story of my life
過去の蓄積を見るために書く日記.

先週は予約投稿ではなくリアルな投稿でした。#ムビチケ
2023.05.21
おはようございます、先週は予約投稿ではなくリアルな投稿でした。今週は予約投稿です。 先週、予約投稿だったのには訳があって休日に熱を出していたので予約投稿を書く暇がなかったのです、今週からまた、基本的に予約投稿で書いていき […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1800円, 2000円, CM, チケット, チケット代, ところ, ムビチケ, 予約投稿, 休日, 作品, 値, 全て, 広告, 映画, 気, 注意, 熱, 物, 翌月, 訳,

映画、ガーディアンズ・オブ・ギャラクシー:VOLUME 3
2023.05.13
映画、ガーディアンズ・オブ・ギャラクシー:VOLUME 3を観てきましたのでネタバレ無しで書いていきます。まず、今までのガーディアンズ・オブ・ギャラクシーシリーズは観ておいたほうが楽しめる。また一旦、ガーディアンズ・オブ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2つか3つ程, VOLUME 3, オマケ映像, お馴染み, ガーディアンズ・オブ・ギャラクシー, ボリューム, 一旦, 内容, 字幕版, 席, 感想, 映画, 映画内容, 最後, 監督, 笑い, 自分, 訳,

映画:Volume3を見に行く前にガーディアンズ・オブ・ギャラクシーリミックス
2023.05.12
おはようございます、映画:ガーディアンズ・オブ・ギャラクシーVolume3を見に行く前にガーディアンズ・オブ・ギャラクシーリミックスを観てないと意味がわからないだろうと思い、GWの最後の日にアマプラでレンタルして映画を観 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
GW, SF映画, アマプラ, ガーディアンズ・オブ・ギャラクシー, ガーディアンズ・オブ・ギャラクシーVolume3, ガーディアンズ・オブ・ギャラクシーリミックス, ボリューム, リミックス, 一方, 世界観, 意味, 映画, 最後, 現実主義者, 疑問, 監督さん, 訳, 質, 面白い作品, 頭,

YT有料会員なので広告流れないので感覚的に違うかも。
2023.03.04
おはようございます、来週はWinnyという映画を観に行きます。因みに週4日フルリモート勤務ですので金曜日に映画見に行きます😄。 今日はYT有料会員なので広告流れないので感覚的に違うかもというお話です。YOUTUBEの有料 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Gさん, WEB広告, Winny, youtube, YT有料会員, タイミング, メリット, レスポンス, 人工知能, 人工知能検索, 収益, 収益化, 在り方, 対話式, 時間短縮, 有料会員, 自社, 訳, 週4日フルリモート勤務, 金曜日,

Gさんの株を1株だけ買った話。本当なら100株買いたかった理由。
2023.02.23
おはようございます、Gさんの株を1株だけ買った話。 先週の日曜日にGさんの株を1株だけ購入しました。購入した理由は、下がると思って購入したわけではないですよ、上がると思って購入したわけです。なぜ上がると思ったか?それはマ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bard, bing, ChatGPT, この際Gさん, パート, マイクロソフト, ミス, リスク, ロング, 好印象, 対抗馬, 投資, 日曜日, 株, 横目, 独禁法, 訳, 賭け, 軍資金,

TwitterのAPIが有料になるのはなんとなく想像は付いていた。
2023.02.08
おはようございます、イーロン・マスクさん。 TwitterのAPIが有料になるのはなんとなく想像は付いていたけど、本当に有料化に踏み切るところがイーロン・マスクだと思った。今まで無料でAPI使えていたわけだから、グーの手 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, Bluesky Social, BOT, Twitter, Twitter創業者, Twitter離れ, イーロン・マスク, イーロン・マスクさん, グー, サービス, ところ, 予感, 値段, 大空, 小鳥たち, 想像, 手, 有料, 有料化, 訳,

シェア電気を使うと電気代が8割減?無料、ただし築30年未満。 #太陽光発電
2023.01.29
おはようございます、この頃、電気代が高いと思っている新築一戸建ての方、必見の話です。 シェア電気サービスを使うと電気代が大幅削減出来てしまうかもという話です、ただし築30年未満や審査があるので、誰でもソーラーパネルが無料 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30年未満, サービス以外, シェア電気サービス, シャア電気, ソーラーパネル, プラン, 大幅削減, 太陽光発電機器, 審査, 必見, 所有物, 新築一戸建て, 日当たり, 競合, 耐久年数, 自分, 良い家, 訳, 話, 電気代,

Twitterblueは悩ましいけど、保留中ですね。
2023.01.13
おはようございます、twitterblueは悩ましいけど、保留中ですね。理由は広告数が半分になるという文面です、広告が廃止されるなら980円は買いかなと思うのですが、半分となると今のままで良いやという気持ちが強くなります […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, twitterblue, サブスク, 仕事, 価格, 保留, 保留中, 半分, 印象, 広告, 広告数, 文面, 映画, 気持ち, 理由, 聴き放題, 訳, 認証マーク, 音楽, 順風満帆,

SF映画、アダム&アダム #ネトフリ映画
2023.01.10
こんにちは、先日、SF映画、アダム&アダムをネトフリで観ましたので感想を残しときます。 この映画、対象年齢は小学生高学年ぐらいが対象かなと思います。そんなアダムとアダムを字幕で観たわけですが、総合的に矛盾点が多く […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
SF映画, アダム, アダム&, アダム&アダム, ネトフリ, 前提条件, 剣, 多次元, 好印象, 字幕, 宇宙, 小学生高学年, 感想, 持ち主, 時間軸, 未来, 矛盾, 矛盾点, 訳, 諸刃,

Chromeブラウザの拡張機能を新たに作ったお話。 #拡張機能
2022.11.22
おはようございます、転職活動はあまりしていません😯。 本当なら就職出来ている頃だと思います。なぜならハローワークだけで活動しているので、他のスカウトは無視しているという変な転職活動をしています。今年欲しいという求人は人手 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, IT, エンジニア, お話, コード, サイト, スカウト, ドキュメント, ハローワーク, ブラウザ, リファレンス, 不安, 中, 事, 人, 人手, 人様, 今, 今年, 他, 会社, 使用, 変, 少し, 就職, 年末, 拡張, 時, 本当, 検索, 機能, 求人, 活動, 無視, 申請, 皆さん, 自作, 自分, 訳, 転職, 頃,

chart.jsでデモを試してみました。📈 #javascriptcode
2022.11.18
おはようございます、朝が早いですねと言われますが、夜が早いだけです😅。 さて、今日はchart.jsのデモを試してみました。売上のグラフとかコレで作るのが一番じゃないかなと思うライブラリですね。動画で編集してみせたのは二 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 19, 2, 3, 39, bar, chart, const, ctx, data, document, getElementById, javascriptcode, JS, let, myChart, new, type, グラフ, コード, こちら, コレ, ソース, デモ, ブログ, ライブラリ, 一, 二, 今日, 使用, 動画, 場合, 変更, 夜, 実際, 朝, 業務, 編集, 訳,

円安ドル高。為替介入😤。
2022.10.22
おはようございます。 今日の朝方に為替介入がありましたが、なんだか焼け石に水の気がしてならないです。そういう訳ではないですが、今日と明日はブログをお休みします。月曜日もコロナワクチンを打ちに行くので体調により火曜日・水曜 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お休み, コロナ, ドル高, ブログ, ワクチン, 今日, 介入, 体調, 円安, 明日, 更新, 月曜日, 朝方, 気, 水, 水曜日, 火曜日, 為替, 焼け石, 訳,

iphone14に買い替えたいけどね。#けどが付く。
2022.10.18
おはようございます、昨日、試験を受けに市内に出かけておりました😤。 さて、iphone14に買い替えたいけど金銭的な余裕はあるにはあるだけど、収入が入ってきている訳では無いので、やはり買わないで置こうと思っているのですが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, 15, iPhone, PROMAX, USB, こと, コレ, タイプ, 今, 今日, 余裕, 優柔不断, 動画, 収入, 可能性, 固定, 市内, 心, 我慢, 所, 撮影, 文章, 昨日, 最後, 此処, 毎月, 訳, 試験, 購入, 金額, 頃,

あのサイトをリニューアルしました。👏、やっとのことで。 #renew #site #よさこい祭り
2022.09.25
おはようございます、昼間は暑い日もありますが夜は涼しくなりましたね😄。 今日は昨日、一日かけて【よさこい祭り動画検索】サイトをリニューアルしました。ソースコード(プログラム)も1からやり直しています。表示するのに結構時間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, API, com, https, renew, site, yosakoi-video, youtube, コード, サイト, ソース, チーム, データ, プログラム, ページ, よさこい祭り, リアルタイム, リニューアル, ワード, 一, 今日, 仕様, 以前, 使用, 入力, 全て, 分割, 動画, 変更, 夜, 形, 操作, 数, 日, 昨日, 昼間, 時間, 検索, 瞬時, 結果, 表示, 訳, 調整, 遷移, 部分,

ページ無限スクロールの作り方 #インフィニティ#InfinityPageScroll #JavaScript
2022.09.22
おはようございます、台風14号が過ぎ去ってからいきなり秋模様ですね🫠。 さて、先日ツイートしたページ無限ループが出来るJavaScriptコードを書きました。これを作ろうと思ったキッカケは、自分が運営しているWordPr […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, dom, InfinityPageScroll, javascript, WordPress, インフィニティ, キッカケ, コード, こと, これ, サイト, スクロール, それ, ツイート, プラグイン, ページ, ポイント, ループ, 下記, 事, 作り方, 使用, 先日, 利用, 可能, 台風, 変換, 対応, 専用, 巷, 方法, 最下, 模様, 次頁, 無限, 秋, 自, 自作, 自分, 訳, 運営, 部分, 重要,

一週間の予約が出来るデモコードです。良かったらどうぞ😌。 #php #code
2022.09.17
おはようございます、今日から台風接近らしいですね。この投稿は昨日書きました。 さて、一週間の予約(時刻表から)が出来るデモコードを書きました。これを書いたキッカケは昔の職場の方がこんな感じのUIを作られていたのを見て、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, Code, com, demo, https, ligaLgY-uZ, php, qiita, UI, watch, www, youtube, オリジナル, キッカケ, コード, こちら, こと, コメント, これ, ソース, デモ, プログラマー, 一, 予約, 今日, 台風, 営業, 妨害, 後, 感じ, 感覚, 投稿, 接近, 掲載, 方, 方法, 昔, 昨日, 時刻表, 朝, 欠陥, 理由, 確認, 職場, 肝心, 自分, 解除, 記載, 設計書, 訳, 選択, 部分, 駄目,

雇われてお金を稼ぐこととフリーでお金を稼ぐこと。
2022.06.20
おはよう御座います。今日は全国的に雨なのかな?円安大丈夫かな? 人のふんどしで相撲を取るってことわざを思い出したので。今日のお題である「雇われてお金を稼ぐこととフリーでお金を稼ぐこと」を書いていきます。最初に結論を書くと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お金, こと, ことわざ, それ, ちょ, フリー, ふんどし, やり甲斐, ランス, 一, 今, 今日, 光熱, 円安, 分, 前, 場合, 大変, 実感, 就職, 従業, 必要, 最初, 正確, 毎月, 活動, 生き方, 相撲, 経営, 経営者, 結構, 結論, 給与, 維持, 職業, 覚悟, 訳, 話, 雨, 題,

千年女優という映画を倍速モードで観ました。つま・・・なかった。
2022.06.10
おはようございます。PGフリーランスの案件は結構高額が多い訳はお国が20%ピンハネするからです? 課税される所得金額税率控除額195万円以下5%0円195万円超330万円以下10%97,500円330万円超695万円以下 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 000, 1, 10, 153, 195, 20, 23, 279, 33, 330, 4, 40, 42, 45, 479, 5, 500, 6, 63, 695, 7, 800, 900, 97, Netflix, PG, RSS, アニメ, これ, つま, ところ, トップガン, ピンはね, フリー, モード, ランス, レトロ, 万, 人, 倍速, 先日, 千, 国, 女優, 少し, 感性, 所得, 控除, 映画, 昭和, 普通, 最新作, 案件, 目, 税率, 結局, 訳, 評判, 課税, 途中, 金額, 高額,

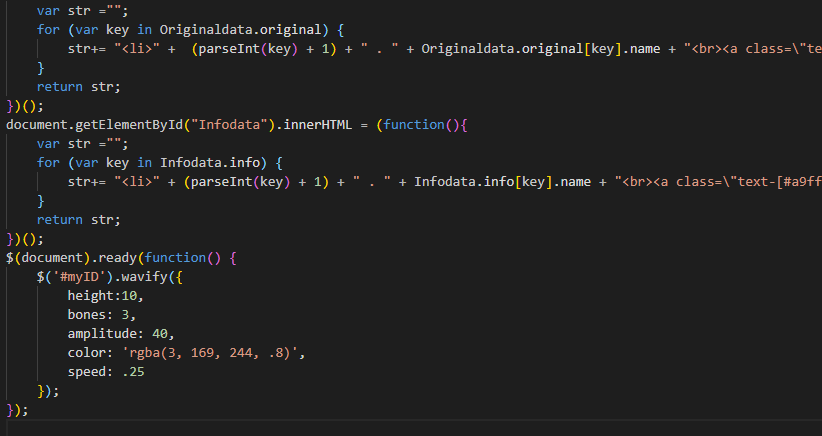
JavaScriptのdocumentがドキュメントな訳。
2022.06.07
おはようございます。そろそろ梅雨入りなのかもなって。 さて、タイトル通りドキュメントな訳を知りたい方もいると思います、自分も何故、document(資料)なのかなって数秒間考えた結果、インターネットやHTMLの歴史を調べ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
document, html, javascript, JS, vue, インターネット, きっかけ, こと, タイトル, ドキュメント, パソコン, ブラウザ, プラグイン, フレームワーク, プログラミング, もの, 一, 世界, 交換, 今日, 使用, 共有, 初学者, 勉強, 同士, 学習, 定石, 情報, 意味, 挫折, 数秒, 方, 最適, 梅雨入り, 歴史, 注目, 研究者, 結果, 自分, 言語, 訳, 資料,

今、欲しいもの3つ。誰かください??
2022.05.25
おはようございます。労働者は時間の切り売りをしているみたいですね🤔。 今日のお題は「今、欲しいもの3つ。誰かください??」です。さて、自分が欲しいものはベスト3から発表します。まず、新型iPhoneですね~。そろそろ買い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 35, 4, iPhone, あなた, いつ, お金, そうです, タイム, ディスプレイ, ところ, ドラゴンボール, ベスト, もの, リミット, 一画面, 万, 人生, 今, 今日, 仕事, 値段, 切り売り, 労働者, 大切, 我慢, 新型, 時点, 時間, 最後, 有限, 物, 画面, 発表, 自分, 訳, 誰, 題,

デモ55ajax=jqueryを使わずに非同期通信するのが普通に。
2022.05.03
おはようございます。 祝日が始まりましたね、お休みの方も多いかと思います。 そんな中、連休からプログラミングの勉強を始めようと考えている方もいるかと思いましたので、フロントエンドエンジニアがバックエンドエンジニアとの連携 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
55, ajax, DOCTYPE, gt, html, jquery, lang, lt, quot, エンジニア, エンド, お休み, コード, こと, コピペ, ご自身, デモ, とき, バック, プログラミング, フロント, 中, 処理, 勉強, 同期, 壁, 実行, 必要, 方, 普通, 次, 注意, 環境, 祝日, 結果, 言葉, 訳, 通信, 連休, 連携, 階層, 頃, 順番,

コロナワクチン接種、3回目モデルナワクチンを打って思うこと。
2022.04.28
おはよう御座います。 先日、モデルナワクチンを打ってきました、ブースター接種になります。1回目、2回目はファイザー製を打ち、3回目にモデルナワクチンを打ちました。打った直後はどうもなかったのですが、その日の夜中から翌日の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4, ウィルス, かなり, カムバック, クチン, こと, これ, コロナ, しれっと, それ, ナワ, ブースター, ファイザー, モデル, もの, ワクチン, 世代, 人, 仕事, 何時も, 倦怠感, 健康, 先日, 副作用, 夜中, 弱毒, 感染, 接種, 散々, 方, 日, 次, 気, 熱冷まし, 発熱, 直後, 確率, 翌日, 若干, 薬, 訳,

はてな🤔自分よりも全然話し出来ているだけど…。境界知能なの?
2022.01.11
境界知能という言葉を知ったのは、今さきほどの事です。おはよう御座います。 アベプラの放送されているのを見て(YOUTUBE)そういう人がいるだという事を知った訳ですが、放送を見る限り自分よりも全然お喋りできているのだけど […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, 84, IQ, youtube, アベ, おいら, お喋り, グレー, こと, コミュニケーション, さきほど, ゾーン, テスト, はてな, プラ, 一, 一体, 事, 人, 人々, 今, 他, 何者, 傾向, 勉強, 境界, 学校, 学生, 彼, 放送, 発達, 知能, 結果, 自分, 言葉, 訳, 限り, 障害, 頃,
去年出来なかったダイエット、どこまで減量、増量したのか?
2022.01.07
おはよう御座います。昨日、お餅を2つ食べただけで体重が1kg増えておりました。 さて、去年か一昨年ダイエットすると公約した訳ですが今現在、全然減っておりません(少し減量)?。体重の経過はこんな感じです、ダイエット宣言した […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 70, 76, 82, com, https, kg, watch, www, youtube, ウォーキング, オンリー, お餅, ここ, こと, このまま, ジョギング, そこ, ダイエット, どこ, 一昨年, 中, 今, 今回, 今現在, 体重, 公約, 前, 去年, 増量, 宣言, 少し, 当初, 感じ, 数, 昨日, 減量, 筋肉, 経過, 訳, 負担, 足, 追加, 運動, 量, 長続き,

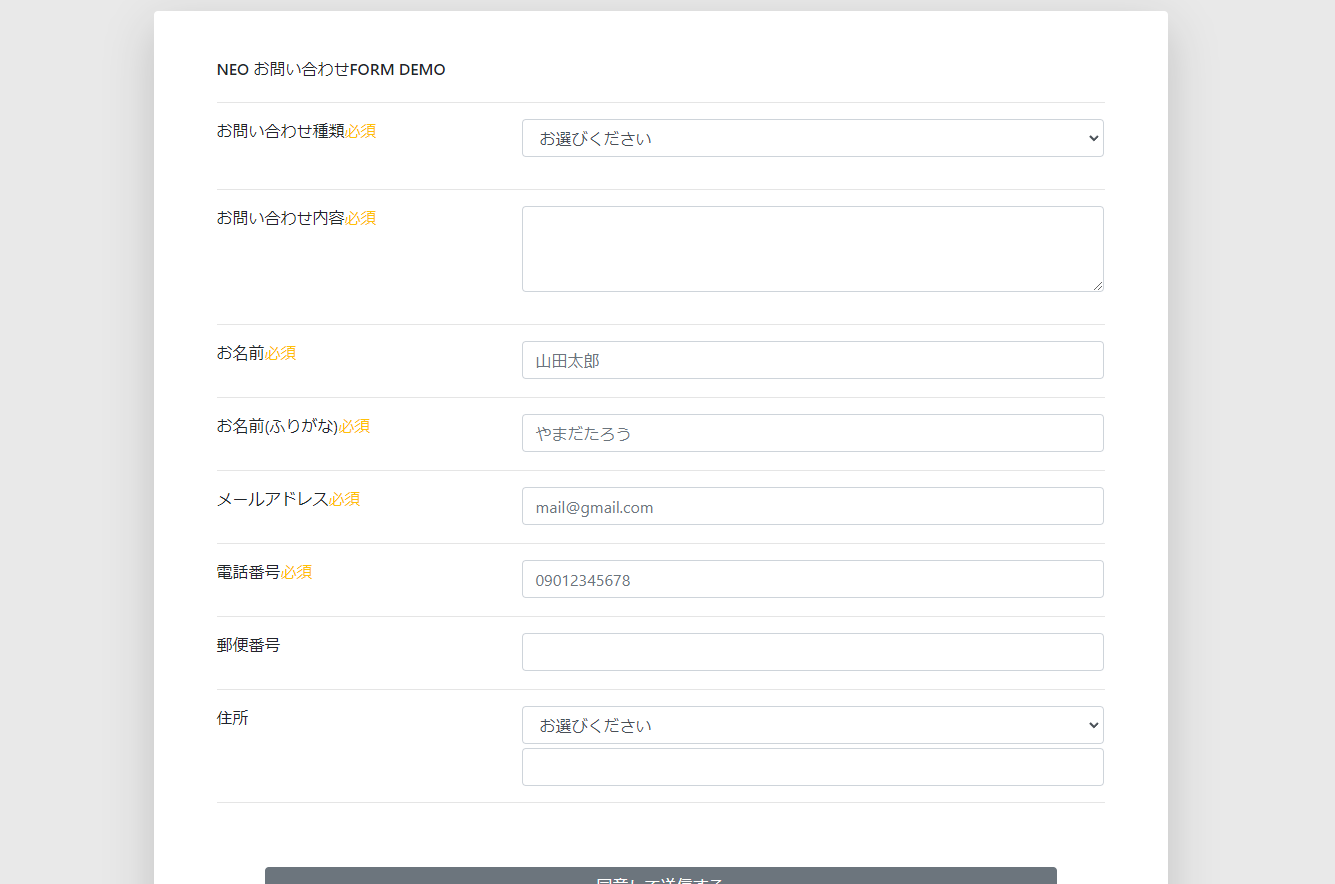
T2のお問い合わせフォームフロント側が緩く完成、続きは今の所なしかな。
2021.10.26
朝起きは三文の徳ですが・・・。本当なのでしょうか、朝方からお問い合わせフォームのちょこちょこと残りを制作しておりました。 T2のお問い合わせフォームフロント側が緩く完成しました、パチパチ?。この雛形を元に制作してください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, am-BShXaVuI, com, github, https, push, watch, www, youtube, お問い合わせ, コード, ソース, フォーム, フロント, ページ, 三, 事象, 今, 何度, 作り, 使用, 元, 制作, 労力, 即興, 反映, 反省, 完成, 得意, 徳, 所, 時間, 朝方, 朝起き, 本当, 業者, 汎用性, 結構, 訳, 部分, 雛形, 頃,