story of my life
過去の蓄積を見るために書く日記.
monograph{モノグラフ}を発信する堀口さん。
2020.03.22
モノグラフというサイトを運営し会社を経営している方、20代と30代がターゲットかと思います。彼もそれぐらいの年齢です、モノグラフとは最新のガジェットを紹介していたりするサイトです。彼はYOUTUBEで発信者としても活躍さ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, 30, monograph, youtube, イケメン, おしゃべり, ガジェット, かなり, こと, これ, サイト, それぐらい, ターゲット, だだ, チャンネル, ばら, ファン, モノグラフ, 今, 会社, 分類, 動画, 収益, 堀口, 大事, 女性, 年齢, 広告, 彼, 感じ, 方, 最初, 最後, 最新, 気, 活躍, 発信, 発信者, 登, 短め, 紹介, 経営, 経歴, 自分, 英剛, 運営, 餌,
ファイナルファンタジー7リメイクのオープニングが!
2020.02.15
ファイナルファンタジー7リメイクのオープニングを見ました。FF7にかなり忠実に作られたリメイク版だなと感じました。いや、ほんとスクウェア・エニックスさんの技術力には圧巻ですね。これが2020年の4月10日にプレイできると […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 10, 2020, 3, 30, 4, 7, FF, エニックス, オープニング, かなり, ガル, これ, シリーズ, スクウェア, ソフト, どこ, ところ, ファイナルファンタジー, プレイ, ほんと, ミッド, リメイク, 値段, 圧巻, 希望, 忠実, 所, 技術力, 時, 時間, 気, 疑問, 発売, 皆さん, 脱出, 自分, 観測, 限り,
いつの間に? 『ELT 伊藤 一朗いっくんTV』
2020.02.03
Every Little Thing( エヴリ・リトル・シング )の伊藤一郎さんがYOUTUBEチャンネル解説していた。ELTって誰と言われる方もいるかもしれない。そんな方は30後半代?40代のおじさん、おばさんに聞いて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
26, 3, 30, 40, 9, channel-, com, ELT, Every, Little, mWDpk, oVSYs, rQ, Thing, TV, UCxANjE, youtube, YOUTUBER, イメージ, いろいろ, エヴリ, おじさん, おばさん, ギター, こちら, シング, チャンネル, トライ, ひと, ミュージシャン, ユーチューバー, リトル, 一朗, 事, 人, 伊藤, 伊藤一郎, 共感, 大体, 姿, 小悪魔, 彼, 後半, 方, 気, 登録, 自分, 要素, 解説, 誰, 違和感,
ユーザーは動画を30秒で判断するYOUTUBE30秒時代の到来。
2020.01.09
ユーザーは動画(YOUTUBE等)を30秒で判断する時代になっていくと思います。 動画が始まってから30秒で面白い動画なのか、自分の好みの動画なのかは何となく動画を大量に見ていくと分かるようになります。 そしてYOUTU […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 15, 30, youtube, サムネイル, スキップ, スルー, タイトル, ユーザー, ランキング, 中身, 再生, 冒頭, 判断, 到来, 動画, 収益, 場合, 大量, 好み, 時代, 時間, 曲, 最初, 最後, 登録者, 等, 自分, 視聴, 質, 部分, 長時間, 音楽,
人も作られたじゃないかと錯覚してしまう。#デジタル脳
2020.01.04
上記の動画を見て頂きたい。デジタル脳を作ろうとしている機関があります。これは間違いなく進化していき、いずれデジタル脳(仮想脳)は出来ることになります。そのとき、ひとも同じように作られたじゃないかという錯覚に陥る可能性があ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-dvFDA, 30, 4, com, youtube, yzFW, こと, これ, シュミレーション, デジタル, とき, ナノテクノロジー, ひと, ゆりかご, 上記, 中, 人, 人体, 仮想, 全て, 動画, 医療, 反対, 可能, 可能性, 宇宙, 完成, 導入, 意味, 時代, 暴走, 模倣, 機関, 理解, 生命, 脳, 自分, 自我, 進化, 錯覚, 頃,
jaxaの初任給が破格のお値段
2019.12.29
jaxaの初任給が破格のお値段です? 昨日、こんなつぶやきをしたのですが…本当にJAXAのお給料は破格の値段ですね。。。 これでも求人に殺到するだから、お金では無いと思います。ちなみにJAXAの初任給は19万円です、30 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 30, jaxa, お給料, お金, これ, それ, もの, 万, 予算, 人, 値段, 初任給, 削減, 国, 投資, 支給, 昨日, 本当, 殺到, 求人, 産業, 破格, 鬼,
NHKスペシャル シリーズ 体感 首都直下地震
2019.12.07
NHKで首都直下地震のドラマ、パラレル東京がいま、無料でNHKオンデマンドで見れるようになってます。 これ見とくと良い気がする。解説も見とくと、もっと良いだろうけれど最低でもドラマは見とくと30年以内に70%起きると言わ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
000, 1, 2, 20191, 2019103773, 30, 7, 70, day, goods, jp, NHK, nhk-ondemand, NHKスペシャル, SA, あなた, いま, オンデマンド, これ, シリーズ, とき, トラフ, ドラマ, パラレル, もの, 体感, 再現, 南海, 四国, 地震, 多発, 役, 最低, 未知, 東京, 正直, 気, 無料, 直下, 脅威, 衝撃, 解説, 震度, 首都,
オレオレ無名関数の再帰処理。
2019.10.26
無名関数はよく使います。ちょっとしたモノを書きたい時、 オレオレ無名関数を書いて済ますことが多くなりました。 無名関数の良いところは無名関数を使用する手間にメソッドがあるので 確認しやすいというところですね。   […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 10, 15, 150, 20, 25, 30, 35, 40, 45, 5, amp, function, if, lt, mumei, nbsp, php, print, return, tasu, use, オレオレ, こと, ところ, メソッド, もの, 使い方, 使用, 再帰, 処理, 小道具, 手間, 時, 済, 無名, 確認, 程度, 関数,

画像をタイル状に分離して一括ダウンロードさせるジェネレーター
2019.09.07
画像をタイル状に分離して一括ダウンロードさせるジェネレーターを作ってみました。画像は自動的に削除されます?あることをすれば他人の画像がアップした画像も削除されます。ちなみに一括ダウンロードbuttonを押すと画像がサーバ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 14, 30, 358, 4, 5, 64, archives, base, button, Chrome, com, demo, ex, html, https, index, m-yabe, tool, www, zip, アップ, オンリー, コード, こちら, こと, サーバー, サイト, ジェネレーター, ソース, タイル, ダウンロード, はい, ファイル, ブラウザ, ページ, 一括, 下記, 他人, 保存, 処理, 分離, 削除, 動作, 参考, 問い合わせ, 変更, 強制, 格納, 生成, 画像, 表示, 複数, 追記, 選択,
雨だろうなきっとと思いながら、東京9月の天気予報を見るとやっぱ雨だった。
2018.09.08
なんだか雨なんですけど東京へちょっくら行く日が雨ぽっい雨かぁ・・・移動が大変だな。晴れてほしいと思いながら、この頃の天気予報はよく当たるので晴れないだろうと思っていたほうが良さそうです。結構、スケジュール詰まっているが大 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
00, 10, 12, 15, 30, 9, JR, Xx, こと, ジョジョ, スケジュール, それ, チームラボ, 予報, 交番, 今, 友, 大変, 天気, 日, 日本語, 東京, 案内, 片言, 田舎, 目的, 直感, 移動, 経験, 自分, 観光, 道, 道案内, 適当, 雨, 頃, 駅員,
5月の雨、6月の晴れ
2018.03.18
東京に住んでいた頃、雨の電車通勤がとても嫌でした。高知で住んでいると通勤は殆どの人は車です、たぶんこれから先もそうなんだと思います。自分の世代が60代になる頃には自動運転とかが当たり前になっている世の中になるでしょう。ち […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2.0, 20, 30, 40, 5, 50, 6, 60, AI, インターネット, こと, このまま, これ, コンピュータ, じぶん, それなり, トイウコトハ, パーソナル, 世, 世代, 中, 人, 今, 今後, 他, 何, 先, 再生, 処理, 前半, 場合, 少し, 当たり前, 後半, 心, 技術, 時, 普及, 晴れ, 東京, 歳, 殆ど, 気, 気分, 登場, 節目, 脳, 自分, 自動, 興味, 記憶力, 車, 通勤, 運転, 関心, 雨, 電車, 頃, 高知,
何倍かの勉強をしているひと。
2017.07.26
ある人が土日、とある場所で毎週のように勉強しているのを自分は知っている。 じぶんもたまに、その場所で勉強することが在るから知っているだけど ある人は、おそらく毎週、もしかしたら毎日のように勉強をしているのかもしれない。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30, こと, これ, じぶん, たま, ひと, もの, 二十歳, 人, 何倍, 勉強, 向上心, 吸収, 土日, 場所, 姿, 普通, 未だ, 毎日, 毎週, 知識, 糧, 自分, 頃, 駄目,
離脱率が改善されました。
2017.07.09
離脱率がかなり改善されました。 今までの離脱率から30%も改善されたから かなりの驚きです、今までと何が違うかと言えば デザインだけなのですね。 読み込み速度とかもそれほど改善されたわけでもないのに デザインを変更しただ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30, SEO, アクセス数, かなり, かなりあるサイト, ココ, コンテンツ, デザイン, ユーザー, リピーター, 中身, 人, 効果, 勝負, 気, 見た目, 読み込み速度, 閲覧, 離脱率, 驚き,

かなり先駆者だと思います、吉田が巨大な物を作ってますよ。
2017.05.27
シュールな漫画(絵日記)を書くおじさんです、30代がおじさんかおじさんでないかわからないけれど、このヒト、かなり前からこういう事をしているのですね。自分の中では先駆者的な存在です、いまではYOUTUBEでおもしろ実験とか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30, youtube, アクセス, いま, おじさん, おもしろ, かなり, シュール, ところ, ひと, ほんと, ユーチューバー, ヲタク, 中, 事, 人, 先駆者, 前, 吉田, 存在, 実験, 広告, 掲載, 未だ, 漫画, 物, 絵日記, 自分, 行動,
映画、ファンタスティックビーストと魔法使いの旅の感想。 #映画レビュー
2016.11.23
映画、ファンタスティックビーストと魔法使いの旅の感想を残しときます。ハリーポッターシリーズの新シリーズだということ、新書が出たことしか認識がなく、今までのハリーポッターシリーズを全部観ていたわけでもないので、全然わからな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 30, 9, かな, クセ, こと, シリーズ, ストーリー, そこら, ターゲット, ハリーポッター, ビースト, ファンタスティック, べん, ラスト, レビュー, わけ, 人気, 今回, 女性層, 字幕, 実感, 実際, 展開, 層, 席, 感想, 新書, 旅, 映画, 自分, 若者, 認識, 魔法使い,

いまの人工知能っていうのは意識というものは無いけれども。
2016.06.17
いまの人工知能っていうのは意識というものは無いけれどもマニュアルがあるモノは全て人工知能で代替できると自分は思っています。(人工知能に意識は必要ないとも思います。)なので、いまの仕事の殆どは最終的には人工知能を積んだロボ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, 30, 50, siri, いま, エイジ, お金, かなり, グーグル, クラウド, こと, サ, セカンド, マシン, マニュアル, もの, ロボット, 世, 中, 事, 人, 人工, 今後, 仕事, 代替, 代行, 全て, 執着心, 左右, 意識, 日々, 本, 検索, 概念, 殆ど, 浸透, 生き方, 知能, 研究, 社会, 自分, 逆, 開発,

砂浜美術館Tシャツアート展2016へ行ってきました(`・ω・´)、 #砂浜美術館Tシャツアート展2016
2016.05.01
砂浜美術館Tシャツアート展2016へ行ってきました。去年、今度は電車で行くようにしようと書いていましたが今回は車で行くことにしました。朝、3時ぐらいに起き3時30分ぐらいには家を出てたと思います。これぐらい早く行けば独り […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2016, 3, 30, 5, AM-z, com, https, watch, www, youtube, アート, カメラ, こと, これぐらい, シャ, シャツ, それぞれ, パシャパ, もう一つ, 事, 今回, 今度, 今日, 他, 作品, 分, 半, 去年, 女性, 子, 家, 小僧, 日の出, 朝, 朝陽, 満席, 無風, 独り占め, 砂浜, 美術館, 自分, 車, 電車, 駐車場,
精神疾患は公に公表すべきか?するべきではないか?
2016.01.21
先日、統合失調症の記事で新たな発見がありました。これにより研究が進むことを祈っています。統合失調症は100人にひとりの割合で発症します。100人いればひとりは発症するという割合は結構高いです。この頃、正しい知識を持った人 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, 30, 70, こちら, こと, これ, ストレス, ひと, ひとり, 人, 今回, 先日, 光, 公, 公表, 内容, 再発, 割合, 場合, 変, 失調, 幻聴, 慢性, 文面, 方, 残念, 段階, 状態, 疾患, 発症, 発見, 知識, 研究, 社会生活, 精神, 統合, 自分, 薬, 行動, 被害妄想, 言動, 言葉, 記事, 通常, 頃,

指定時間になったら自動的に復帰(スリープ/休止状態)
2015.11.18
上記のコマンドで指定時間になったら自動的に復帰(スリープ/休止状態)する 事ができます。ちなみに3600とは3600秒(1時間後)という意味です。 menはスリープ状態を指し、diskはサスペンドを指します。 スリープ状 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, -m, -s, -t, 06, 1, 11, 18, 2015, 30, 3600, D-, date, disk, mem, men, quot, rtcwake, こと, コマンド, サーバー, サスペンド, スリープ, パソコン, ボタン, モード, ローカル, 上記, 事, 休止, 余計, 帯, 平日, 復帰, 必要, 意味, 指定, 時間, 注意, 状態, 節約, 自分, 起動, 電力, 電気, 電源,
映画、 あらうんど四万十?カールニカーラン?を観てきましたので #映画レビュー
2015.11.02
映画、 あらうんど四万十?カールニカーラン?を観てきましたので感想なんかを残しときます。一応、高知県民なので評価に甘さがあるかもしれませんが全然、駄目って言う程でもないけど、演技や撮り方が若干、素人ぽっさがあったのですが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30, 40, gt, うち, おすすめ, オチ, おっさん, カールニカーラン, キャッチ, こと, コピー, ソコ, それ, らうんど, レビュー, 人, 内容, 前向き, 味, 四万十, 大, 少し, 心, 意味, 感想, 映画, 本気, 段々, 演技, 現実, 県民, 程, 素人, 自分, 若干, 評価, 身, 通り, 駄目, 高知,

基本情報技術者試験を受けることにしました。
2015.10.26
来年の春に基本情報技術者試験を受けることにしました。それと同時に今年度の基本情報技術者試験の問題を解説していこうと思います。丁寧な解説ではないですが自分の勉強のためにも毎日、2問ずつつ問いを問いていくつもりです。基本情報 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 11, 2, 20, 30, 4, IT, いま, ここ, こと, ご了承, それ, ため, つもり, ニアミス, ネタ, パスポート, ブランク, 丁寧, 今, 今年度, 会場, 何度か, 勉強, 合格, 問題, 基本, 悲願, 情報, 技術者, 掲載, 数, 映画, 春, 本, 来年, 毎日, 点数, 狭き門, 秋期, 経験, 自分, 自慢, 解説, 試験, 足, 開始,

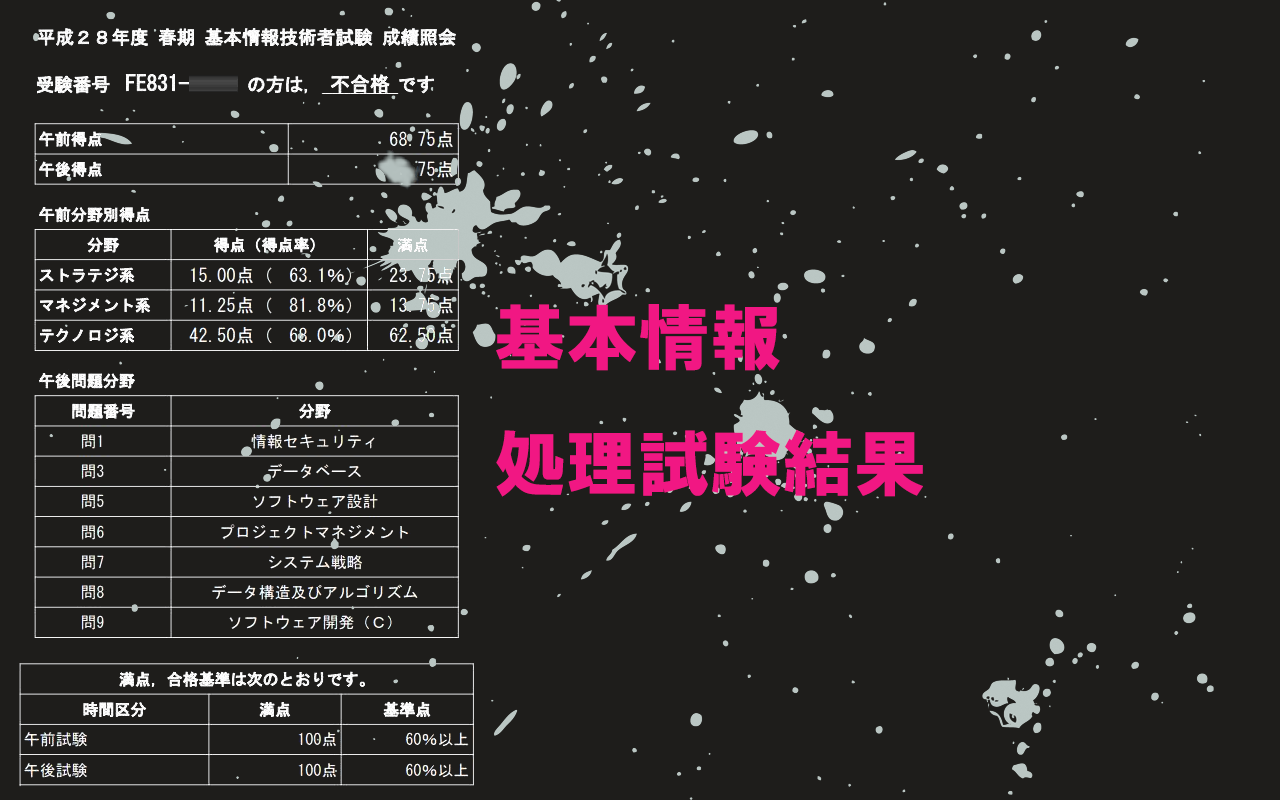
速報 平成27年度、春期 基本情報技術者の午前の解答はこちら。(^^ゞ
2015.04.19
速報 平成27年度、春期?基本情報技術者の解答です。試験お疲れ様でした、今回は残念だったひとは次回頑張ってください。私なんて受けてもないですから次回、合格するつもりで今からコツコツと勉強するつもりでいます。基本情報の合格 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-------------------------------------------------------------------, 10, 1510, 18, 2015, 25, 27, 30, ac, best, http, https, jp, jyoho, kihon, o-hara, pdf, sokuhou, twi, www, こちら, こと, つもり, ひと, リンク, 上記, 今, 今回, 勉強, 午前, 合格, 基本, 平成, 情報, 技術者, 春期, 次回, 残念, 目安, 私, 秋期, 程度, 解答, 試験, 追記, 速報,
映画『42 世界を変えた男』が何だか泣けそう(´;ω;`)
2014.10.01
42 世界を変えた男が何だか泣けそうです。映画予告を観て即購入したので、休みの日に鑑賞するつもりでいます(本日、頼んでいたブルーレイが届きましたo(^▽^)o、またもやポストに投函されていたのですけど、今回は郵便扱いにな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
09, 2022, 30, 42, これ, つもり, ブルーレイ, ポスト, レビュー, 一言, 世界, 予告, 今回, 休み, 何, 何処, 姿, 差別, 投函, 数, 日, 映画, 本日, 物語, 男, 胸, 購入, 追記, 郵便, 鑑賞,
本日WOWOWでPM7:30から清洲会議を放送。
2014.09.07
本日(9/7)WOWOWで三谷幸喜作品特集を行うらしいですよね。三谷幸喜監督の作品ってなんだか、日常のあるある的な要素を可笑しく面白く描いている(オヤジギャグ的)ので自分は好きです。バカ笑いというより失笑(こらえ切れず吹 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30, 7, 9, PM, WOWOW, おやじ, ギャグ, こと, これ, バカ笑い, まとめ, 三谷幸喜, 事, 人, 人間, 今, 会議, 作品, 問題, 失笑, 心, 成長, 放送, 文明, 日常, 昔, 映画, 本日, 模様, 死後, 清洲, 焦点, 特集, 現代, 的, 監督, 継嗣, 織田信長, 織田家, 脚本家, 自分, 要素, 通用, 進化,