story of my life
過去の蓄積を見るために書く日記.

公言したことを途中で辞める理由⇒反省の記事!?
2022.02.06
おはようございます、今日の朝は一段と寒さを感じる朝ですね😣 さて、公言したことを途中で辞めてその理由を全然書かずに、次のことをやり始めるのは自分の悪い癖です、ココ最近ではダイエットをすると公言し、その内容をTwitter […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, アクセス, アップ, ココ, こと, そこ, ダイエット, ツイート, ブログ, もの, 三日坊主, 事, 人間, 今日, 他, 体験, 公言, 内容, 努力, 原因, 反応, 反省, 唯一, 意見, 成功, 承認, 最近, 朝, 次, 欲求, 気, 活力, 物, 理由, 癖, 自分, 英語, 記事, 途中, 過去,

子供向けな地球外少年少女をNetflixで見たけどこれ大人‥。
2022.01.29
どんより曇り空でお外は寒そうです。そんな中、地球外少年少女を観ましたので感想を残しときます。 子供向けかなと思っていた地球外少年少女をNetflixで見たけどこれ大人が見ても、考えさせられる内容になっています。これからデ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
com, https, Mr, Netflix, watch, www, yMU-xTekqqc, youtube, アニメ, コイル, これ, デジタル, 一気, 一般, 上映, 世界, 中, 予定, 光雄, 全話, 内容, 制作, 前篇, 劇場, 在住, 地方, 地球, 外, 大人, 子供, 子供向け, 存在, 少女, 少年, 後篇, 感じ, 感想, 所, 拡張, 曇り空, 月, 現実, 監督, 磯, 端末, 進化, 都心, 電動, 電脳,

#Netflix で #新聞記者 ドラマ:シーズン1を全話見ましたので感想。
2022.01.26
Netflixで新聞記者ドラマ:シーズン1を全話見ましたので感想を残しときます。久々に見応えたっぷりのドラマを見た感じですね。凄く重厚感がありリアリティのあるドラマでした。恐らくシーズン2があると思いますが、ここからどう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4,5,6, Netflix, ここ, こと, これ, シーズン, そこ, チェック, ドラマ, ひと, ラスト, リアリティ, 一つ, 一人ひとり, 世, 中, 久々, 事, 作品, 全話, 内容, 唯, 意義, 感じ, 感想, 新聞, 方, 本当, 注意点, 社会, 見応え, 記者, 重厚感,

映画、サイレント・トーキョーを観ました。評価が低い理由。
2022.01.10
映画、サイレント・トーキョーを観ました。何故、映画評価が低いのかなと前々から気になっていた映画を昨日、ネトフリで観ました。映画予告もまぁまぁ釣られそうな感じに出来ていると思いますが、自分もあまり良い点数をつけれない内容で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 6, com, https, nA-r, pHadU, watch, www, youtube, サイレント, ストーリー, だだ, トーキョー, ネトフリ, ラスト, 予告, 内容, 前々, 印象, 意味, 感じ, 映画, 昨日, 気, 点数, 無難, 理由, 監督, 簡潔, 編集, 自分, 要素, 評価, 重厚感, 音楽, 駄目,

来週、アバランチ最終話ですが、今の所の感想を書いてみた。
2021.12.16
来週、アバランチ最終話ですが今の所の感想を書いてみた。というタイトル通り感想を端的に書くと、ちょっと非現実的な内容かなと感じました。映像やカットは凄く良いなと感じるものの、なんか非現実的なストーリーでずっと感情移入出来ず […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-Gaym, 5, 9, BOrcM, com, https, ls, QGItwzI, watch, www, youtube, アバランチ, インパクト, カット, ここ, ストーリー, それぐらい, タイトル, ドラマ, 人, 今, 今回, 内容, 勘, 感じ, 感情移入, 感想, 所, 新聞, 映像, 映画, 最終話, 来週, 監督, 社会, 端的, 藤井, 記者, 道人,

映画、グラン・トリノを観ました。
2021.12.10
グラン・トリノというクリント・イーストウッド監督が撮った映画を観ました。人生の特等席に続き考えさせられる映画内容でした。とても良かったです。ストーリー展開は読めてもやっぱ最後までみたくなるのはストーリーに魂が宿っているか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2021, 91, イーストウッド, クライ, グラン, クリント, こと, ストーリー, ところ, トリノ, マッチョ, 人生, 今, 作品, 俳優, 公開, 内容, 展開, 年齢, 映画, 最後, 本当, 来年, 楽しみ, 特等席, 現役, 監督, 魂,

この人知っていますか?賢い面白い、固定概念を崩す人!!
2021.12.06
甘いものが好きなのでおやつテロは殆ど甘いものが多いです。 この人、賢くて面白いなと感じます。?前置き:沈思黙考とは黙ってじっくりと深く物事を考え込むことです(動画の中で使われている言葉)。 さて、土曜日(2021年12月 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 2021, 4, おやつ, かなり, こと, これ, ご理解, それ, テロ, テンション, フォロー, メディア, もの, リカバリー, 万, 中, 久しぶり, 人, 人受け, 先, 内容, 出演, 前置き, 動画, 印象, 否定, 回答, 固定, 土曜日, 多く, 大事, 悠輔, 意見, 感じ, 成田, 技術, 方, 時間, 概念, 殆ど, 気, 沈思黙考, 物事, 物腰, 理由, 登場, 的, 自分, 言葉, 話, 話術,

5000日後の世界を読んで、印象的に残ったところは!!
2021.11.24
5000日後の世界を読んで、印象的に残ったところは後半じゃなくて実は前半や中盤辺りに多かったような気がします。最後の15%の内容はコラムや要約や翻訳に関わった人が彼(ケヴィン・ケリー)の素晴らしさを語った内容になっていた […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
15, 5000, AI, AirPods, Tweet, かなり, ケヴィン, ケリー, こと, コラム, サービス, シェア, ところ, ひろゆき, レベル, 世界, 中, 中盤, 人, 人々, 今, 今後, 働き方, 全て, 内容, 前半, 印象, 合点, 同時通訳, 回答, 国境, 壁, 延長, 彼, 後半, 恩恵, 数十, 最後, 本, 気, 線上, 翻訳, 自分, 自動, 色々, 英語圏, 要約, 話, 進化,

シン・未来予測を読んでみました。読了しての感想などを書いてみた。
2021.11.19
「ひろゆきのシン・未来予測」を読んでみました。読了して今、感想を書いています。一番、衝撃的だったのは20代の格差です。これはTweetした内容を読んでいただければわかるかと思いますが、かなりの格差です。自分は20代から貯 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, Tweet, かなり, こと, これ, シン, ひろゆき, メディア, もの, 一人暮らし, 下り坂, 世代, 中々, 中盤, 予測, 事, 人, 今, 企業, 俯瞰, 倒産, 全体, 内容, 問題, 大学, 就職, 弱者, 後, 得, 情報, 感想, 文章, 日本, 時代, 未来, 本, 格差, 理解, 環境, 老後, 自分, 視点, 読了, 貯蓄, 資金, 預金,

ハミングバード・プロジェクト 0.001秒の男たち実話ベースの映画。
2021.11.15
「ハミングバード・プロジェクト 0.001秒の男たち」を観ました。この映画、予告とは全然違う内容ですね。 ハミングバードは凄く単純なストーリーです、株取引のために最短距離の通信ケーブルを引き巨額の富を得ようという計画・・ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0.001, 40, アルゴリズム, お金, ケーブル, ストーリー, それぐらい, ため, ハミングバード, プロジェクト, ベース, ほんと, ラスト, 予告, 人生, 内容, 処理, 出来事, 単純, 取引, 売買, 実話, 富, 巨額, 映画, 最短, 株取引, 気持ち, 男, 計画, 距離, 通信, 速度, 重要,

45歳定年制提言したサントリーの社長さん、世間が見えていないと思った件。
2021.09.18
天気予報の予報では高知県、深夜に台風が通り過ぎる予定になり朝には晴天になるらしいですけど、どうなんですかね。自分の予想ではこれを書いている日には台風が通り過ぎる気がします。 さてサントリーの社長さんが45歳定年制ってどう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
45, こと, これ, サントリー, ほとんど, 世間, 中, 予報, 予定, 予想, 人, 件, 会社, 内容, 判断, 動画, 台風, 回数, 大体, 天気, 子, 定年, 年齢, 意見, 提言, 日, 日本, 晴天, 最後, 朝, 未だ, 歳, 毒, 気, 深夜, 物議, 発言, 社員, 社長, 自分, 路頭, 転職, 高知県,

マコなり社長がネット上とリアルで炎上している件。
2021.09.06
コロナワクチン二回目を打ってきました。重い副反応もなく自宅で明日の記事を書いています。 さて、Twitterのタイムラインにこのような内容の記事が流れてきました。経営難で大規模リストラ、マコなり社長が社員へ暴言を吐くとい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, youtube, お前, かなり, こと, これ, コロナ, タイムライン, ネット, マコ, やつ, リアル, リストラ, ワクチン, 一致, 事, 二, 人々, 件, 信用, 内容, 動画, 反応, 大規模, 底辺, 弱者, 情報, 掲載, 方, 方々, 日本, 明日, 暴言, 気, 炎上, 理想郷, 登録者, 真実, 真逆, 社会, 社員, 社長, 立て続け, 経営難, 綺麗, 自宅, 裏, 記事, 部分, 飽き飽き,

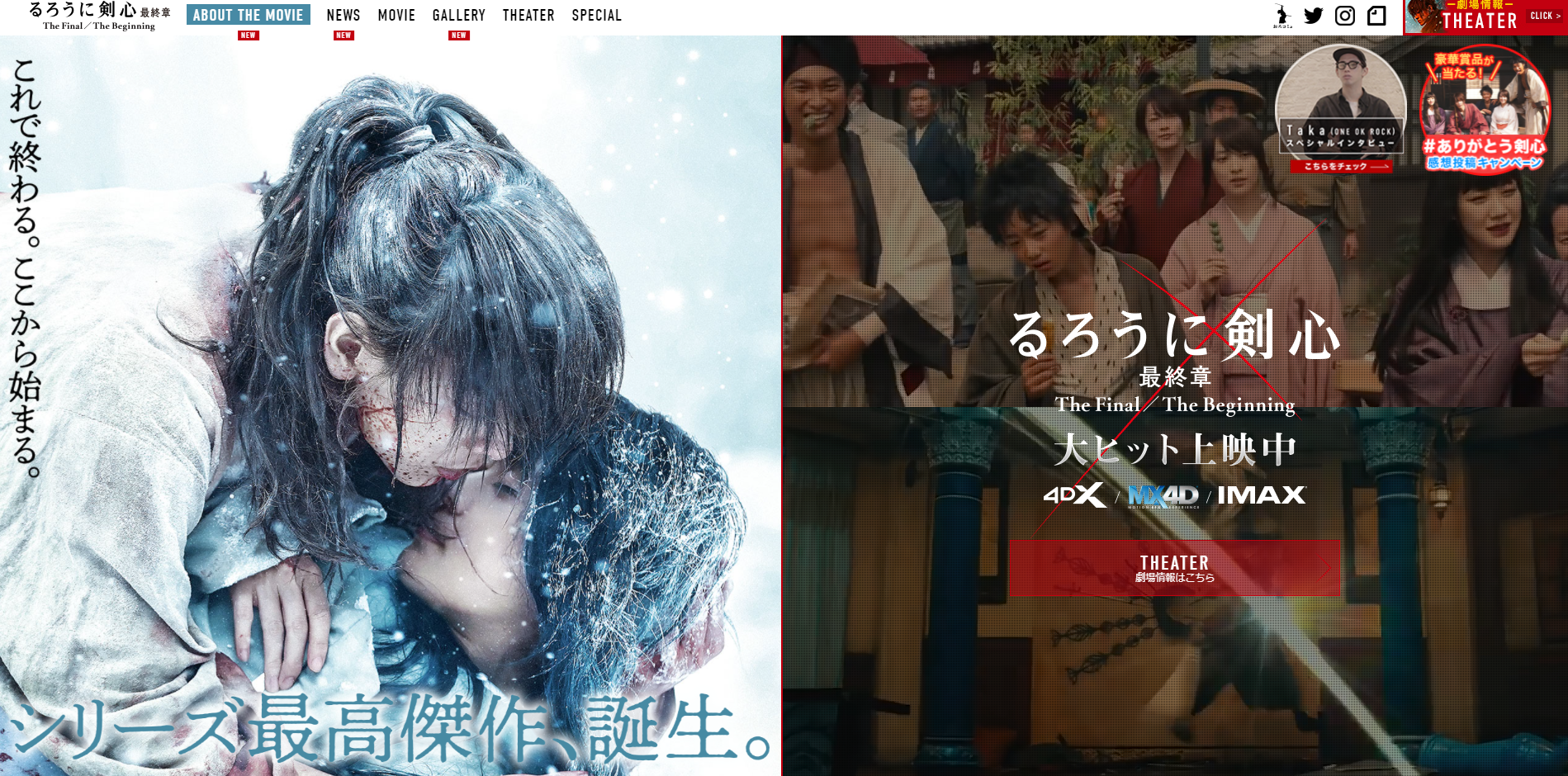
映画、るろうに剣心 最終章 The Final/The Beginningを観てきましたよ。コンプリート?
2021.06.04
映画、るろうに剣心 最終章 The Final/The Beginningを観てきましたよ。前回観たのはThe Finalです、今回はThe Beginningを観てきました。The Beginningの方が自分は良いな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AZqic-FFEAc, Beginning, com, FINAL, https, The, watch, www, youtube, イビキ, オリジナリティ, お金, コンプリート, シーン, それ, ひと, マナー, ラスト, るろう, 今回, 内容, 再現, 前回, 剣心, 半減, 客席, 少し, 形, 後ろ, 忠実, 方, 映画, 映画館, 最終章, 残念, 気持ち, 漫画, 自分, 落ち, 違反,

インプットとアウトプットを繰返しても意味をなさない?
2021.05.13
インプットとアウトプットを繰返しても意味をなさないと思っている方も多いと思いますが、それは少し間違いで自分でシェアした内容は結構、自分は覚えていて意味はそれなりにあるかなと思っています。それが「いいね」されなくても自分の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, Neuralink, アウトプット, インプット, ゲーム, こと, これ, サル, シェア, それ, それなり, チップ, ニューラ, プレー, マスク, リンク, 主張, 事, 人, 人工, 先, 内容, 可能, 可能性, 変化, 存在, 学習, 少し, 当分, 情報, 意味, 所有, 数十, 方, 方法, 法律, 知能, 米企業, 脳, 自分, 規制, 記憶, 話, 超越, 部分,

2040年の未来予測の感想2
2021.03.29
2040年の未来予測をキンドルで購入してアレクサに朗読してもらって読了しました。ちなみに成毛さんがNewsPicksの動画で語っていることは実は本の中でも語られていることなんですけど・・・。 本で読むともっと深く知ること […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 2040, newspicks, アジア, アレクサ, キンドル, こと, トラフ, ホント, ラスト, 中, 中国, 中田, 予測, 今, 今後, 内容, 前, 前半, 動画, 南海, 地震, 希望, 後半, 感想, 成毛, 投資, 損, 方, 日本, 日本株, 朗読, 未来, 本, 株, 米国, 読了, 購入,

シン エヴァンゲリオン劇場版?を観ましたよ。ネタバレなし?
2021.03.09
シン エヴァンゲリオン劇場版?を観ましたよ。エヴァファンが教祖と拝める。庵野監督の最新作で恐らく完結の映画だと思います。ラストの45分ぐらいから熱量半端ない映像を見せられることになります。これすごいよ、庵野監督作品の中で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 45, エヴァ, エヴァンゲリオン, かなり, ここ, こと, これ, シン, ファン, ブルーレイ, メッセージ, ラスト, 中, 人, 作, 作品, 内容, 劇場, 半端, 可能性, 完結, 庵野, 教祖, 映像, 映画, 最後, 最新作, 殻, 熱量, 発売, 監督, 社会, 背中, 自分, 衝撃, 魂,

映画、望みを観ました。
2021.02.28
映画、望みをプライム会員の枠で視聴しました。これは尻切れトンボで終わる結末かと思っていたのだけど、そうではなかった。ぐっとこみあげるものもありました、最後のエンドクレジットの森山直太朗さんが歌う「落日」がまたこの映画にま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, com, etmOlo-Ozi, https, watch, www, youtube, エンド, クレジット, これ, シリアス, ストーリー, トンボ, プライム, マッチ, もの, 会員, 内容, 原作, 堤, 尻切れ, 幸彦, 映画, 最後, 枠, 森山直太朗, 監督, 結末, 落日, 視聴,

映画、ヤクザと家族を観てきました。
2021.01.30
映画、ヤクザと家族を観てきました、ヤクザというより人を描いた映画だなと感じる映画でした。罪を憎んで人を憎まずということが、どこかこの頃、抜け落ちているかもしれないなと思います。人を許すということを「ヤクザと家族」という映 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, amp, com, DTER, feature, https, watch, www, youtube, zzFecM, こと, だだ, ヤクザ, 人, 任侠, 内容, 半グレ, 家族, 映画, 現代, 社会, 罪, 頃,

20210102変革の年2日目。
2021.01.02
変革の年と勝手に思っているのですが、新年明けてもう2日になります、昨年はお世話になりました、今年も宜しくお願い致します。新年明けたけど昨年は不幸があったので、今年は新年の挨拶はなしです。昨日、放送されていた欲望の資本主義 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 2021, 20210102, いま, うち, お世話, お願い, ゲー, シナリオ, ツイート, ところ, ブログ, 下手, 不幸, 主義, 今, 今回, 今年, 内容, 勝手, 変革, 大震災, 島国, 年, 挨拶, 放送, 政治, 新年, 方々, 方向, 日本, 日本沈没, 昨年, 昨日, 最悪, 根性, 格差, 機能, 欲望, 正規, 気, 社会, 程度, 覚悟, 言葉, 話, 貯金, 資本, 集約, 雇用, 首都,

意識するまえに脳が信号を送る。
2020.11.30
いま、NHKで放送されているヒューマニストという番組が放送されているのだけど、いまいち盛り上がりにかけますね。でも内容は良い、例えば意識する前に脳活動が行われているのか、それとも自己が考えて行動するのかという問いは、昔か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
NHK, Notion, アプリ, いま, いまいち, おいら, おまかせ, お話, ゴキブリ, ここ, バージョン, ひと, ヒューマニスト, まえ, ラジコン, 不明, 両方, 事, 人, 仕事, 信号, 先, 内容, 前, 効, 妄想, 対応, 想像, 意識, 所, 操り人形, 操縦, 放送, 文句, 日本語, 昔, 本当, 来年, 活動, 番組, 発生, 研究, 脳, 自己, 行動, 誰, 近年, 電気,

マウスの動きをトラッキング(追跡)する。
2020.11.17
サイトのマウスの動きをトラッキングして行動パターンを知りたいという案件がクラウドでありました。応募はしていませんが考え方はこのような感じだと思います。ただ楽天サイトだという制約があったのでクロスサイトへ接続可能なのかはわ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
demo, IP, JS, php, あるかな, キャプチャ, クライアント, クラウド, クロス, コード, サイズ, サイト, ソース, それ, データ, トラッキング, パターン, ブラウザ, ページ, マウス, ライブラリ, リンク, 事, 使用, 保存, 側, 内容, 再度, 処理, 制約, 可能, 場合, 完結, 実際, 必要, 応募, 感じ, 接続, 案件, 楽天, 機能, 状態, 画面, 考え方, 行動, 返却, 追加, 追跡, 送信,
映画、僕と世界の方程式を観ましたよ。
2020.09.10
映画、僕と世界の方程式を観ましたよ。感想から言うと何だか、他人事とは思えなかった、別に自分は賢くはないですがサバン症候群の軽症に当てはまるのかなと思ったりします。 人と少し感覚が違うところがあるのでそう思うところから、そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
こと, サバン, ところ, わけ, 世界, 中, 事, 人, 他人事, 僕, 共感, 内容, 切磋琢磨, 境遇, 少し, 感情移入, 感想, 感覚, 成長, 方, 方程式, 映画, 最初, 最後, 環境, 症候群, 自分, 軽症,
自己啓発じゃなかった。これからITエンジニアになりたい無垢な人達へ。
2020.09.09
この説明、とても簡潔で分かりやすいじゃないかなと思った。その人というのはマコなり社長さんです。若い人たちは知っているかと思いますが、ユーチューブチャンネル登録者数が78万人もいるエンジニア系社長さんです。 サーバのことか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
78, IT, いろは, エンジニア, こと, これ, サーバ, スキル, チャンネル, ネット, プログラム, ホリエモン, マコ, もの, ユーチューブ, 万, 世, 中, 人, 今, 内容, 勉強, 啓発, 地頭, 大体, 学校, 学歴, 手, 時代, 本当, 無垢, 登録者, 社会, 社長, 簡潔, 結構, 自己, 若干, 解説, 誤差, 説明, 重要, 頃,
ニューズピックスマガジンの熱量&質量。
2020.09.07
昨日、2020大予測を読んでみて思ったこと、予測が加速したことと外れた予測もあるにせよ。電子書籍ではだいたい1000円以下の値段で売られている、この雑誌はお得だと思います。 内容も充実してデザインも良い感じです。そして全 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1000, 2020, カラー, こと, これ, シフト, じぶん, テクノロジー, デザイン, ニュース, ピックス, ファッション, ブランド, マガジン, メディア, 一つ, 三, 予測, 今年, 値段, 充実, 全面, 内容, 力, 加速, 動画, 夢, 媒体, 定期, 尺, 情報, 意味, 感じ, 技術, 昨日, 書籍, 最先端, 未来, 本当, 気, 熱量, 発信, 発売, 紙媒体, 要素, 記事, 質量, 購読, 間隔, 雑誌, 電子, 需要,
u-29のチャンネルが伸びしろかも。
2020.08.12
u-29というユーチューブチャンネルが伸びしろかもと思っています。29歳以下の人たちで今を頑張って生きている人々を紹介しているYOUTUBEチャンネルという認識です。概要欄にはそのような事は書いていないだけどね。 まだ登 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
29, u', youtube, インタビュー, オープニング, オンライン, かなり, こちら, そこ, タイプ, ため, チャンネル, ユーチューブ, 事, 人, 人々, 今, 内容, 大事, 形式, 改善, 映像, 更新, 最初, 概要, 欄, 気, 画, 登録, 登録者, 紹介, 編集, 若干, 認識, 音楽, 音質, 頻度,