story of my life
過去の蓄積を見るために書く日記.

デコボコな能力を持っている気がします.
2026.01.13
おはようございます.ある領域は他の人より秀でているかもしれないけど、その他のコミュニケーションスキルは人よりも劣っている気がします.特に自分を表現する力に関しては劣っていると自分は思っています. この話は先日の緊張と滑舌 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, コード, こと, コミュニケーション, これ, スイッチ, スキル, セールス, そう, その他, それ, ダメダメ, テキスト, でこ, ところ, プロ, ボコボコ, もの, よう, 一番, 人達, 以外, 先日, 克服, 創作, 単語, 可能, 営業, 延長線, 必要, 感じ, 改善, 文章, 明日, 欠落, 治療, 真っ白, 瞬時, 結局, 緊張, 能力, 自信, 自分, 自尊心, 表現, 言葉, 過度, 部分, 面接, 領域, 飛び込み,

桜が咲く季節まであと2ヶ月.
2026.01.06
おはようございます、1月9日に面接があります.それ以外は何も予定は無い感じです、どうして今の状態になったのか考えたりしました.結論から言えば現状に満足することが出来なかったのが大半だった気がしています.それが大半の退職理 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, OpenAI, あと, ここら, こと, これ, そもそも, それ, ところ, まり, よう, 不安, 予定, 人工, 以外, 動物, 反応, 反面, 可能, 大半, 存在, 学習, 延長線, 微妙, 思考, 意見, 感じ, 文章, 明日, 最長, 月日, 業界, 正直, 満足, 特別, 状態, 現状, 理由, 発表, 知能, 研究, 結論, 締め, 自ら, 自分, 自律, 自我, 退職, 連鎖, 進化, 面接,

明日から仕事:正月休み最終日.
2026.01.04
おはようございます.明日から仕事:正月休み最終の方も結構いると思います、自分は明日から就職活動の再開になります.そろそろ就職先を決めたいところですが、長く働ける職場環境の会社を探しています. それが自分にとって優先なので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あたり, あと, インターン, インフレ, ガチャガチャ, こと, コレ, しょう, そこら, それ, チャンス, ところ, よう, リモート, ワーク, 一番, 上場, 不安, 仕事, 企業, 休み, 会社, 倒産, 優先, 入社, 再開, 印象, 地元, 場合, 大体, 就職, 居心地, 履歴, 待遇, 明日, 最初, 最終, 月間, 期間, 正月, 正規, 活動, 派遣, 環境, 社員, 経営, 職場, 自分, 試し, 転々, 退社, 運送, 雇用, 駄目, 高知,

AI(人工知能)は強力なツール?
2026.01.03
おはようございます.AI時代の非AI論という動画をニューズピックスがYOUTUBEに断片をUPしていたので視聴.非AI論と言いつつAIを褒めてない?と…思った訳ですがそれは置いといて. もう自分はAI技術を手 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, Google, UP, youtube, ググ, こと, これ, スコア, そう, それ, それなり, ため, ツール, ところ, ニューズピックス, みたい, モデル, もの, よう, 一般, 中学生, 人工, 人間, 優秀, 冒頭, 判断, 動画, 各社, 回答, 基準, 大体, 強力, 情報, 感じ, 技術, 指摘, 料理, 断片, 方法, 明日, 時代, 有料, 検索, 検証, 正解, 無料, 状態, 理解, 皆んな, 相対性理論, 知能, 確認, 自分, 視聴, 証明, 評価, 責任, 質問, 限り, 難問,

ポップアートと生成AIとAIで思ったこと.
2025.12.25
おはようございます、ポップアートを生成AIと共にAI(イラレ)で作ることが楽しいのですが、実際は自分で一から作りたいなという思いがあります. 自然言語で指示すればそれなりのモノがイラレでも出力されるようになってきました. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, イラレ, クリエイター, クリエイティブ, コード, こと, これ, サン, そう, それ, それなり, とき, ところ, ナノ, バナナ, フォトショ, プロ, ポップアート, もの, よう, 一番, 一部, 人間, 作品, 使用, 修正, 出力, 問題, 境界, 売れっ子, 完璧, 思い, 感じ, 成果, 技術, 指示, 明日, 時代, 最新, 状況, 生成, 精度, 素人, 脅威, 自分, 自然, 言語, 面白み,

映画アバターを観てきました.今年最後の映画見納め
2025.12.24
おはようございます.映画アバターを観てきましたので感想を残しときます.映画アバターの三部作になる「アバター ファイヤー・アンド・アッシュ」を観たのですが、どうもコレで完結の予感がしますと言うか終わり方だけ言えば完結です. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Cg, VFX, アバター, アメリカ, いた事, お客, こと, これ, コレ, サン, ストーリー, それ, ツッコミ, ところ, ファイヤー・アンド・アッシュ, メッセージ, ラスト, ワンパターン, 予感, 余計, 全作, 印象, 同じ, 圧巻, 大事, 完結, 展開, 感想, 感覚, 技術, 明日, 映画, 時間, 最初, 確か, 素人目, 自分, 表現, 追記, 過去, 長丁場, 限り, 集中,

さくらレンタルサーバーデータベースをフルバックアップするコード
2025.12.20
おはようございます.アバターは月曜日か火曜日に観に行くつもりでいますがどうなるかは未定です.本日はさくらレンタルサーバーデータベースをごっそり定期的にフルバックアップするコードを作成したのでその話を書いていきます.このコ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
www, アップ, あと, アバター, エラー, クロン, コード, コマンド, コメント, これ, これら, ころ, さくら, そこ, つもり, ところ, パスワード, バックアップ, フルバック, ユーザー, よう, ライン, レンタルサーバーデータベース, 不要, 作成, 使用, 出力, 削除, 可変, 国家, 場合, 変更, 定期, 実行, 必要, 明日, 月曜日, 未定, 本日, 注意, 火曜日, 環境, 県庁, 結果, 結構, 自由, 自身, 設定, 試験, 辺り, 追伸, 重要, 高知,

選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能
2025.12.08
おはようございます.選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能を作りました、特に申請していないので公式サイトから使用できる訳では無いですが、Github上にパブリックで公開しているのでローカル […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, github, https, LM, OpenAI, qiita, qiitacomtaokatoshiakiitemsaecedb, SNS, Studio, いろいろ, インストール, こと, これ, サーバー, サイト, そう, タグ, ところ, ハッシュ, パブリック, ポスト, マーケティング, みたい, モデル, ユーザー, リンク, ローカル, 乱用, 使用, 便利, 公式, 公開, 前提, 回数, 外部, 拡張, 推奨, 文章, 文言, 明日, 最後, 最終, 有効, 条件, 機能, 生成, 申請, 結局, 自分, 自動的, 表示, 記事, 選択,

LM STUDIOとCloudflareを連動させてレンタルサーバーでゴニョ
2025.11.27
おはようございます.LM STUDIOとCloudflareを連動させてサーバー化しレンタルサーバーと連携させればAPIを使わずにSLM(小規模言語モデル)は使える感じですね.ただ自分はこれはちょっと心配なのでまだ試して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, cloudflare, LM, MacMini, SLM, Studio, いま, いろいろ, こと, これ, サーバー, サービス, サイト, セキュア, それ, ため, データ, ところ, トニカク, ホームページ, モデル, リアルタイム, レンタル, ローカル, 今日, 作成, 使用, 処理, 問い合わせ, 実験, 小規模, 心配, 応用, 応答, 感じ, 指示, 方法, 明日, 自分, 自動, 言語, 記事, 購入, 軌道, 返却, 連動, 連携,

AIエージェントによってそれなりの物が増産される.
2025.11.23
おはようございます.「AIエージェントによってそれなりの物が増産される」世の中になっていくと思いますというか、なってます.自分がプログラムを読めたり書けたり出来るのは、AI時代でも通用するとは思うのだけどそれは街の自転車 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, web, いた事, いま, いろいろ, エージェント, カモ, ここ, サービス, サン, そう, ソフトウェア, それ, それなり, ところ, はい, パンク, ひと, プログラマ, プログラム, ホワイトカラー, みたい, よう, 下剋上, 下請け, 世の中, 人数, 人材, 仕事, 以上, 企業, 会社, 体力, 優秀, 判断, 割合, 半数, 増産, 大事, 存在, 市場, 打撃, 日本, 明日, 時代, 正直, 殆ど, 淘汰, 生活, 登場, 社会, 立場, 自分, 自転車, 通用, 間違い,

観ずになりそうな映画、その壱その弐
2025.11.09
おはようございます.先日は久しぶりに温かな陽気でしたね、今日(2025-11-07)もそんな陽気になりそうです.さて、これを書いているのは金曜日です、いつもなら映画を午前中に観に行っているものですけど、映画を観ずにウォー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
TOHO, あと, アバター, ウォーキング, こと, これ, シネマズ, スカーレット, そう, だだ, ため, つもり, ところ, どれ, ネトフリ, ハット, プレデター, ポイント, もの, よう, ランド, 久しぶり, 予定, 今年, 今日, 先日, 制度, 削減, 割引, 午前, 失効, 廃止, 感じ, 明日, 映画, 本日, 来年, 残念, 温か, 火曜日, 状態, 経費, 追加, 金曜日, 鑑賞, 陽気,

みんな働いているから偉いなとかお金の話とか人生とか馬鹿みたいに考えた
2025.11.07
おはようございます.今月から無職になり就職活動を行っているのですが、いまの所、さっぱりです.さて、そんな中、ダイエットの一環でウォーキングを小一時間ほど行っている時にタイトルの事を考えて先日歩いていました. 馬鹿みたいな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, インフラ, ウォーキング, お金, こと, これ, それ, それぞれ, ダイエット, タイトル, ため, チャージ, とき, ところ, どれ, みたい, みんな, もの, リセット, わけ, 一環, 一番, 人生, 人達, 今月, 仕事, 他者, 以外, 価値, 先日, 周り, 場合, 夢物語, 大事, 大変, 奴隷, 家族, 就職, 後悔, 必要, 思想, 意味, 感性, 支障, 放棄, 日々, 日本, 明日, 時間, 期間, 正直, 毎月, 気持ち, 水準, 治安, 活動, 満足, 無職, 現代, 理由, 生き方, 生活, 疑問, 発展, 発明, 社会, 結局, 維持, 自分, 言葉, 豊か, 適切, 重点, 金持ち, 馬鹿,

AIに仕事奪われたって記事はGeminiの生成文、いや分からないって.
2025.11.05
おはようございます.AIに仕事奪われたって記事はGeminiの生成文、いや分からないって思いました.もう文章は人かAIか遜色ないところまで来ているのだなって. 「AIに仕事奪われた」の内容みたいな事になっていて困っている […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, gemini, web, コーディング, サイト, サン, それ, デザイン, とき, ところ, プロ, プロンプト, みたい, 一流, 今後, 仕事, 以外, 修正, 内容, 写真, 問題, 地方, 大体, 好み, 必要, 成文, 担当, 指示, 文章, 文言, 方針, 明日, 時代, 時間, 構図, 構築, 正直, 現状, 申し訳, 画像, 社長, 記事, 貴方, 進化, 遜色, 間違い, 非常,

多才だなとあとは身だしなみをちゃんとすると跳ねるのにね🐇
2025.10.27
おはようございます.十分跳ねている人で十分社会に貢献している人なのに、身だしなみがなんかいい意味で雑?、そこがネックでテック界隈外では跳ねないのかなとか思っています. マルチに活動できる人って中々いないと思うです、IT的 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, https, IT, SNS, soundcloudcomochyaisetsdacdcabdsibadbfeebeababamp, utmcampaignsocialsharing, utmmediumtextamp, utmsourceclipboardamp, アーティスト, いろいろ, サン, そこ, テック, ところ, ネック, マルチ, みたい, メディア, よう, リアルタイム, 一定, 世の中, 予測, 人達, 今日, 先見, 先読み, 写真, 割合, 勘違い, 十分, 存在, 対比, 意味, 明日, 有名人, 本物, 活動, 界隈, 研究, 社会, 素養, 肩書き, 自分, 落合, 貢献, 身だしなみ, 陽一, 音楽,

ザ・ロイヤルファミリーをネトフリで観ている.日曜劇場
2025.10.24
おはようございます.ザ・ロイヤルファミリーをネトフリで観ています、ネトフリで観る理由はCMが存在しないからです.ネトフリって視聴率の良いドラマを良く買いますよね. ザ・ロイヤルファミリーっていうドラマには原作小説があるみ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, CM, アメリカ, これ, ザ・ロイヤルファミリー, ストーリー, そう, そこ, ところ, ドラマ, ネトフリ, みたい, よう, ラスト, 作品, 原作, 大事, 存在, 小説, 感じ, 感謝, 数字, 日本, 明日, 時間, 現代, 理由, 生き物, 確か, 社会, 結末, 置き去り, 自分, 視聴,

自宅サーバーにしようかなと検討している.その方法は
2025.10.21
おはようございます.この頃、経費削減のため必要ないだろうというサブスクの解約を進めています.例えばラジコは解約、ディズニープラスも解約、メールサーバも解約、レンタルサーバーライトも解約とまぁ年間で一万5千円ぐらいの解約を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
cloudflare, https, Trust, Tunnel, VPS, yumenomecloudflaretunnel, ZERO, あと, いま, イラストレーター, お金, こと, これ, サーバ, サーバー, サブスク, システム, シフト, セキュリティ, ソース, そちら, ため, ディズニー, ところ, ニート, プラス, フリー, みたい, みんな, メール, ラジコ, レンタル, レンタルサーバーライト, 予定, 余裕, 再来月, 削減, 合計, 国民, 安全, 年金, 年間, 延期, 徴収, 必要, 担保, 採用, 支払い, 明日, 検討, 正直, 毎月, 発生, 移行, 簡単, 経費, 自分, 自宅, 解約, 記事, 財源, 資産, 面倒,

Illustratorが来年の3月末に更新が切れます.
2025.10.17
おはようございます.Illustratorが来年の3月末に更新が切れますが、転職先が決まらなかったら契約は一旦停止しようと思っています.今年、Illustratorを使用した回数も減っていて挿絵を新たに作ることはしなくな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, illustrator, アルバイト, お金, ここ, こと, そこ, ところ, パート, よう, 予想, 人件, 人生, 今回, 今年, 今月, 仕事, 何れ, 余裕, 使用, 停止, 回数, 天秤, 契約, 年間, 後半, 感謝, 挿絵, 支障, 料金, 新た, 明日, 更新, 月末, 月額, 来年, 正直, 理由, 発車, 結果, 給与, 見切り, 転職,

釣りの未来を、あなたの手でってキャッチコピー
2025.10.16
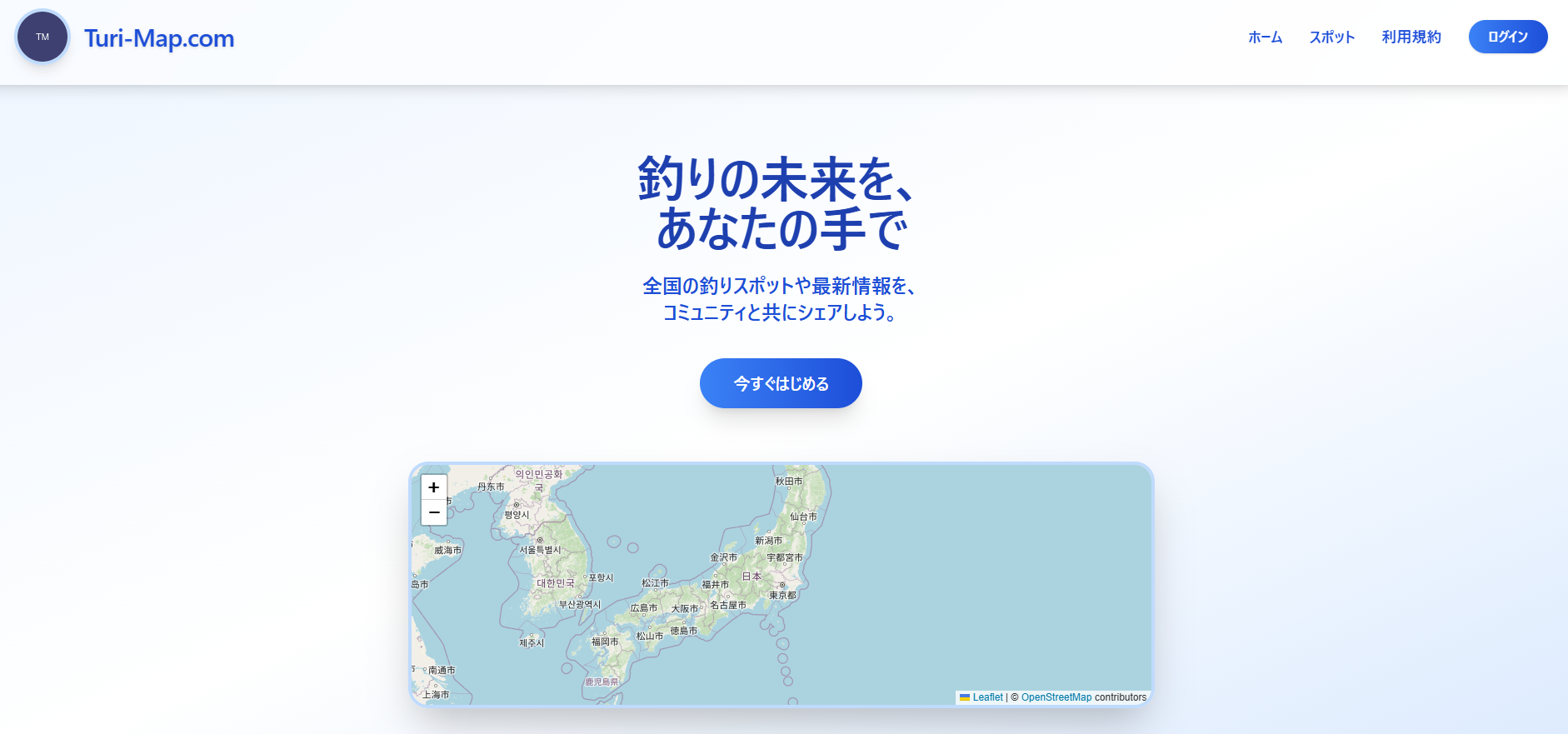
おはようございます.今日はX(旧Twitter)でポストした釣りマップの話です.このサイトのトップページにこういう文言があります「釣りの未来を、あなたの手で」ってキャッチコピーはAIが勝手に作ったものをそのまま採用しまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, cli, gemini, Issue, Twitter, url, アップ, あなた, お待ち, キャッチ, キャッチコピー, コピー, サイト, それなり, ところ, トップページ, ハリボテ, ひと, ポスト, マップ, まま, もの, ユーザー, リリース, ロボット, 中身, 予定, 今後, 今日, 先日, 共同, 勝手, 変更, 完成, 感じ, 投稿, 採用, 放置, 文言, 明日, 期間, 未来, 機能, 正直, 画像, 登録, 確認, 管理, 追加, 釣り, 需要,

無料で観れるけどネトフリでミス・キング
2025.10.13
おはようございます.無料で観れるけどネトフリでミス・キングを観ています.今のところまずまずかなと思っていますが、ストーリー展開がなんだか予告を観ていると分かるかも. でもまぁそれも踏まえて様子見のドラマであります.この投 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
PS, アップ, あと, キング, ストーリー, そう, それ, ところ, ドラマ, ネトフリ, ミス, 予告, 余裕, 全部, 前向き, 原作, 小説, 展開, 感じ, 投稿, 明日, 時間, 様子見, 残り, 活動, 火曜日, 無料, 簡単, 転職, 選択肢,

ブログは必要最低限の広告にしました.
2025.09.29
おはようございます.ユニクロさんが秋冬用を変わっていたけど大丈夫かなって思っていたけど、今日はエアコン無しで仕事が出来るような季節になってきましたね.さて、コアなユーザー(読者)さんならお気づきかも知れませんが、広告をか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ads, OK, アクセス, アフェリエイト, いま, エアコン, お気づき, クリック, グロ, コア, ここ, ここら, こと, サービス, サイト, ザッカーバーグ, サン, シンプル, それ, ツール, デメリット, とき, ところ, どれ, ひとつ, ブログ, ます, ユーザー, ユニ, よう, リピーター, 今日, 仕事, 以前, 使用, 削減, 半分, 収益, 回転, 変更, 大丈夫, 契約, 季節, 広告, 思い, 戦略, 明日, 時点, 最低限, 最小, 毎日, 決断, 注意, 滞在, 激減, 無し, 無料, 現時点, 発生, 秋冬, 考え, 自作, 自分, 読者, 部分, 閉鎖, 駆動,

バージョンを4.5から5系に上げました.
2025.09.23
おはようございます.ブートストラップのバージョンを4.5からやっと5系に上げました.でもこれ以上バージョンを上げるとサイトのデザインが崩れるので上げられないというジレンマがあります. なのでブートストラップ5.4とかには […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いくつ, クラス, コード, こちら, コマンド, これ, コンバート, サイト, ジレンマ, シンプル, そう, チャット, テイルウィンド, デザイン, どこ, ところ, バージョン, ブートストラップ, ブランチ, ほう, もの, ライン, リンク, 人達, 以上, 修正, 候補, 全て, 参照, 向け, 場合, 変換, 対応, 心配, 手動, 方法, 明日, 最新, 発生, 記載, 重宝,

カラー選択からライトモードとダークモードに切り替えた話
2025.09.22
おはようございます.カラー選択からライトモードとダークモードに切り替えた話を書いています.カラー選択、実は結構自分は気に入っていたのだけどあまり使用されないだろうなぁという思いも前から思っていたのだけど、そのままにしてい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, オペレーション, カラー, ギャラリー, コード, ここ, こと, コメント, ごろ, サービス, システム, スイッチ, ストレージ, ソース, それ, ダーク, チグハグ, テーマ, ところ, ブラウザ, ページ, モード, ライド, ライトモードダークモード, ローカル, ロード, 一つ, 仕様, 以外, 休日, 使用, 保存, 保留, 全て, 切り替え, 初期, 動画, 場合, 変更, 対応, 思い, 明日, 残り, 自分, 視聴, 設定, 課題, 近日, 選択,

映画、ひゃくえむを観てきました.もはや人生に
2025.09.20
おはようございます.映画、ひゃくえむを観てきました.いろいろと考えるところがあったけど、自分はやっぱ一度きりの人生楽しんだモノがちだと思うだよね.好きな事をしてきたから幸せなのかどうかとか、才能豊かで秀でていてもそれで幸 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いつか, エンジニア, ガチ, キリ, こと, これ, それ, たま, ところ, ひゃく, もの, よう, 人生, 何処, 内容, 原点, 大事, 好き, 幸せ, 引退, 悔い, 意味, 才能, 振り, 明日, 映画, 未来, 端くれ, 職業, 自分, 豊か,

結局のところ万博は行かないに決めました.金銭的に
2025.09.09
おはようございます.結局のところ万博は行かないに決めました.金銭的に余裕ないのでいけないと結論づけた感じです.本当はヌルヌルだけしか見に行きたいものがなかったので、そこで悩んでいたのだけどそれだけ大阪万博行くのもなんか勿 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お金, ギリギリ, ここ, そこ, そちら, ところ, ぷち, もの, やりくり, 万博, 下落, 休日, 余裕, 保有, 全て, 出張, 収入, 大事, 大阪, 市場, 意味, 感じ, 日常, 明日, 最低限, 未来, 東京, 株式, 正直, 現金, 田舎, 結局, 考え, 自分, 行動, 通勤, 都会, 金銭, 長期, 電車,

USB/SDカードメディア復元ツールフリー版なので
2025.08.29
おはようございます.USB/SDカードメディア復元ツールフリー版なのでPythonがインストールされている環境でしか使用出来ませんが作ってみました.因みに有料版を500円で販売しようかなと思っています.有料版はWindo […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストーラー, インストール, お願い, カード, コピー, サポート, そう, そこ, ツール, ところ, パイソン, フリー, プルリクエスト, ブログ, メディア, 不具合, 使用, 値段, 効率, 復元, 感じ, 明日, 有料, 機能, 無料, 環境, 破格, 紹介, 自己, 解決, 調査, 販売, 防止,