story of my life
過去の蓄積を見るために書く日記.

キャンプや個展は気兼ねなく行けるものなのかも?
2022.08.22
おはようございます。月曜日の朝ですね、今日から一日のスケージュールを作って活動します。 さて、キャンプや個展などは、コロナ禍であっても気兼ねなく行ける場所なのかもしれないな。キャンプは外だし、個展は基本的に喋ることが無い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, WordPress, イベント, いま, エンジニア, キャンプ, こと, コロナ, サイト, スケージュール, データー, どれ, プラグイン, ブロック, ベスト, もの, 一, 一括, 事, 今, 今日, 個展, 公式, 前, 場所, 変換, 変更, 外, 展示会, 形式, 意味, 提供, 方, 月曜日, 朝, 業, 模索, 段階, 気兼ね, 活動, 物, 県外, 禍, 秋, 空間, 美術, 自分, 至難, 表示, 記事, 逆, 過去, 過熱,

一億円の配当金が入るXさんの利回りを調べてみました。
2022.08.19
おはようございます、今日は偏頭痛もなく一日を過ごしたいです。 先日、株式デイトレーダーで生活している人、その界隈では有名なテスタさんが下記の呟きをしていたので、配当利回り率を調べてみました。 配当利回りを見ると殆どの銘柄 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, 7, IT, データ, デイトレーダー, テスタ, トレーダー, 一, 一億, 下記, 人, 今日, 偏頭痛, 先日, 利回り, 印象, 反面, 堅実, 平均, 復習, 必勝法, 意味, 明日, 有名, 株, 株式, 殆ど, 気, 物, 生活, 界隈, 策, 素質, 買値, 配当, 配当金, 銘柄, 関係者,

自分用に短縮URLを作りました。自分以外短縮URLは登録できません。
2022.07.29
こんばんは、サービスの収益化はなかなかうまく行かない。 さて、今日は数分で開発した自分用の短縮URLです。外出先やスマホで長々とURLを直打ちするのも面倒です、ググるのもめんどくさい。そういう時のためにこういう物を作った […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 358, ahttps, Amazon, co, com, comhttp, ghttps, Google, ht, http, https, jp, jphttp, newspicks, nhttps, rakuten, rhttps, tohotheater, url, www, Yahoo, yhttps, youtube, ythttps, zhttps, zip, サービス, スマホ, ため, わけ, 今日, 収益, 外出, 数分, 時, 物, 登録, 直打ち, 短縮, 自分, 開発, 面倒,

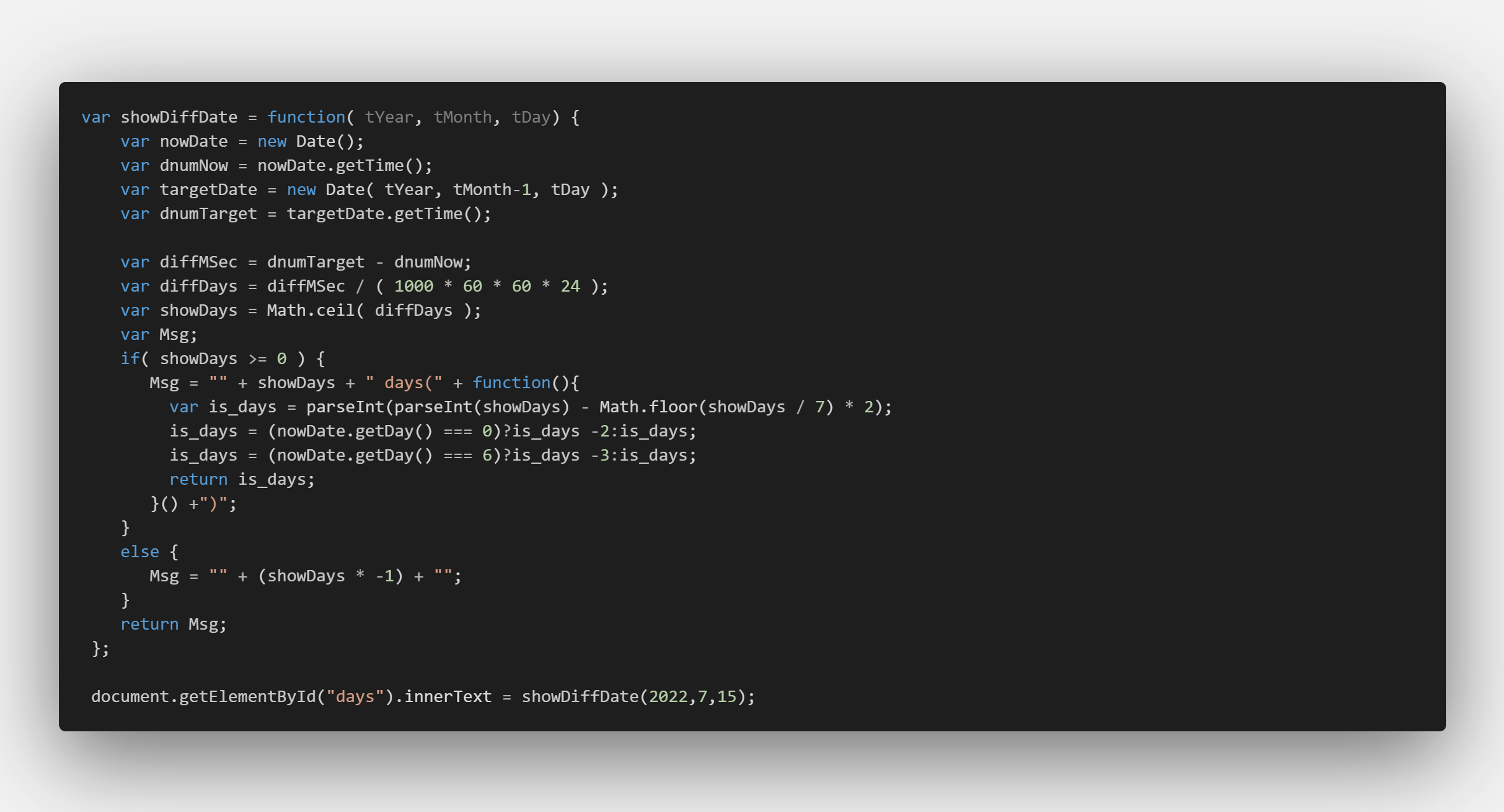
退職日まで日数を求める・JSでカウントダウンコードを構築してみた😆
2022.07.02
おはようございます。ちょっと退職後の事を思うと不安が過りますが、何とかなる何とかします😆。 さて、退職日まで後何日あるかを確認出来る物を作りました、土日はカウントしない場合も考慮しています。このコードは人様のコードを拝借 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
date, dnumNow, function, getTime, html, javascript, JS, new, nowDate, showDiffDate, targetDate, tDay, tMonth, tY, tYear, var, カウント, カウントダウン, コード, こちら, サイト, もの, 下記, 不安, 事, 人様, 何日, 参考, 土日, 土曜日, 場合, 後, 拝借, 日数, 日曜日, 月曜日, 構築, 無名, 物, 確認, 考慮, 記載, 退職, 関数,

サーバーの引っ越しのヒントです。いや答えですねw😌
2022.06.16
おはようございます。あと一ヶ月もすれば炎天下の下でお仕事をする人もいるでしょう。大変ですね。 昔はよくサーバーの引っ越しを仕事でしていました。代わりに誰か出来る人もいなかったので自分が行っていましたが、サーバーの引っ越し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-p, -r, com, example, home, html, SCP, user, var, w, www, お仕事, こと, コピー, コマンド, サーバー, それ, どり, バグ, ヒント, ファイル, ホスト, ユーザー, 一, 上記, 下, 世界, 事, 人, 今, 仕事, 何より, 作業, 大事, 大変, 実行, 少し, 引っ越し, 意味, 昔, 時間, 炎天下, 物, 理解, 環境, 移行, 答え, 素人, 経験, 自分, 色々, 記述, 誰, 責任,

面白い事をしている人。発見することが楽しいだろうな!!!。𒁠
2022.06.12
おはようございます。この頃、睡眠時間、8時間確保を頑張りたいと思っています。 大西拓磨さんは、一年前(2022年)ぐらいにTVにも出演されてみたいですが、そこは割愛して。unicodeで面白いことをしているのが凄いな、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022, 8, TV, Unicode, youtu, youtube, クリック, こちら, こと, サービス, そこ, テスト, とき, もの, 一, 不思議, 事, 人, 低音, 出演, 制作, 割愛, 厨, 場合, 大事, 大西, 感じ, 拓磨, 方, 時間, 無料, 物, 生活, 発見, 睡眠, 確保, 社会, 自分, 興味, 音域, 頃,

マイネオのマイソクプランを使ってみたので感想的な物を残しときます。
2022.06.08
おはようございます。この頃、iPhoneを買い替えたい欲が高まっています。 今日はタイトル通り、マイネオのマイソクプランを使ってみたので感想的な物を残しときます。マイネオとは格安スマホです。その中に通信量無制限のマイソク […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 13, iPhone, エラー, お昼, これ, コンビニ, スマホ, ソク, それ, タイトル, タイプ, とき, ところ, ブラウザ, プラン, マイ, マイネオ, 中, 今日, 休憩, 使い物, 使用, 制限, 変更, 契約, 実際, 平日, 感想, 操作, 昼ごはん, 時, 時間, 最悪, 来月, 格安, 機会, 欲, 正直, 決済, 無制限, 物, 理解, 自分, 言いよう, 通信, 電子, 頃, 頻発,

今、欲しいもの3つ。誰かください??
2022.05.25
おはようございます。労働者は時間の切り売りをしているみたいですね🤔。 今日のお題は「今、欲しいもの3つ。誰かください??」です。さて、自分が欲しいものはベスト3から発表します。まず、新型iPhoneですね~。そろそろ買い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 35, 4, iPhone, あなた, いつ, お金, そうです, タイム, ディスプレイ, ところ, ドラゴンボール, ベスト, もの, リミット, 一画面, 万, 人生, 今, 今日, 仕事, 値段, 切り売り, 労働者, 大切, 我慢, 新型, 時点, 時間, 最後, 有限, 物, 画面, 発表, 自分, 訳, 誰, 題,

よもやよもやだ、アンリアルエンジン、凄いわ。これ!
2022.05.23
おはようございます。月曜日の朝は鬱っぽい…。 前にも少し書いたことがあるかも知れませんがアンリアルエンジンが凄いことになっています。アンリアルエンジンが何者か分からない人のために説明すると、ゲームの背景など基礎部分=土台 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, IT, アン, エンジン, ゲーム, コスト, こと, これ, ため, ツール, デジタル, もの, リアリティ, リアル, 世, 中, 人, 今, 何者, 使用, 動画, 土台, 基礎, 大人, 子供, 少し, 感覚, 技術力, 技術革新, 数十, 映像, 時, 月曜日, 朝, 物, 物語, 現実, 生成, 空間, 簡単, 粘土細工, 背景, 能力, 自分, 説明, 軽減, 通り, 部分, 開発, 頃, 鬱,

続ける人ひとり、殆どの人が続かないには理由がある。
2022.02.21
おはよう御座います。今日の朝はマイナス一度だったらしいだけどあまり風がなかったのでそれほど寒さを感じなかったです😨。 さて、毎日ブログを続けている自分は何故、続けることが出来たのかを最初にお話するとブログを書くのは、それ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
youtube, あまり, お仕事, お話, お金, こと, ご褒美, それ, ひとり, ブログ, マイナス, 一つ, 一度, 人, 今日, 半年, 収入, 場合, 大体, 少額, 広告, 感覚, 承認, 時点, 最初, 朝, 欲求, 殆ど, 毎日, 無銭, 物, 理由, 自分, 自己満足, 苦, 記事, 逆, 配信, 頃,

公言したことを途中で辞める理由⇒反省の記事!?
2022.02.06
おはようございます、今日の朝は一段と寒さを感じる朝ですね😣 さて、公言したことを途中で辞めてその理由を全然書かずに、次のことをやり始めるのは自分の悪い癖です、ココ最近ではダイエットをすると公言し、その内容をTwitter […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, アクセス, アップ, ココ, こと, そこ, ダイエット, ツイート, ブログ, もの, 三日坊主, 事, 人間, 今日, 他, 体験, 公言, 内容, 努力, 原因, 反応, 反省, 唯一, 意見, 成功, 承認, 最近, 朝, 次, 欲求, 気, 活力, 物, 理由, 癖, 自分, 英語, 記事, 途中, 過去,

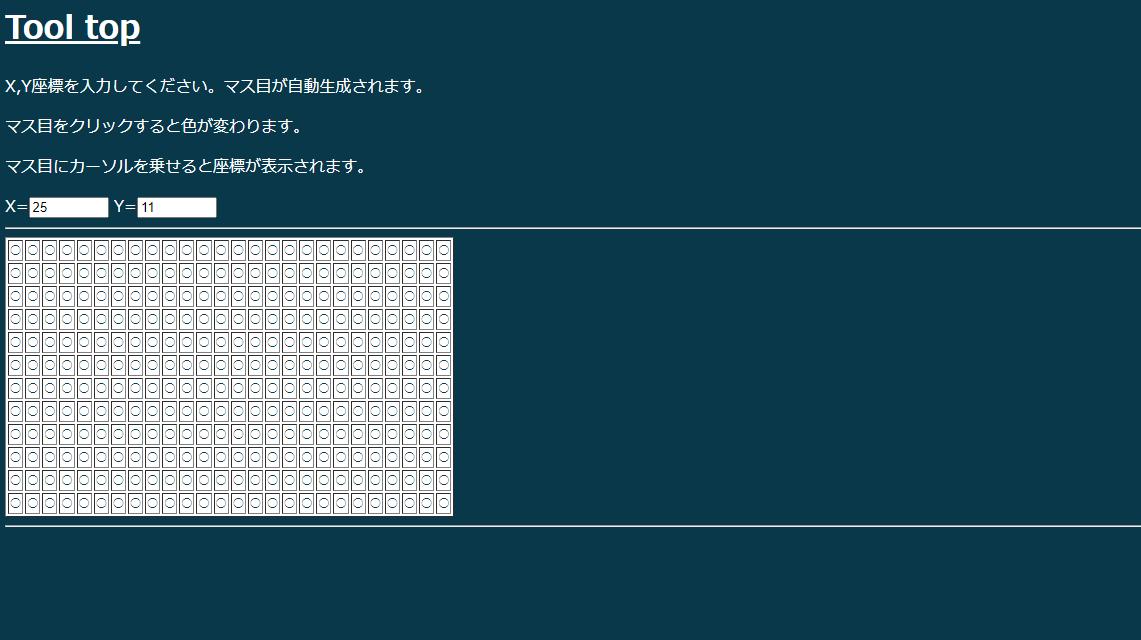
マス目自動生成ジェネレーターとか誰が使うのって思うことはありますね!?
2022.02.01
2月になりましたね、おはよう御座います。 昨日、マス目自動生成ジェネレーターという物を作りました、マス目自動生成ジェネレーターとか誰が使うのって思うことはありますね!?これを使う人いるですよ。一週間ほどしか働かなったです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, オリジナル, こと, これ, ジェネレーター, そこ, それ, データ, プリンター, プログラム, ベース, マス目, レーザー, わけ, 一, 事, 人, 仕事, 位置, 出力, 加工, 印刷, 帳票, 座標, 後, 必要, 昨日, 物, 現場, 紙, 職場, 自分, 自動生成, 誰, 鉄板,

YOUTUBERになりたい人、必見の動画かもしれない!?
2022.01.16
どうやればYOUTUBEチャンネル登録が伸びるのか中田敦彦さんが解説動画がタメになるから、是非チェックしてみてください。中田敦彦さんが古舘伊知郎チャンネルにアドバイスしている動画を見てなるほどなぁって思えました。これはブ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30, youtube, YOUTUBER, アドバイス, いろいろ, お客さん, こと, これ, コンビニエンス, サイト, ジャンル, ストア, それ, ため, チェック, チャンネル, ヒット, ビュー, ブログ, ベスト, ユーザー, 一, 上位, 中田敦彦, 事, 人, 何, 再生, 動画, 古舘伊知郎, 商品, 回数, 当たり前, 必見, 情報, 所, 提供, 方法, 正攻法, 注目, 物, 登録, 自分, 解説, 記事,

映画、素晴らしきかな人生を観ました。涙腺弱い人は泣ける映画。
2021.12.07
プラダを着た悪魔を撮った監督の映画、素晴らしきかな人生を観ました。今回は映画の予告?も何もかも見ないで映画を見ました。結果、見てよかったなって思えるストーリー展開でした。因みに途中からこうなるだろうと思っていた所まではス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
クリスマス, ストーリー, そこ, プラダ, ラスト, 一人, 予告, 人, 人生, 今回, 効果, 展開, 崩壊, 悪魔, 所, 映画, 涙腺, 物, 監督, 相乗, 結果, 途中,

自分にとってお金とは何か?未知の知的文明と遭遇するとお金の価値はゼロになる?
2021.11.26
自分にとってお金とは何か?、答えは明確で生きていくのに必要なものだけど、お金にあまり興味がない。正直なところ、お金はどうでも良くて無いと困るものだという認識。将来の不安もあって、あと15年で貯めれるだけ貯めてセミリタイア […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
15, お金, システム, セミ, ゼロ, それ, それぞれ, ため, ところ, もの, リタイア, 不安, 中, 事, 交換, 人, 何, 価値, 将来, 就職, 引き金, 後, 必要, 文明, 文明開化, 明確, 時点, 未知, 格差, 正直, 物, 物々交換, 生活, 皆, 知的, 社会, 答え, 結果, 自分, 興味, 認識, 遭遇,

物欲リスト:自分が欲しい物を列挙してみたら、自分の物欲を可視化できたかも!?
2021.11.23
昨日は雨がしとしとと高知県でも降っていましたが、今日はお天気になるのでしょうか?さてタイトル通り、自分が欲しい物を列挙してみました、また、欲しい理由なども書いています。ほしい商品の横に理由も書いています。 LG モニター […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, 24, 4, 6, AirPods, apple, iPhone, LG, SONY, USB, wifi, window, いま, キーボード, ストレスフリー, それなり, タイトル, ディスプレイ, テレビ, プレゼント, ベスト, ヘッドホン, ボロボロ, マウス, モニター, やつ, リスト, ルーター, 三, 今日, 全て, 列挙, 可視, 商品, 天気, 奴, 対応, 性能, 指紋, 昨日, 横, 機器, 物, 物欲, 理由, 発売, 純正, 統一, 自分, 製品, 親, 認証, 雨, 高知県, 高級,

映画、DUNE/デューン砂の惑星を観ました。これは序章だな…。
2021.10.19
映画、DUNE/デューン 砂の惑星を観ました、呪わた企画のリメイクは如何に!中止に酷評も多い作品だったものを現代に蘇らした作品を今日、映画館で観てきました。自分としては結構、よく出来ているSF作品だったけど、この映画で感 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1965, 1969, 1976, 1981, 2, 3, 4, 5, Children, DUNE, Emperor, God, Heretics, Messiah, of, SF, Yahoo, これ, ストーリー, デューン, もの, リメイク, 中止, 今, 今日, 企画, 作品, 子供, 序章, 惑星, 感じ, 感動, 救世主, 映画, 映画館, 物, 現代, 異端者, 皇帝, 砂, 砂丘, 砂漠, 神, 自分, 記事, 酷評,

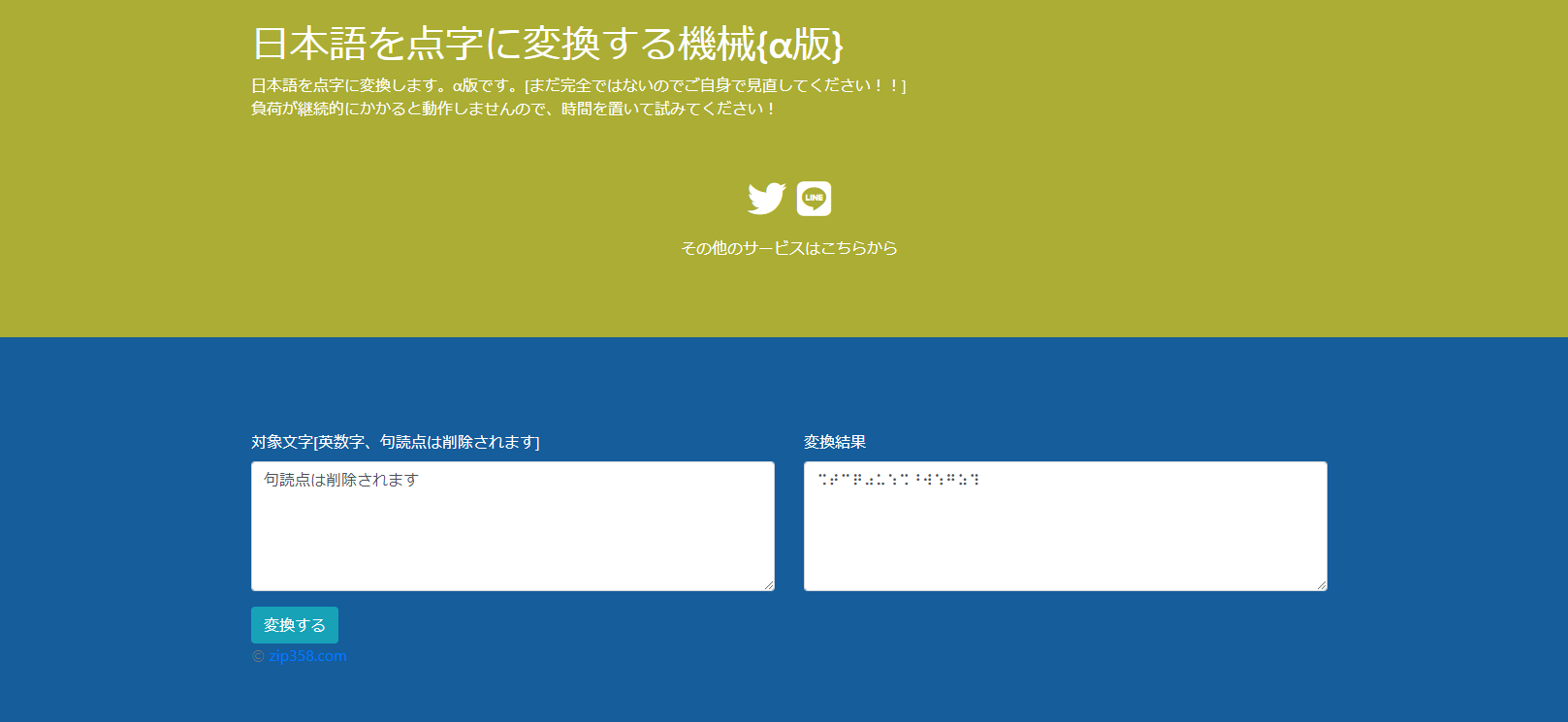
日本語を点字に変換する機械?ツールを作りましたよ。人の役に立つかは??
2021.10.15
昨日は寝苦しい夜でして寝たり起きたりを繰り返しました。本日は熟睡できたら良いのですがね。 さて、今日は日本語を点字に変換する機械?ツールを作りましたよ。です・・・。今日のお昼ぐらいから取り掛かりました。点字のUnicod […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, com, https, Og-, Unicode, watch, WV-S, www, youtube, お昼, ここら辺, こちら, ツール, データ, もの, ロジック, 事態, 人, 今日, 仕様, 他, 何か, 元, 勝手, 変換, 変換機, 夜, 大文字, 役, 方, 日本語, 昨日, 時間, 本当, 本日, 機械, 点字, 熟睡, 物, 経緯, 自分,

共同幻想には国家、仕事、お金、法律などなどがある。
2021.08.25
2日続けて晴れ間があり、そろそろ雨も開けそうな予感さえしますが、今日は午後から雨模様です。因みにピンポイント天気が結構な確率で当たることに気付いてそればかり見ています。因みにiPhoneの純正の天気予報もかなりの確率で当 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, iPhone, Yahoo, お金, かなり, クエッション, こと, これっと, それ, タイトル, つれ, ピンポイント, フリー, マーク, もの, ランス, レーダー, 一般, 世間, 予報, 予感, 予測, 事, 人, 今日, 仕事, 共同, 共有, 午後, 国家, 地球, 大勢, 天気, 宇宙人, 家, 常識, 幻想, 思想, 晴れ間, 概念, 法律, 無職, 物, 確率, 純正, 結構, 購入, 雨, 雨模様, 頃,

継続は力なりっていう言葉と好きこそ物の上手なれが合致する人。
2021.08.20
派遣からお仕事の紹介電話がかかってくる事は有り難いことなのだけど、派遣からお仕事は何かダーク感があったりする気がしてどうも一歩前に進めないでいます。そして今の歳から数年間、派遣で働いていて派遣切りにあったときに次の職業は […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, TAKUYA, エンジニア, お仕事, コード, コードディング, ここ, こと, ダーク, とき, ところ, フリー, ブログ, プログラミング, ランス, 一, 上手, 事, 人, 今, 位置, 力, 動画, 合致, 感, 数, 昔, 機能, 次, 歳, 殆ど, 毎日, 気, 派遣, 無職, 物, 紹介, 継続, 職業, 自分, 補完, 言葉, 電話, 高,

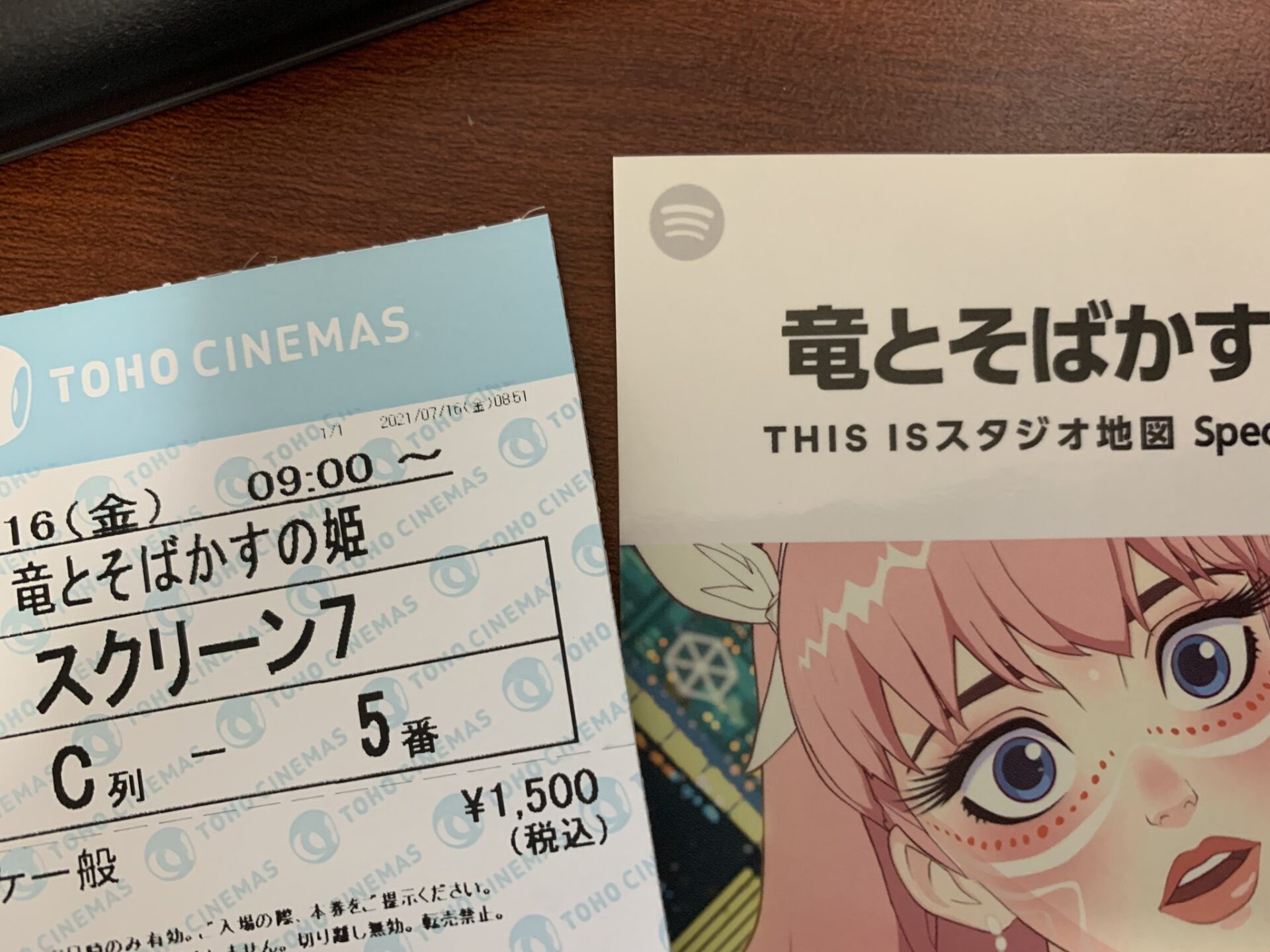
#竜とそばかすの姫 を観てきましたよ!
2021.07.16
竜とそばかすの姫 を観てきましたよ!、この映画、中盤までイマイチ感情移入出来ないなぁと思いながら観ていたら最後のラスト20分でやられた。サマーウォーズとは正反対の映画だなぁとも思えました、そして何より現代のネットの在り方 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-t, 20, 6, 8, com, HM, https, OvWpo, watch, www, youtube, いまいち, サマーウォーズ, そばかす, トイウコトデ, ネット, のど, ラスト, 中学生, 中盤, 以上, 冒頭, 印象, 在り方, 姫, 子供, 対象, 小娘, 山奥, 年齢, 感情移入, 感覚, 提言, 映画, 最後, 歌, 正反対, 気, 物, 現代, 現場, 田舎, 監督, 社会, 竜, 細田守, 自分, 舞台, 若者, 語彙力, 走り書き, 音楽, 高校生, 高知県,

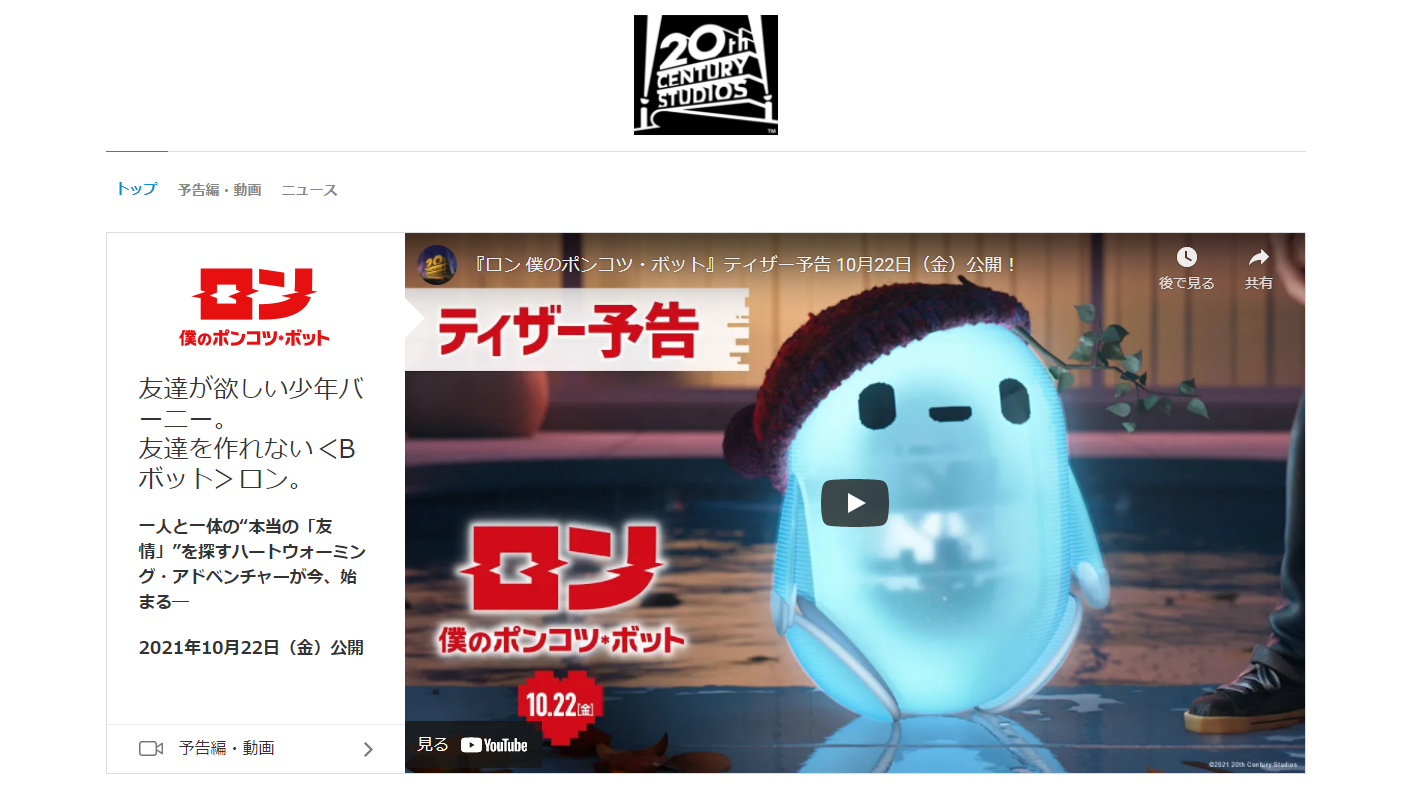
ロン 僕のポンコツ・ボットは魅力的な映画だと思います。
2021.06.29
「ロン 僕のポンコツ・ボット」という映画は魅力的な映画だと思います。こんな映画を作る大人はとても心優しい人だなと思っています。そういう心がないとこんな魅力的なキャラクタは作れない。ポンコツ・ボットは見ていて愛くるしいキャ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2021, 22, キャラクタ, なん, ボット, ポンコツ, ロン, 予定, 人, 僕, 公開, 大人, 子供, 学年, 対象, 年齢, 心, 映画, 物, 自分,

簡易的なメールフォームとメール送信のプログラムを書くのにかかる時間は?
2021.05.28
簡易的なメールフォームとメール送信のプログラムを書くのにかかる時間は?大体10分?15分ぐらいかと思います。本当はエラーチェックなどの機能をちゃんとした物に置き換える必要があるけど、ざっくり考え方はこれだけで良いじゃない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 15, 2, 550, 8, cHW, column, com, https, jp, name, POST, reCAPTCHA, techplay, watch, www, xqg-zp, youtube, あと, エラー, コード, ここ, これだけ, サイト, ソース, チェック, デー, データ, フォーム, プログラミング, プログラム, ポスト, ボット, メール, リンク, 上記, 下記, 事, 二, 制作, 参考, 大体, 対策, 後, 必要, 拝借, 時間, 本当, 機能, 物, 生, 簡易的, 考え方, 送信, 防止,

XXXXPICKSを有料会員から無料会員にした訳。
2021.04.16
サブスクリプションを見直すにあたって先日、ニューズピックスを有料会員から無料会員にしました、解約した理由は、先ず(まず)1500円という価格が今の自分には勿体なと感じました。なぜ勿体ないなと感じたか、それはニューズピック […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1500, newspicks, XXXXPICKS, youtube, おっさん, こちら, こと, サーフィン, サブスクリプション, それ, ニュース, ネット, ビジネス, ピックス, マンネリ, メディア, 事, 今, 会, 会員, 何故, 価格, 先日, 全部, 動画, 専門, 意識, 有料, 枠, 毎回, 毎日, 無料, 物, 理由, 番組, 系, 自分, 良質, 要因, 視聴, 解約, 記事, 訳,

まいど?ショップ開設しました。
2021.03.15
まいど?ショップ開設しました。開設した理由は旨旨飯が食べたいからです、、、いや違います。収入源を確保していきたいからです。スズリというGMOの開発したショップ開設サービスを使用しています。当初はBASEで物を売ろうとBA […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 300, base, GMO, UP, url, アドイン, ここ, ご検討, サービス, サイト, シャツ, ショップ, スズリ, ツイート, つもり, デジタル, トイウワケデ, 使用, 値段, 全額, 劣化, 収入, 取り分, 商品, 当初, 最後, 毎日, 物, 理由, 画像, 確保, 綺麗, 自分, 自由, 設定, 開発, 開設, 飯,