story of my life
過去の蓄積を見るために書く日記.

待つということ。
2022.04.05
おはよう御座います。朝早いですねって言われるかも知れませんが、これは予約投稿なので今は寝ています、たぶん?😌。 何も言わずに待つということは、結果、自分の場合は理になっている事が多い気がする。言わずに待つということは出来 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
おすすめ, こと, これ, すべて, それ, それぞれ, タイミング, リスク, ルール, わけ, 中, 予約, 事, 事柄, 人, 今, 仕事, 会社, 何, 何処か, 前職, 助言, 場合, 大事, 思案, 投稿, 提案, 方, 時, 気, 理, 発言, 社風, 経験, 結果, 自分, 蓄積, 違, 適切,

川上量生さんはかなり賢い人だなって改めて思います。いや神回だなって。
2022.03.21
おはよう御座います。今日は月曜日です、皆様お仕事頑張ってください!🙇(祝日!?)。 川上量生さんと堀江貴文さんとのニューズピックス対談を無料で見れるのは凄くお得だと思います、特に人工知能と意識の話がとても面白いと思いまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, お仕事, かなり, こと, これ, ニュース, ピックス, 一部, 中, 予想, 事, 人, 人工, 今日, 先, 堀江貴文, 場合, 媒体, 対談, 川上量生, 意識, 技術力, 昔, 月曜日, 本当, 海馬, 無料, 皆様, 知能, 研究, 祝日, 神回, 脳, 自分, 視聴, 記事, 記憶, 話, 説明, 電子,

All in ONE SEOはヘッダーをゴニョゴニョしてくれるだな😌
2022.03.16
All in ONE SEOはヘッダーをゴニョゴニョしてくれるだな😌という事で自分でヘッダー部分にタイトルやソーシャル用のタグを基準する必要ないのです。 因みに個別記事に関連記事が入っているとそれがタイトル名になる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
all, in, one, SEO, コード, ゴニョゴニョ, ソーシャル, そこら, それ, タイトル, タグ, とき, どれぐらい, プラグイン, プレス, ヘッダー, べん, まし, メンテナンス, ワード, 一, 不明, 事, 人様, 何もかも, 便利, 個別, 効果, 動作, 勝手, 基準, 場合, 後々, 必要, 意識, 構造, 注意, 無名, 的, 目, 自作, 自分, 表示, 記事, 記述, 部分, 開発, 関連,

お店のホームページ(サイト)の作り方を解説していきます。
2022.02.28
おはよう御座います。今日は昨日よりも暖かくなるそうですね☀。 さて、突然ですがお店のホームページ(サイト)の作り方を解説していきます。次回の記事から何回かにわけてお店のホームページ(サイト)の作り方を文字と動画により解説 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
131, オリジナル, お店, こと, ご自身, サービス, サイト, そちら, それ, つもり, テンプレート, ブランド, プログラム, ホームページ, 一部, 予約, 今, 今日, 何回か, 作り方, 全て, 動画, 可能性, 場合, 大, 広告, 形, 提供, 文字, 方, 方法, 昨日, 月額, 有料, 未定, 構築, 機能, 次回, 無料, 画像, 表示, 解説, 記事, 記載, 開発, 雛形,

続ける人ひとり、殆どの人が続かないには理由がある。
2022.02.21
おはよう御座います。今日の朝はマイナス一度だったらしいだけどあまり風がなかったのでそれほど寒さを感じなかったです😨。 さて、毎日ブログを続けている自分は何故、続けることが出来たのかを最初にお話するとブログを書くのは、それ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
youtube, あまり, お仕事, お話, お金, こと, ご褒美, それ, ひとり, ブログ, マイナス, 一つ, 一度, 人, 今日, 半年, 収入, 場合, 大体, 少額, 広告, 感覚, 承認, 時点, 最初, 朝, 欲求, 殆ど, 毎日, 無銭, 物, 理由, 自分, 自己満足, 苦, 記事, 逆, 配信, 頃,

強者求む:nginxとnodejsの共存が出来なくて困っています。
2022.02.11
今日は建国記念日ですね😌、とりわけ愛国心もないので何もしませんが・・・。 さて今日は朝からVPSサーバーを解約作業をしていて、こちらのサーバーにnginxとnodejsの共存を行おう作業していますが、nginxとnode […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DM, nginx, nodejs, Twitter, VPS, アクセス, お休み, こちら, サーバー, ため, やり方, リプライ, 人, 今日, 何, 作業, 保留, 共存, 力, 場合, 建国, 強者, 愛国心, 朝, 解決, 解約, 記事, 記念, 記載, 誰, 追加,

コードを見れば大体の技術レベルが分かるは本当?しかも、性格も分かる場合がある。
2022.02.07
おはようございます。今日の朝も寒いですね。。。 朝からcode.orgの動画を見ていたら日本もアメリカもITエンジニアの割合はあまり変わりないみたいな事を知りました、そしてアメリカでも子供たちのなりたい職業1位でもないみ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Code, github, IT, org, アメリカ, エンジニア, コード, コメント, ご注意, ソース, バージョン, ファイル, レベル, 事, 人, 今日, 仕事, 割合, 動画, 名前, 場合, 変数, 大体, 姿勢, 子供, 少し, 性格, 技術, 日本, 日頃, 朝, 本当, 管理, 職業, 自分, 適当, 頃,

お金になりそうな案件と自分のアイディアサービスどちら!?
2022.01.21
お金になりそうな案件と自分のアイディアサービスどちらを優先したほうが良いのかは、凄く悩むひともいると思いますが、これは間違いなくケースバイケースの事象ですね😌。何故かってアイディアサービスを作ってお金を得ようとしても昔と […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイデア, アイディア, お金, かなり, ケース, ケースバイ, こと, これ, ご飯, サービス, スキル, それ, どちら, ひと, プル, プロトタイプ, ユーザー, リモート, 一人, 中級者, 事象, 修行, 優先, 場合, 巷, 方, 昔, 時代, 時間, 案件, 模造, 自分,

3日坊主が良いとか悪いとか。損切り出来る人は実は3日坊主かも。
2022.01.19
損切り出来る人は3日坊主の人が多そうです、株とかしていると損切りのタイミングはいつなのか、最小限の損でと思う方もいると思うけど、基本的に先の相場は読めない、だから自分が損切りしようと思った時に損切りするのが正解なのです。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, ANA, JAL, いつ, うち, こと, これ, コロナ, タイミング, デルタ, 事, 人, 今, 保有, 値, 先, 全て, 去年, 坊主, 場合, 塩漬け, 売却, 損, 損切り, 損失, 方, 時, 最小限, 本当, 株, 欲, 正解, 殆ど, 状態, 相場, 終息, 自分, 蔓延,

WindowsやMACのタイピングを表示するアプリと検索すれば!?
2022.01.18
この頃、気温が若干低いなという感覚があります、昨日なんて寒くてウォーキングを諦めました😌。 さてWindowsやMacのタイピングを表示するアプリと検索すれば、それなりのアプリが出てきますのでそちらを使用してみてください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
altapps, github, https, ja, KeyCastr, Mac, net, soft, Windows, あと, アプリ, インストール, ウォーキング, キー, キーボード, キーワード, こちら, ストローク, そちら, その他, それなり, ターミナル, ダイビング, パス, フリー, メモ, リンク, ログ, 上記, 人, 使用, 公開, 参照, 場合, 存在, 感覚, 操作, 昨日, 有名, 検索, 気温, 自分, 若干, 表示, 頃,

ぶんぶん文章を読まない人が失敗することコマンド編!!。
2022.01.15
SSLの期限が切れる前に更新するように自動更新を設定したのに何故か、更新されない貴方、コマンドが下記のような記述をしていませんか? このような記述になっていると一生、SSLは更新されないままです。これはコマンドテストに使 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--dry-run, 21, Certbot, encrypt, Let's, renew, SSL, アク禁, オプション, こと, コマンド, これ, サーバ, サイト, スキップ, それ, それまで, テスト, まま, 一生, 下記, 人, 仕様書, 他, 処理, 前, 場合, 大体, 失敗, 実行, 巷, 感じ, 文章, 方, 方法, 時点, 更新, 期限, 残念, 自分, 自動, 記載, 記述, 設定, 負荷, 貴方,

セキュリティーソフトは要らない。デフォルトで大丈夫。本当!?
2022.01.13
おはよう御座います。昨日はいろいろと忙しくてブログを書くタイミングがありませんでした。 さて、タイトル通り市販のセキュリティーソフトは要らない、Windows10移行ならデフォルトについているWindows Defend […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, de, Defender, ID, IT, Windows, いろいろ, ウィルス, エンジニア, カード, クレジット, こと, セキュリティー, ソフト, タイトル, タイミング, ため, デフォルト, パスワード, フリー, ブログ, プログラマー, ランス, わざわざ, 企業, 何, 使用, 保管, 個人, 場合, 対策, 導入, 市販, 必要, 情報, 感染, 昨日, 本当, 気, 番号, 移行, 言い訳, 記載, 話, 責任, 逃げ道, 逆,

英字配列のキーボードに鞍替えしました。それとネットフリックスも。
2021.12.14
今までエレコムのキーボードを使用していたのです、安い割には打ちやすいキーボードでしたが一つ難点といえば、マウス操作時にキーボードにマウスがよくあたるという問題がありました。その問題が結構嫌だったので、思い切って英字配列の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
{}, Windows, エレコム, キーボード, これ, コンパクト, それ, つもり, ネットフリックス, プログラミング, マウス, モード, もう一つ, もの, レベル, 一つ, 事, 人, 今, 仕事, 使用, 割, 問題, 場合, 変更, 少し, 我慢, 打鍵, 操作, 時, 気, 理由, 職場, 自分, 英字, 解消, 設定, 購入, 配列, 難点, 静音, 鞍替え,

マウスとキーボードが届いたので、さっそくレビューしたいなと思います?
2021.11.04
先日、某アマゾンでマウスとキーボードを注文してたものが、本日、11時頃に届きましたのでさっそくレビューしたいなと思います。 まずはマウスからマウスはロジクールの一番お安いマウス。レビューではコスパ最強とか書いていたけど実 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1080, 11, OK, アマゾン, キーボード, クリック, コスパ, これ, そこ, それ, テンキー, とき, マウス, もの, レビュー, ロジクール, 会員, 会計, 何気, 作業, 値段, 先日, 効率, 場合, 奴, 実際, 感じ, 挙げ句, 最強, 本日, 気, 注文, 自分, 若干, 要因, 購入, 部分, 音,

3G回線が廃止されるだってだからsim交換とかしなくてはならない?
2021.09.19
昨日は暑さのあまりお昼からクーラーをつけてしまいました、今日も高知県は33度まで気温が上がるらしいですが、今の所、涼しげです。 さて、数ヶ月前にsim交換をしないといけないよというアナウンスが格安スマホ会社から来ました。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022, 3, 33, 4, LTE, SIM, アナウンス, お昼, クーラー, こと, スマホ, それまで, たま, つもり, ライン, 予定, 交換, 人, 今, 今日, 使用, 回線, 場合, 常時, 廃止, 所, 数, 春頃, 昨日, 格安, 気温, 自分, 通話, 電話, 音声, 高知県,

格安スマホ・SIMで毎月1500円パケット通信使い放題なんですけどね。
2021.09.14
格安スマホ・SIMで毎月1500円パケット通信使い放題なんですけどね。自分は某パケット通信プラスというサービスを使っていて通信速度に1.5Mという縛りがあるものの、パケット通信使い放題(3日間で3G超えない場合は)なんで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1.5, 1500, 3, Plus, SIM, Twitter, wifi, youtube, アプリ, かなり, キャリア, サービス, スマ, スマホ, そこ, それ, ダウンロード, ニュース, パケット, ヒット, プラス, ミュージック, もの, モバイル, 事, 出費, 別途, 動画, 問題, 固定, 場合, 外, 大体, 契約, 年間, 我慢, 放題, 昔, 枠, 格安, 毎月, 無料, 縛り, 自分, 若干, 表示, 通信, 速度, 遅延, 限界,

Nginxよりも爆速なLiteSpeedを使ってみたいなと思っている。
2021.09.05
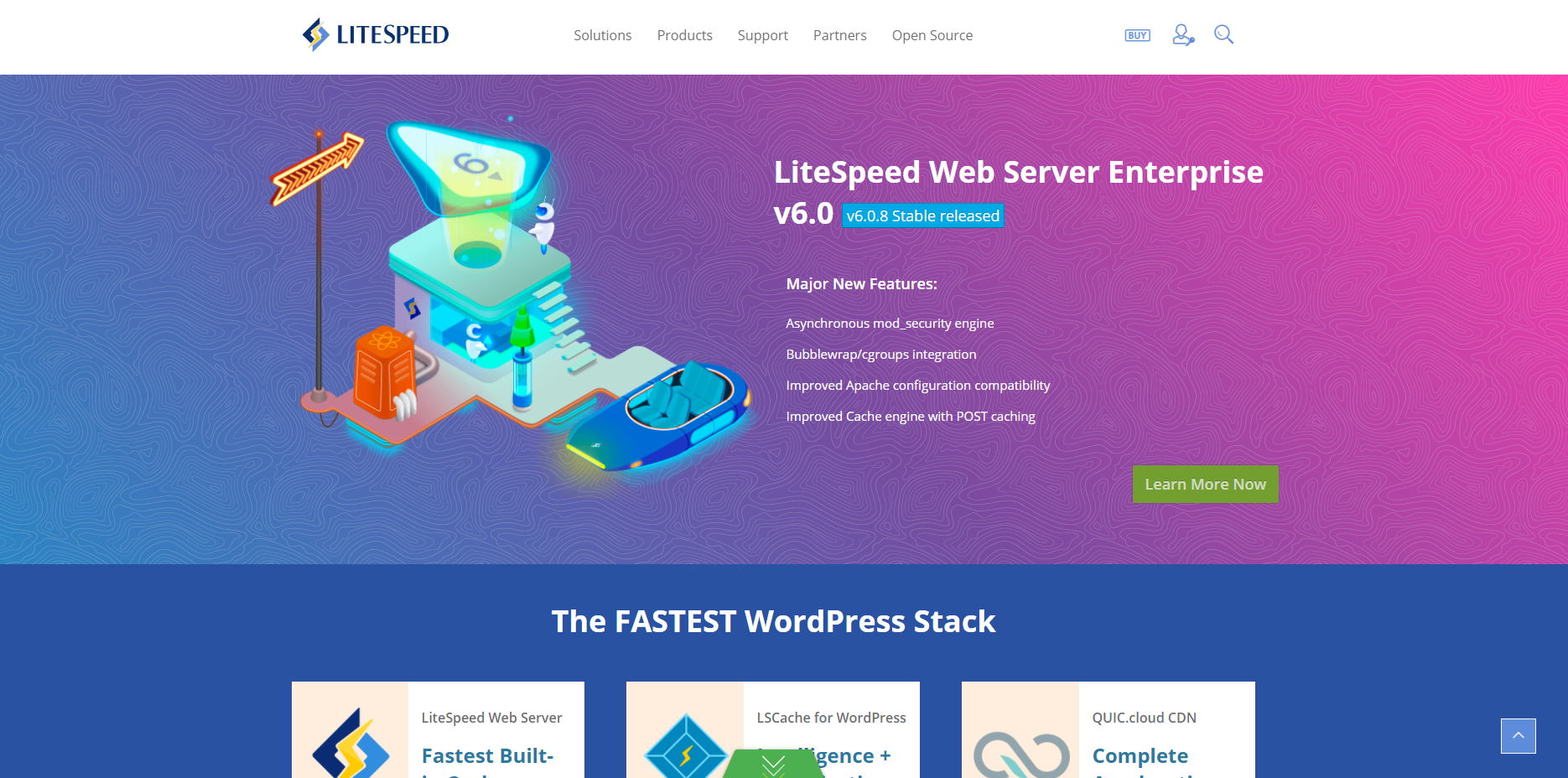
Nginxよりも爆速なLiteSpeedを使ってみたいなと思っている。LiteSpeedはApacheとも互換性があって情報を引き継ぎやすいと言われています。なのでWEBサーバーとしては最適なソフトウェアだと思います。但 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Apache, LiteSpeed, nginx, OpenLiteSpeed, VPS, web, WordPress, サーバー, さくら, すべて, ソフトウェア, それ, タイミング, どれぐらい, プラグイン, ブログ, レンタル, ロリポップ, 互換, 互換性, 今, 体感, 場合, 情報, 所, 提供, 最適, 有償, 枠, 機能, 無償, 無料, 爆速, 移行, 自分, 購入, 運用,

写真などからポリゴン(Polygon)を自動で生成(作成)するツール?。
2021.08.23
本日は写真などからポリゴン(Polygon)を自動で生成(作成)するツール?を紹介します。このツールはMac・windowsともに対応したツールになります。それも無料でポリゴンを作成します。ツール自体は英語表記で書かれて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DMesh, Mac, Polygon, Windows, アプリ, イメージ, クリック, ここ, セイブ, そこ, それ, ツール, ティー, どこ, プロ, ポイント, ポリゴン, メッシュ, ロード, 事, 作成, 使い方, 写真, 動画, 場合, 対応, 対象, 時点, 有料, 本日, 機能, 無料, 生成, 画像, 簡単, 紹介, 線, 自体, 自分, 自動, 英単語, 英語, 表示, 表記, 記載,

wifi中継機とルーターのブリッジモードの違いを知らずに散財した過去?
2021.08.09
髪の毛がたいぶ伸びてきて、うざく感じるようになってきたので来週には床屋さんに行きたいなと思っているのですが、何せ無収入?なので出費がヤダなと思っています。 さてwifi中継機とルーターのブリッジモードの違いを知らずに散財 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DHCP, LAN, wifi, イブ, インターネッ, インターネット, ガタ, ケーブル, こと, それ, ブリッジ, モード, リンク, ルーター, ワザ, 一, 中継機, 二, 使用, 優先, 出費, 収入, 可能, 同士, 場合, 子, 床屋, 思い出, 接続, 散財, 昔, 来週, 機能, 簡単, 結果, 親, 話, 購入, 通信, 過去, 違い, 駄目, 髪の毛,

何気にインターネットって凄い検索機能ってすごい発明。
2021.07.29
先日、停電になって思ったことは電気の大切さとインターネットの偉大さを感じました。自分の場合、頭に蓄積している情報量はあまりないのでネットがないと忽ち非力な人間になってしまいます。このインターネットとインターネットを検索す […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
7, BbBKGs, com, https, I-m, watch, www, youtube, アインシュタイン, アクセス, インターネット, こと, これ, コロナ, スマホ, ネット, パソコン, ほとんど, 一つ, 世界, 人, 人々, 人間, 人類, 今, 今回, 何気, 停電, 先, 先日, 可能, 史上, 同様, 国, 在り方, 場合, 大切, 恩恵, 情報, 技術, 数, 検索, 機能, 災い, 理論, 環境, 発明, 発見, 相対性, 知識, 社会, 端末, 自分, 英語圏, 蓄積, 電気, 非力, 頭,

Huawei p30 liteのバッテリー交換をしてみました。
2021.06.22
Huawei p30 liteのバッテリー交換をしてみました参考にした動画は下記になります。YOUTUBEで日本語でバッテリー交換などのキーワードで検索しても全然。p30 lite型のバッテリー交換動画が出てこないので英 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30, Battery, change, huawei, LITE, youtube, キーワード, こと, スマホ, トラブル, バッテリー, ヒット, 上, 下記, 交換, 何, 分解, 動画, 参考, 型, 場合, 当然, 方, 日本語, 検索, 端末, 自己, 英語, 覚悟, 責任,

今はよく使う無名関数と即時関数というモノ?
2021.06.21
javascriptを例に無名関数と即時関数をよく書いています。尚、PHPでも同じ要領で無名関数と即時関数がかけます。たぶんいろいろな言語に同じ要領で書けるようになっていると思います。但しPHPにアロー関数での無名関数と […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, php, アロー, いろいろ, エンジニア, コード, こと, ヘンテコ, もの, 中, 事, 人, 今, 仕事, 使い方, 例, 傾向, 制約, 即時, 場合, 大規模, 存在, 実験, 感, 感じ, 技術, 方, 最近, 無名, 窮屈, 職場, 自分, 要領, 言語, 配慮, 開発, 関数, 駆け出し,

TensorFlow Lite(テンソルフロー ライト)をインストールしモデル実行まで。
2021.06.14
ラズベリーパイ3にTensorFlow Lite(テンソルフロー ライト)をインストールしモデル実行まで軽く字幕で紹介した動画が下記になります。インストール方法は公式に書かれた通りに実行すれば上手くインストール出来るはず […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, image, label, LITE, py, tensorflow, あなた, インストール, エラー, コード, ここ, コマンド, スペック, ソース, それ, テンソル, はい, パス, パラメーター, フロー, ブログ, マシン, マスター, モデル, ライド, ラズベリー, 下記, 事, 修正, 公式, 出力, 動画, 原因, 問題, 場合, 字幕, 実行, 方法, 箇所, 紹介, 結論, 自分, 解説, 通り,

マニフォールドガーデン異色の一人称パズルゲームが凄いって!?
2021.05.19
新たな物理法則による一人称パズルゲーム、マニフォールドガーデン(manifold garden)が凄いな。凄く洗練されている世界観のパズルゲームだなと感じました。PS4,PS5、ニンテンドースイッチでもリリースするそうで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, 5, apple, Arcade, garden, iOS, manifold, PS, XBox, アーケード, アップル, ガーデン, ゲーム, ゲーム機, こと, スー, スイッチ, スチーム, タイトル, どこか, ニンテンドー, パズル, プレイ, マニフォールド, リリース, わざわざ, 一, 世界観, 事, 人称, 信者, 側, 公式, 回収, 場合, 多, 大体, 大型, 契約, 媒体, 展開, 昔, 法則, 洗練, 物理, 独占, 異色, 設計, 販売, 費用, 購入, 開発, 頃,

Proofreading(校正)というリクルートが開発したAPIを使って。
2021.04.27
Proofreading(校正)というリクルートが開発したAPIを使って、今まで投稿した記事に誤字がないかを判別してもらった。因みに1000文字を超える文章は対象にならないのでワードプレスで取得した記事を900文字程度で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1000, 900, API, CSV, lt, php, Proofreading, quot, require, wp-load, コード, こちら, こと, スコア, ソース, ところ, プレス, プログラム, もの, リクルート, ワード, 人, 今回, 値, 出力, 判別, 判定, 判断, 制作, 制度, 勉強, 参考, 取得, 場合, 対象, 平均, 投稿, 文章, 最大, 材料, 校正, 正直, 記事, 誤字, 開発,