story of my life
過去の蓄積を見るために書く日記.

セキュリティが甘いサイト
おはようございます.去年の暮れにXにポストした内容を書いていきます.おせち料理を去年の11月に頼んだサイトがあるのですが、このサイトの会員ページがズタボロ感が強かったので不安を覚えました. 不安を覚えたので、サイトのフロ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ID, pass, クッキー, コード, こと, サーバー, サイト, ズタボロ, セッション, ソース, それ, データベース, ハイジャック, フロント, ページ, ポスト, よう, 不安, 今どき, 会員, 保存, 入手, 内容, 去年, 参照, 可能, 基本, 場合, 平文, 情報, 料理, 明日, 暮れ, 流出, 番号, 登録, 確か, 脆弱, 退会, 違和感, 電話, 非常,

明日から仕事:正月休み最終日.
おはようございます.明日から仕事:正月休み最終の方も結構いると思います、自分は明日から就職活動の再開になります.そろそろ就職先を決めたいところですが、長く働ける職場環境の会社を探しています. それが自分にとって優先なので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あたり, あと, インターン, インフレ, ガチャガチャ, こと, コレ, しょう, そこら, それ, チャンス, ところ, よう, リモート, ワーク, 一番, 上場, 不安, 仕事, 企業, 休み, 会社, 倒産, 優先, 入社, 再開, 印象, 地元, 場合, 大体, 就職, 居心地, 履歴, 待遇, 明日, 最初, 最終, 月間, 期間, 正月, 正規, 活動, 派遣, 環境, 社員, 経営, 職場, 自分, 試し, 転々, 退社, 運送, 雇用, 駄目, 高知,

AI(人工知能)は強力なツール?
おはようございます.AI時代の非AI論という動画をニューズピックスがYOUTUBEに断片をUPしていたので視聴.非AI論と言いつつAIを褒めてない?と…思った訳ですがそれは置いといて. もう自分はAI技術を手 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, Google, UP, youtube, ググ, こと, これ, スコア, そう, それ, それなり, ため, ツール, ところ, ニューズピックス, みたい, モデル, もの, よう, 一般, 中学生, 人工, 人間, 優秀, 冒頭, 判断, 動画, 各社, 回答, 基準, 大体, 強力, 情報, 感じ, 技術, 指摘, 料理, 断片, 方法, 明日, 時代, 有料, 検索, 検証, 正解, 無料, 状態, 理解, 皆んな, 相対性理論, 知能, 確認, 自分, 視聴, 証明, 評価, 責任, 質問, 限り, 難問,

学校不要論を語る人に一石を投じる.
おはようございます.お正月2日目ですね.本日は成田悠輔氏さんが学校不要論を語る人について語ったショート動画を文字起こしをしました(一理ある?).
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ

明けましておめでとうございます.2026年が始まりました.
おはようございます、明けましておめでとうございます.2026年が始まりました.自分にとってここ数年、激動の年だったので平穏な年にしたいなと思っています. また目標は安定です、お金周りが安定した状態にしたいと思っています. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
web, あと, アプリ・サービス, お年, お過ごし, お金, ここ, これ, これら, トイウコトデ, リリース, 事項, 今年, 優先, 全て, 周り, 安定, 就職, 平穏, 投資, 抱負, 新年, 方法, 明日, 最短, 激動, 状態, 目標, 自分, 関係,

大晦日.
おはようございます.大晦日の朝ですね、ヘッドホンで音楽を聞きながら前日にブログを書いています.Xにもポストしましたが、26日当たりから中国からのアクセス(プロキシサーバ経由)で訪問している人かボットがいます.こういうアク […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, SEO, SNS, アクセス, お年, お過ごし, ここ, こと, サイト, そう, それ, チェック, プロキシサーバ, ブログ, ヘッドホン, ポスト, ボット, もの, よう, わけ, 中国, 前日, 収益, 問題, 執着, 大丈夫, 大晦日, 大量, 当分, 感じ, 投資, 放ったらかし, 日当たり, 明日, 最後, 毎日, 毎月, 活動, 無駄, 現金, 経由, 臨時, 被害, 解析, 記事, 訪問, 転職, 音楽, 預金,

同世代.
おはようございます.同世代で今でも現役で活動しているアーティストやミュージシャンたちを見ると彼等は何故、競争の激しい業界で生き残ったのだろうかと思うと単に歌がうまいとかではない何かがあると思っています. 技術が良くても人 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アーティスト, いくら, コマ, そう, そこ, だだ, タチ, プラス, ミュージシャン, もの, レベル, 一概, 一流, 世代, 人となり, 人当たり, 人間, 代替え, 同等, 場合, 大事, 彼等, 技術, 明日, 本質, 業界, 活動, 現役, 直感, 確か, 競争, 自分, 部分,

タイトルが絶妙過ぎる、タイトルってだいじですね.
おはようございます、今泉力哉監督の来年の1月14日から始まるドラマのタイトルが絶妙な響きで、やっぱ凄いなと.こういうタイトルどうやって頭の中から引っ張り出すだろう. 「冬のなんかさ、春のなんかね」 凄いな、いや本当に. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
タイトル, デコボコ, ドラマ, ひと, もの, リアル, 世界, 二分, 今回, 今泉, 作品, 存在, 恋愛, 明日, 月日, 来年, 現実, 皆んな, 監督, 絶妙, 評価, 追求, 響き,

アドビ全部入りは毎月1万円以上する脱アドビな訳
おはようございます.アドビ全部入りは毎月1万円以上するということを先日知りました.そのうち殿様商売は成り立たなくなると言われているアドビさん.まさしくだと高騰した値段設定をみて思いました. もうアドビじゃなくても良くね? […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, アドビ, アプリ, うち, お金, こと, サービス, サン, ショップ, ビジュアル, フォト, フォトショ, ほう, ボッタクリ, まま, もの, よう, 一番, 以上, 企業, 使用, 価格, 修正, 値段, 先日, 入り, 全部, 加工, 商売, 安上がり, 所感, 明日, 検討, 機能, 殿様, 毎月, 無料, 生成, 破綻, 節約, 設定, 課金, 賢明, 適正, 金額, 高騰,

ここ数年TOKYOに行っていない.
おはようございます.ここ数年TOKYOに行っていない、最後に小旅行に行ったのが大阪に富樫展に行ったのが最後になります.来年は大阪か東京に旅行へ行きたいなと思っています. 何故、旅に行くかという問いのアンサーは非日常だから […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Tokyo, あと, アンサー, お金, クリエイター, ここ, こと, ソメイユプロフォン, パス, みたい, メンタル, もの, リフレッシュ, 仕事, 余裕, 刺激, 創作, 問い, 大事, 大阪, 好き, 富樫, 展覧, 往復, 旅行, 日常, 明日, 最後, 来年, 東京, 毎日, 毎月, 発見, 自分, 自宅,

漠然たるものを形にするのがクリエイターの仕事
おはようございます、クリエイターとアーティストの違いは何かと言えばクリエイターはお客様の漠然したものを聞き取ってある一つの形にするのがクリエイターである、ではアーティストとは何かと言えば自分の伝えたいものをアートを通じて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アーティスト, アート, お客様, お金, クリエイター, クリスマスイブ, コード, こと, これ, シバ, それ, デザイン, どちら, プログラム, ホーム, もの, 一つ, 仕事, 何処, 境地, 好き, 彼女, 思い, 思考, 意味, 感覚, 明日, 満足, 漠然, 発信, 自分, 自己, 行為, 追伸, 違い,

ポップアートと生成AIとAIで思ったこと.
おはようございます、ポップアートを生成AIと共にAI(イラレ)で作ることが楽しいのですが、実際は自分で一から作りたいなという思いがあります. 自然言語で指示すればそれなりのモノがイラレでも出力されるようになってきました. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, イラレ, クリエイター, クリエイティブ, コード, こと, これ, サン, そう, それ, それなり, とき, ところ, ナノ, バナナ, フォトショ, プロ, ポップアート, もの, よう, 一番, 一部, 人間, 作品, 使用, 修正, 出力, 問題, 境界, 売れっ子, 完璧, 思い, 感じ, 成果, 技術, 指示, 明日, 時代, 最新, 状況, 生成, 精度, 素人, 脅威, 自分, 自然, 言語, 面白み,

映画アバターを観てきました.今年最後の映画見納め
おはようございます.映画アバターを観てきましたので感想を残しときます.映画アバターの三部作になる「アバター ファイヤー・アンド・アッシュ」を観たのですが、どうもコレで完結の予感がしますと言うか終わり方だけ言えば完結です. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Cg, VFX, アバター, アメリカ, いた事, お客, こと, これ, コレ, サン, ストーリー, それ, ツッコミ, ところ, ファイヤー・アンド・アッシュ, メッセージ, ラスト, ワンパターン, 予感, 余計, 全作, 印象, 同じ, 圧巻, 大事, 完結, 展開, 感想, 感覚, 技術, 明日, 映画, 時間, 最初, 確か, 素人目, 自分, 表現, 追記, 過去, 長丁場, 限り, 集中,

田舎の公共交通機関がズタボロ感.皆さん使いませんか?
おはようございます.田舎の公共交通機関がズタボロ感を先日国家試験を受けに市内まで行っていた時に感じました.高知市まで行く便の運賃が以前より30円ぐらい値上げされていて愕然となりましたが、、、 これは仕方がない事だけど、や […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
JR, アクシデント, お昼, コチラ, これ, ご飯, ズタボロ, そこ, ため, ネット, パス, メリット, よう, 不便, 交通, 仕方, 以前, 使用, 値上げ, 先日, 公共, 割合, 国家, 土佐, 土日, 市内, 後免, 愕然, 明日, 時刻, 時間, 機関, 次第, 活用, 田舎, 県庁, 県民, 確か, 社会, 移動, 終了, 自分, 試験, 路線, 運賃, 過ぎ, 電車, 高知,

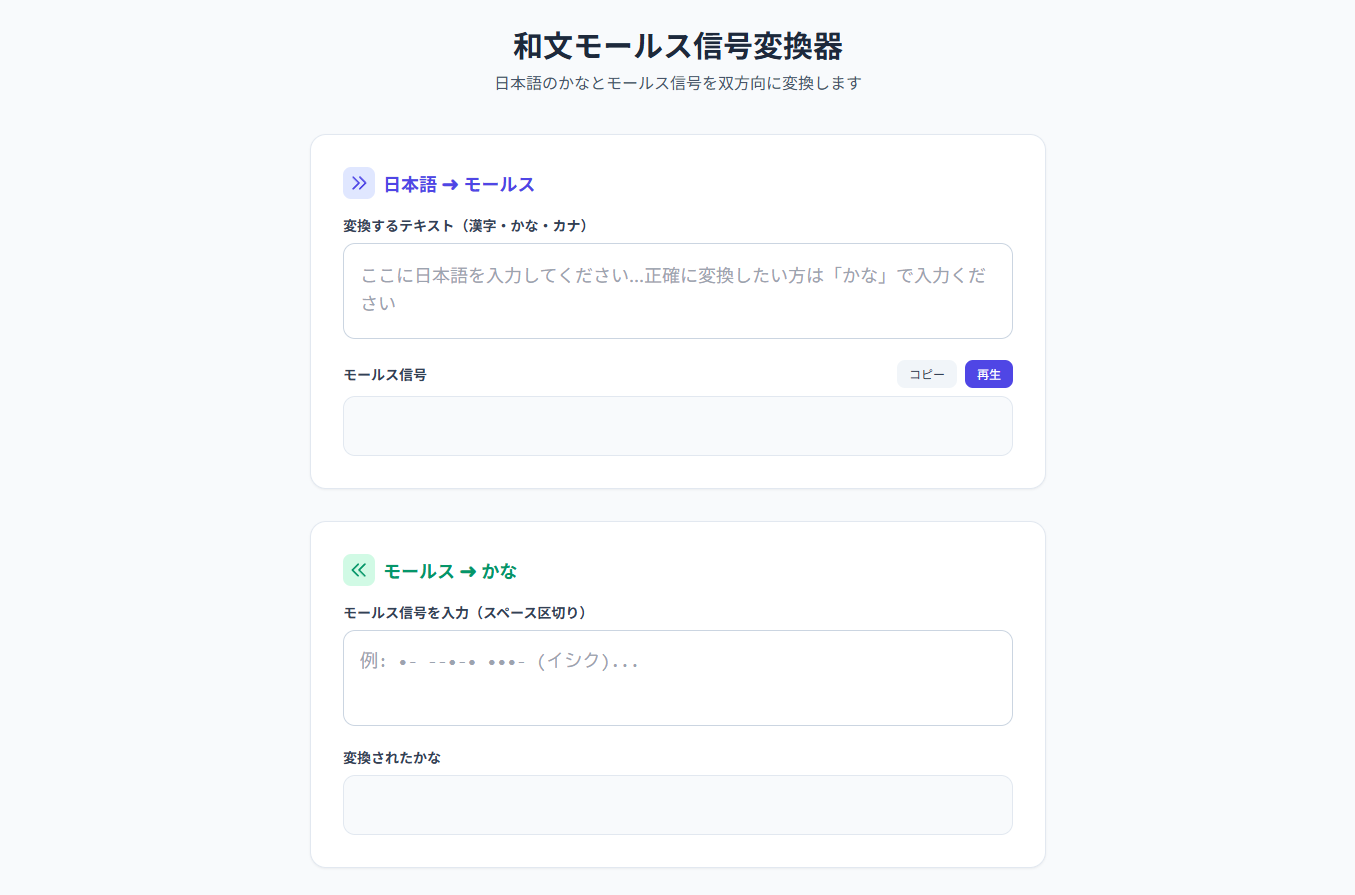
モールス信号変換器を作った話.二番煎じ感
おはようございます.競合他社とまでは行かないもののモールス信号変換器を作りました、この機能が検索にヒットするまでには少し時間がかかると思います.AI時代にSEOは必要ないなどと言いますが、実際は必要不可欠なんじゃないかな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, SEO, SNS, いまいち, こと, サイト, そう, そこ, それ, だし, ネット, パターン, ヒット, ひと, ボット, マーケ, マーケティング, みたい, モールス, もの, ランダム, リンク, 一定, 上位, 不可欠, 人達, 他社, 使用, 信号, 効果, 和文, 変換, 変更, 宣伝, 必要, 方法, 明日, 時代, 時間, 最後, 検索, 機能, 活動, 現状, 発信, 競合, 結果, 締め, 自分, 複数, 重要,

国家資格取得*2しているけどね.だがしかし付く.
おはようございます.またもや国家資格取得出来なかった悔しいですね、今回の敗因は勉強していたのだけどどうも過去問題からの出題からかなりズレていて結局、的外れな勉強方法でした.今回、学んだことは勉強方法を変えないと合格は難し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, いた事, カスタマイズ, こちら, こと, そう, トライ, よう, ライン, レベル, 今回, 個人, 出題, 前半, 勉強, 印象, 取得, 合格, 問題, 回答, 国家, 後半, 感じ, 感覚, 敗因, 方法, 明らか, 明日, 来年, 正解, 残念, 用語, 的外れ, 確か, 結局, 結果, 自分, 苦戦, 資格, 過去, 適当, 駄目,

さくらレンタルサーバーデータベースをフルバックアップするコード
おはようございます.アバターは月曜日か火曜日に観に行くつもりでいますがどうなるかは未定です.本日はさくらレンタルサーバーデータベースをごっそり定期的にフルバックアップするコードを作成したのでその話を書いていきます.このコ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
www, アップ, あと, アバター, エラー, クロン, コード, コマンド, コメント, これ, これら, ころ, さくら, そこ, つもり, ところ, パスワード, バックアップ, フルバック, ユーザー, よう, ライン, レンタルサーバーデータベース, 不要, 作成, 使用, 出力, 削除, 可変, 国家, 場合, 変更, 定期, 実行, 必要, 明日, 月曜日, 未定, 本日, 注意, 火曜日, 環境, 県庁, 結果, 結構, 自由, 自身, 設定, 試験, 辺り, 追伸, 重要, 高知,

アクセスカウンターはSQLiteとPHP言語で出来ています.
おはようございます、このサイトのアクセスカウンターはSQLiteとPHP言語で出来ています.ボット訪問者はカウントしないなどは別のプログラムで制御しています.そういう訳もあって結構シンプルなコードで出来上がっていると思い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IP, MaxMind, php, Sqlite, アカウント, アクセス, アナリティクス, カウンター, カウント, コード, こと, これ, サーバー, サイト, しょう, シンガポール, シンプル, そこ, それ, ダウンロード, データベース, プログラム, ボット, よう, ライブラリ, 一番, 中国, 何処, 使用, 判別, 判定, 制御, 可能, 必要, 方法, 明日, 海外, 登録, 簡単, 経由, 自分, 規約, 解析, 言語, 訪問, 負荷, 遮断, 非常,

民衆も国もいま忘れていること.平和が一番だという当たり前のことを
おはようございます.民衆も国もいま忘れていること.平和が一番だという当たり前のことを忘れている、いまの日本のメディアも一歩引いた情報統制をしてほしい.中国の挑発に乗っているのと同じ事、エスカレートして何でもかんでも国民を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, エスカレート, こと, これ, すべ, それ, マスメディア, メディア, よう, 一番, 不幸, 中国, 健康, 先見, 内容, 原因, 国民, 好き, 平和, 幸せ, 引用, 当たり前, 情報, 戦争, 挑発, 政治, 日本, 明日, 本気, 正直, 民衆, 病気, 立振舞, 統制, 自分, 菜根, 言葉, 謝罪, 賢人, 長生き,

ザ・フリー シェパードという犬の
おはようございます.先日、YOUTUBEを見ていたらザ・フリー シェパードという犬のゲームを見つけました.ザ・フリー シェパード、牧羊犬の視点から遊べるゲームです. 映像を見てもらったら分かる通り、羊の群れを誘導してなに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, youtube, いま, お話, ゲーム, シェパード, そちら, ターゲット, トイウコトデ, ニーズ, ニッチ, バーチャル, フリー, もの, よう, 今回, 先日, 好き, 技術, 明日, 映像, 牧羊, 群れ, 自分, 視点, 誘導, 通り, 飼育,

未来予想したかったら米国と中国を見よ.
おはようございます.未来予想をする前に米国で起きたことは10年内に日本でも起こる出来事であることです.だいだい都市からそういう技術的なことが取り入れて地方都市、地方と侵食されていく.高知県はそういうのが一番遅いのでだいぶ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あたり, ウクライナ, オーダー, こと, これ, コンピューター, そう, それ, それら, だいたい, どちら, トランセンデンス, ネタ, メイド, よう, ラスト, ロシア, ロボット, 一番, 予想, 人工, 今後, 仕事, 以上, 侵食, 再現, 再生, 出来事, 可能, 地方, 大丈夫, 妄想, 将来, 年内, 急速, 情報, 感じ, 戦い, 戦争, 技術, 日本, 明日, 映画, 未来, 本題, 来年, 機能, 殆ど, 治療, 病気, 知能, 研究, 確率, 米国, 精神, 結果, 老化, 自動, 若返り, 解明, 身体, 追伸, 進化, 運転, 都市, 防止, 障害, 高知,

恒例のカウントダウンをお裾分けと試験日の話
おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CLONE, gistgithubcomtaokacabccedddafd, https, いま, お裾分け, お話, カウントダウン, ヶ月, コード, こと, これ, ソース, そう, それ, だいたい, つもり, まし, まま, リンク, 一つ, 下記, 予定, 今回, 今週, 勉強, 参照, 受験, 可能, 合格, 国家, 土壇場, 土曜日, 場合, 就職, 延期, 恒例, 折り合い, 明日, 来年, 目安, 確認, 自分, 記事, 試験, 調子, 資格, 週間, 過去, 駄目,

心は老いないひととこころが成長しない人
おはようございます.自分のこころやモノの考え方は高校時代ぐらいから何一つ変わっていない気がしています.みんなさんはそういう感覚を持っているのでしょうか? 身体的には老いを感じてきている部分はありますが心は全く変わらない. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
∧(, ギャップ, こころ, こと, サン, それ, それなり, みんな, もの, よう, 世界, 争い, 他者, 余裕, 前者, 場合, 大人, 当たり前, 感覚, 明日, 時代, 時期, 気持ち, 経験, 老い, 考え方, 自分, 行動, 言葉, 言語, 記述, 身体, 部分, 願望, 高校,

ダークマターを見ていると毛細血管や細胞のような感覚
おはようございます.ダークマターを見ていると毛細血管や細胞のような感覚を抱きます.そういう事を考えると自分たちが見ていている宇宙という物が生物なかの一つの細胞の活動に思えてきます.そう思うとこの宇宙というものは不可思議だ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, アンチエイジング, いま, こと, ダークマター, タチ, なか, ブレイクスルー, もの, よう, 一つ, 不可思議, 不老不死, 人類, 健康, 医療, 宇宙, 寿命, 将来, 年々, 感覚, 技術, 探求, 旅行, 明日, 時代, 未来, 殆ど, 毛細血管, 活動, 無駄, 状態, 生命, 生物, 知的, 細胞, 老後, 自分, 限り,

YOUTUBEには成功体験が多いけど逆に言えば
おはようございます、YOUTUBEには成功体験が多いけど逆に言えば失敗を話している人は少ない.成功体験はコピー出来ないものだと自分は思っています.逆に失敗体験は誰もが踏んでしまうものかとも. そう思うと回転数が悪い受けな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
UP, youtube, あと, キャラ, ここ, こと, コピー, チャンネル, ひと, ビュー, ブロガー, ブログ, もの, よう, 人気, 体験, 再開, 勉強, 動画, 可能, 回転, 国家, 失敗, 年内, 成功, 明日, 毎日, 特徴, 登録, 目標, 結果, 絶妙, 自分, 資格, 近道, 追伸,