story of my life
過去の蓄積を見るために書く日記.

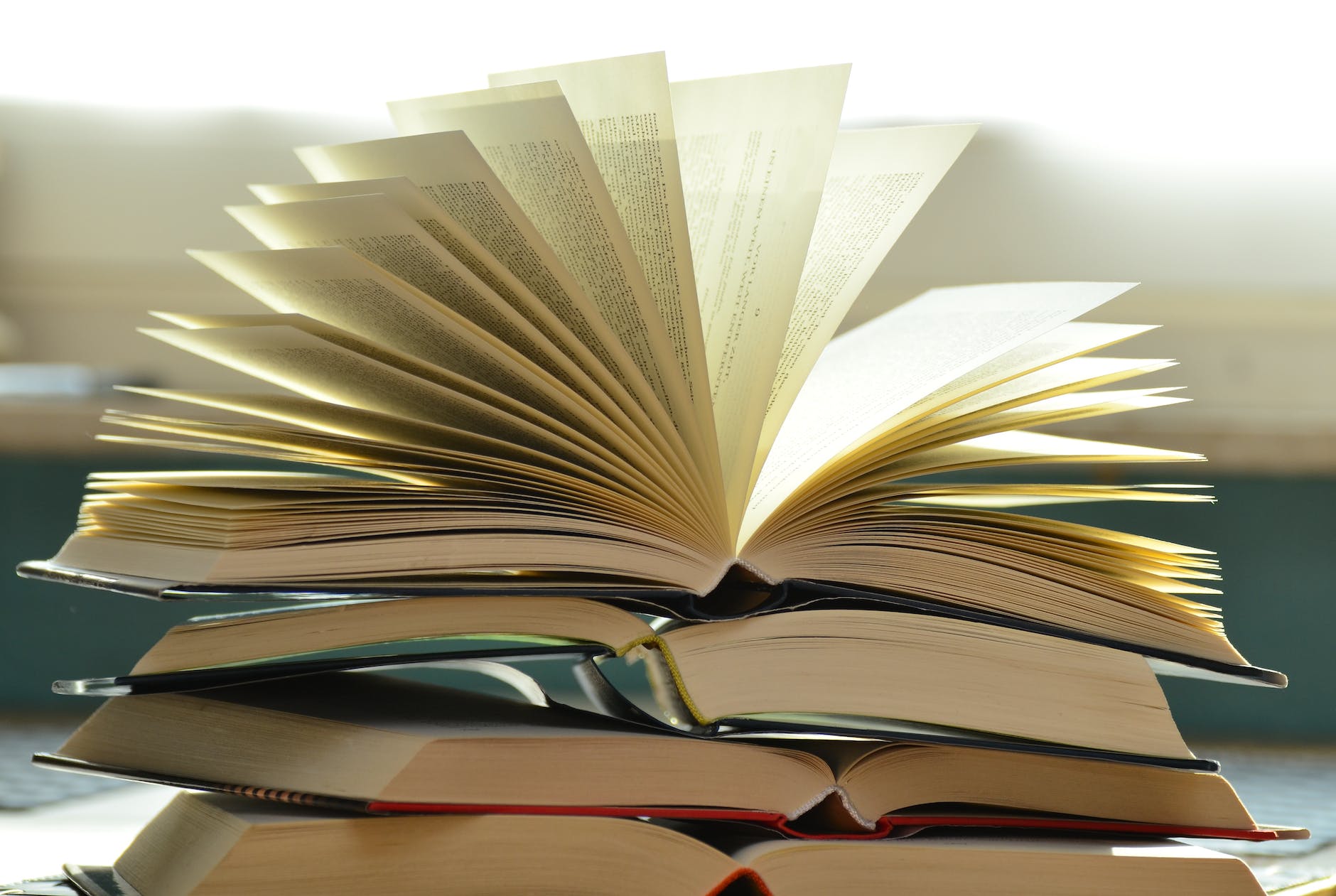
読書の秋ですね、何故に読書の秋なんだろうかと思ったので
2025.10.22
おはようございます.読書の秋ですね、何故に読書の秋なんだろうかと思ったのでAIに調べてもらいましたので結果を下記に載せときます. 由来と歴史的背景 そんな読書の秋に自分は土佐山田(高知県)の本屋さんで「お金の不安という幻 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, お金, ガン, きっかけ, こと, これ, サン, ため, デザイナー, トイウコトデ, ふん, ムズ, ものさし, よう, 一つ, 一般, 三四郎, 下記, 不安, 中国, 中心, 判断, 制定, 前後, 古代, 土佐山田, 夏目, 定着, 小説, 平和, 幻想, 引用, 影響, 後押し, 感覚, 戦後, 文化, 日本, 明かり, 明日, 時代, 本屋, 本質, 梅原, 構築, 歴史, 漱石, 灯火, 由来, 目的, 結果, 考え, 背景, 自分, 言葉, 詩人, 読書, 購入, 起源, 週間, 高知,

レンダリングのちらつきを無くしました、あとはアップロード際に.
2025.07.20
おはようございます.レンダリングのちらつきを無くしました、あとはアップロード際に画質劣化するワードプレスの対応を行えばひとまず、このサイトは改善しないつもりでいます.因みにレンダリングのちらつきがどのような時に発生するか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップ, あと, エンド, サイト, つもり, ところ, どれ, プレス, フロント, ベース, ベター, ヘッド, ユーザー, よう, レス, レンダリング, ローカル, ロード, ワード, 今回, 休み, 作り, 使用, 先日, 切り, 切り替え, 劣化, 対応, 把握, 改善, 放置, 方法, 明日, 替わり, 無縁, 理由, 画質, 発生, 緑色, 背景, 自分, 訪問,

クリスマスなのでブラウザに雪を降らすJSコードを生成AIで生成.
2024.12.25
おはようございます.クリスマスなのでブラウザに雪を降らすJSコードを生成AIで生成.今年も彼女がいないクリスマスを過ごしました.彼女になってくれる人お待ちしております、この姿勢が彼女が出来ない要素なんだということも分かっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アニメーション, アニメーション速度, クリスマス, マウスイベント, ランダム, 俊足, 前面, 奇, 姿勢, 最後, 生成, 生成今年, 画面下部, 背景, 要素, 親要素, 解, 配置, 雪片,

あるリンゴ
2024.04.12
おはようございます、思い切ってiPhoneを購入しようか迷っています.iosがグレードアップしても直ぐには影響が出ないことを知ってしまった今ではまだ良いかなという感覚. グレードアップしても世界的なシェア率のあるアプリは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
iOS, iPhone, SNS, アプリ, イコール収益, シェア率, ソーシャルメディア, ツール系, バージョン, ユーザー, ユーザー数, 下位, 安安, 影響, 感覚, 最新出, 次期iPhone, 現状, 素人, 背景,

デザインを変更しました。
2023.10.06
おはようございます、ブログのデザインを変更しました、オリジナルなデザインにしました。前々から変えようと思っていてやっとこさデザインを変更した感じですね。すごく単純なテンプレートですが、これから先、いまのテンプレートをベー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
BOT, Gif画像, RSS, SEO, スマホ, デザイン, テンプレート, ベース, ランダム, 利点, 前々, 動画, 役, 昔, 時代, 時間帯, 滞在時間, 生成AI, 背景, 通りアイキャッチ画像,

Next.jsやNuxt.js.コレやアレやでport80は使えない。
2022.10.15
おはようございます、土日は雨が降るとか降らないとか🥕。 さて、Node.jsを飛び越えRact.js、Vue.jsを飛び越えてNext.jsやNuxt.jsの事を調べてたりデモページを起動してみたりして、わかったこと。コ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
80, html, JS, Laravel, NEXT, node, nuxt, port, Ract, vue, web, アプリ, アレ, インストール, コード, こと, コレ, サーバー, デモ, フレームワーク, ページ, ポート, 事, 仕様, 初学者, 勉強, 動作, 土日, 後, 概念, 気, 為, 理由, 背景, 記入, 設計, 認識, 起動, 道具, 開発, 関係, 雨,

YOUTUBEで伸びそうな人の共通点は何だろうか?
2022.09.16
おはようございます、昨日は昼から雨でしたね、秋の雨はまだ良いけど冬の雨は辛いですね。 さてYOUTUBEを見ると、この人は伸びそうだなって思える人とこの人は伸びそうにないと思える人がいると思います、どういう作りにしたら再 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, com, https, LWp, pOW, R-Q, watch, www, youtube, こと, サムネ, チャンネル, 上記, 事, 人, 何, 作り, 共通点, 内容, 再生, 冬, 動画, 回数, 場合, 声, 学習, 容姿, 感じ, 方, 映像, 昨日, 昼, 画像, 登録者, 秋, 綺麗, 背景, 自分, 質, 雨, 頃, 顔出し, 駄目,

よもやよもやだ、アンリアルエンジン、凄いわ。これ!
2022.05.23
おはようございます。月曜日の朝は鬱っぽい…。 前にも少し書いたことがあるかも知れませんがアンリアルエンジンが凄いことになっています。アンリアルエンジンが何者か分からない人のために説明すると、ゲームの背景など基礎部分=土台 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, IT, アン, エンジン, ゲーム, コスト, こと, これ, ため, ツール, デジタル, もの, リアリティ, リアル, 世, 中, 人, 今, 何者, 使用, 動画, 土台, 基礎, 大人, 子供, 少し, 感覚, 技術力, 技術革新, 数十, 映像, 時, 月曜日, 朝, 物, 物語, 現実, 生成, 空間, 簡単, 粘土細工, 背景, 能力, 自分, 説明, 軽減, 通り, 部分, 開発, 頃, 鬱,

彼のVue.jsの入門解説動画が分かりやすいかも。超入門は理解しました。
2021.07.12
vue.jsを勉強したい方はよしぴーのYouTubeプログラミングスクールの超Vue.jsの入門解説動画が分かりやすいかも。自分は入門版は理解しました。尚、bodyにID付けて試すのは辞めとけよ。bodyにIDを付けて動 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
body, html, ID, javascript, JS, SPA, vue, youtube, アプリ, うち, コード, サンプル, スクール, ドキュメント, プログラミング, プログラム, よし, ライブラリ, 下記, 人, 使用, 入門, 勉強, 動画, 学習, 実感, 彼, 意識, 推奨, 方, 時間, 理解, 簡単, 背景, 能力, 自分, 色, 解説, 記載, 超,

恒例の来年はこうなる的なおいらの予測。
2020.12.26
今まで来年はこうなる的な技術的な予測を書いてきましたが、今年はちょっと違う記事を書こうと思います。じぶんのフェイスブックの背景も来年用に若干変えましたが、来年は変革の年になると思っています。世の中、とくに日本は大きく変わ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 5, おいら, オリンピック, こと, コロナ, じぶん, デジタル, プ, フェイスブック, もと, もの, ワクチン, 世, 世界, 中, 中止, 予測, 今年, 以上, 冬, 加速, 効果, 変革, 夏頃, 失業者, 年, 恒例, 感染者, 技術, 日本, 来年, 格差, 波, 浸透, 激減, 生活, 的, 的中, 社会, 背景, 若干, 記事, 進化, 間,
カラーコード表をjson形式で取り込み背景をランダム表示。
2020.10.04
カラーコード表をjson形式で取り込み背景をランダム表示する、あまり使用しないかもしれない、プログラムコードを書きました?。実際、必要とするのはオブジェクトで出来ているカラーコード表かなと思っています。ウェブの初心者だっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Black, color, json, name, quot, var, ウェブ, オブジェクト, カラー, コード, ここ, こと, ジャバ, スクリプト, そこ, とき, ひと, プログラム, モチベーション, ランダム, 上, 上達, 今, 休日, 何年, 使用, 初心者, 前, 実際, 形式, 必要, 感覚, 技術, 数, 新鮮, 昔, 背景, 色, 表示, 身,
映画、ある船頭の話を観ましたよ。
2020.10.03
映画、ある船頭の話を観ましたよ。率直に思えたのは人ってわからないなと思えた話です。 R15指定になっていたので、そんな感じはしないと思いながら中盤までみていました。そしてラストを観て。この映画はとても考えさせられる映画だ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
15, おすすめ, セリフ, はじめ, ラスト, 中盤, 事, 人, 作品, 俳優, 感じ, 指定, 映画, 昭和, 時代, 橋, 率直, 背景, 船頭, 言葉, 話,
自動化の波。
2020.09.11
自動化の波がすぐそこまで来ているような気がする。ITエンジニアの驚異はノーコードアプリだと感じます。あれはかなり驚異です。カスタマイズが柔軟性をましていくと思います、その背景には人工知能技術による自動プログラム技術の進化 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 24, 30, 7, FF, IT, アプリ, あれ, いま, エンジニア, カスタマイズ, かなり, ゲーム, ゲームメーカー, コード, こと, スクウェアエニックス, そこ, それ, テスト, ノー, バグ, プレイ, プログラム, ほとんど, ホワイトカラー, ルール, 人, 人工, 人海戦術, 仕事, 他社, 体制, 何, 全て, 存在, 感知, 技術, 方法, 柔軟性, 気, 波, 知能, 答え, 背景, 自動, 規制, 解雇, 話, 進化, 驚異,
2020.01.01 未来が来た!!
2020.01.01
あけましておめでとうございます。今年からなんだか世の中変わっていきそうな気がします。 日本は節目という感覚が根強くあるので2020年という節目の年からいろいろと動き出しそうです・ω・。 特に仕事対する意識が変わっていきそ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
15, 2020, 2020.01.01, いろいろ, オリンピック, お仕事, じぶん, それ, ところ, 不労所得, 不満, 世, 中, 人々, 今年, 仕事, 働き方, 制度, 国, 安倍, 年, 待ったなし, 意識, 感覚, 改革, 日本, 未来, 気, 波, 節目, 背景, 首相,
日々淡々と
2018.05.02
日々淡々と生きてます。この画像を作っている時に、小学生の時に切り絵をした事がふと蘇りました。自分、小学生や中学生の時に何をしていたのかという記憶はほぼなし、出来事の記憶がちらほら有るぐらいであまり覚えていませんね。ちなみ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, 5, アレ, イラレ, ウソ, グラデーション, こと, じぶん, シンプル, それ, フリー, もの, ロゴ, 一定, 中学生, 事, 何, 作成, 使用, 出来事, 切り絵, 制作, 力, 加工, 半分, 参考書, 大体, 小学生, 感じ, 技, 日々, 時, 時間, 未だ, 本, 本当, 波, 画像, 程度, 継続, 背景, 自分, 自前, 苦労, 記憶, 誰か, 身,
画面は黒がお好きというわけでもなくけど黒な理由。
2016.12.10
画面は黒がお好きというわけでもなくけど黒な理由。 簡単に言えば光に弱いですね・・・なので黒を極力つかうようにしています。 目が痛くなるスピードが全然違うので コードをゴリゴリ書く人で目が光に弱いという方は コーディングす […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
B00FIWCKNK, インタビュー・ウィズ, エディタ, コード, スピード, ツッコミ, ドラキュラ, どれぐらい光, 効率, 字幕版, 日中, 晴天時, 理由, 画面, 痛み, 背景, 黒,
海賊版でもWindows10へ無償アップデート
2015.03.19
海賊版でもWindows10へ無償アップデートだそうです。この背景には中国の市場が関係しているとのこと。ちなみに75%の中国人が海賊版をつかっている調査結果もあるのだとか。この市場を正規なユーザーにしアプリ販売で儲けよう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
75, OS, Windows10, アフリカ, アプリ販売, キー, シェア率, マイクロソフト, ユーザー, 中国人, 中国市場, 気, 海賊版, 無償アップデート, 考え, 背景, 覇王争い, 調査結果, 追記,