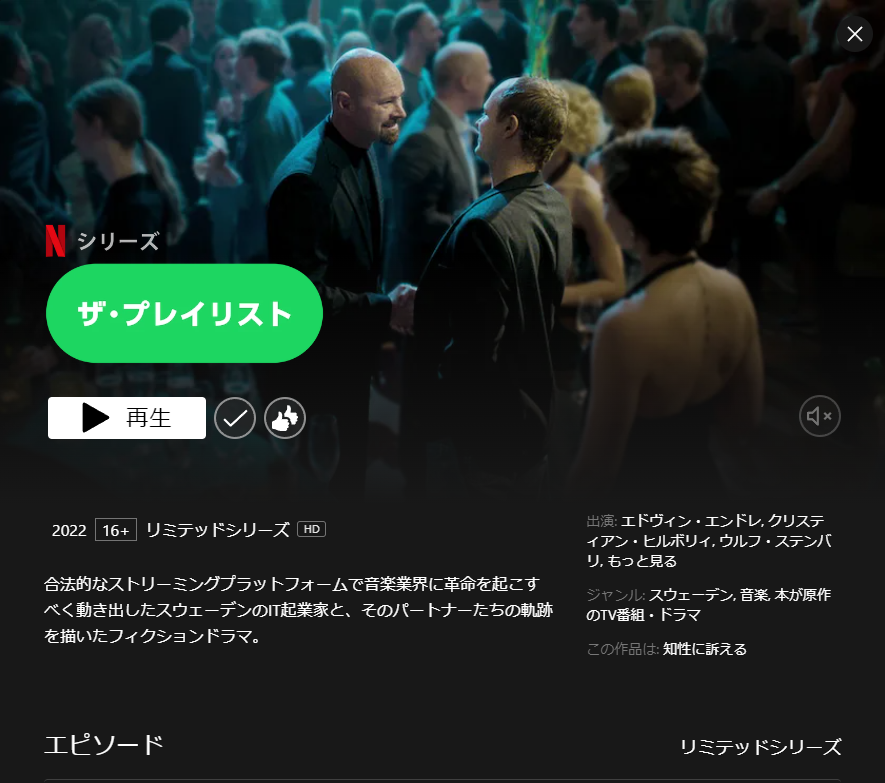
ザ・プレイリストを観ました。 #シーズン1 #ネトフリ#Spotify
2022.11.15
おはようございます、日曜日(2022/11/13)は昼から高知県は夏日でしたね😯。 そんな日曜日にネトフリのザ・プレイリストを観ましたので感想なんかを書いていきます。ザ・プレイリストはSpotifyという会社の創業物語を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 11, 13, 2022, Spotify, アプリ, かなり, クリア, こと, サ, サービス, シーズン, ストリーミング, スポティファイ, ところ, ドラマ, ネトフリ, プ, プレイ, プログラマー, リスト, ルール, 今, 会社, 作品, 創業, 印象, 問題, 夏日, 天才, 姿勢, 当たり前, 感想, 技術者, 技術面, 日曜日, 日本, 昔, 昼, 最後, 本当, 次第, 物語, 社名, 色々, 苦労, 著作権, 視点, 解決, 認知, 難問, 音楽, 頭, 高知県,

これ無料で見えるのか、これはニッチな戦略かな。 #的を得た #労働者2
2022.10.17
おはようございます、月曜日の朝は憂鬱だね🙄。 さて、深いビジネス話が聴きたいビジネスマンや意識高い系にフォーカスを置いてメディアサービスを提供しているPIVOTという配信サービスが伸びてきている気がしますので改めて紹介し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, CEO, newspicks, PIVOT, Studios, web, アプリ, これ, サービス, スマホ, ところ, ニッチ, ビジネス, ビジネスマン, ピポッド, フォーカス, メディア, モバイル, ライバル, 今, 他, 位置, 佐々木, 公開, 労働者, 効果, 完結, 少し, 情報, 意識, 憂鬱, 戦略, 提供, 敵対, 新鮮, 方向性, 月曜日, 朝, 気, 無料, 片手, 的, 相乗, 社長, 端末, 系, 紀彦, 紹介, 色, 話, 質, 違い, 配信, 関係,

Next.jsやNuxt.js.コレやアレやでport80は使えない。
2022.10.15
おはようございます、土日は雨が降るとか降らないとか🥕。 さて、Node.jsを飛び越えRact.js、Vue.jsを飛び越えてNext.jsやNuxt.jsの事を調べてたりデモページを起動してみたりして、わかったこと。コ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
80, html, JS, Laravel, NEXT, node, nuxt, port, Ract, vue, web, アプリ, アレ, インストール, コード, こと, コレ, サーバー, デモ, フレームワーク, ページ, ポート, 事, 仕様, 初学者, 勉強, 動作, 土日, 後, 概念, 気, 為, 理由, 背景, 記入, 設計, 認識, 起動, 道具, 開発, 関係, 雨,

windowsパッケージマネージャー平たく言えば #windows
2022.10.13
おはようございます、寒さが足元から来る季節になりましたね😖。 さて、今日はwindowsパッケージマネージャーのお話をします。windowsパッケージマネージャーとはなんぞやという方もいると思いますので、簡単な説明を記載 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
all, upgrade, url, Windows, winget, アップデート, アプリ, インストール, ウィンドウズ, お話, こちら, コマンド, これ, ソフト, ソフトウェア, パッケージ, プロンプト, マネージャー, もの, 一括, 下記, 事, 今日, 何, 便利, 入力, 季節, 方, 管理, 簡単, 自動, 記載, 説明, 足元,

基本情報技術者試験ワード集と単語帳作りアプリで学習の下準備をする方法! #FE #英語 #効率
2022.10.06
おはようございます、朝、3時半頃から起きています😪。 先日から英語の勉強をアプリではじめました、自分が使用しているのはモノグサというアプリです。このアプリをインストールしたのは二年前の話です、そのアプリを使用して効率良く […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, CSV, FE, NG, OK, アプリ, インストール, お気, お話, キーワード, コード, これ, コンソール, それ, ドットコム, ブラウザ, モノグサ, ワード, 下準備, 下記, 二, 使用, 先日, 公開, 共有, 分, 効率, 勉強, 半, 単語帳, 収, 収集, 取, 基本, 学習, 情報, 技術者, 方, 方法, 朝, 本題, 画面, 自分, 英単語, 英語, 試験, 話,

人生、レベル20~45の方々。 #人生 #相場下落
2022.09.29
おはようございます、このサイトのユーザー(訪問者)さんの年齢層はレベル20~45が多いそうです。特にレベル30の方がよく見てくれています。有難うございます🙇。また、性別は男性が圧倒的に多いです、ここは女性が多かったらなと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 20, 30, 45, アプリ, いくつか, いま, ここ, これ, サイト, シュミレーション, それ, もの, ユーザー, リアル, レベル, 下落, 不確定, 予想, 予測, 人生, 今, 今後, 仮想, 口座, 女性, 市場, 年齢層, 後半, 性別, 成長, 所, 投資, 方, 方々, 日本, 最初, 最近, 未来, 本当, 株, 株式, 現状, 男性, 相場, 笑, 米国, 自分, 興味, 訪問者, 証券, 話, 誰, 過去,

Picture-in-Pictureっていう拡張機能が良いです😍
2022.09.03
こんにちは、収益化が出来ても収入が少なかったらやっぱ悩ましいものですね。 今日はPicture-in-Pictureっていうグーグル公式が開発したChromeの拡張(Edgeでも似たような物があります)。ピクチャー・イン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, ALT, Chrome, com, edge, https, LxCw-vvmIiI, Picture-in-Picture, watch, www, youtube, アイコン, アプリ, アマゾン, いん, グーグル, クリック, コード, こと, サーフィン, ダント, ネット, ネットフリックス, ピクチャ, ピクチャー, プライム, プログラム, ボタン, もの, 中, 今日, 他, 使用, 公式, 収入, 収益, 右, 対応, 拡張, 映画, 機能, 物, 起動, 開発,

わらわらわら(www)をのけました。キャッシュこワい🙄
2022.08.23
こんにちは、今日は朝少しサーバーをイジって朝食後、外出しておりました。 まだ、不安定ですがwwwを除けてzip358.comに戻しました。除けた理由は気まぐれです、DNSのキャッシュが意地悪していて切り替えに時間を費やし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, com, db, DNS, web, www, zip, アプリ, いし, お客様, キャッシュ, これ, サーバー, サイト, ファイル, ホスト, ワ, ワラ, 上司, 不安定, 今日, 仕事, 企業, 使用, 削除, 動作, 場合, 変更, 外出, 少し, 形, 後, 意地悪, 担当者, 数, 方法, 時間, 朝, 朝食, 気まぐれ, 無事, 理由, 確認, 移行, 胃, 自分, 蓄積, 限り,

よさこい祭り動画検索WEBアプリを運営しています。
2022.07.19
おはようございます。今日は自分が運営しているWEBアプリ第一弾であるよさこい動画検索アプリの紹介です。このアプリを使用すると過去のよさこい祭りのYOUTUBE動画が参照出来るようになっています。今年の8月10日~11日、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 11, 8, Android, iOS, Kotlin, Mac, OS, web, youtube, アプリ, アンドロイド, こちら, サービス, サイト, スケジュール, そちら, その他, マネタイズ, もう一つ, もの, よさこい, よさこい祭り, リリース, 一, 今年, 今日, 使用, 元, 全て, 動画, 参照, 対応, 展開, 意識, 時間, 最初, 検索, 紹介, 自分, 言語, 購入, 運営, 過去, 開催, 閲覧,

20代はコミ障ではなかったのだけどね。
2022.07.16
おはようございます。昨日、退職を致しました…よ。本当は自分のタイミングで退職したかったですね(愚痴はブログの記事では書かないように心がけているので書きません)。 さて、今後どのような活動していくかを記載していきます。まず […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, IT, アプリ, いろいろ, エンジニ, エンジニア, ココ, こと, ゴミ, システム, それ, タイミング, チーフ, ツール, トライ, フリー, ブログ, やり甲斐, ランス, リーダー, 事, 今回, 今後, 其れ, 分野, 原点, 収入, 収益, 同等, 固定, 居場所, 愚痴, 昨日, 期間, 本当, 機会, 正社員, 活動, 継続, 職, 職業, 自分, 記事, 記載, 軸, 退職, 運送, 金額, 開発, 障, 頃,

Windows10~起動時にアプリ(ソフト)を自動起動させる方法です。
2022.06.23
おはようございます。隠しフォルダーが見える環境です。 さて、今日のお題はITエンジニアなら朝飯前のことだと思います。「Windows10~起動時にアプリ(ソフト)を自動起動させる方法です。」知らなかったら恐らくとても運の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, AppData, IT, menu, microsoft, PC, Programs, Roaming, start, Startup, users, Windows, アプリ, アンド, エクスプローラー, エンジニア, こと, コピー, コピペ, ご自身, ショートカット, ソフト, ファイル, フォルダ, フォルダー, ペースト, ユーザー, リンク, 下記, 事, 今日, 再起動, 場所, 変更, 方法, 時, 朝飯, 環境, 確認, 移動, 箇条書, 職場, 自動, 表示, 記載, 設定, 起動, 運, 題,

iPhoneに関してだけ言えばだけども買うのは?の方が良い🦅。
2022.06.17
おはようございます、たまに自然を聞くのは良いですね、実際、川や山にいくと虫もセットになりますが、今ではYOUTUBEでそのサウンドを聞くことが出来ます。 いま、iPhone14を購入しようか悩んでいます。その理由の一つは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, 16, 7, Android, iOS, iPhone, youtube, アプリ, いま, こと, サウンド, セキュリティ, セット, たま, ため, ところ, わなか, 一つ, 上位, 今, 使用, 可能性, 問題, 実際, 対応, 山, 川, 思, 方, 最新, 機種, 正直, 気, 理由, 発表, 端末, 自分, 自然, 虫, 製品, 親, 話, 購入, 長年,

悪意になるコードそうだよねぇ~オープンソース怖い。
2022.06.01
おはようございます。6月が始まりました。 今日のお題は「悪意になるコードそうだよねぇ~オープンソース怖い。」です。 こう思ったのは結構前からなのですが、今回、コードマフィアさんのYOUTUBE動画を見て再確認にした次第で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, const, doc, document, foreach, function, github, gt, input, querySelectorAll, quot, youtube, アプリ, オープン, お話, コード, サイト, ソース, チェック, マフィア, もの, 事, 今回, 今日, 信頼性, 公式, 公開, 前, 動画, 実装, 必要, 悪意, 次第, 気, 注意, 無料, 確認, 自ら, 通り, 配布, 題,

Netflixのミスター・ロボットっていうドラマを少し観ました。
2022.05.15
おはようございます。大阪行きの朝です😌。 先日、Netflixのミスター・ロボットっていうドラマを少し観ました。このドラマ、結構PCヲタク(ギーク)には「いいね」「最高」を貰えそうなドラマになっています。ついつい続きが観 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Netflix, PC, Terminal, アプリ, ギーク, コマンド, ダウンロード, ところ, ドラマ, ビジュアル, ミスター, リアリティ, ロボット, ヲタク, 一, 今, 仕事, 他, 休憩, 何処, 作り, 先日, 全て, 全話, 動画, 半分, 変, 大阪, 妄想, 少し, 感じ, 所, 映像, 時間, 最高, 朝, 機能, 現実, 見応え, 視聴,

期待しているけど。どうなるかな○×○×庁の今後は🤔
2022.05.04
おはようございます。 デジタル庁事務方トップに浅沼尚氏が就任されましたね。ITのことを理解されている方が就任された事は本当に良かったと思います。ここから、どうなっていくのかな?サーバーはやはりAWSを使う感じですね、2c […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
○×, 2, AWS, ch, IT, web, あと, アプリ, いま, かなり, ここ, こと, これ, サーバー, スター, デジタル, ドップ, ネット, ひろゆき, ポータル, ホームページ, ポイント, マイナ, リンク, 事, 事務, 今, 今後, 何, 何処, 先, 創設者, 可, 国産, 地震, 安定, 完結, 尚氏, 就任, 感じ, 接続, 方, 日本, 期待, 本当, 浅沼, 理解, 直下, 稼働, 衛生, 設置, 通信, 面, 首都,