story of my life
過去の蓄積を見るために書く日記.

悲報、蟻に基盤を食べられお高いLANボードを購入しました.
2025.08.27
おはようございます.何故かLANボードを買いました….1280円と思い込んでレジに精算にいったら一万2980円ですと言われて絶句しましたが、ここで「あれー間違いました」なんていうのも恥ずかしかったのでペイペイ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ここ, ところ, ペイ, ボード, メイン, よう, レジ, 匂い, 原因, 基盤, 微量, 感じ, 支払い, 故障, 断線, 明日, 末路, 正直, 無駄遣い, 理由, 発熱, 精算, 絶句, 購入, 頻度, 香り,

スターリンクを手元に置いときたいので、スタンバイモードにして置いとこうと
2025.08.22
おはようございます.スターリンクを手元に置いときたいので、スタンバイモードにして置いとこうと思っています.理由は災害時にもネット環境をキープするためにスターリンク衛星は絶対に良い非常ツールだと思うので、スターリンクのキャ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インフラ, キープ, キャンペーン, スター, スタンバイ, タイミング, ため, ツール, つもり, ところ, トラフ, ネット, みたい, モード, モバイル, リンク, 今後, 何処, 南海, 地震, 場所, 壊滅, 大丈夫, 巨大, 手元, 明日, 時間, 災害, 理由, 環境, 確実, 絶対, 自分, 衛星, 購入, 込み, 通信, 開放, 限り, 雨雲, 電波, 非常, 高知,

映画、ジュラシックワールド 復活の大地を観てきました.生存者と生存率.
2025.08.10
おはようございます.映画、ジュラシックワールド 復活の大地を観てきました、この映画はエックスでもポストしたのですが、映画館で観ないと良さがわからないし字幕版でないと駄目な感じの映画です. でも?この頃英語を勉強始めた自分 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクション, エックス, こと, ジュラシックワールド, セリフ, ところ, パニック, ひと, ポスト, もの, 今回, 会話, 何かしら, 作り, 作品, 内容, 勉強, 原作, 和訳, 場面, 大地, 字幕, 復活, 思い, 恐竜, 想い, 感じ, 明らか, 明日, 映画, 最後, 殆ど, 無し, 現実, 生存, 登場, 答え, 脚本, 自分, 英語, 通り, 違い, 駄目,

Gemini CLIのコマンド一覧集の日本語に翻訳したものを置いときます.v0.1.15
2025.08.05
おはようございます.Gemini CLIのコマンド一覧集の日本語に翻訳したものを置いときます.バージョンは0.1.15になります.それなりにエックスにポストしてビュー数が多かったので需要があるかなと思ってブログ記事にしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
(:, エックス, コード, こと, コマンド, これ, そう, それ, それなり, テック, ところ, バージョン, バイブコーディング, ビュー, ブログ, ポスト, もの, よう, 一覧, 世の中, 人工, 仕事, 企業, 便利, 修正, 出力, 土台, 好き, 完璧, 対価, 巨人, 引き換え, 情報, 感じ, 指示, 提供, 摂取, 日本語, 明日, 時代, 最後, 最終, 瞬時, 知能, 確か, 答え, 翻訳, 自分, 記事, 質問, 需要,

下期観に行きたい映画リストはあるのだけども.高知県で上映されるのか
2025.08.03
おはようございます.下期観に行きたい映画リストはあるのだけども.高知県で上映されるのか分からないので、何を観に行くかは大雑把にしか記載出来ないけど書いていきます. まずは下期の最初はジュラシック・ワールドを無料で観に行き […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, アバター, アレス, お金, ゲーム, これ, これら, ジュラシック・ワールド, スカーレット, たま, ところ, トロン, ひゃく, みたい, リスト, 上映, 下期, 予告, 以外, 出口, 可能, 唯一, 大雑把, 娯楽, 宝島, 年間, 明日, 映画, 最低, 最初, 沈黙, 無料, 爆弾, 確率, 自分, 艦隊, 計算, 記載, 記録, 順不同, 頻度, 高知,

ギリまで使うと思うものの続き、MacBook Proを見てきました、30ー32万円する.
2025.08.01
おはようございます.ギリまで使うと思うものの続き、MacBook Proをケーズデンキに行って見てきました、自分がほしいスペックのマックブックプロは30ー32万円する事が判明.正直なところ高いなと思う…昔の手 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
イメージ, お金, キリ, ケーズデンキ, スペック, ところ, ブック, プロ, マック, マックブックプロ, もと, もの, リスク, ロボプロ, 予想, 以上, 元本, 入金, 判明, 半年, 口座, 可能, 合計, 場合, 差額, 年利, 強度, 必要, 感じ, 手取り, 投資, 明日, 普通, 最大, 月数, 期間, 正直, 毎月, 目標, 簡単, 結構, 考え, 自分, 衝動, 評価, 貯金, 購入, 運用, 達成, 適当, 金額,

FastApiのコードをgitで管理するように.あとはテストサーバーのymal
2025.07.31
おはようございます.FastApiのコードをgitで管理するように.あとは自分のテスト環境用のymalもgithub上に置いておこうと思っています. というのも、そろそろパソコンを買い替えようかなと思っています.もしかし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップル, あと, アプリ, ウィンドウズ, ガタ, キリ, コード, こと, サヨナラ, システム, しょう, セキュリティ, そう, デスク, テスト, ところ, どちら, ドップ, パソコン, ボロパソコン, メイン, メモリ, メンテナンス, もの, よう, 交換, 仕事, 使用, 場合, 感じ, 明日, 更新, 来年, 気持ち, 現状, 環境, 皆さん, 管理, 自作, 自分, 製品, 購入, 部品,

台湾旅行へ行ってみたいけど、地元の空港を使うと日帰りは無理みたい
2025.07.29
おはようございます.高知龍馬空港(高知空港)から台湾へ行くチャーター便が来年の3月まで延長されたそうです.英語も話せないけど、台湾は日本語が結構通じるというので海外旅行初心者には良い国だとされているそうです. 何故、台湾 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, これ, そう, チャーター便, ところ, ホテル, よう, 仕事, 使用, 初心者, 動画, 台湾, 土曜日, 延長, 必然, 悪意, 挿絵, 旅行, 日帰り, 日本語, 明日, 来年, 毎日, 水曜日, 海外, 炎上, 空港, 英語, 行き, 頻度, 飛行機, 高知, 高知空港,

Threadsのapiを使用して投稿する奴をライブラリ(composer)として作り直しました.
2025.07.26
おはようございます.Threadsのapiを使用して投稿する奴をライブラリ(composer)として作り直しました、まだリリースしたばかりなので誰も使用していない感じです. 因みにバージョンアップは恐らくしないであろう代 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いい加減, インストール, お待ち, ところ, バージョン, バージョンアップ, バグ, パッケージ, ライブラリ, リードミー, リポジトリ, リリース, 一筋縄, 今回, 代物, 使用, 公開, 初代, 削除, 感じ, 投稿, 明日, 最後, 発見, 自分, 見た目, 開発,

レンダリングのちらつきを無くしました、あとはアップロード際に.
2025.07.20
おはようございます.レンダリングのちらつきを無くしました、あとはアップロード際に画質劣化するワードプレスの対応を行えばひとまず、このサイトは改善しないつもりでいます.因みにレンダリングのちらつきがどのような時に発生するか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップ, あと, エンド, サイト, つもり, ところ, どれ, プレス, フロント, ベース, ベター, ヘッド, ユーザー, よう, レス, レンダリング, ローカル, ロード, ワード, 今回, 休み, 作り, 使用, 先日, 切り, 切り替え, 劣化, 対応, 把握, 改善, 放置, 方法, 明日, 替わり, 無縁, 理由, 画質, 発生, 緑色, 背景, 自分, 訪問,

8番出口を観に行こうか迷っている.怖いもの見たさ.
2025.07.18
おはようございます.映画、8番出口を観に行こうか迷っている.怖いもの見たさってのもありますが、川村元気さんが手掛けたり関わった作品は当たる確率が増えそうな予感がします.そして川村元気さんと二宮さんという掛け合わせもヒット […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
キューブ, ごろ, サン, そう, それなり, ところ, ヒット, みたい, もの, よう, 上映, 中身, 予感, 二宮, 作品, 元気, 出口, 好き, 川村, 感じ, 明日, 映画, 月日, 未定, 理由, 確率, 福耳, 落ち, 要素, 評価,

AIで今後どうなるだろうな.自然言語処理で指示出し出来てきた今日.
2025.07.01
おはようございます.何だか梅雨明けした休日にGeminiCliでコードを生成しています.仕事ではまだ自分はChatに分からない事を質問するぐらいの事しかしていないのだけども絶対にCliなどで作業すると時間短縮になるのは間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あんま, イメージ, オープン, お金, カーソル, グラフィック, グラボ, コード, こと, コパイロット, ソース, そう, それ, たま, デビィン, とき, ところ, どちら, ビックテック, ボード, みたい, モデル, ローカル, 今後, 仕事, 休日, 余裕, 作業, 使用, 優秀, 問い, 学習, 容量, 導入, 当たり前, 必要, 感じ, 技術, 投資, 推奨, 提供, 明け, 明日, 時代, 時間, 有料, 梅雨, 業界, 機械, 無料, 環境, 生成, 短縮, 移り変わり, 端末, 絶対, 自分, 規模, 言語, 資金, 質問, 開発, 間違い,

金高堂の決済方法(支払い方法)がHPに記載されていないので困って調べました.
2025.06.24
おはようございます.よく行く本屋さんに金高堂の山田店や朝倉店などがあるのだけども金高堂店のHPがシンプル過ぎてちょっと困っています.お店の地図や電話番号があるのは有り難いのだけども.決済方法が記載されていないのは、ちょっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Edy, HP, IC, ID, nanaco, no, Paypay, QUICPay, WAON, カード, クオカード, こちら, コロナ, サン, シェア, シンプル, それ, ところ, ポイント, マネー, みたい, 上位, 交通, 以降, 使用, 共通, 参考, 可能, 各種, 図書, 国内, 地図, 大学, 山田, 工科, 店舗, 微妙, 情報, 手数料, 支払い, 方法, 日本, 明日, 更新, 最新, 朝倉, 本屋, 本店, 楽天, 決済, 現金, 申し訳, 番号, 皆さん, 編集, 自分, 要望, 記事, 記載, 追伸, 追加, 金高, 電子, 電話, 高知,

15分、本を読む時間を作ろうと思っています.積本消化していこうと.
2025.06.19
おはようございます.読書は、知識を深め、視野を広げ、心を豊かにしてくれる素晴らしい習慣です。たった15分でも、毎日続けることで多くのメリットがあります。 なぜ15分なのか? 15分という時間は、忙しい日々の中でも比較的確 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
こと, ジャンル, スタイル, ストレス, スマート, スムーズ, タブレット, ため, とき, ところ, ヒント, フォン, メリット, モチベーション, よう, 一つ, 一時, 内容, 効果, 向上, 場所, 多く, 大体, 大切, 好き, 定着, 感想, 手軽, 提示, 文章, 日々, 明日, 時間, 書籍, 朝食, 期待, 様々, 毎日, 没頭, 活用, 消化, 無理, 現実, 知識, 短時間, 確保, 継続, 習慣, 自分, 自然, 興味, 表現, 視野, 語彙, 説明, 読了, 読書, 豊か, 軽減, 通勤, 隙間, 集中, 電子, 電車,

ビデオポッドキャストをたまにYOUTUBEとSpotifyで見ている.
2025.06.16
おはようございます.ビデオポッドキャストをたまにYOUTUBEとSpotifyで見ています、今日はその話を書いていきます.以前はポッドキャストを聴いていたのだけどビデオポッドキャストが面白いと感じることが多いです.声だけ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アカウント, アンチ, イケハヤ, イメージ, ぐい, こと, サン, そう, チャンネル, ところ, ビデオポッドキャスト, ひと, ポッドキャスト, マイナス, よう, ラジオ, 人となり, 今日, 以前, 可能, 合法, 広告, 感情, 文章, 明日, 最近, 無料, 熱量, 登録, 視聴, 雰囲気, 音楽, 顔出し,

映画、フロントラインを観てきました、ネタバレ無しの感想
2025.06.14
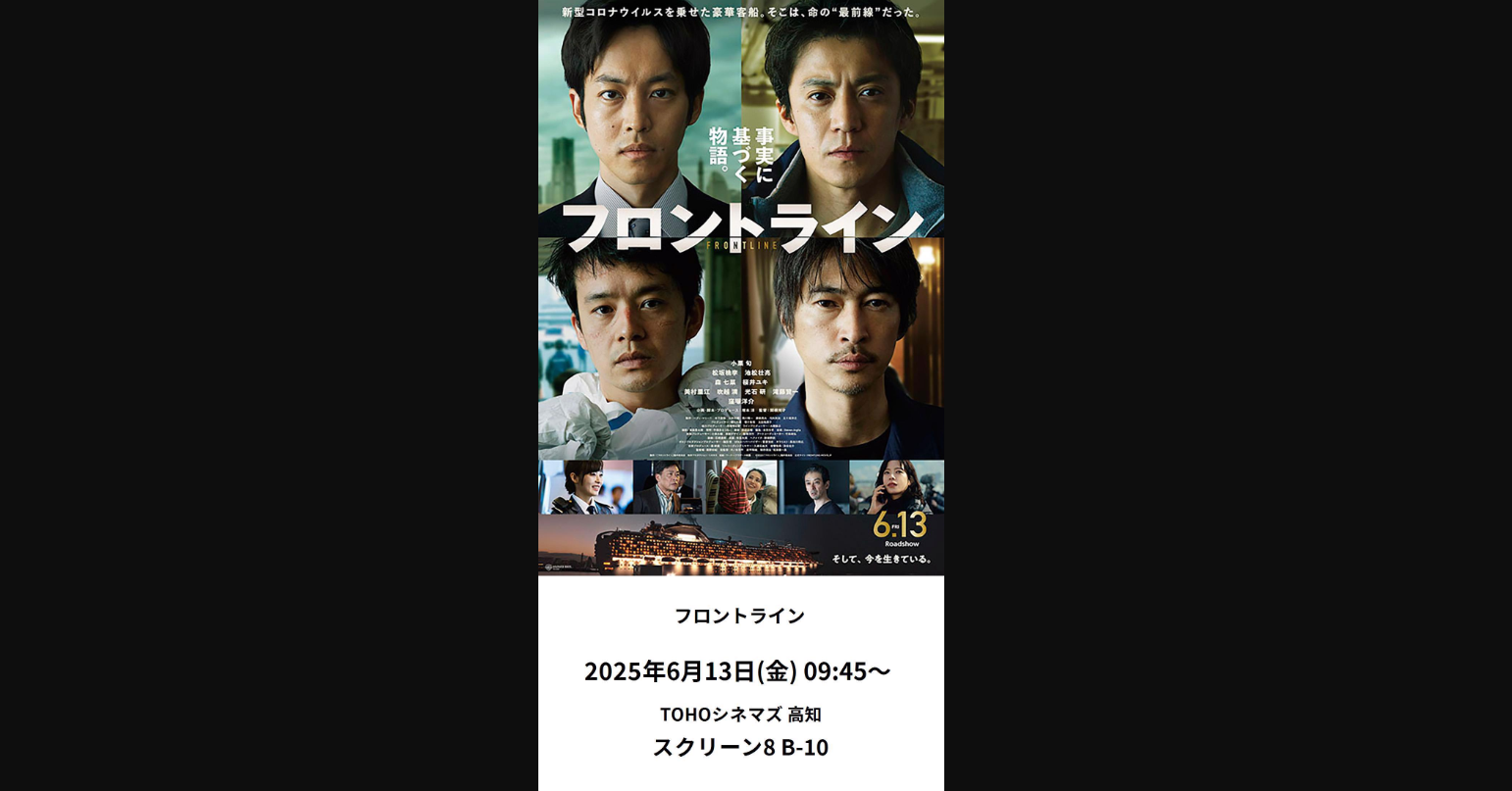
おはようございます、映画、フロントラインを観てきました、ネタバレ無しの感想を書いていきます.これは胸熱な物語でした観てよかったです、観たいなって思っている方は是非劇場に足を運んでください熱い思いがお釣りとして返ってきます […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あたり, お釣り, こと, これ, コロナ, すすり泣き, ところ, ネタ, バレ, フロント, ライン, 内容, 劇場, 国宝, 後半, 思い, 感想, 日本, 明日, 映画, 是非, 最近, 海外, 無し, 物語, 目頭, 真実, 結果, 自分, 評価,

Devin(でびん)とかいう生成AIが凄いらしいのは知っていたけど知らんけど
2025.06.06
おはようございます.Devin(でびん)とかいう生成AIが凄いらしいのは知っていたけどついに自分が勤めている会社でもDevinを導入したみたいです.ひとつのリポジトリはDevinさんがほぼコードを書いていて何だか悲しい気 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
エンジニア, コード, サービス, すひとつ, ところ, ノウハウ, びん, リポジトリ, 会社, 性能, 悲しい気持ち, 意味, 数千行, 数秒, 気, 生成, 生産性, 自分, 自分一人, 高性能,

お知らせ.ブログの不具合をコンプリートしました.
2025.06.01
おはようございます、ブログの不具合をコンプリートしました.今までほったらかしにしていた、検索結果のページの不具合をこの度修正しました. どんな不具合が発生していたかと言えば、次頁へ遷移せずシングルページの次頁へ遷移すると […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ご指摘, シングルページ, テンプレート, ところ, ブログ, ページ, ミス, 人, 先入観, 度, 検索結果, 次頁, 気, 物, 生成, 自分, 複数形, 関数名,

こんなサイトを作りました.無償で制作します、続きがあるよ.
2025.04.25
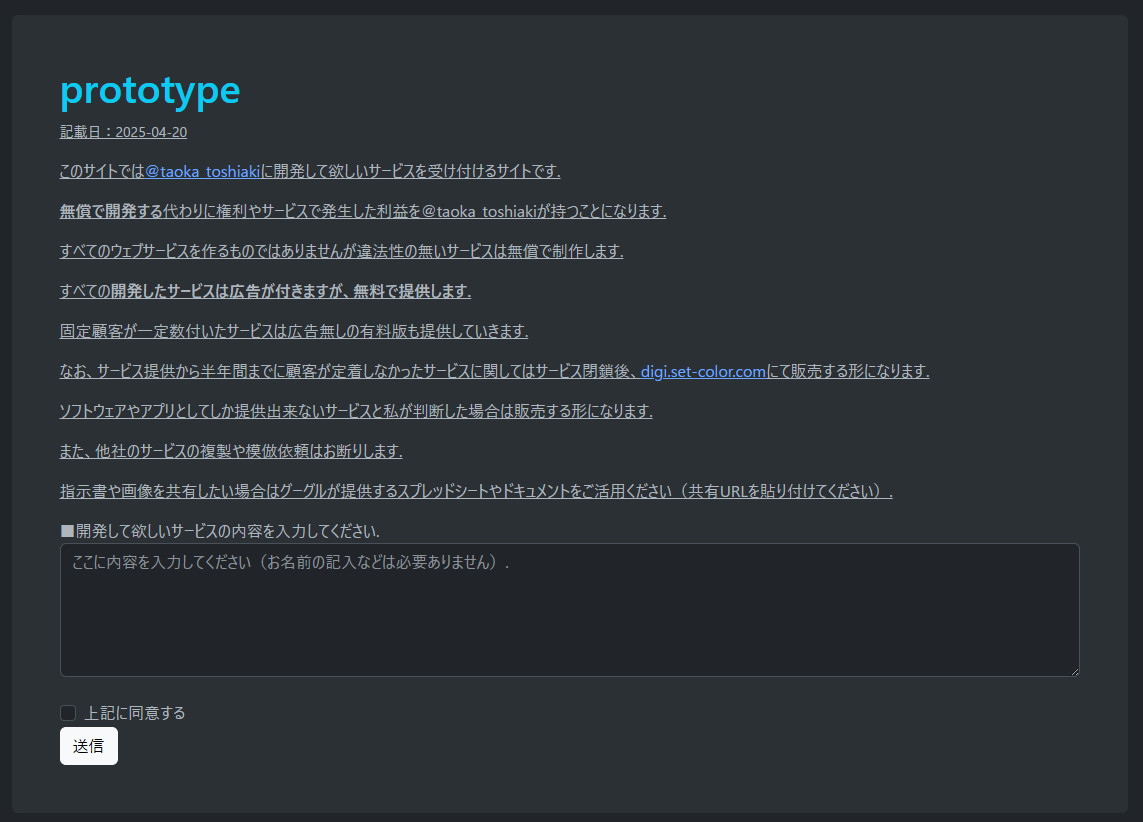
おはようございます.こんなサイトを作りました.無償で制作します、続きがあるよ.下記の画像を拡大してみてくれると分かるかと思いますが、無償でWEBサービス制作する代わりに運営権はこちらにあり、広告掲載を行って収益化を図ると […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイディア, この頃アイディア, デジタル販売, ところ, ところ誰, ユーザー, ユーザーさん, 下記, 依頼, 利益, 収益化, 可能性, 広告掲載, 無償, 画像, 良いか, 要望, 設置, 赤字, 運営権,

映画、新幹線大爆破を観ました.結論から言うと大画面で見るとめちゃ良い.
2025.04.24
おはようございます.ネトフリで映画、新幹線大爆破を観ました.結論から言うと大画面で見るとめちゃ良い.とても迫力とスリルがあってとても良かったです.それだけでは終わらなくて内容も濃い、ネタバレにならないレベルで言えば犯人が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
シン, スマホ, スリル, ところ, ネタバレ, ネトフリ, 人, 内容, 大画面, 新幹線大爆破, 日本ウケ, 映画, 映画館, 映画館並み, 気, 海外, 犯人, 画面, 結論, 迫力,

Reactの簡単なものなら今でも作れるのだけども.#簡単止まり.
2025.04.20
おはようございます.Reactの簡単なものなら今でも作れるのだけども簡単止まりなところを1UPしたいなと思っています.Xにもポストしたんだけどパスワード生成出来るものをReactで作ったのでソースコードを公開しますね. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コピー, さくらレンタルサーバー, セット, ソースコード, トイウコトデ, ところ, パスワード, パスワード生成, ビルド後, フォルダ, ランダム, レンタルサーバー, 初期化, 形, 数字, 文字, 普通, 生成, 紐, 記号,

iphoneは16Proを購入するところまで行って辞めた話.
2025.04.09
おはようございます.iphoneは16Proを購入するところまで行って辞めた話を書いていきます.どうも関税の影響でiphoneが高騰する話が出てきています.そんな記事を読んだのでもうアイフォン16を購入しようと思ってAp […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイフォン, アプリ, スマホ, ところ, 公式サイト, 収入, 可能性, 年, 影響, 機能, 結果, 自分, 記事, 話, 購入ボタン, 関税, 高い端末,

田原総一朗さんちょっと的外れだと今まで思っていたけどそうでもないと思った話.
2025.03.31
おはようございます.養老先生と田原総一朗さんが話した対談を見てこの二人ともに学ぶことがあるなと感じました、今までテレビで田原総一朗さんが話していたのを何度か見たことがあって、その時、自分が思った印象は人の質問に答えていな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お長寿, テレビ, ところ, 何度, 印象, 回りくどいところ, 大地震, 対談, 対談動画, 意味, 最後, 田原総一朗さん, 田原総一朗さんとも, 発言, 秘訣, 言葉, 質問, 通り, 養老先生, 首,

アナログ時計をTOPページに追加しました.ソースコードはこちら.
2025.03.26
おはようございます.アナログ時計をTOPページに追加しました.ソースコードはこちらに記載していきます.尚、ソースコードは生成AI、Grokを使用して制作しました. 生成AIが最初登場した時はここまで出来なかったので一回目 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アナログ時計, ソースコード, ところ, 人工知能, 分, 初回実行, 回転, 年, 度, 指数, 指示, 最初, 生成, 秒, 秒ごと, 角度, 計算, 針, 頭打ち,

ロボットが自発的に考え出して人は不要になるのかも知れない.
2025.02.27
おはようございます.この頃のロボットの進化は目を見張るものがあります.正直なところもうそろそろ人工知能の研究はストップして良い頃なのかも知れない.もう十分、大半の人のIQよりロボットが賢くなっているからあとは自発的に思考 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ところ, ひと, ロボット, 人, 人工知能, 大半, 気, 目, 研究, 研究者, 素人, 能力, 自分たち, 良い頃, 賢い知能, 進化,