story of my life
過去の蓄積を見るために書く日記.

続、メルカリで商品が売れました。がが!
2023.11.09
おはようございます、続、メルカリで商品が売れましたが、その後に続く商品がなかなか売れません。ちょっと悲しい(´Д⊂グスンですが、まぁ人生と同じで山あり谷ありだと思いますし、X.comに固定しているだけでその他の宣伝をし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
blogディレクトリ, com, tool, Webサービス, あっメルカリ, その他, ッ, ディレクトリ, トップドメイン, メルカリ, ララベル, ワードプレス, 人生, 宣伝, 形, 段階, 理想, 課題, 軸, 運用,

過去に勤めていた会社の過去問。もふもふ😗
2023.10.26
おはようございます、過去に勤めていた会社の過去問に合格したひとは今どうしているのだろうかと思っています。自分が退社してから3年ぐらい経過しているとは思いますが、彼は今どうしているのだろうか?。今頃、リモートワークで別の会 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
サジェスト, ひと, リモートワーク, 予約システムサイト, 仕事, 判断, 制作スピード, 制作時間, 名前付け, 問題, 回答, 形, 彼, 教養, 早朝, 模範解答, 無残業, 英語, 過去, 過去問,

EC管理ツールを制作中です。
2023.08.22
おはようございます、EC管理ツールを制作中です。夏季休暇に少し前に前進しましたが、まだまだ作り込まないといけない部分は多くあります。ある程度、機能を追加したらリリースしたいと思いますが、現在のペースで行うとおそらく来年に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
EC管理ツール, サブスク, サポート, そこらへん, テンション, バグ, ベース, 個人開発, 値段設定, 制作中, 報告, 夏季休暇, 少し前, 形, 未知数, 来年, 機能, 皆さま, 良いかや規約, 部分,

gistの埋め込みで盡く、デザインが崩れていた話。
2023.05.29
おはようございます、gistの埋め込みで盡く、デザインが崩れていた話です。いつからか分からないですが、gistの埋め込みを行っていた部分がすべて崩れていたので、先日の早朝に全ての崩れを直しました。 せっかく訪問してくださ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
gist, すべて, デザイン, バージョンアップ, プラグイン, プログラムコード, ページ, ワードプレス, 下部, 仕様, 全て, 原因, 形, 影響, 数ヶ月, 早朝, 状態, 見栄え, 話, 部分,

あのサイトをリニューアルしました。👏、やっとのことで。 #renew #site #よさこい祭り
2022.09.25
おはようございます、昼間は暑い日もありますが夜は涼しくなりましたね😄。 今日は昨日、一日かけて【よさこい祭り動画検索】サイトをリニューアルしました。ソースコード(プログラム)も1からやり直しています。表示するのに結構時間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, API, com, https, renew, site, yosakoi-video, youtube, コード, サイト, ソース, チーム, データ, プログラム, ページ, よさこい祭り, リアルタイム, リニューアル, ワード, 一, 今日, 仕様, 以前, 使用, 入力, 全て, 分割, 動画, 変更, 夜, 形, 操作, 数, 日, 昨日, 昼間, 時間, 検索, 瞬時, 結果, 表示, 訳, 調整, 遷移, 部分,

インターネットが常時接続が当たり前になって数年。
2022.09.24
おはようございます、予約するのを忘れて今記事を書いています🫠。 先日、ふと思ったことを記載しますね、インターネットの常時接続が当たり前になってから、10年以上の時間が経過しています。 そんな中、この頃TVの劣化が酷いなと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, CM, TV, youtube, インターネット, こと, コマーシャル, これ, それぐらい, 世代, 中, 予約, 今, 保険, 健康, 先日, 割合, 劣化, 商品, 存在感, 定着, 局, 常時, 当たり前, 形, 接続, 放送, 数, 時, 時間, 気, 番組, 私, 等, 経過, 老人, 自分, 記事, 記載, 証拠, 通販, 頃, 高齢者,

基本情報技術者試験を無料で勉強する方法を教えます🤔。
2022.09.02
おはようございます、マスクをすると直ぐに肌に痒みを感じます💦。 前置きとして基本情報技術者試験は来年(2023年)からいつでも基本情報技術者試験が受けれるようになります。年二回の試験は今年で最後です、最後の試験も予約して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2023, Based, CBT, Computer, https, Testing, www, YO, youtube, YOUTUBER, いつ, コンピュータ, そこ, テスティング, パソコン, ペースト, マスク, もの, 予約, 二, 人, 今年, 使用, 全問, 前置き, 勉強, 動画, 午前, 問題, 回答, 基本, 年, 形, 後, 情報, 技術者, 方法, 最後, 来年, 検索, 正答, 無料, 知識, 筆記, 簡単, 肌, 自分, 解説, 試験, 選択,

わらわらわら(www)をのけました。キャッシュこワい🙄
2022.08.23
こんにちは、今日は朝少しサーバーをイジって朝食後、外出しておりました。 まだ、不安定ですがwwwを除けてzip358.comに戻しました。除けた理由は気まぐれです、DNSのキャッシュが意地悪していて切り替えに時間を費やし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, com, db, DNS, web, www, zip, アプリ, いし, お客様, キャッシュ, これ, サーバー, サイト, ファイル, ホスト, ワ, ワラ, 上司, 不安定, 今日, 仕事, 企業, 使用, 削除, 動作, 場合, 変更, 外出, 少し, 形, 後, 意地悪, 担当者, 数, 方法, 時間, 朝, 朝食, 気まぐれ, 無事, 理由, 確認, 移行, 胃, 自分, 蓄積, 限り,

明日からのためにデスク周りを整理しました。DIYみたいな事を…。
2022.07.15
おはようございます。あっという間にこの日が・・・来ました。今後の事とかは明日、記事にします。 さて「明日からのためにデスク周りを整理しました」というタイトル通り、デスク周りのごちゃごちゃしていた部分をDIYして机の下に収 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DisplayPort, DIY, iPad, iPhone, Pro, web, あっという間, こちら, コンセント, その他, タイトル, ため, デ, デスク, メモ, もの, 上, 下, 中, 予約, 事, 今後, 全て, 動作, 動画, 収納, 周り, 帳, 引き出し, 形, 後付, 投稿, 携帯, 整理, 方眼紙, 日, 旧型, 明日, 時点, 月曜日, 机, 正確, 状態, 確認, 綺麗, 英単語, 記事, 購入, 部分, 電話,

SUZURIとBASEでTシャツを売っていく、質重視ならSUZUIかな?
2022.06.19
おはようございます🌤。お昼ですね、眠いですがこれから数時間を使用して一週間分の記事を書いていきます。 SUZURIとBASEでTシャツを売っていきますが、途中からTシャツなどはSUZURIで販売しデジタル商品はBASEで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
200, 900, base, PC, SUZUI, SUZURI, アカウント, お昼, クス, これ, し, シャツ, デジタル, ヲタ, 一, 一枚, 仕様, 使用, 別, 利益, 商品, 垢, 宣伝, 形, 数, 最低, 本, 毎日, 毎月, 気, 活動, 生活, 線引, 自分, 記事, 話, 販売, 質, 質重視, 途中,

ポロポポロポ~ンの音源が素晴らしい。しゃろう氏🙇ありがとうございます。
2022.05.07
おはようございます。 GWもあと少しで終わりますね。さて今日のお題は「ポロポポロポ~ンの音源が素晴らしい。しゃろう氏🙇ありがとうございます。」です。YOUTUBEを見ていると一度は聴いたことがある曲かもしれません。YOU […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
34, com, GW, https, watch, www, Yb-rLsCpBvI, youtube, お世辞, お仕事, こと, これ, これだけ, シャ, フリー, ポロポポロポ, ろう, ン, 一度, 万, 人, 今日, 先, 印象, 大事, 宣伝, 少し, 広告, 形, 才能, 抜き, 提供, 時, 普通, 曲, 生活, 登録者, 素材, 自分, 認知, 部分, 音, 音源, 題,

ネットでぜんぶTV放送を流せばもっと良い作品が?
2022.04.13
おはよう御座います。日の出が早くなりましたね。 ネットでぜんぶTV放送を流せばもっと良い作品が生まれるのではないかなと思っています。若者世代ではTV放送を見なくなってきていると耳にしますが、じぶんもTV放送はニュース以外 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
NHK, TV, サーチ, シェア, じぶん, それ, それぐらい, データ, どこ, ドラマ, ニュース, ネット, ビック, ビデオ, ユーザー, リアルタイム, 世代, 以上, 何故, 作品, 元, 内容, 反応, 収集, 唯一, 局, 形, 情報, 放送, 数, 日の出, 有益, 機会, 民法, 番組, 耳, 若者, 過去, 配信,

🍎Mac studioとipad airとiPhoneとMac book Pro
2022.03.11
Mac studioとipad airとiPhoneとMac book Proが欲しい今日のこの頃ですが、どれも今の所買い替えません😭。 一週間ぐらいブログを休んでいましたが、再度ブログを書き始めます。今までいろいろとゴ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, air, book, Cg-XmqgK, com, https, iPad, iPhone, IT, JG, Mac, Pro, Studio, watch, www, youtube, いろいろ, お休み, こと, これ, それ, デメリット, どれ, ネタ, ブログ, プログラミング, リアルタイム, 一, 予約, 事, 今, 今日, 再度, 少し, 当分, 形, 形式, 所, 手, 投稿, 昔, 時, 更新, 朝, 期間, 毎日, 為, 解消, 記事, 間, 関係, 頃,

お店のホームページ(サイト)の作り方を解説していきます。
2022.02.28
おはよう御座います。今日は昨日よりも暖かくなるそうですね☀。 さて、突然ですがお店のホームページ(サイト)の作り方を解説していきます。次回の記事から何回かにわけてお店のホームページ(サイト)の作り方を文字と動画により解説 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
131, オリジナル, お店, こと, ご自身, サービス, サイト, そちら, それ, つもり, テンプレート, ブランド, プログラム, ホームページ, 一部, 予約, 今, 今日, 何回か, 作り方, 全て, 動画, 可能性, 場合, 大, 広告, 形, 提供, 文字, 方, 方法, 昨日, 月額, 有料, 未定, 構築, 機能, 次回, 無料, 画像, 表示, 解説, 記事, 記載, 開発, 雛形,

ブログの形を少し変えようかなとか思いつつも今まで通りか?。
2021.11.01
ブログの形を少し変えようかなとか思いつつも今まで通りの近況スタイルで記事を書いていきます。もうこのブログ、書き出してから7年ぐらい経過していますね。書き出した当初は若気の至りみたいな文章だといま読み返すと思います。黒の歴 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, 7, アクセス, アニメ, いま, これ, サイト, スタイル, スタジオ, バレ, ブログ, 七, 今, 何度, 出版, 前半, 少し, 当初, 形, 意味, 文章, 断トツ, 時, 時期, 更新, 最後, 本, 歴史, 経過, 絵日記, 自分, 若気, 記事, 訪問, 証, 身, 近況, 通り, 頻度, 黒,

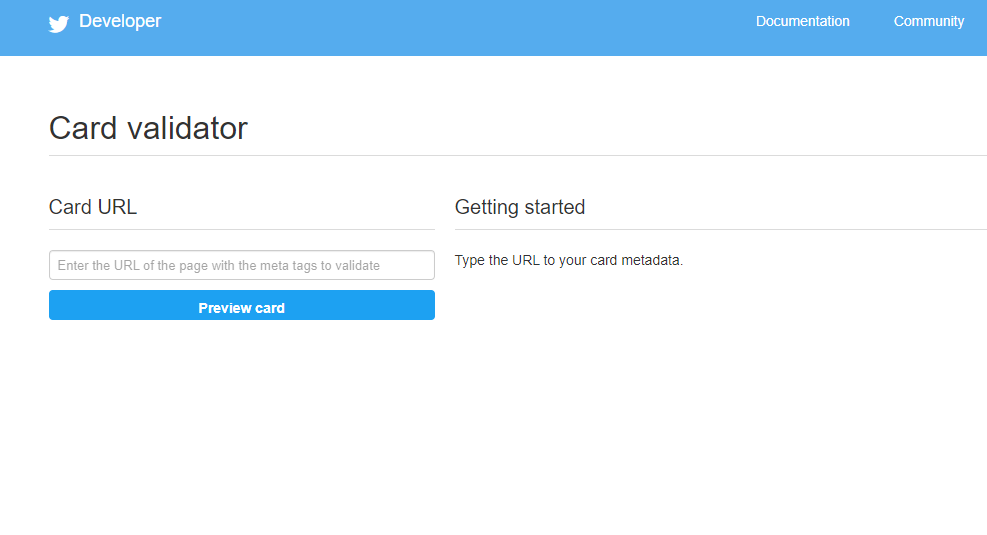
Twitterカードを確認するための公式チェックページが便利。
2021.10.26
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。 Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, meta, Twitter, url, アレ, カード, かんたん, キャスター, コード, こと, ご自身, シェア, ソース, タイムライン, タグ, ため, チェック, フェイスブック, ページ, ヘッダー, ホームページ, 下記, 予報, 今回, 今週, 便利, 先週, 公式, 変更, 天気, 対応, 形, 方, 時, 画像, 画面, 確認, 答え, 簡単, 表示, 記載, 設定, 説明, 部分,

androidアプリをはじめて申請しました。リリースされるかは?
2021.07.21
高知県も梅雨明け宣言したころだと思います、そんな事を考えながら雷の音を聞きながらこの記事を書いています。この記事が公開された時にはandroidアプリがリリースされている頃だと思います。この記事はアンドロイドアプリ(Fl […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
04, Android, assets, com, device, fl, flutter, GET, htm, https, icon, icons, image, iOS, ja, lib, passe-de-mode, path, png, pub, quot, run, software, tips, true, uedasoft, アプリ, アンドロイド, こちら, ころ, サイト, とき, ところ, もの, リリース, 事, 他人, 公開, 参考, 宣言, 形, 時, 本人, 梅雨明け, 申請, 箇条書き, 記事, 雷, 音, 頃, 高知県,

お問い合わせフォームとメールフォームの考え方は同じ。
2021.06.07
お問い合わせフォームとメールフォームの考え方は同じです。AからBにデータを送信してそれを元に処理をしているだけです。これはフォームに限らず、プログラムはデータを元に計算などを行い結果を出力しているに過ぎないのです。コンピ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, お問い合わせ, コード, これ, コンピュータ, それ, データ, フォーム, プログラミング, プログラム, メール, ルール, 一部, 事, 人, 元, 処理, 出力, 分類, 前, 参考書, 変更, 小学生, 形, 所, 挫折, 数字, 方, 最初, 模写, 疑問, 結果, 考え方, 言葉, 計算, 送信, 逆, 高速,

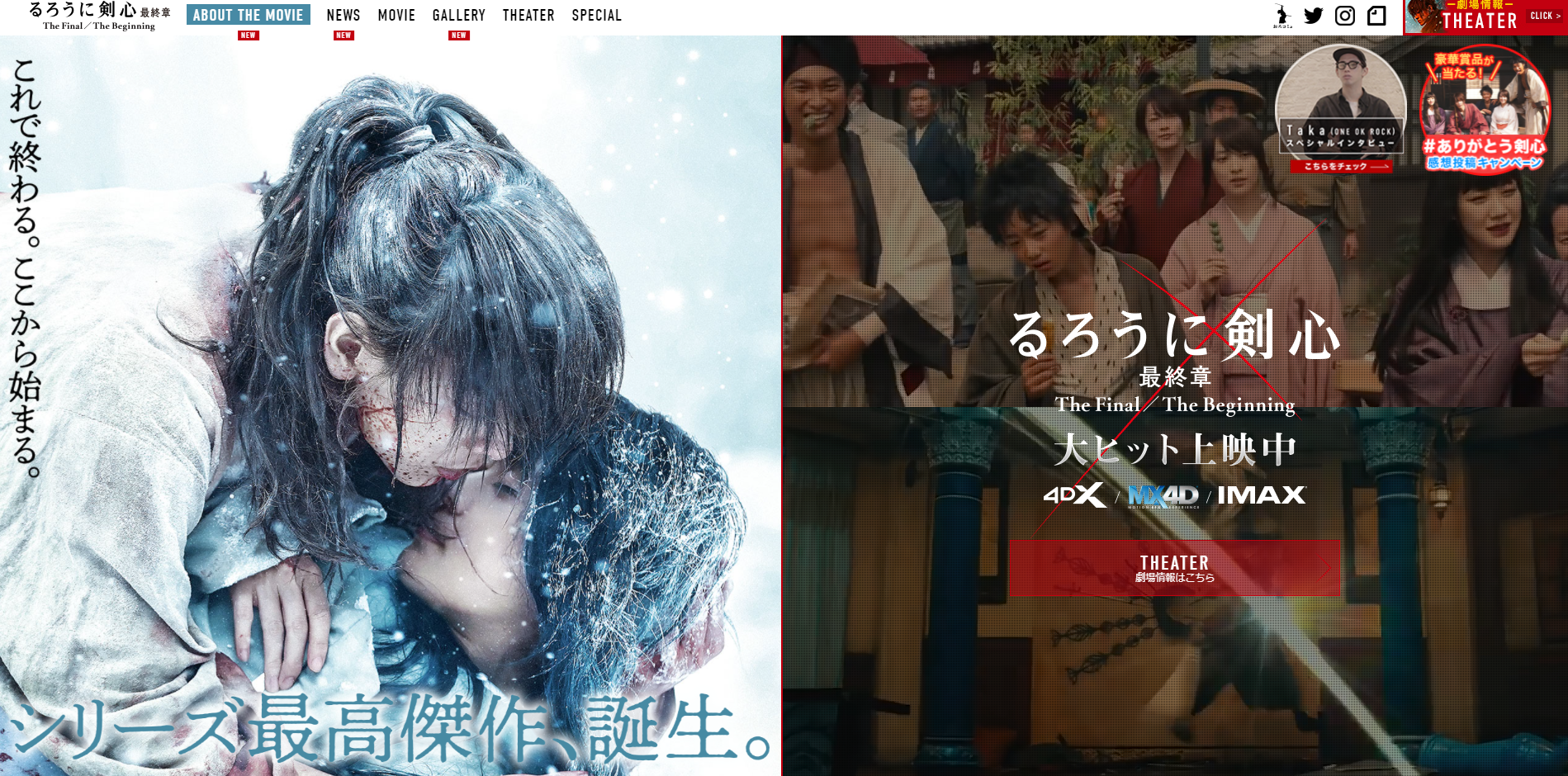
映画、るろうに剣心 最終章 The Final/The Beginningを観てきましたよ。コンプリート?
2021.06.04
映画、るろうに剣心 最終章 The Final/The Beginningを観てきましたよ。前回観たのはThe Finalです、今回はThe Beginningを観てきました。The Beginningの方が自分は良いな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AZqic-FFEAc, Beginning, com, FINAL, https, The, watch, www, youtube, イビキ, オリジナリティ, お金, コンプリート, シーン, それ, ひと, マナー, ラスト, るろう, 今回, 内容, 再現, 前回, 剣心, 半減, 客席, 少し, 形, 後ろ, 忠実, 方, 映画, 映画館, 最終章, 残念, 気持ち, 漫画, 自分, 落ち, 違反,

完璧に作らず運用しながら改善するのがベストかも。
2021.04.15
今、カートシステムを作っているのだけど完璧に作らず運用しながら改善するつもりでいます。サブスクとして運用していくつもりで、980円か売上の何パーセントかをピンはねする様にします。カートシステムなんてありふれているので、収 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
980, API, Pay, url, お客様, カード, クレジット, サブ, システム, スク, つもり, データ, パーセント, ピンはね, ベスト, メール, 不具合, 不明, 事, 今, 代引き, 何, 何度, 再来月, 収益性, 可能性, 完璧, 導入, 少し, 形, 意味, 振込, 改善, 最初, 末, 決済, 無料, 申請, 自分, 請求, 運営, 運用, 部分, 銀行, 開発, 順調, 頓挫,

3Dプリンターの未来。
2020.12.22
この記事を昨日ツイートしたのだけど、この心臓は自ら鼓動することはないそうだ。だけど、そこにはかなり可能性を感じます。そのうち、心臓は置き換えることの出来る臓器になりそうだなと感じました。自分が予想するにそれはあと10年か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 1980, 20, 2014, 3, 6, うち, かなり, ここ, こと, スルー, そこ, それ, ツイート, プリンター, ブレイク, 予想, 価格, 加工, 可能性, 形, 心臓, 昨日, 最近, 未来, 登場, 簡単, 精密, 臓器, 自ら, 自分, 記事, 間, 鼓動,

100円で買取1100円で売る。
2020.11.02
100円で買取1100円で売る。これは買取の適正価格?、ハードオフやブックオフなどの中古買取屋ではそんな感じでものを売っています。売れない商品は100円以下で買い取られたり無料で引き取る形になり、ジャンク品などで売られる […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 100, 1100, 3, 300, 3000, 8000, PS, YLOD, こと, これ, これら, ジャンク, どこか, トライ, ハードオフ, パンダ, ブックオフ, プレイステーション, メルカリ, もの, 万, 中古, 中身, 事象, 人, 今日, 価格, 値段, 周り, 商品, 基盤, 場合, 形, 感じ, 技術, 故障, 方, 最低, 本体, 欠陥, 無料, 熱, 皮肉, 買取, 通称, 適正, 電源,

ソニーのBluetoothのスピーカー安いやつだけど今の自分には高いやつ。
2020.07.15
ソニーのBluetoothのスピーカー安いやつだけど今の自分には高いやつを買いました。商品型番はSRS-XB01です、音飛びしないしコンパクトだし、まぁまぁ音も良いので買ってよかったと思います。因みにパソコンのスピーカー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
01, 2, 3, 6, bluetooth, SRS-XB, いつ, いづれ, こと, これ, コンパクト, スピーカー, ソニー, それまで, ため, パソコン, ブランド, ヘッドホン, やつ, 一万, 今, 今回, 使用, 充電, 充電池, 再生, 劣化, 収入, 可能, 商品, 型番, 安定, 当分, 形, 方法, 未定, 深夜, 自分, 音, 音飛び,

即席デザイン文字生成[iDrawジェネレーター]という命名がダサいw
2020.07.09
即席デザイン文字生成[iDrawジェネレーター]というWEBツールを作りました。あのイケハヤさんみたいなテキスト文字だけのアイキャッチ画像みたいなものが生成可能です。これをどうして作ったのか? 昔、パソコンが壊れてアドビ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
iDraw, w, web, あい, アドビ, イケハヤ, お使い, かなり, キャッチ, これ, ご自由, ジェネレーター, それ, ツール, テキスト, デザイン, パソコン, もの, わけ, 一時期, 他, 使用, 公表, 即席, 可能, 命名, 変数, 変更, 形, 感じ, 文字, 昔, 時, 書体, 杜撰, 無料, 生成, 画像, 背景色,
iOS 14 Widgets[ウィジェット]
2020.07.01
iOS 14 Widgets[ウィジェット]の最初の感想はいまいちだったんだけど、下記の動画を見て結構使えるじゃないかなと思っています。ただウィジェットを使いすぎると見た目が悪くなりそうな気もします。使いやすいようになっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, in, iOS, iPhone, Picture, pip, Widgets, アップル, いまいち, いん, ウィジェット, こと, これ, さと, ジョブズ, スティーブ, それ, デザイン, ピクチャ, 下記, 両立, 事, 創業者, 動画, 問題, 大変, 妥協, 引き出し, 形, 意味, 感想, 技術, 昔, 最初, 朗報, 気, 自分, 製品, 要素, 見た目, 関係,