story of my life
過去の蓄積を見るために書く日記.

映画、キングダム2 遥かなる大地へ:実写化された映画の続編おそらく三部作?
2022.07.01
おはようございます。土曜日は局地的に大雨が30分ほど振りましたよね。 さて、7月15日から一般上映されるキングダム2ですが実写キングダム1は映画館で観てきています。でっ今回、キングダム2が上映されることになっています。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 15, 2, 30, 7, Cg, HIT, アメリカ, キングダム, こと, これ, そこ, それなり, ところ, どちらか, メッセージ, 一般, 三部作, 上映, 人, 今, 今回, 作品, 判断, 否, 土曜日, 大地, 大雨, 実写, 差, 感じ, 技術, 方, 日本, 映像, 映画, 映画館, 未だ, 機会, 気, 続編, 自分, 観, 警告,

コンビニ人間という小説があるのですが、コンビニ店員…。
2022.06.29
おはようございます、梅雨明けしたのでしょうか?自分の予想通り、今年は梅雨感のない梅雨でしたになると農作物が急騰しそうな気がします。 さて、毎日のようにコンビニでお昼ごはんを購入しております。あと少しでそういうこともなくな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
24, アジア, おじさん, おばさん, カメラ, こと, コンビニ, そこ, ドラマ, ほとんど, 世代, 中, 予想, 人間, 今年, 労働者, 勝手, 地方, 外国, 定員, 小説, 少し, 平均, 店員, 急騰, 感, 感じ, 昼ごはん, 時間, 梅雨, 梅雨明け, 殆ど, 毎日, 気, 留学生, 自分, 舞台, 設置, 評判, 購入, 農作物, 都会, 高齢者,

映画、ドリームプランを観た感想を今頃書いてみた。
2022.06.27
おはようございます。最高の瞬間に悪魔は囁く。その誘いに負けてはならない。 映画、ドリームプランを映画館で観てきたのですが感想を書いていなかったので今頃書きます。因みに、今週は映画ネタ多めにしています(予約投稿です)。 こ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ウィリアムズ, かなり, キャラ, ストーリー, セリーナ, ため, ドリーム, ネタ, ビーナス, プラン, ベース, 一つ, 予約, 人, 人生, 今週, 今頃, 価値, 多め, 姉妹, 実話, 当たり前, 悪魔, 感動, 感想, 所, 投稿, 映画, 映画館, 最初, 最高, 父, 瞬間, 短縮, 自分, 誘い,

映画『東京2020オリンピック SIDE:A/SIDE:B』のSIDE:Aを観ましたよ。
2022.06.26
おはようございます。映画『東京2020オリンピック SIDE:A/SIDE:B』を映画館で昨日、SIDE:Aを観ましたよ。 この映画、評判はあまり良くないし、好き好んで観に行く人はあまりいないかもしれませんが、観に行きま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2020, side, いろいろ, オチ, オリンピック, ここ, ジャンル, ドキュメンタリー, ところ, ベース, めちゃくちゃ, ワンパターン, 一つ, 人, 前半, 印象, 場合, 奇, 実話, 小説, 意外, 感じ, 感想, 文脈, 映画, 映画館, 昨日, 朝一, 東京, 正直, 真実, 自分, 観, 評価, 評判,

AWSの本とデザイン系の本を読んだので。
2022.06.21
おはようございます。今週は雨が多いみたいですね。 さて先週、AWSの仕組みとサービスがたった1日でよくわかる本を読みました、パラパラと電子書籍リーダーで読みましたが、アレですね、、全然使いこなせてないなって感じたのですが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, AWS, IT, web, アイディア, アレ, エンジニア, こと, これ, サービス, システム, デザイン, ところ, どちらか, パラパラ, リーダー, リテラシー, 今, 今週, 使用, 先週, 内容, 分, 判断, 商談, 場合, 変更, 大体, 実装, 帳, 必要, 感, 感じ, 料金, 書籍, 本, 材料, 機能, 理解, 発生, 素人, 自分, 返答, 雨, 電子, 駆け出し,

SUZURIとBASEでTシャツを売っていく、質重視ならSUZUIかな?
2022.06.19
おはようございます🌤。お昼ですね、眠いですがこれから数時間を使用して一週間分の記事を書いていきます。 SUZURIとBASEでTシャツを売っていきますが、途中からTシャツなどはSUZURIで販売しデジタル商品はBASEで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
200, 900, base, PC, SUZUI, SUZURI, アカウント, お昼, クス, これ, し, シャツ, デジタル, ヲタ, 一, 一枚, 仕様, 使用, 別, 利益, 商品, 垢, 宣伝, 形, 数, 最低, 本, 毎日, 毎月, 気, 活動, 生活, 線引, 自分, 記事, 話, 販売, 質, 質重視, 途中,

全てポイント買いです、この頃の本活事情です。😆
2022.06.18
おはようございます、今月のお給与は全て修理代金に飛んでいきましたが、貯金と投資で何とか生きています。因みに今はサイドビジネスはネットショップ経営とブログの広告収入と言いたい所ですが、年に一回ぐらい収入が入るぐらいです。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ID, アカウント, アップ, こと, サイドビジネス, ショップ, セキュリティ, ため, ツイッター, ツマミ, データ, ネット, パスワード, ブログ, ポイント, わけ, 一, 一つ, 上書き, 事情, 二, 人物, 今, 今月, 代金, 使用, 保管, 修理, 先日, 全て, 厳重, 収入, 同一, 場合, 大量, 年, 広告, 復元, 情報, 感想, 所, 技術, 投資, 攻撃, 書籍, 本, 本活, 殆ど, 段階, 生体, 経営, 給与, 総当たり, 自分, 解読, 記号, 話, 認証, 貯金, 購入, 電子, 頃,

iPhoneに関してだけ言えばだけども買うのは?の方が良い🦅。
2022.06.17
おはようございます、たまに自然を聞くのは良いですね、実際、川や山にいくと虫もセットになりますが、今ではYOUTUBEでそのサウンドを聞くことが出来ます。 いま、iPhone14を購入しようか悩んでいます。その理由の一つは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, 16, 7, Android, iOS, iPhone, youtube, アプリ, いま, こと, サウンド, セキュリティ, セット, たま, ため, ところ, わなか, 一つ, 上位, 今, 使用, 可能性, 問題, 実際, 対応, 山, 川, 思, 方, 最新, 機種, 正直, 気, 理由, 発表, 端末, 自分, 自然, 虫, 製品, 親, 話, 購入, 長年,

サーバーの引っ越しのヒントです。いや答えですねw😌
2022.06.16
おはようございます。あと一ヶ月もすれば炎天下の下でお仕事をする人もいるでしょう。大変ですね。 昔はよくサーバーの引っ越しを仕事でしていました。代わりに誰か出来る人もいなかったので自分が行っていましたが、サーバーの引っ越し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-p, -r, com, example, home, html, SCP, user, var, w, www, お仕事, こと, コピー, コマンド, サーバー, それ, どり, バグ, ヒント, ファイル, ホスト, ユーザー, 一, 上記, 下, 世界, 事, 人, 今, 仕事, 何より, 作業, 大事, 大変, 実行, 少し, 引っ越し, 意味, 昔, 時間, 炎天下, 物, 理解, 環境, 移行, 答え, 素人, 経験, 自分, 色々, 記述, 誰, 責任,

日本でもテスラのモデルYが発売されるそうです。お値段はなんと!!
2022.06.13
おはようございます。梅雨梅雨…☔。 日本でもテスラのモデルYが発売されるそうです。価格は619万円からだそうです、オプションで自動運転機能が付けれるそうですが日本ではその機能は殆どは使えないらしい?、そもそも日本はまだ自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 619, Early, Financial, FIRE, Independence, movement, Retire, オプション, こと, テスラ, モデル, ユー, リタイア, 万, 今回, 価格, 値段, 地域, 場合, 日本, 早期, 時代, 時間, 朝, 梅雨, 機能, 殆ど, 消費, 渋滞, 田舎, 発売, 発生, 自分, 自動, 街中, 計算, 走行, 通勤, 運転, 隙間, 頃,

面白い事をしている人。発見することが楽しいだろうな!!!。𒁠
2022.06.12
おはようございます。この頃、睡眠時間、8時間確保を頑張りたいと思っています。 大西拓磨さんは、一年前(2022年)ぐらいにTVにも出演されてみたいですが、そこは割愛して。unicodeで面白いことをしているのが凄いな、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022, 8, TV, Unicode, youtu, youtube, クリック, こちら, こと, サービス, そこ, テスト, とき, もの, 一, 不思議, 事, 人, 低音, 出演, 制作, 割愛, 厨, 場合, 大事, 大西, 感じ, 拓磨, 方, 時間, 無料, 物, 生活, 発見, 睡眠, 確保, 社会, 自分, 興味, 音域, 頃,

そろそろPHPのバージョン引き上げしないと駄目。WPの話。
2022.06.09
おはようございます。お腹が痛くなるとそれが一週間ほど続いたりします😭。 今日のタイトルは「自分のサーバーのPHPバージョンをアップさせない駄目。WPの話」です。いつの間にかWordPressのバージョンが6になりましたよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, 7.4, cgi-bin, php, WordPress, wp, アップ, いま, うち, エックス, エンジン, お腹, こと, サーバー, それ, タイトル, バージョン, プレス, マップ, ロード, ワード, 一, 不安定, 事象, 今日, 何れ, 使用, 停止, 初めて, 動作, 可能性, 推奨, 状態, 環境, 目, 自分, 表示, 話, 間, 際, 駄目,

マイネオのマイソクプランを使ってみたので感想的な物を残しときます。
2022.06.08
おはようございます。この頃、iPhoneを買い替えたい欲が高まっています。 今日はタイトル通り、マイネオのマイソクプランを使ってみたので感想的な物を残しときます。マイネオとは格安スマホです。その中に通信量無制限のマイソク […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 13, iPhone, エラー, お昼, これ, コンビニ, スマホ, ソク, それ, タイトル, タイプ, とき, ところ, ブラウザ, プラン, マイ, マイネオ, 中, 今日, 休憩, 使い物, 使用, 制限, 変更, 契約, 実際, 平日, 感想, 操作, 昼ごはん, 時, 時間, 最悪, 来月, 格安, 機会, 欲, 正直, 決済, 無制限, 物, 理解, 自分, 言いよう, 通信, 電子, 頃, 頻発,

JavaScriptのdocumentがドキュメントな訳。
2022.06.07
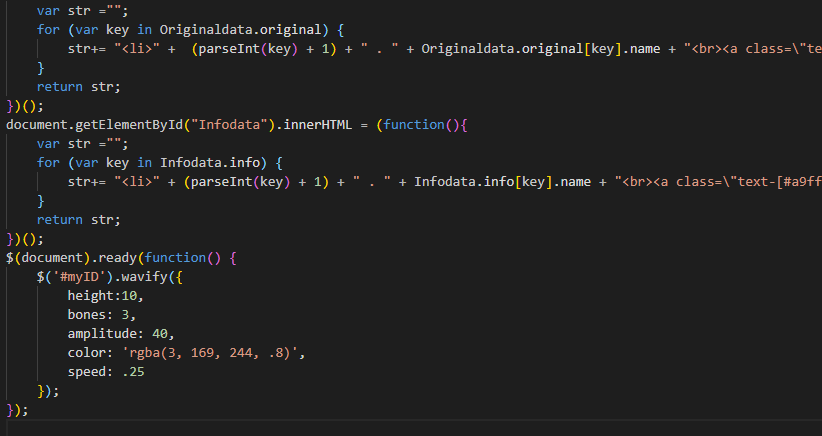
おはようございます。そろそろ梅雨入りなのかもなって。 さて、タイトル通りドキュメントな訳を知りたい方もいると思います、自分も何故、document(資料)なのかなって数秒間考えた結果、インターネットやHTMLの歴史を調べ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
document, html, javascript, JS, vue, インターネット, きっかけ, こと, タイトル, ドキュメント, パソコン, ブラウザ, プラグイン, フレームワーク, プログラミング, もの, 一, 世界, 交換, 今日, 使用, 共有, 初学者, 勉強, 同士, 学習, 定石, 情報, 意味, 挫折, 数秒, 方, 最適, 梅雨入り, 歴史, 注目, 研究者, 結果, 自分, 言語, 訳, 資料,

banvoxさんの曲をよく聞いていたなぁ。字余り。
2022.06.03
おはようございます。そろそろ転職しまっせ?ってみんな思っているのかなぁ🤔。 数年前はbanvoxさんの曲をよく聞いて特にSummer(サマー)という曲は好きです、YOUTUBEミュージックのbanvoxさん曲再生ランキン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0.05, 1, banvox, Summer, youtube, アカウント, お金, ク, クラウド, クリエイター, こと, サウンド, サマー, チャンネル, ところ, ミュージシャン, ミュージック, みんな, ランキング, レベール, 一, 上位, 人, 人気, 再生, 単位, 単価, 字余り, 感じ, 提供, 数, 曲, 更新, 本人, 活動, 無料, 自分, 表示, 販売, 購入, 転職, 音楽, 音源, 頃,

先を読む。未来を読む。
2022.05.31
おはようございます。5月も最後ですね、今年は梅雨入りしても即、梅雨明けするじゃないかって思っています。それがぐらい晴天の日が多い気がします。 今日のお題は「先を読む。未来を読む。」です、この力は何だか人より自分は強い気が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, AI, ZERO, コード, コミュニティー, これ, サービス, それ, デジタ, デジタル, プラットフォーム, プログラマー, 世, 中, 人, 人々, 今, 今年, 今日, 価値, 修正, 先, 到来, 力, 将来性, 必要, 提供, 数十, 日, 昔, 晴天, 最後, 未来, 梅雨入り, 梅雨明け, 機能, 気, 理解, 環境, 生成, 職, 自分, 自然, 言語, 誰, 題,

映画、トップガン マーヴェリックを観に行きました。感想を。
2022.05.28
おはようございます。華の金曜日(死語)、仕事帰りに映画を観に行きました。 単刀直入に感想を書きます、トップガン マーヴェリックは万人受けの映画でもない、アメリカの人なら称賛されるかもしれないが…。今、これをやられてもなぁ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アメリカ, オチ, こと, これ, シリーズ, ストーリー, トップガン, マーヴェリック, リアル, 万, 世代, 人, 人受け, 今, 仕事, 令和, 単刀直入, 大半, 展開, 意味, 感じ, 感想, 戦闘機, 映画, 映画館, 昭和, 最初, 死語, 満点, 点, 爆音, 称賛, 臨場感, 自分, 華, 観, 評価, 迫力, 酷評, 金曜日, 飛行,

ストリートファイターVを購入しましたよ。1990円で?
2022.05.27
おはようございます。 先日の日曜日の朝、Twitterのタイムライン、通称TLにストリートファイターVが1990円で購入できるよというものが流れてきたので、Steamで購入しました。いま、Steamではpaypay決済も […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1990, Paypay, STEAM, tL, Twitter, イージー, いま, ゲーマー, コンピューター, ストリート, ストレス, タイムライン, テトリス, ファイター, プロ, ボコボコ, ぽち, モード, もの, りま, 不器用, 久々, 人, 便利, 先日, 内容, 割愛, 合間, 感, 感じ, 感覚, 日曜日, 時間, 朝, 決済, 発散, 自分, 購入, 通称,

映画、バブルを観ました。キラキラアニメだなこれ!?
2022.05.26
おはようございます。昨日はブログが大荒れ?でしたので、プラマイゼロの記事にします 先日、映画、バブルを観ましたので感想を残しときます。バブルは俗にいうアニメ映画です。自分はアニメ映画は観ますがアニメ・ドラマ?はあまり観な […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アニメ, こと, これ, ゼロ, タイトル, ドラマ, バブル, プラマイ, ブログ, 中盤, 予告, 先日, 内容, 前, 小学生, 心, 感じ, 感想, 映像, 映画, 昨日, 時間, 理由, 目, 結末, 綺麗, 自分, 記事, 途中,

今、欲しいもの3つ。誰かください??
2022.05.25
おはようございます。労働者は時間の切り売りをしているみたいですね🤔。 今日のお題は「今、欲しいもの3つ。誰かください??」です。さて、自分が欲しいものはベスト3から発表します。まず、新型iPhoneですね~。そろそろ買い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 35, 4, iPhone, あなた, いつ, お金, そうです, タイム, ディスプレイ, ところ, ドラゴンボール, ベスト, もの, リミット, 一画面, 万, 人生, 今, 今日, 仕事, 値段, 切り売り, 労働者, 大切, 我慢, 新型, 時点, 時間, 最後, 有限, 物, 画面, 発表, 自分, 訳, 誰, 題,

この頃、思うことを纏めると仕事って何だか、変じゃないか?
2022.05.24
おはようございます。世間の常識に未だにはてなって思うことが多いです。 今回のお題は「この頃、思うことを纏めると仕事って何だか、変じゃないか?」です、お題はいつも自分で考えています。一年間、ニートを経て社会の一員としてお仕 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お仕事, お金, かなり, こと, これ, それ, ため, デスク, ニート, はてな, ほとんど, ロボット, ワーク, わけ, 一, 一員, 世界, 世間, 事, 人, 人工, 人生, 今, 今回, 仕事, 何, 先, 全て, 労働, 変, 大半, 常識, 技術, 支給, 未だ, 消費, 知能, 社会, 自分, 進化, 選択肢, 頃, 題,

よもやよもやだ、アンリアルエンジン、凄いわ。これ!
2022.05.23
おはようございます。月曜日の朝は鬱っぽい…。 前にも少し書いたことがあるかも知れませんがアンリアルエンジンが凄いことになっています。アンリアルエンジンが何者か分からない人のために説明すると、ゲームの背景など基礎部分=土台 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, IT, アン, エンジン, ゲーム, コスト, こと, これ, ため, ツール, デジタル, もの, リアリティ, リアル, 世, 中, 人, 今, 何者, 使用, 動画, 土台, 基礎, 大人, 子供, 少し, 感覚, 技術力, 技術革新, 数十, 映像, 時, 月曜日, 朝, 物, 物語, 現実, 生成, 空間, 簡単, 粘土細工, 背景, 能力, 自分, 説明, 軽減, 通り, 部分, 開発, 頃, 鬱,

大阪・京都、弾丸ひとり旅、総括編。もくもく反省会。
2022.05.22
おはようございます。田舎暮らしはいいですね😂。 先日、大阪と京都へ行ってきました。あまりにも緊張して胃が痛かったですが帰る頃には、治ってました。都会に旅するのは3,4年行ってなかったので何か(o|o)ww。はじめてのお遣 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3,4, ww, あべのハルカス, イメージ, お参り, お遣い, これ, そちら, ところ, ハジメテ, ひとり旅, マイナス, 京都, 人生, 今度, 伏見稲荷大社, 何, 先日, 千, 反省会, 大阪, 庵野秀明, 弾丸, 彼女, 後, 御礼参り, 旅, 時, 点, 状態, 田舎, 緊張, 総括, 美術館, 胃, 自分, 都会, 頃, 願い事, 鳥居,

某抽選でプレイステーション5購入権に応募しました。
2022.05.21
おはようございます、梅雨になるとお家から出たくない人もいると思います。 そんな中、自分は某抽選でプレイステーション5購入権に応募しました。結果、抽選が決まれば購入するつもりでいますので、それまでしばしお待ち下さい。たぶん […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
16, 5, 7, FF, PS, Vr, www, あと, いま, インター, お家, お待ち, かなり, クリア, グレード, ケーブル, こと, これ, ため, つもり, ファイナルファンタジー, ファイナルファンタジー7, プレイ, プレイステーション, リメイク, 一, 中, 人, 今, 合間, 周り, 大変, 必要, 応募, 感じ, 抽選, 時間, 梅雨, 発売, 終盤, 経過, 結果, 自分, 購入, 配線, 頃,

Gさんのスマートグラスはスマホの次の覇者になるのかなぁ🤔
2022.05.20
おはようございます。これが投稿された頃には梅雨になっているかもしれません。 Gさんのスマートグラスはスマホの次の覇者になるのかなぁ🤔、下記の動画を見てください。 これは凄いなって思います。それぞれ中国語と英語を喋っている […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
com, ExJ-sISIJrY, https, watch, www, youtube, カメラ, グーグル, クラス, ここ, こと, コミュニケーション, これ, スマート, スマホ, それぞれ, バレ, マップ, ライブ, 下記, 中国語, 事, 人, 今, 仕事, 他, 使用, 初めて, 動画, 投稿, 時, 期待, 梅雨, 機能, 次, 理由, 目的, 自分, 英語, 街, 覇者, 誘導, 道, 頃,